Genkit는 다음과 같은 두 가지 주요 개발자 도구를 제공합니다.
- 명령줄 작업을 위한 Node.js CLI
- 대화형 테스트 및 개발을 위해 Genkit 구성과 상호작용하는 개발자 UI라는 선택적 로컬 웹 앱
명령줄 인터페이스(CLI)
다음을 사용하여 프로젝트에 CLI를 설치합니다.
npm install -g genkit-cliCLI는 Genkit 프로젝트 작업을 용이하게 하는 다양한 명령어를 지원합니다.
genkit start -- <command to run your code>: 개발자 UI를 시작하고 실행 중인 코드 프로세스에 연결합니다.genkit flow:run <flowName>: 지정된 플로우를 실행합니다. 런타임이 이미GENKIT_ENV=dev환경 변수가 설정된 별도의 터미널에서 실행 중이어야 합니다.genkit eval:flow <flowName>: 특정 플로우를 평가합니다. 런타임이 이미GENKIT_ENV=dev환경 변수가 설정된 별도의 터미널에서 실행 중이어야 합니다.
전체 명령어 목록을 확인하려면 다음을 사용합니다.
genkit --helpGenkit 개발자 UI
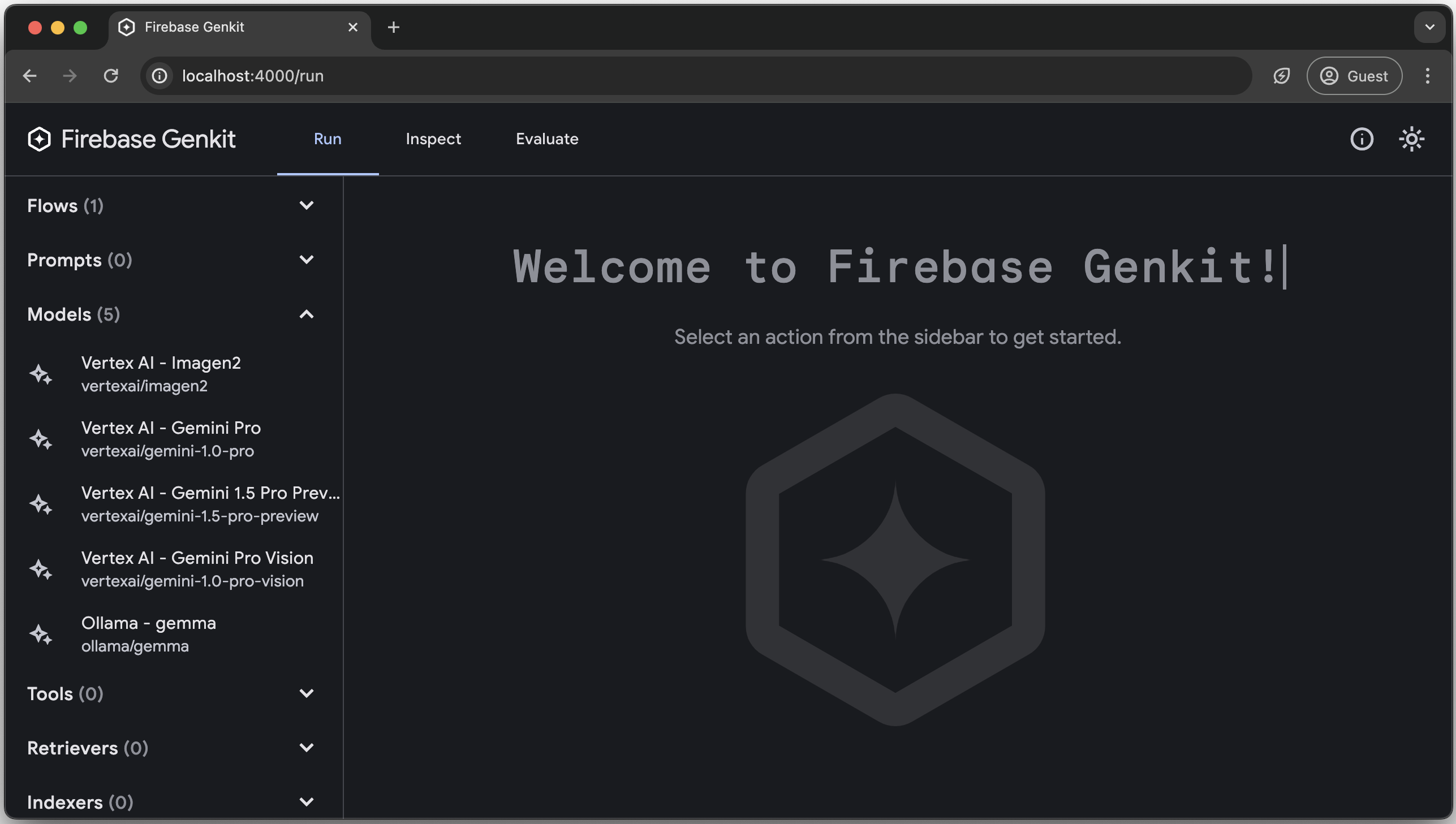
Genkit 개발자 UI는 Genkit 프로젝트의 모델, 플로우, 프롬프트, 기타 요소를 대화형으로 작업할 수 있는 로컬 웹 앱입니다.
개발자 UI는 실행 중인 코드 프로세스에 연결하여 코드에서 정의한 Genkit 구성요소를 식별할 수 있습니다.
UI를 시작하려면 다음 명령어를 실행합니다.
genkit start -- <command to run your code><command to run your code>는 프로젝트 설정에 따라 다르지만 대부분의 앱에서는 다음과 같이 표시됩니다.
genkit start -- go run .명령어를 실행하면 다음과 같은 출력이 표시됩니다.
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000브라우저에서 Genkit 개발자 UI의 로컬 호스트 주소를 열어 확인합니다. VS Code 간단한 브라우저에서 열어 코드와 함께 볼 수도 있습니다.
또는 시작 명령어에 -o 옵션을 추가하여 기본 브라우저 탭에서 개발자 UI를 자동으로 열 수 있습니다.
genkit start -o -- <command to run your code>
개발자 UI에는 코드에서 정의한 구성요소를 기반으로 Flow, Prompt, Model, Tool, Retriever, Indexer, Embedder, Evaluator의 작업 실행기가 있습니다.
다음은 고양이가 등장하는 GIF를 간단히 둘러봅니다.

애널리틱스
Genkit CLI 및 개발자 UI는 서비스 제공 및 품질 개선, 사용 분석을 위해 Google의 쿠키 및 유사 기술을 사용합니다. 자세히 알아보기
애널리틱스를 선택 해제하려면 다음 명령어를 실행합니다.
genkit config set analyticsOptOut true다음을 실행하여 현재 설정을 확인할 수 있습니다.
genkit config get analyticsOptOut