Firebase Studio는 작업공간에서 직접 앱을 디버그하는 몇 가지 방법을 제공합니다. 웹 및 Flutter 앱의 경우 웹 콘솔과 Lighthouse가 작업공간에 직접 통합됩니다. Flutter 앱은 코딩하는 동안 앱을 수시로 확인하고 테스트할 수 있는 Android 및 웹 미리보기를 제공합니다.
또한 기본 제공 디버그 콘솔을 통해 가장 일반적인 언어에 다양한 중단점 기반 디버깅을 사용할 수 있으며 OpenVSX의 디버거 확장 프로그램으로 확장할 수 있습니다. 프런트엔드 웹 코드(예: JavaScript)의 중단점 기반 디버깅의 경우 Chrome의 DevTools와 같은 브라우저의 기본 제공 개발자 도구를 계속 사용할 수 있습니다.
앱 미리보기
Firebase Studio에는 웹 앱(Chrome) 및 Flutter 앱(Android, Chrome)에 사용할 수 있는 작업공간 내 앱 미리보기 기능이 포함되어 있습니다. Android 및 Chrome 미리보기는 핫 리로드 및 핫 새로고침을 지원하고 전체 에뮬레이터 기능을 제공합니다.
Firebase Studio 미리보기에 대한 자세한 내용은 앱 미리보기를 참조하세요.
웹 미리보기에 통합된 웹 콘솔 사용

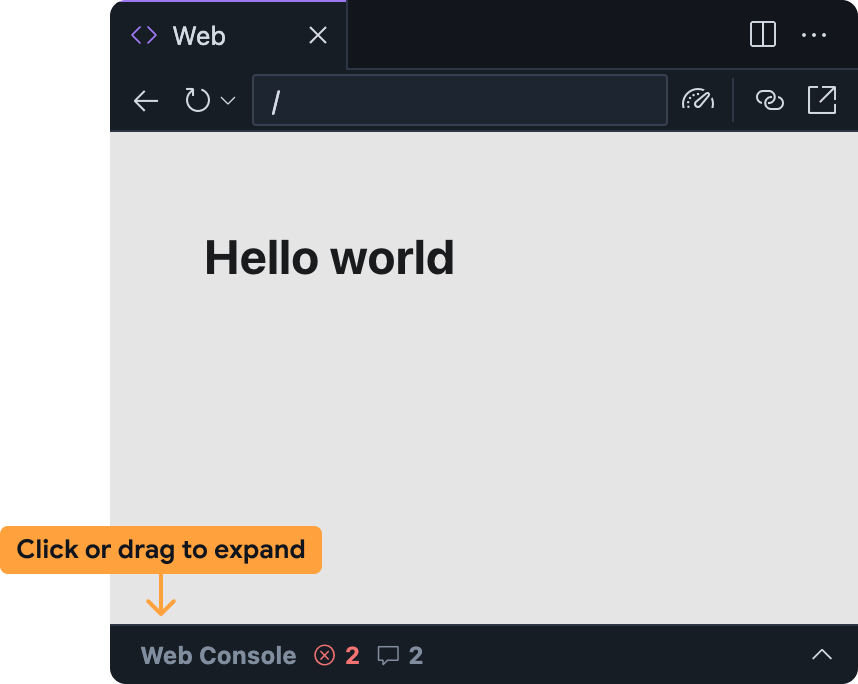
통합된 웹 콘솔을 사용하면 웹 미리보기에서 바로 앱 문제를 진단할 수 있습니다. Firebase Studio 웹 미리보기 패널에서 하단에 있는 막대를 펼쳐 웹 콘솔에 액세스할 수 있습니다.
이 기능은 실험용이며 기본적으로 사용 설정되어 있지 않습니다. 사용 설정하려면 다음 단계를 수행하고 사용해 본 후 의견을 공유해 주세요.
웹 콘솔을 Firebase Studio 작업공간에 추가합니다.
- 을 클릭하거나
Ctrl + ,(Windows/Linux/ChromeOS의 경우) 또는Cmd + ,(macOS의 경우) 키를 눌러 설정을 엽니다. - Firebase Studio: 웹 개발자 도구 설정을 찾아 사용 설정합니다.
settings.json파일을 직접 수정하는 경우"IDX.webDevTools": true를 추가할 수 있습니다. - 브라우저 창을 새로고침하여 Firebase Studio 작업공간을 새로고침합니다.
- 을 클릭하거나
Firebase Studio에서 웹 미리보기를 엽니다. 명령어 팔레트(Mac의 경우
Cmd+Shift+P, ChromeOS, Windows 또는 Linux의 경우Ctrl+Shift+P)를 열고 Firebase Studio: 웹 미리보기 표시를 선택합니다.웹 콘솔 패널은 기본적으로 웹 미리보기 패널 내에서 최소화되어 있습니다. 막대를 클릭하거나 위로 드래그하여 펼칩니다.
Firebase Studio 웹 미리보기의 웹 콘솔 패널은 Chrome DevTools에서 사용할 수 있는 콘솔과 같은 다른 콘솔과 유사하게 작동합니다.
- 앱을 사용할 때 JavaScript 오류와
console.log문이 여기에 표시됩니다.- 오류 및 경고의 경우 오류 메시지 오른쪽에 있는 이 오류 이해 버튼을 선택하여 Gemini의 지원을 받을 수도 있습니다.
- 하단에 있는 프롬프트 표시줄을 사용하여 웹 미리보기 컨텍스트에서 임의의 JavaScript를 평가할 수 있습니다.
웹 미리보기용 Lighthouse 실행
Lighthouse는 개발자가 선택한 특정 감사 카테고리를 기반으로 앱을 감사하고 발견 항목과 제안사항이 포함된 보고서를 반환합니다. Firebase Studio의 웹 미리보기에서 직접 Lighthouse 보고서를 실행할 수 있습니다.
Firebase Studio에서 웹 미리보기를 엽니다. 명령어 팔레트(Mac의 경우
Cmd+Shift+P, ChromeOS, Windows 또는 Linux의 경우Ctrl+Shift+P)를 열고 Firebase Studio: 웹 미리보기 표시를 선택합니다.웹 미리보기 툴바에서
Lighthouse 실행 아이콘을 클릭합니다.
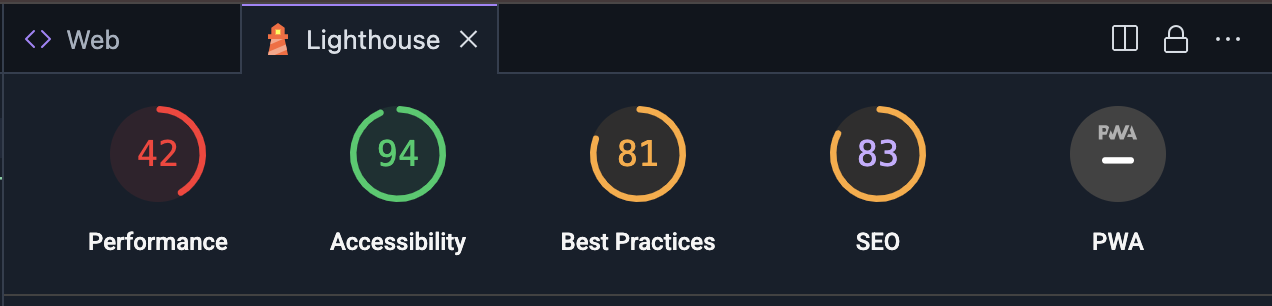
 Lighthouse 패널에서 원하는 감사 카테고리를 선택합니다. 성능, 접근성, 권장사항 준수, SEO, 프로그레시브 웹 앱 성능을 감사하는 보고서 중에서 선택할 수 있습니다. 페이지 분석을 클릭하여 보고서를 생성합니다.
Lighthouse 패널에서 원하는 감사 카테고리를 선택합니다. 성능, 접근성, 권장사항 준수, SEO, 프로그레시브 웹 앱 성능을 감사하는 보고서 중에서 선택할 수 있습니다. 페이지 분석을 클릭하여 보고서를 생성합니다.보고서를 생성하는 데 몇 분 정도 걸릴 수 있습니다.
보고서가 Lighthouse 패널에 표시되면 각 감사 카테고리의 발견 항목을 검토하거나 점수와 카테고리 이름을 클릭하여 감사 카테고리 간에 전환할 수 있습니다.
디버그 콘솔 사용
Firebase Studio에는 Code OSS의 디버그 콘솔이 기본 제공됩니다. 이 콘솔을 사용하여 가장 일반적인 프로그래밍 언어에서 바로 사용할 수 있는 디버거로 앱을 디버그하거나 OpenVSX에서 디버깅 확장 프로그램을 추가합니다.
또한 디버깅 환경을 맞춤설정하려면 .vscode/launch.json 파일을 작업공간에 추가하고 커스텀 시작 구성을 지정하면 됩니다. Visual Studio Code 디버그 구성에서 실행 구성 파일을 사용하여 디버깅을 맞춤설정하는 방법을 자세히 알아보세요.
Gemini로 디버그
Firebase의 Gemini를 사용하면 Code 작업공간이나 App Prototyping agent에서 채팅을 통해 코드를 디버그할 수 있습니다.
Gemini는 자동으로 코드를 작성할 수 있지만 오류가 발생하는 경우도 있습니다. 오류를 감지하면 수정하려고 시도합니다. 오류 메시지로 인해 문제가 해결되지 않는 경우 다음 기법 중 일부를 사용해 볼 수 있습니다.
문제 설명: 채팅 인터페이스에서 발생한 문제를 최대한 명확하고 간결하게 설명합니다. Gemini는 오류 메시지 및 로그와 같은 컨텍스트에 액세스할 수 있지만 전체 컨텍스트를 이해하지 못할 수 있습니다. 오류 메시지와 함께 동작을 설명하면 Gemini에서 오류를 더 빠르게 수정하는 데 도움이 될 수 있습니다.
구체적인 질문: 코드에 대한 질문을 직접 Gemini에 합니다. 예를 들어 '이 함수에서 null 포인터 예외가 발생하는 이유는 무엇인가요?' 또는 '이 경합 상태를 방지하려면 어떻게 해야 하나요?'와 같은 질문을 할 수 있습니다.
복잡한 문제 분류: 복잡한 문제를 처리하는 경우 더 작고 관리 가능한 부분으로 분류합니다. Gemini에 각 부분을 개별적으로 디버그하고 문제를 단계별로 생각해 보라고 요청합니다.
코드 펜스 사용: 코드 스니펫을 공유할 경우 코드 펜스를 사용하여 코드 형식이 올바르게 지정되도록 합니다. 이렇게 하면 Gemini에서 코드를 더 쉽게 읽고 이해할 수 있습니다.
반복 및 미세 조정: Gemini가 첫 번째 시도에서 항상 완벽한 솔루션을 제공하지 않을 수 있습니다. 응답을 검토하고 명확하게 질문하고 필요에 따라 추가 정보를 제공합니다.
프롬프트 루프 방지: Gemini가 루프에 갇히거나 질문에 답할 수 없으면 프롬프트를 다시 작성하거나 추가 컨텍스트를 제공해 보세요. 질문을 바꾸면 Gemini에서 질문 내용을 이해하는 데 도움이 되는 경우가 있습니다.
프롬프트를 다시 작성해도 루프가 해결되지 않으면 다음 기법을 사용해 보세요.
새 채팅 시작: Code 작업공간의 Firebase 채팅에서 Gemini를 사용하는 경우 새 채팅 세션을 시작하여 Gemini 컨텍스트를 재설정합니다. 이렇게 하면 Gemini가 이전 대화에서 가졌을 수 있는 오해나 가정에서 벗어날 수 있습니다.
반대 예시 제공: Gemini가 잘못된 가정을 하는 경우 올바른 동작을 이해하는 데 도움이 되는 반대 예시를 제공합니다.
