1. Descripción general

En este codelab, integrarás Firebase Data Connect con una base de datos de Cloud SQL para compilar una app para Android de opiniones sobre películas. Aprenderás a hacer lo siguiente:
- Cómo escribir un esquema de GraphQL para Firebase Data Connect
- Cómo escribir consultas y mutaciones
- Implementa la autenticación de usuarios para proteger tus datos
Requisitos previos
- La versión más reciente de Android Studio
- Emulador de Android con nivel de API 23 o superior
Qué aprenderás
- Cómo configurar Firebase Data Connect con emuladores locales
- Cómo diseñar un esquema de datos con Data Connect y GraphQL
- Cómo escribir consultas y mutaciones para una app de opiniones de películas
- Cómo generar el SDK de Kotlin y usarlo en una app para Android
- Cómo implementar un servicio de Data Connect en producción (opcional)
2. Configura el proyecto de ejemplo
Crea un proyecto de Firebase
- Accede a Firebase console con tu Cuenta de Google.
- En Firebase console, haz clic en Agregar proyecto.
- Ingresa un nombre para tu proyecto de Firebase (por ejemplo, “Revisión de películas”) y haz clic en Continuar.
- Es posible que se te solicite que habilites Google Analytics. Para los fines de este codelab, tu selección no importa.
- Después de un minuto aproximadamente, tu proyecto de Firebase estará listo. Haz clic en Continuar.
Descarga el código
Ejecuta el siguiente comando para clonar el código de muestra de este codelab. Esto creará un directorio llamado codelab-dataconnect-android en tu máquina:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
Si no tienes git en tu máquina, también puedes descargar el código directamente desde GitHub.
Agrega la configuración de Firebase
- En Firebase console, selecciona Descripción general del proyecto en el panel de navegación izquierdo. Haz clic en el botón de Android para seleccionar la plataforma. Cuando se te solicite un nombre de paquete, usa
com.google.firebase.example.dataconnect. - Haz clic en Registrar app y sigue las instrucciones para descargar el archivo
google-services.jsony moverlo al directorioapp/del código que acabas de descargar. Luego, haz clic en Siguiente.
3. Configura Data Connect
Instalación
Instalación automática
Ejecuta el siguiente comando en el directorio codelab-dataconnect-android:
curl -sL https://firebase.tools/dataconnect | bash
Esta secuencia de comandos intenta configurar el entorno de desarrollo por ti y, luego, iniciar un IDE basado en el navegador. Este IDE proporciona herramientas, incluida una extensión precompilada de VS Code, para ayudarte a administrar tu esquema y definir las consultas y mutaciones que se usarán en tu aplicación, y generar SDKs con tipado estricto.
Después de ejecutar la secuencia de comandos, VS Code debería abrirse automáticamente.
Nota: Si ya tienes instalada la versión para computadoras de VS Code, la secuencia de comandos debería abrirla automáticamente. Si la secuencia de comandos falla, sigue los pasos de instalación manual que se indican a continuación.
Instalación manual
- Instala Visual Studio Code.
- Instala Node.js.
- En VS Code, abre el directorio
codelab-dataconnect-android. - Instala la extensión de Firebase Data Connect desde Visual Studio Code Marketplace.
Inicializa Data Connect en el proyecto
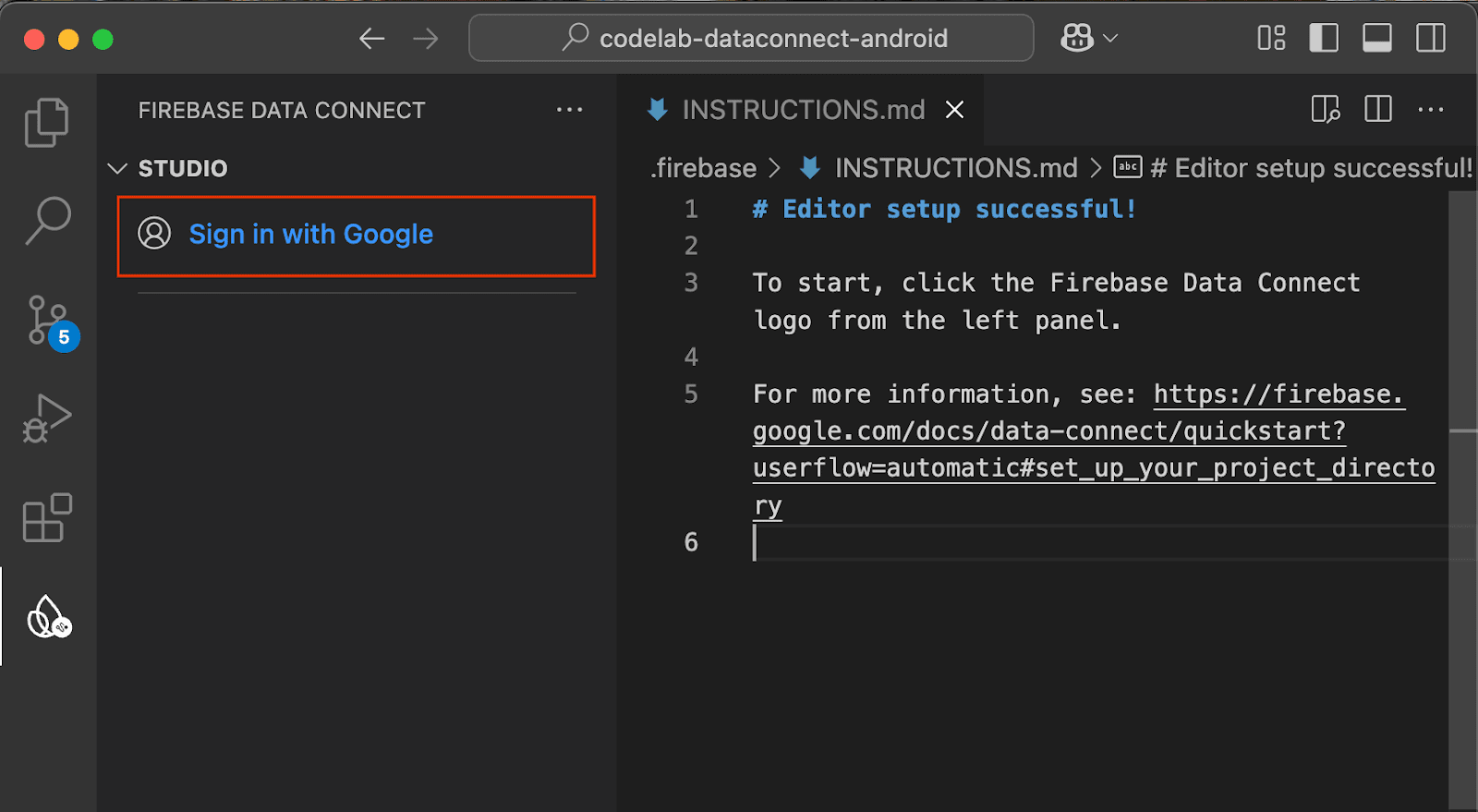
En el panel izquierdo, haz clic en el ícono de Firebase para abrir la IU de la extensión de VS Code de Data Connect:
- Haz clic en el botón Acceder con Google. Se abrirá una ventana del navegador. Sigue las instrucciones para acceder a la extensión con tu Cuenta de Google.

- Haz clic en el botón Connect a Firebase project y selecciona el proyecto que creaste antes en la consola.

Haz clic en el botón Run firebase init y sigue los pasos que se indican en la terminal integrada.
Configura la generación de SDK
Una vez que hagas clic en el botón Run firebase init, la extensión Firebase Data Connect debería inicializar un directorio dataconnect/ por ti.
En VS Code, abre el archivo dataconnect/connector/connector.yaml y encontrarás la configuración predeterminada. Para facilitar la visualización de la generación de código en este codelab, cambia connectorId a movies y el paquete a com.google.firebase.example.dataconnect.generated:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
Para comprender el significado de cada una de ellas, sigue leyendo:
- connectorId: Es un nombre único para este conector.
- outputDir: Es la ruta de acceso en la que se almacenará el SDK de Data Connect generado. Esta ruta de acceso es relativa al directorio que contiene el archivo connector.yaml.
- package: Es el nombre del paquete que se usará en el SDK generado.
Inicia los emuladores de Firebase
En VS Code, haz clic en el botón Iniciar emuladores.

Deberías ver que se inicia el emulador en la terminal integrada. Si se inicia correctamente, deberías ver un resultado similar al siguiente:

Configura la app para Android para usar el emulador local
- Abre Android Studio.
- En la pantalla de bienvenida de Android Studio, haz clic en el botón Open y selecciona el directorio
codelab-dataconnect-android. Espera a que Gradle se sincronice. - Una vez que se complete la sincronización de Gradle, abre el archivo
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kty llama auseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. Define el esquema y prepropaga la base de datos
En esta sección, definirás la estructura y las relaciones entre las entidades clave de la aplicación de películas en un esquema. Las entidades como Movie, User y Review se asignan a tablas de bases de datos, con relaciones establecidas mediante Firebase Data Connect y directivas de esquemas de GraphQL.
Entidades y relaciones principales
El tipo Movie contiene detalles clave, como el título, el género y las etiquetas, que la app usa para las búsquedas y los perfiles de películas. El tipo User realiza un seguimiento de las interacciones de los usuarios, como las opiniones y los favoritos. Review conecta a los usuarios con películas, lo que permite que la app muestre calificaciones y comentarios generados por usuarios.
Tabla de usuarios
El tipo de usuario define una entidad de usuario que interactúa con las películas dejando opiniones o agregándolas a favoritos.
En VS Code, abre el archivo dataconnect/schema/schema.gql y quita el comentario (o agrega) la definición de la tabla User:
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
Tabla de películas
El tipo Movie define la estructura principal de una entidad de película, incluidos campos como title, genre, releaseYear y rating.
En VS Code, abre el archivo dataconnect/schema/schema.gql y quita el comentario (o agrega) la definición de la tabla Movie:
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
Tabla MovieMetadata
El tipo MovieMetadata establece una relación uno a uno con el tipo Movie. Incluye datos adicionales, como el director de la película.
En VS Code, abre el archivo dataconnect/schema/schema.gql y quita el comentario (o agrega) la definición de la tabla MovieMetadata:
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
Tabla de revisión
El tipo de opinión representa la entidad de opinión y vincula los tipos de usuario y película en una relación de varios a varios (un usuario puede dejar muchas opiniones y cada película puede tener muchas opiniones).
En VS Code, abre el archivo dataconnect/schema/schema.gql y quita el comentario (o agrega) la definición de la tabla Review:
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
Campos y valores predeterminados generados automáticamente
El esquema usa expresiones como @default(expr: "uuidV4()") para generar automáticamente IDs y marcas de tiempo únicos. Por ejemplo, el campo id en los tipos de película y opinión se completa automáticamente con un UUID cuando se crea un registro nuevo.
Cómo insertar datos simulados
Con el esquema definido, ahora puedes prepropagar la base de datos con datos simulados para realizar pruebas.
- En VS Code, abre
dataconnect/moviedata_insert.gql. Asegúrate de que los emuladores de la extensión de Firebase Data Connect estén en ejecución. - Deberías ver un botón Ejecutar (local) en la parte superior del archivo. Haz clic en este botón para insertar los datos de películas simuladas en tu base de datos.

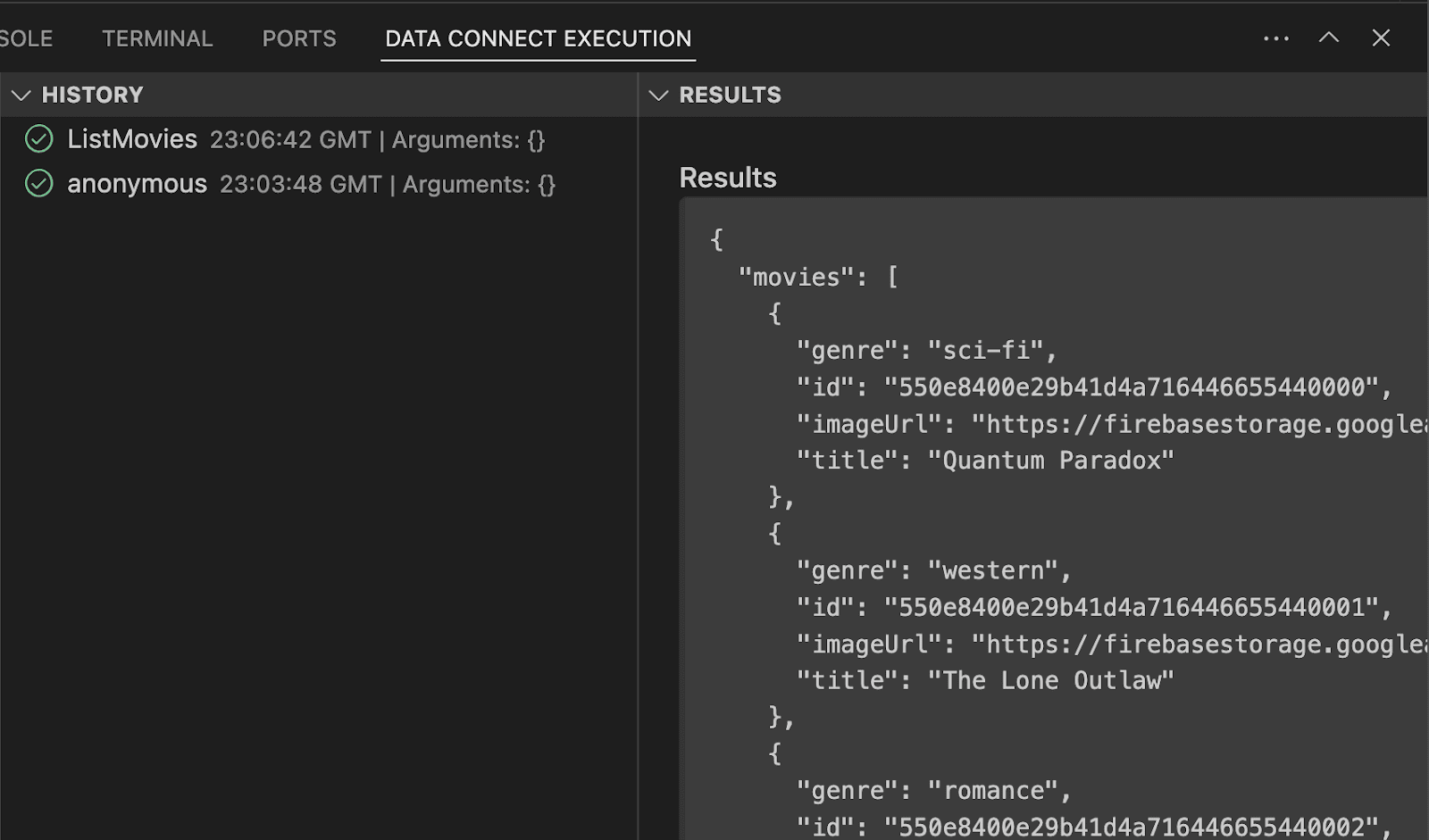
- Verifica la terminal de ejecución de Data Connect para confirmar que los datos se hayan agregado correctamente.

Con los datos en su lugar, continúa con el siguiente paso para aprender a crear consultas en Data Connect.
5. Crea una consulta para mostrar una lista de películas
Comienza por crear una consulta para mostrar una lista de películas. Para cada película, recuperarás el ID, el título, la URL de la imagen y el género.
Define la consulta
En VS Code, abre el archivo dataconnect/connector/queries.gql y quita el comentario de la consulta ListMovies (o agrégala):
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
Para probar la nueva consulta, haz clic en el botón Run (local) para ejecutarla en tu base de datos local. La lista de películas de la base de datos debería mostrarse en la sección "resultado" de la terminal de ejecución de Data Connect.

Cómo llamar desde la app para Android
Ahora que probaste la consulta en el emulador de Data Connect, es hora de agregarla a la app.
En Android Studio, abre el archivo app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt y agrega el siguiente código para mostrar la lista de películas en formato de cuadrícula:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
Ejecuta la app
En Android Studio, haz clic en el botón Run para iniciar la app en el emulador de Android.
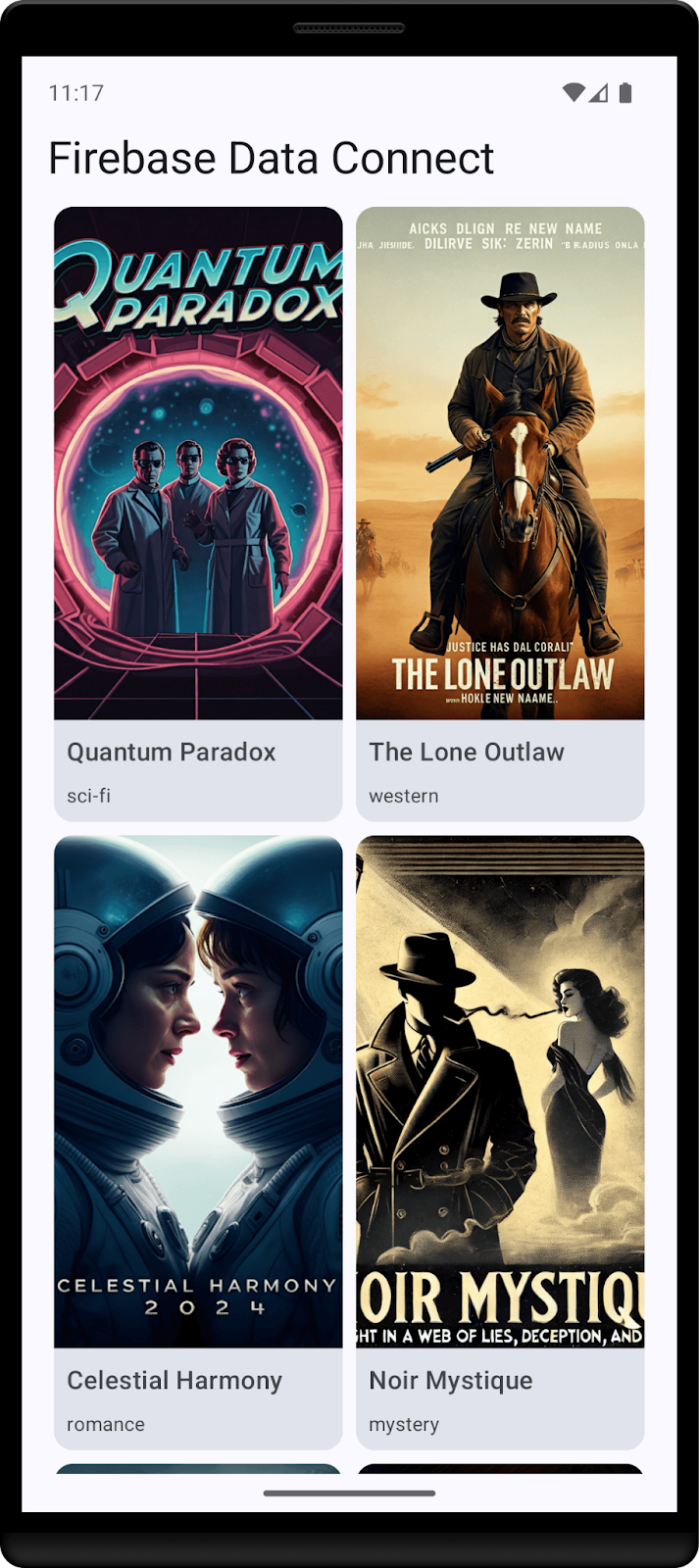
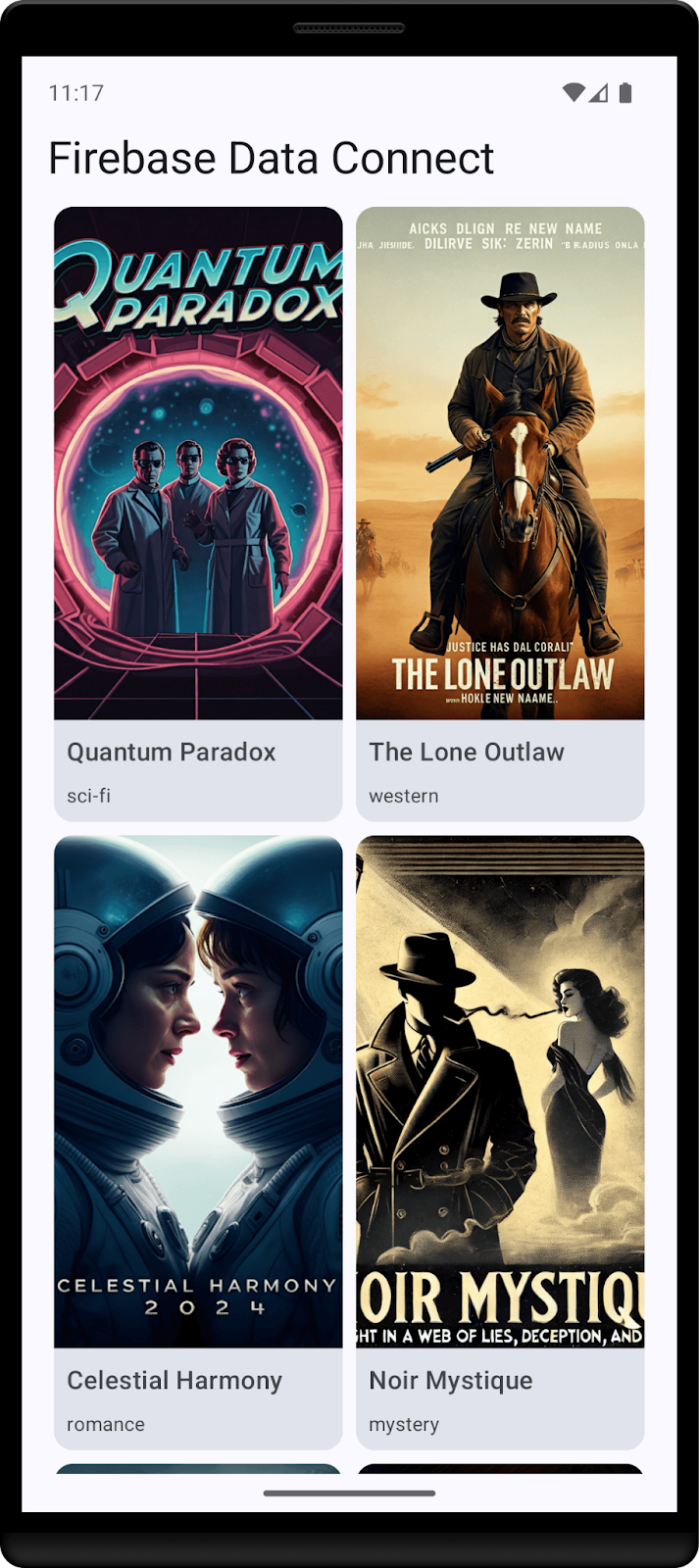
Una vez que se inicie la app, deberías ver una pantalla como esta:

6. Crea la consulta de detalles de la película
Ahora que la app puede mostrar una lista de películas, creemos una consulta para mostrar los detalles de cada una.
Define la consulta
En VS Code, abre el archivo dataconnect/connector/queries.gql y quita el comentario de la consulta GetMovieById (o agrégala):
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
Cómo llamar desde la app para Android
En Android Studio, abre el archivo app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt y agrega el siguiente código:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
Ejecuta la app
En Android Studio, haz clic en el botón Run para iniciar la app en el emulador de Android.
7. Crea una mutación para insertar usuarios
Ahora que la app puede mostrar datos, es hora de agregar datos nuevos desde ella. Para hacerlo de forma segura, debes usar Firebase Authentication.
A los efectos de este codelab, la app usa la autenticación anónima para que los usuarios accedan, pero, para que la app sea más segura, considera usar un método de autenticación diferente, como la autenticación por correo electrónico o contraseña, o un proveedor de identidad federada.
Define la mutación
En VS Code, abre el archivo dataconnect/connector/mutations.gql y quita el comentario de la consulta UpsertUser (o agrégala):
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
Cómo llamar desde la app para Android
En Android Studio, abre el archivo app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt y llama a la mutación:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
Ejecuta la app
En Android Studio, haz clic en el botón Run para iniciar la app en el emulador de Android.
8. Felicitaciones
¡Felicitaciones! Agregaste correctamente Firebase Data Connect a una app para Android.
Ahora conoces los pasos clave necesarios para configurar Data Connect, crear consultas y mutaciones, y controlar la autenticación de usuarios.
Pasos siguientes
- Obtén más información sobre los precios.
- Más información para proteger las operaciones
- Implementa en producción (próxima sección)
- Obtén información para realizar búsquedas de similitud de vectores.
Opcional: Implementa en producción
Hasta ahora, esta app solo usó los emuladores de Firebase. Si quieres aprender a implementar esta app en un proyecto real de Firebase, continúa con el siguiente paso.
9. Implementa tu app (opcional)
Hasta ahora, esta app ha sido completamente local, y todos los datos se encuentran en Firebase Local Emulator Suite. En esta sección, aprenderás a configurar tu proyecto de Firebase para que esta app funcione en producción.
Habilita Firebase Authentication
En Firebase console, ve a la sección Authentication y haz clic en Comenzar. Navega a la pestaña Método de acceso y selecciona la opción de acceso anónimo de los proveedores.
Habilita el método de acceso anónimo y haz clic en Guardar.
Implementa el esquema de Firebase Data Connect
Importante: Si es la primera vez que implementas un esquema en tu proyecto, este proceso creará una instancia de PostgreSQL de Cloud SQL, lo que puede tardar alrededor de 15 minutos. No podrás realizar la implementación hasta que la instancia de Cloud SQL esté lista y esté integrada con Firebase Data Connect.
- En la IU de la extensión de VS Code de Firebase Data Connect, haz clic en Deploy to production.
- Es posible que debas revisar los cambios de esquema y aprobar las modificaciones potencialmente destructivas. Se te pedirá que hagas lo siguiente:
- Revisa los cambios de esquema con
firebase dataconnect:sql:diff - Cuando estés conforme con los cambios, aplícalos con el flujo que inició
firebase dataconnect:sql:migrate.
- Revisa los cambios de esquema con
Tu instancia de Cloud SQL para PostgreSQL se actualizará con el esquema y los datos finales que se hayan implementado. Puedes supervisar el estado en Firebase console.
Ahora puedes hacer clic en Ejecutar (producción) en el panel de Firebase Data Connect, tal como lo hiciste con los emuladores locales, para agregar datos al entorno de producción.

