1. खास जानकारी

इस कोडलैब में, आपको Cloud SQL डेटाबेस के साथ Firebase Data Connect को इंटिग्रेट करने का तरीका बताया जाएगा. इससे, आपको Android पर फ़िल्म की समीक्षा करने वाला ऐप्लिकेशन बनाने में मदद मिलेगी. आपको इन कामों के बारे में जानकारी मिलेगी:
- Firebase Data Connect के लिए GraphQL स्कीमा लिखना
- क्वेरी और म्यूटेशन लिखना
- अपने डेटा को सुरक्षित रखने के लिए, उपयोगकर्ता की पुष्टि करने की सुविधा लागू करना
ज़रूरी शर्तें
- Android Studio का नया वर्शन
- एपीआई लेवल 23 या उसके बाद के वर्शन वाला Android एम्युलेटर
आपको क्या सीखने को मिलेगा
- लोकल एम्युलेटर के साथ Firebase Data Connect को सेट अप करने का तरीका.
- Data Connect और GraphQL का इस्तेमाल करके, डेटा स्कीमा को डिज़ाइन करने का तरीका.
- मूवी की समीक्षा करने वाले ऐप्लिकेशन के लिए क्वेरी और म्यूटेशन लिखने का तरीका.
- Kotlin SDK जनरेट करने और उसे Android ऐप्लिकेशन में इस्तेमाल करने का तरीका.
- (ज़रूरी नहीं) डेटा कनेक्ट सेवा को प्रोडक्शन में डिप्लॉय करने का तरीका.
2. सैंपल प्रोजेक्ट सेट अप करना
Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
Movie Review.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
कोड डाउनलोड करना
इस कोडलैब के लिए, सैंपल कोड को क्लोन करने के लिए यहां दिया गया निर्देश चलाएं. इससे आपकी मशीन पर codelab-dataconnect-android नाम की एक डायरेक्ट्री बन जाएगी:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
अगर आपकी मशीन पर git नहीं है, तो सीधे GitHub से कोड डाउनलोड किया जा सकता है.
Firebase कॉन्फ़िगरेशन जोड़ना
- Firebase कंसोल में, बाईं ओर मौजूद नेविगेशन बार में जाकर, प्रोजेक्ट की खास जानकारी चुनें. प्लैटफ़ॉर्म चुनने के लिए, Android बटन पर क्लिक करें. जब पैकेज का नाम डालने के लिए कहा जाए, तब
com.google.firebase.example.dataconnectका इस्तेमाल करें - 'ऐप्लिकेशन रजिस्टर करें' पर क्लिक करें. इसके बाद,
google-services.jsonफ़ाइल डाउनलोड करने के लिए दिए गए निर्देशों का पालन करें. साथ ही, इसे अभी डाउनलोड किए गए कोड कीapp/डायरेक्ट्री में ले जाएं. इसके बाद, आगे बढ़ें पर क्लिक करें.
3. Data Connect सेट अप करना
इंस्टॉल करना
अपने-आप इंस्टॉल होने की सुविधा
codelab-dataconnect-android डायरेक्ट्री में यह कमांड चलाएं:
curl -sL https://firebase.tools/dataconnect | bash
यह स्क्रिप्ट, आपके लिए डेवलपमेंट एनवायरमेंट सेट अप करने और ब्राउज़र पर आधारित आईडीई लॉन्च करने की कोशिश करती है. यह आईडीई, टूलिंग उपलब्ध कराता है. इसमें पहले से बंडल किया गया VS Code एक्सटेंशन भी शामिल है. इससे आपको अपने स्कीमा को मैनेज करने में मदद मिलती है. साथ ही, अपने ऐप्लिकेशन में इस्तेमाल की जाने वाली क्वेरी और म्यूटेशन तय करने और टाइप किए गए एसडीके जनरेट करने में मदद मिलती है.
स्क्रिप्ट चलाने के बाद, VS Code अपने-आप खुल जाना चाहिए.
ध्यान दें: अगर आपने VS Code का डेस्कटॉप वर्शन पहले से इंस्टॉल किया हुआ है, तो स्क्रिप्ट इसे अपने-आप खोल देगी. अगर स्क्रिप्ट काम नहीं करती है, तो मैन्युअल तरीके से इंस्टॉल करने के लिए यहां दिया गया तरीका अपनाएं.
मैन्युअल रूप से इंस्टॉल करना
- Visual Studio Code इंस्टॉल करें
- Node.js इंस्टॉल करें
- VS Code में,
codelab-dataconnect-androidडायरेक्ट्री खोलें. - Visual Studio Code Marketplace से, Firebase Data Connect एक्सटेंशन इंस्टॉल करें.
प्रोजेक्ट में Data Connect को चालू करना
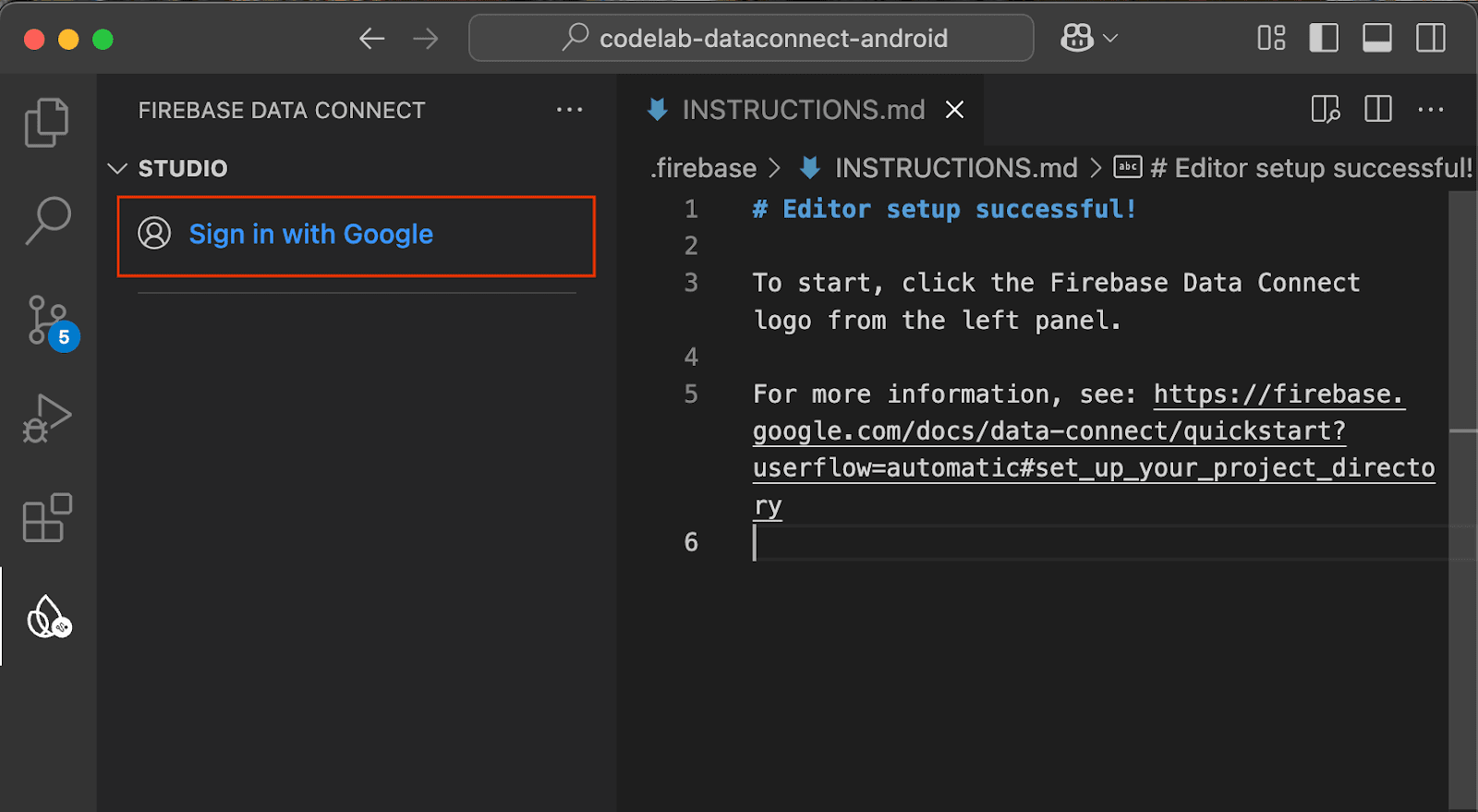
बाईं ओर मौजूद पैनल में, Firebase आइकॉन पर क्लिक करके Data Connect VS Code एक्सटेंशन का यूज़र इंटरफ़ेस (यूआई) खोलें:
- Google से साइन इन करें बटन पर क्लिक करें. एक ब्राउज़र विंडो खुलेगी. अपने Google खाते से एक्सटेंशन में साइन इन करने के लिए, दिए गए निर्देशों का पालन करें.

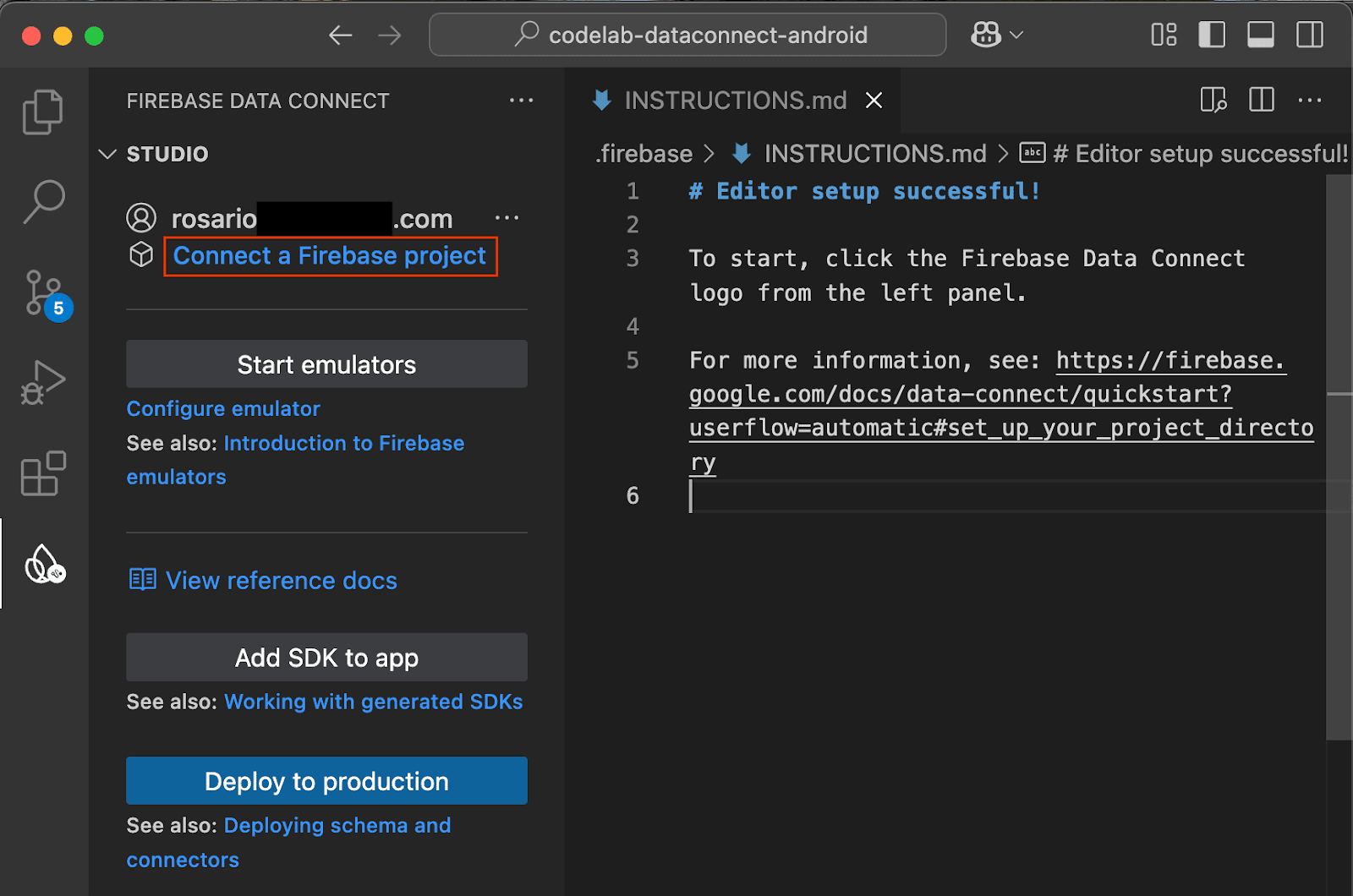
- Firebase प्रोजेक्ट कनेक्ट करें बटन पर क्लिक करें. इसके बाद, कंसोल में पहले से बनाया गया प्रोजेक्ट चुनें.

Run firebase init बटन पर क्लिक करें. इसके बाद, इंटिग्रेटेड टर्मिनल में दिए गए निर्देशों का पालन करें.
एसडीके जनरेशन को कॉन्फ़िगर करना
'firebase init' बटन पर क्लिक करने के बाद, Firebase Data Connect एक्सटेंशन को आपके लिए dataconnect/ डायरेक्ट्री को शुरू करना चाहिए.
VS Code में, dataconnect/connector/connector.yaml फ़ाइल खोलें. आपको डिफ़ॉल्ट कॉन्फ़िगरेशन दिखेगा. इस कोडलैब में कोड जनरेट करने की प्रोसेस को आसानी से समझने के लिए, connectorId को movies और पैकेज को com.google.firebase.example.dataconnect.generated में बदलें:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
इन सभी का मतलब जानने के लिए:
- connectorId - इस कनेक्टर के लिए यूनीक नाम.
- outputDir - वह पाथ जहां जनरेट किया गया Data Connect SDK सेव किया जाएगा. यह पाथ, connector.yaml फ़ाइल वाले डायरेक्ट्री के हिसाब से होता है.
- package - जनरेट किए गए एसडीके में इस्तेमाल किया जाने वाला पैकेज का नाम.
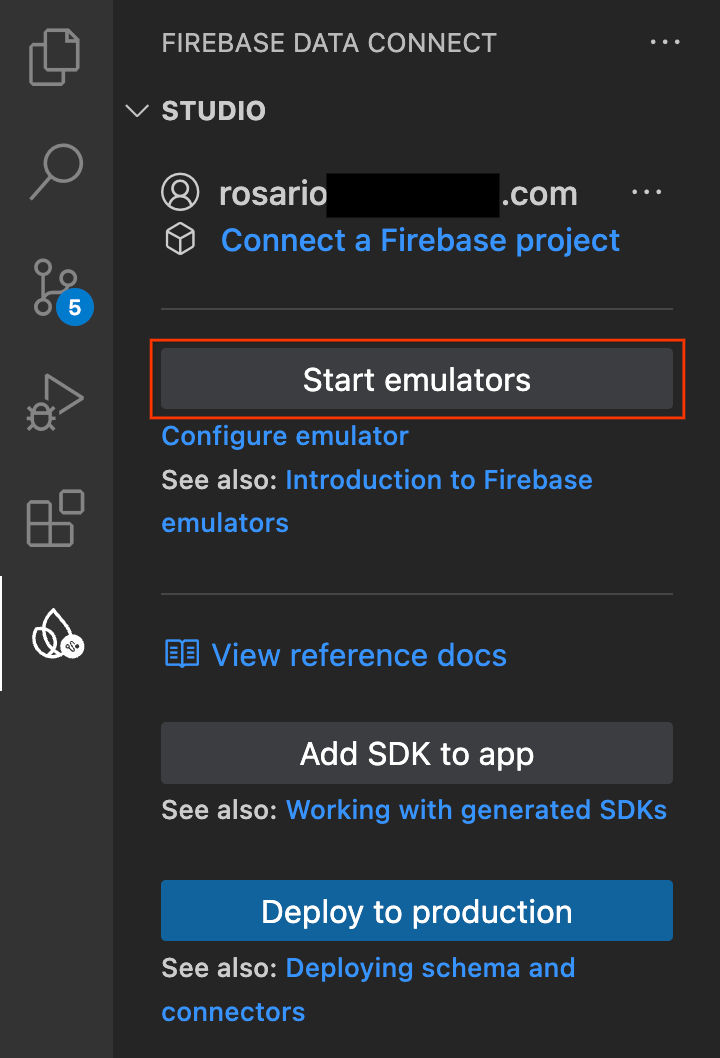
Firebase एम्युलेटर शुरू करना
VS Code में, Start emulators बटन पर क्लिक करें.

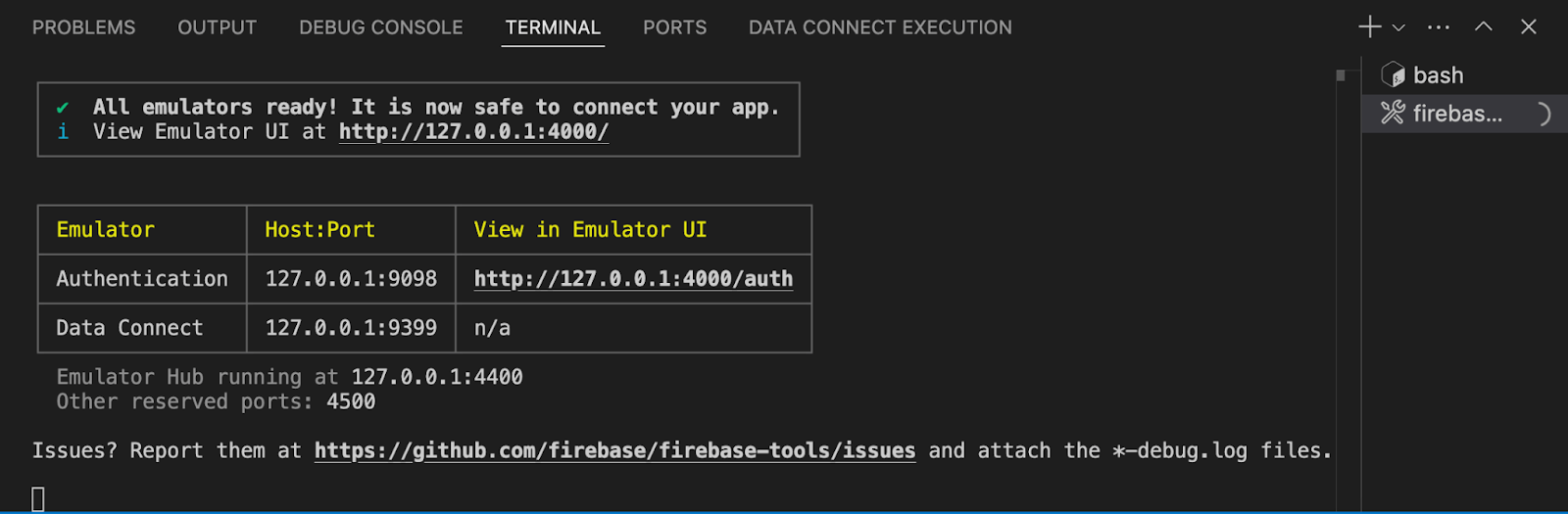
आपको इंटिग्रेटेड टर्मिनल में एम्युलेटर शुरू होता हुआ दिखेगा. अगर यह सही तरीके से शुरू होता है, तो आपको ऐसा आउटपुट दिखेगा:

Android ऐप्लिकेशन को लोकल एम्युलेटर का इस्तेमाल करने के लिए कॉन्फ़िगर करना
- Android Studio खोलें.
- Android Studio की वेलकम स्क्रीन में, Open बटन पर क्लिक करें और
codelab-dataconnect-androidडायरेक्ट्री चुनें. Gradle के सिंक होने का इंतज़ार करें. - Gradle सिंक पूरा होने के बाद,
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.ktफ़ाइल खोलें औरuseEmulator()को कॉल करें:
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. स्कीमा तय करना और डेटाबेस को पहले से भरना
इस सेक्शन में, आपको स्कीमा में फ़िल्म ऐप्लिकेशन की मुख्य इकाइयों के बीच स्ट्रक्चर और संबंधों के बारे में बताना होगा. Movie, User, और Review जैसी इकाइयों को डेटाबेस टेबल पर मैप किया जाता है. साथ ही, Firebase Data Connect और GraphQL स्कीमा डायरेक्टिव का इस्तेमाल करके संबंध बनाए जाते हैं.
मुख्य इकाइयां और संबंध
Movie टाइप में, टाइटल, शैली, और टैग जैसी ज़रूरी जानकारी होती है. ऐप्लिकेशन, इस जानकारी का इस्तेमाल खोज और फ़िल्म की प्रोफ़ाइलों के लिए करता है. User टाइप, उपयोगकर्ता के इंटरैक्शन को ट्रैक करता है. जैसे, समीक्षाएं और पसंदीदा. Review, उपयोगकर्ताओं को फ़िल्मों से कनेक्ट करता है. इससे ऐप्लिकेशन, उपयोगकर्ता की जनरेट की गई रेटिंग और सुझाव/राय/शिकायत दिखा पाता है.
उपयोगकर्ता टेबल
उपयोगकर्ता टाइप, उपयोगकर्ता इकाई को तय करता है. यह इकाई, फ़िल्मों के साथ इंटरैक्ट करती है. जैसे, फ़िल्मों की समीक्षाएं लिखना या उन्हें पसंदीदा के तौर पर मार्क करना.
VS Code में, dataconnect/schema/schema.gql फ़ाइल खोलें और User टेबल डेफ़िनिशन को अनकमेंट करें या जोड़ें:
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
मूवी टेबल
Movie टाइप, किसी फ़िल्म के लिए मुख्य स्ट्रक्चर तय करता है. इसमें टाइटल, शैली, रिलीज़ का साल, और रेटिंग जैसे फ़ील्ड शामिल होते हैं.
VS Code में, dataconnect/schema/schema.gql फ़ाइल खोलें और Movie टेबल डेफ़िनिशन को अनकमेंट करें या जोड़ें:
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
MovieMetadata टेबल
MovieMetadata टाइप, Movie टाइप के साथ वन-टू-वन रिलेशनशिप बनाता है. इसमें फ़िल्म के निर्देशक जैसे अन्य डेटा शामिल होते हैं.
VS Code में, dataconnect/schema/schema.gql फ़ाइल खोलें और MovieMetadata टेबल डेफ़िनिशन को अनकमेंट करें या जोड़ें:
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
समीक्षा टेबल
Review टाइप, समीक्षा इकाई को दिखाता है. साथ ही, User और Movie टाइप को कई-से-कई संबंधों में लिंक करता है. इसका मतलब है कि एक उपयोगकर्ता कई समीक्षाएं कर सकता है और हर फ़िल्म की कई समीक्षाएं हो सकती हैं.
VS Code में, dataconnect/schema/schema.gql फ़ाइल खोलें और Review टेबल डेफ़िनिशन को अनकमेंट करें या जोड़ें:
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
अपने-आप जनरेट होने वाले फ़ील्ड और डिफ़ॉल्ट वैल्यू
स्कीमा में @default(expr: "uuidV4()") जैसे एक्सप्रेशन का इस्तेमाल किया जाता है, ताकि यूनीक आईडी और टाइमस्टैंप अपने-आप जनरेट हो सकें. उदाहरण के लिए, जब कोई नया रिकॉर्ड बनाया जाता है, तब Movie और Review टाइप में मौजूद id फ़ील्ड में यूयूआईडी अपने-आप भर जाता है.
मॉक डेटा डालना
स्कीमा तय हो जाने के बाद, अब डेटाबेस में मॉक डेटा पहले से भर दिया जा सकता है, ताकि उसकी टेस्टिंग की जा सके.
- VS Code में,
dataconnect/moviedata_insert.gqlखोलें. पक्का करें कि Firebase Data Connect एक्सटेंशन में मौजूद एम्युलेटर चल रहे हों. - आपको फ़ाइल के सबसे ऊपर, 'स्थानीय तौर पर चलाएं' बटन दिखेगा. अपने डेटाबेस में मॉक मूवी का डेटा डालने के लिए, इस पर क्लिक करें.

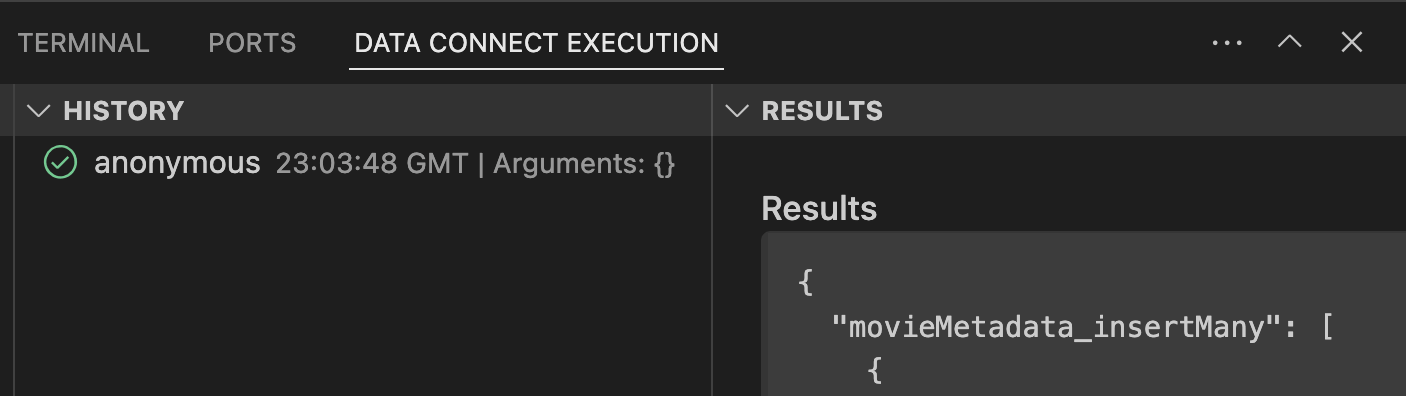
- डेटा कनेक्ट एक्ज़ीक्यूशन टर्मिनल देखें. इससे पुष्टि करें कि डेटा को सही तरीके से जोड़ा गया है.

डेटा उपलब्ध होने के बाद, अगले चरण पर जाएं. इसमें आपको Data Connect में क्वेरी बनाने का तरीका बताया जाएगा.
5. फ़िल्में दिखाने के लिए क्वेरी बनाना
फ़िल्मों की सूची बनाने के लिए, क्वेरी बनाकर शुरुआत करें. आपको हर फ़िल्म के लिए, आईडी, टाइटल, इमेज का यूआरएल, और शैली की जानकारी मिलेगी.
क्वेरी के बारे में जानकारी देना
VS Code में, dataconnect/connector/queries.gql फ़ाइल खोलें और ListMovies क्वेरी को अनकमेंट करें या जोड़ें:
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
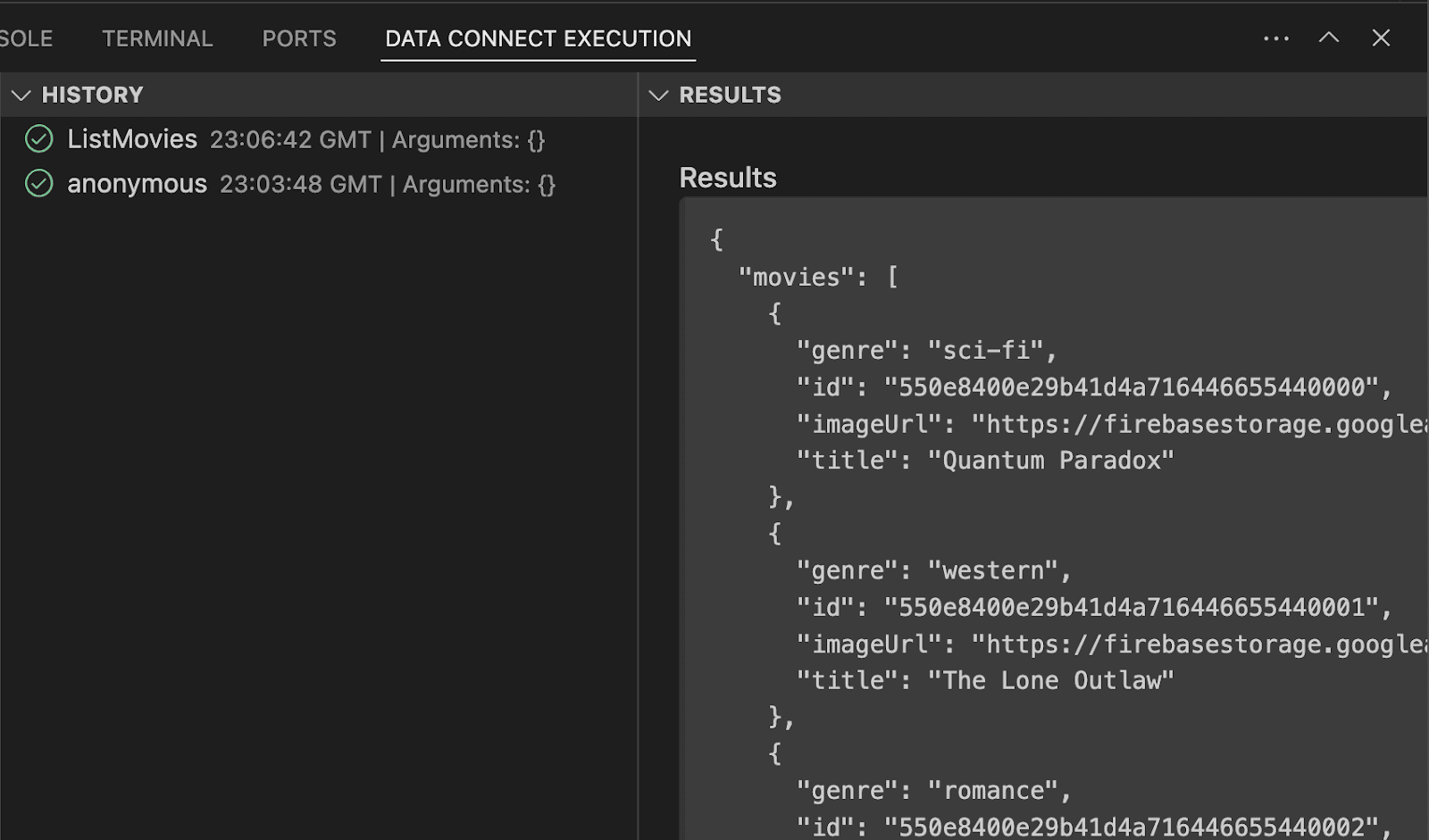
नई क्वेरी की जांच करने के लिए, 'चलाएं (स्थानीय)' बटन पर क्लिक करें. इससे आपकी स्थानीय डेटाबेस के ख़िलाफ़ क्वेरी को लागू किया जा सकेगा. डेटाबेस से मिली फ़िल्मों की सूची, डेटा कनेक्ट एक्ज़ीक्यूशन टर्मिनल के "नतीजा" सेक्शन में दिखनी चाहिए.

Android ऐप्लिकेशन से कॉल करना
आपने डेटा कनेक्ट इम्यूलेटर में क्वेरी की जांच कर ली है. अब इसे ऐप्लिकेशन में जोड़ने का समय है.
Android Studio में, app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt फ़ाइल खोलें और फ़िल्मों की सूची को ग्रिड फ़ॉर्मैट में दिखाने के लिए, यह कोड जोड़ें:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
ऐप्लिकेशन चलाएं
Android Studio में, Android एम्युलेटर में ऐप्लिकेशन लॉन्च करने के लिए, 'चलाएं' बटन पर क्लिक करें.
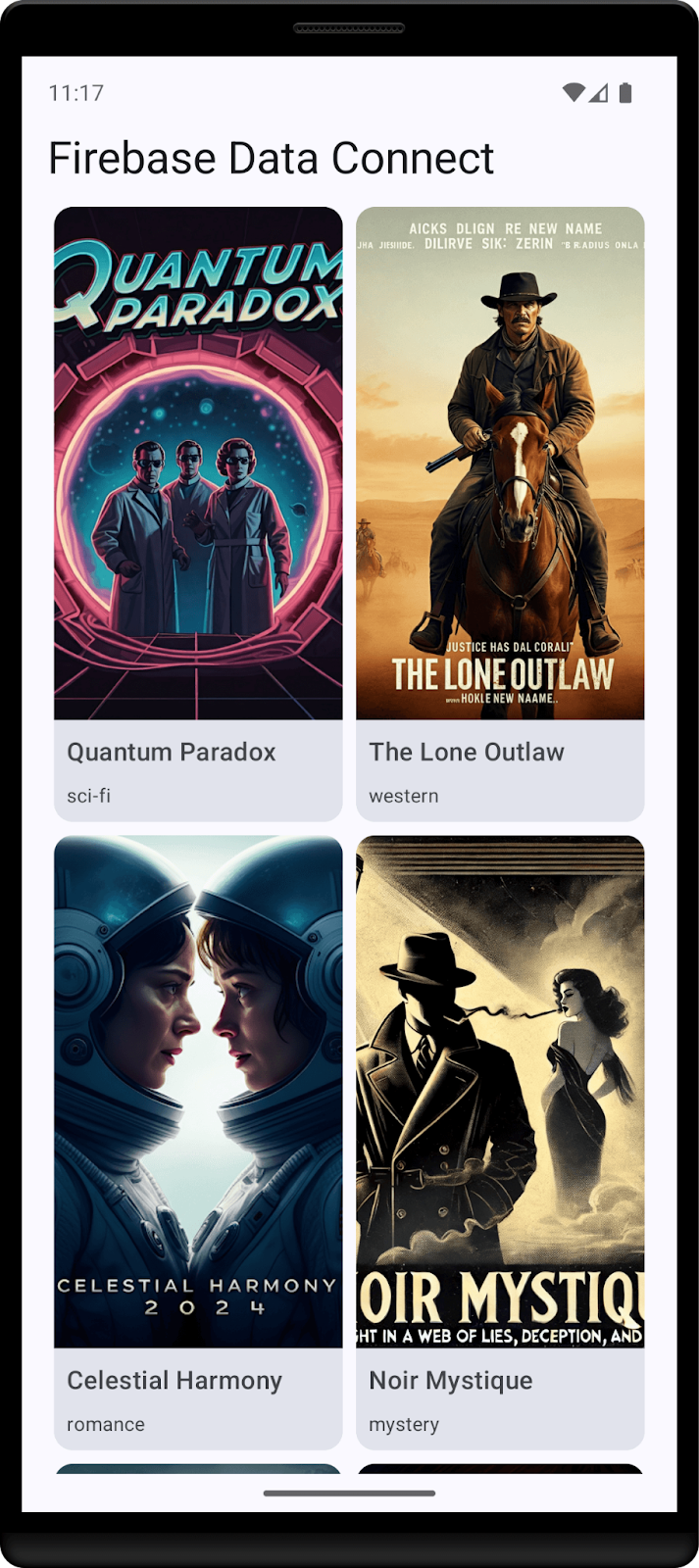
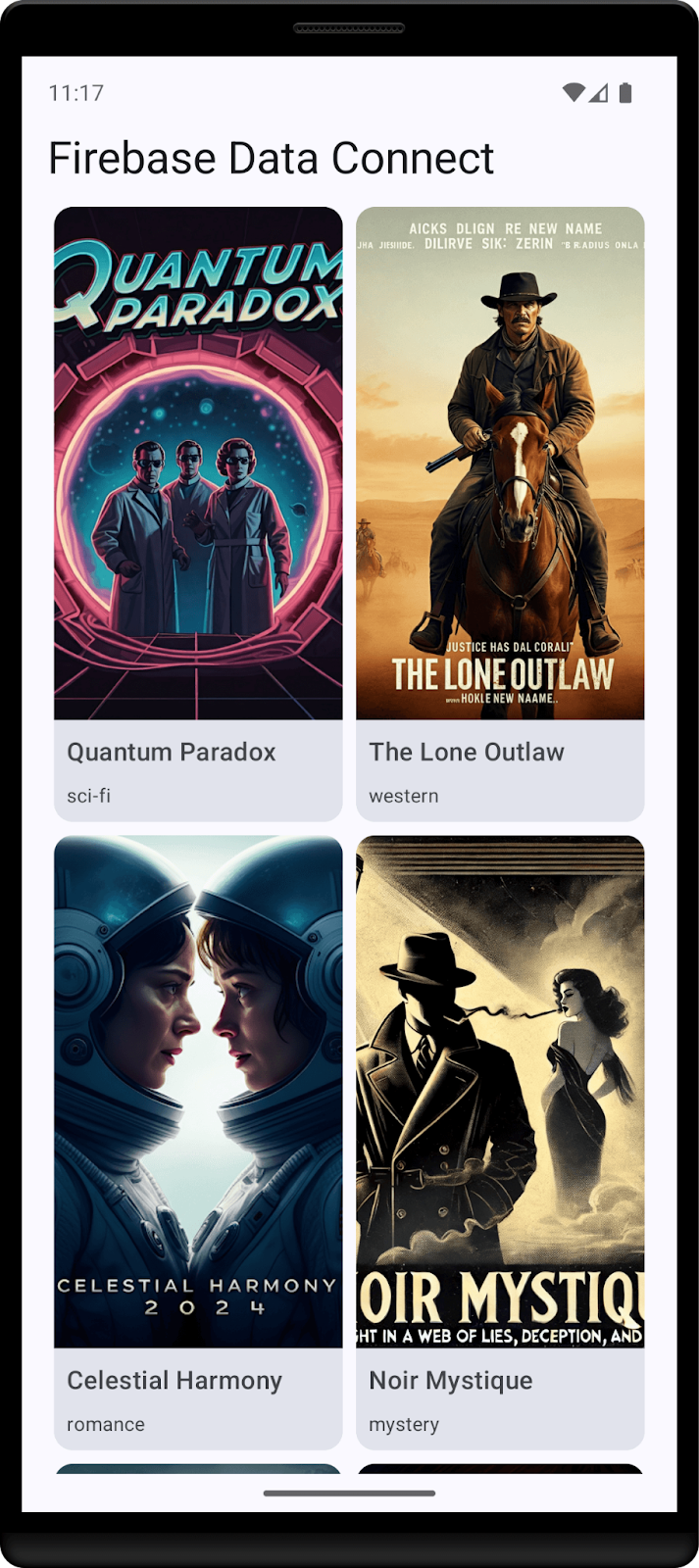
ऐप्लिकेशन लॉन्च होने के बाद, आपको कुछ ऐसी स्क्रीन दिखेगी:

6. मूवी की जानकारी के लिए क्वेरी बनाना
अब ऐप्लिकेशन में फ़िल्में दिख सकती हैं. इसलिए, हर फ़िल्म की जानकारी दिखाने के लिए एक क्वेरी बनाते हैं.
क्वेरी के बारे में जानकारी देना
VS Code में, dataconnect/connector/queries.gql फ़ाइल खोलें और GetMovieById क्वेरी को अनकमेंट करें या जोड़ें:
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
Android ऐप्लिकेशन से कॉल करना
Android Studio में, app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt फ़ाइल खोलें और यह कोड जोड़ें:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
ऐप्लिकेशन चलाएं
Android Studio में, Android एम्युलेटर में ऐप्लिकेशन लॉन्च करने के लिए, 'चलाएं' बटन पर क्लिक करें.
7. उपयोगकर्ताओं को जोड़ने के लिए म्यूटेशन बनाना
अब ऐप्लिकेशन डेटा दिखा सकता है. इसलिए, अब ऐप्लिकेशन से नया डेटा जोड़ने का समय आ गया है. इसे सुरक्षित तरीके से करने के लिए, आपको Firebase Authentication का इस्तेमाल करना चाहिए.
इस कोडलैब के लिए, ऐप्लिकेशन में उपयोगकर्ताओं को साइन इन करने की सुविधा देने के लिए, पहचान छिपाकर पुष्टि करने की सुविधा का इस्तेमाल किया जाता है. हालांकि, ज़्यादा सुरक्षित ऐप्लिकेशन के लिए, पुष्टि करने के किसी दूसरे तरीके का इस्तेमाल करें. जैसे, ईमेल/पासवर्ड से पुष्टि करने की सुविधा या फ़ेडरेटेड आइडेंटिटी प्रोवाइडर.
म्यूटेशन के बारे में जानकारी दें
VS Code में, dataconnect/connector/mutations.gql फ़ाइल खोलें और UpsertUser क्वेरी को अनकमेंट करें या जोड़ें:
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
Android ऐप्लिकेशन से कॉल करना
Android Studio में, app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt फ़ाइल खोलें और म्यूटेशन को कॉल करें:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
ऐप्लिकेशन चलाएं
Android Studio में, Android एम्युलेटर में ऐप्लिकेशन लॉन्च करने के लिए, 'चलाएं' बटन पर क्लिक करें.
8. बधाई
बधाई हो, आपने Android ऐप्लिकेशन में Firebase Data Connect को जोड़ लिया है!
अब आपको Data Connect को सेट अप करने, क्वेरी और म्यूटेशन बनाने, और उपयोगकर्ता की पुष्टि करने के लिए ज़रूरी मुख्य चरणों के बारे में पता चल गया है.
आगे क्या करना है
- कीमत के बारे में ज़्यादा जानें
- कारोबार को सुरक्षित रखने के बारे में ज़्यादा जानें
- प्रोडक्शन में डिप्लॉय करना (अगला सेक्शन)
- वेक्टर सिमिलैरिटी सर्च करने का तरीका जानें
ज़रूरी नहीं: प्रोडक्शन में डिप्लॉय करना
अब तक इस ऐप्लिकेशन ने सिर्फ़ Firebase Emulator का इस्तेमाल किया है. अगर आपको इस ऐप्लिकेशन को किसी असली Firebase प्रोजेक्ट पर डिप्लॉय करने का तरीका जानना है, तो अगले चरण पर जाएं.
9. (ज़रूरी नहीं) अपना ऐप्लिकेशन डिप्लॉय करना
अब तक यह ऐप्लिकेशन पूरी तरह से लोकल था. इसका सारा डेटा, Firebase Emulator Suite में सेव है. इस सेक्शन में, आपको अपने Firebase प्रोजेक्ट को कॉन्फ़िगर करने का तरीका बताया जाएगा, ताकि यह ऐप्लिकेशन प्रोडक्शन में काम कर सके.
Firebase Authentication की सुविधा चालू करना
Firebase कंसोल में, Authentication सेक्शन पर जाएं और 'शुरू करें' पर क्लिक करें. साइन-इन करने का तरीका टैब पर जाएं और प्रोवाइडर से, बिना नाम के साइन-इन करने का विकल्प चुनें.
पहचान छिपाकर साइन इन करने का तरीका चालू करें और सेव करें पर क्लिक करें.
Firebase Data Connect स्कीमा को डिप्लॉय करना
अहम जानकारी: अगर आपने अपने प्रोजेक्ट में पहली बार कोई स्कीमा डिप्लॉय किया है, तो इस प्रोसेस से Cloud SQL PostgreSQL इंस्टेंस बनेगा. इसमें करीब 15 मिनट लग सकते हैं. Cloud SQL इंस्टेंस के तैयार होने और Firebase Data Connect के साथ इंटिग्रेट होने तक, आपको डिप्लॉय करने की अनुमति नहीं मिलेगी.
- Firebase Data Connect VS Code एक्सटेंशन के यूज़र इंटरफ़ेस (यूआई) में, Deploy to production पर क्लिक करें.
- आपको स्कीमा में हुए बदलावों की समीक्षा करनी पड़ सकती है. साथ ही, डेटा को नुकसान पहुंचाने वाले बदलावों को स्वीकार करना पड़ सकता है. आपको यह करने के लिए कहा जाएगा:
firebase dataconnect:sql:diffका इस्तेमाल करके स्कीमा में हुए बदलावों की समीक्षा करना- बदलावों से संतुष्ट होने पर, उन्हें लागू करें. इसके लिए,
firebase dataconnect:sql:migrateसे शुरू होने वाले फ़्लो का इस्तेमाल करें
आपके Cloud SQL for PostgreSQL इंस्टेंस को, डिप्लॉय किए गए फ़ाइनल स्कीमा और डेटा के साथ अपडेट किया जाएगा. Firebase कंसोल में जाकर, स्टेटस देखा जा सकता है.
अब प्रोडक्शन एनवायरमेंट में डेटा जोड़ने के लिए, Firebase Data Connect पैनल में जाकर, Run (Production) पर क्लिक करें. ऐसा ही आपने लोकल एम्युलेटर के लिए किया था.

