1. Przegląd

W tym module dowiesz się, jak zintegrować Firebase Data Connect z bazą danych Cloud SQL, aby utworzyć aplikację na Androida do pisania recenzji filmów. Nauczysz się:
- Tworzenie schematu GraphQL dla Firebase Data Connect
- Tworzenie zapytań i mutacji
- Wdrażanie uwierzytelniania użytkowników w celu zabezpieczenia danych
Wymagania wstępne
- Najnowsza wersja Android Studio
- emulator Androida z interfejsem API na poziomie 23 lub wyższym;
Czego się nauczysz
- Jak skonfigurować Firebase Data Connect za pomocą emulatorów lokalnych.
- Jak zaprojektować schemat danych za pomocą Data Connect i GraphQL.
- Jak pisać zapytania i mutacje w aplikacji do recenzowania filmów.
- Jak wygenerować pakiet SDK w Kotlinie i używać go w aplikacji na Androida.
- (Opcjonalnie) Jak wdrożyć usługę Data Connect w środowisku produkcyjnym.
2. Konfigurowanie przykładowego projektu
Tworzenie projektu Firebase
- Zaloguj się w konsoli Firebase, korzystając ze swojego konta Google.
- Kliknij przycisk, aby utworzyć nowy projekt, a potem wpisz jego nazwę (np.
Movie Review).
- Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Pobieranie kodu
Aby sklonować przykładowy kod do tego laboratorium, uruchom to polecenie. Spowoduje to utworzenie na Twoim komputerze katalogu o nazwie codelab-dataconnect-android:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
Jeśli nie masz na komputerze narzędzia git, możesz też pobrać kod bezpośrednio z GitHub.
Dodawanie konfiguracji Firebase
- W konsoli Firebase wybierz Przegląd projektu w menu po lewej stronie. Kliknij przycisk Android, aby wybrać platformę. Gdy pojawi się prośba o podanie nazwy pakietu, użyj
com.google.firebase.example.dataconnect - Kliknij Zarejestruj aplikację i wykonaj instrukcje, aby pobrać plik
google-services.json, a następnie przenieść go do kataloguapp/w pobranym przed chwilą kodzie. Następnie kliknij Dalej.
3. Konfigurowanie Data Connect
Instalacja
Automatyczna instalacja
W katalogu codelab-dataconnect-android uruchom to polecenie:
curl -sL https://firebase.tools/dataconnect | bash
Ten skrypt próbuje skonfigurować środowisko programistyczne i uruchomić środowisko IDE w przeglądarce. To środowisko IDE udostępnia narzędzia, w tym wstępnie dołączone rozszerzenie VS Code, które pomagają zarządzać schematem, definiować zapytania i mutacje do użycia w aplikacji oraz generować pakiety SDK o silnym typowaniu.
Po uruchomieniu skryptu VS Code powinien otworzyć się automatycznie.
Uwaga: jeśli masz już zainstalowaną wersję VS Code na komputer, skrypt powinien otworzyć ją automatycznie. Jeśli skrypt nie działa, wykonaj czynności opisane poniżej, aby zainstalować narzędzie ręcznie.
Instalacja ręczna
- Zainstaluj Visual Studio Code.
- Zainstaluj Node.js.
- W VS Code otwórz katalog
codelab-dataconnect-android. - Zainstaluj rozszerzenie Firebase Data Connect z Visual Studio Code Marketplace.
Inicjowanie Data Connect w projekcie
W panelu po lewej stronie kliknij ikonę Firebase, aby otworzyć interfejs rozszerzenia Data Connect VS Code:
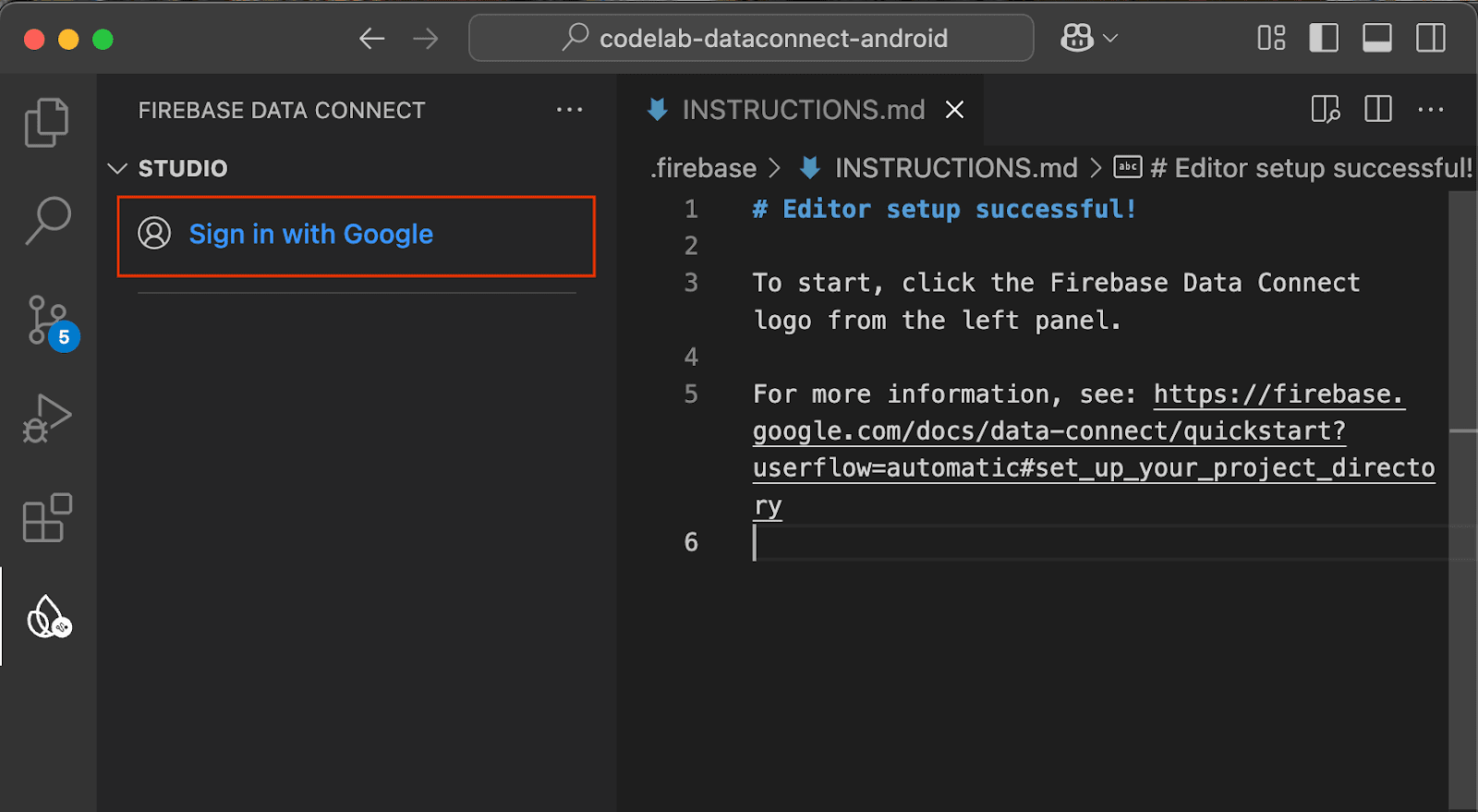
- Kliknij przycisk Zaloguj się przez Google. Otworzy się okno przeglądarki. Postępuj zgodnie z instrukcjami, aby zalogować się w rozszerzeniu za pomocą konta Google.

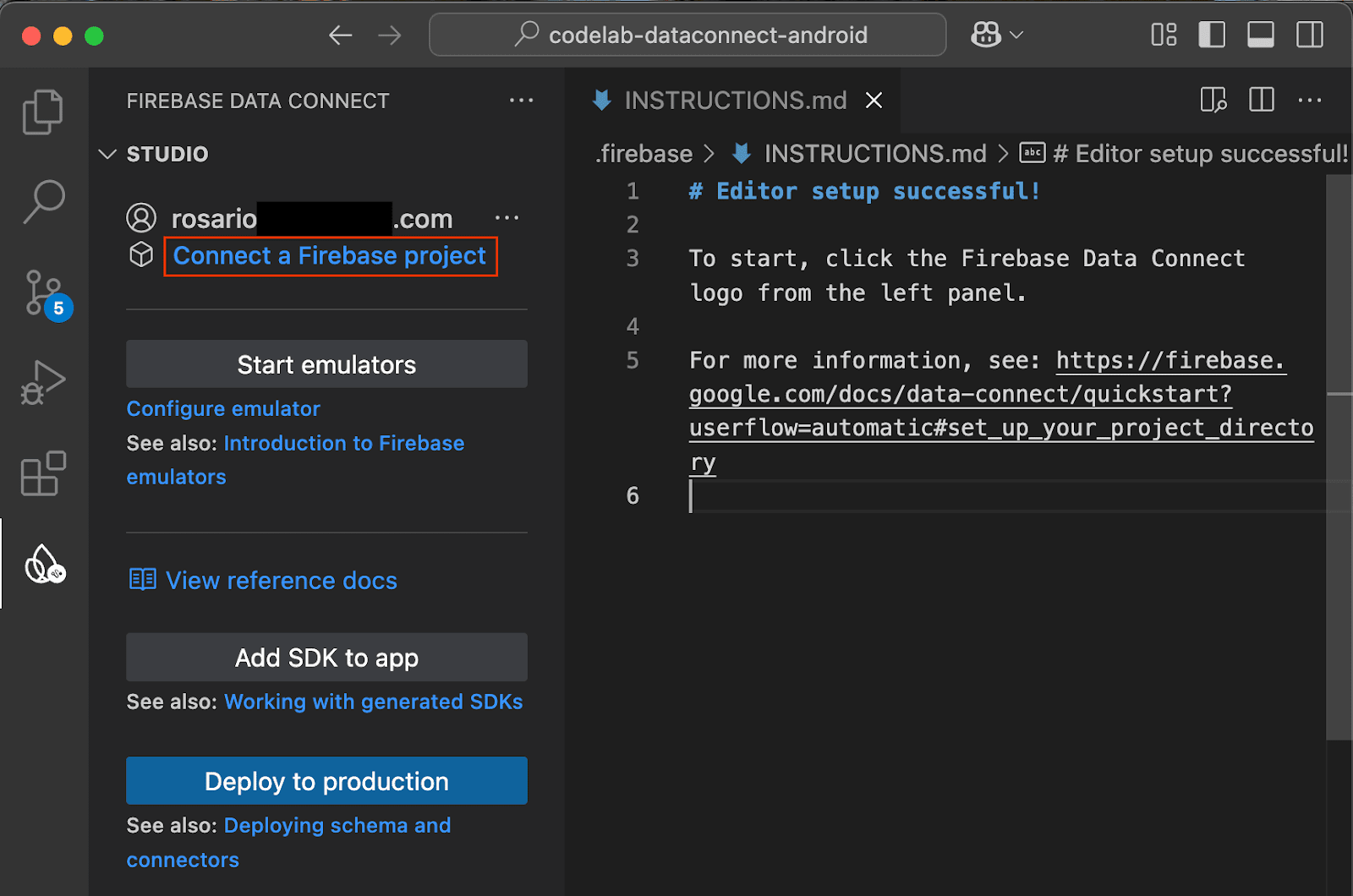
- Kliknij przycisk Połącz z projektem Firebase i wybierz projekt utworzony wcześniej w konsoli.

Kliknij przycisk Run firebase init (Uruchom firebase init) i postępuj zgodnie z instrukcjami w zintegrowanym terminalu.
Konfigurowanie generowania pakietu SDK
Po kliknięciu przycisku Uruchom firebase init rozszerzenie Firebase Data Connect powinno zainicjować dla Ciebie katalog dataconnect/.
W VS Code otwórz plik dataconnect/connector/connector.yaml, w którym znajdziesz domyślną konfigurację. Aby ułatwić wizualizację generowania kodu w tym ćwiczeniu, zmień connectorId na movies, a package na com.google.firebase.example.dataconnect.generated:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
Aby dowiedzieć się, co oznaczają poszczególne stany:
- connectorId – unikalna nazwa tego oprogramowania sprzęgającego.
- outputDir – ścieżka, w której będzie przechowywany wygenerowany pakiet SDK Data Connect. Ścieżka jest względna względem katalogu zawierającego plik connector.yaml.
- package – nazwa pakietu, która ma być używana w wygenerowanym pakiecie SDK.
Uruchamianie emulatorów Firebase
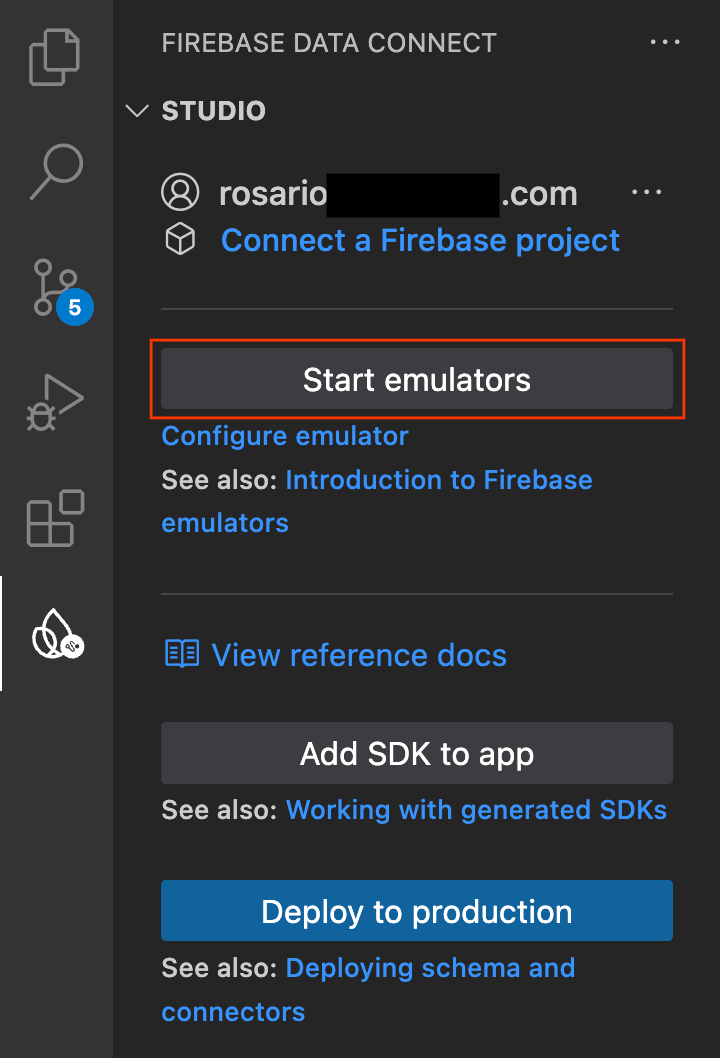
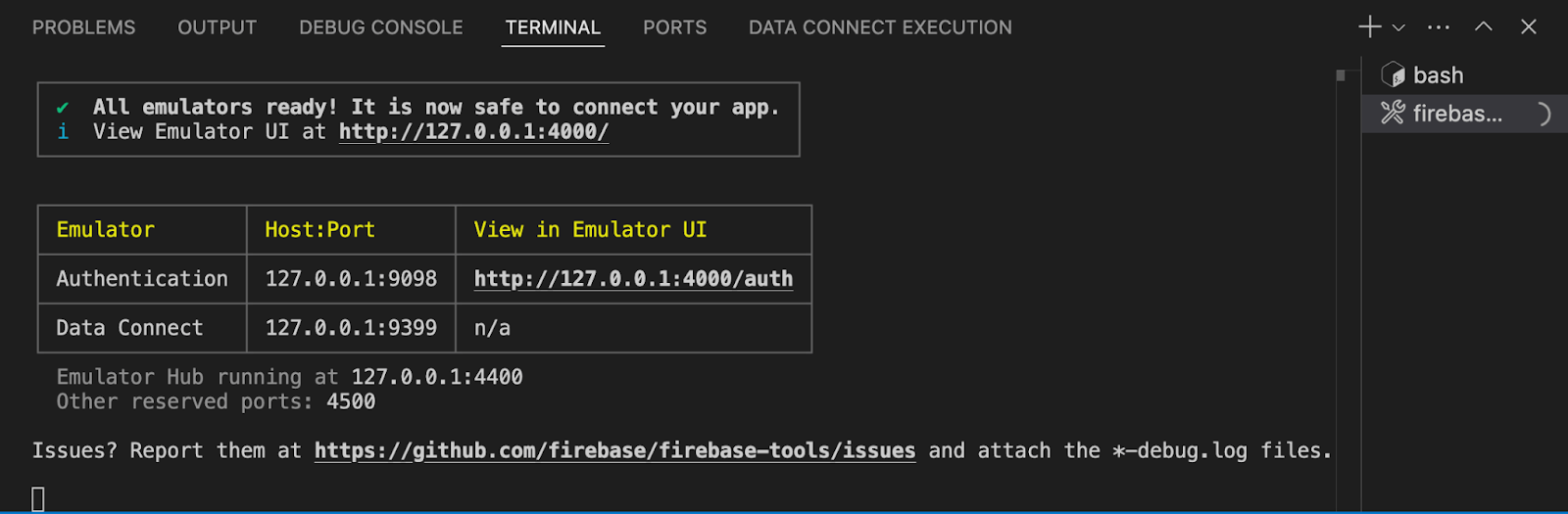
W VS Code kliknij przycisk Uruchom emulatory.

W zintegrowanym terminalu powinien pojawić się emulator. Jeśli uruchomi się prawidłowo, zobaczysz dane wyjściowe podobne do tych:

Konfigurowanie aplikacji na Androida do korzystania z lokalnego emulatora
- Otwórz Android Studio.
- Na ekranie powitalnym Androida Studio kliknij przycisk Otwórz i wybierz katalog
codelab-dataconnect-android. Poczekaj na synchronizację Gradle. - Po zakończeniu synchronizacji Gradle otwórz plik
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kti wywołajuseEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. Zdefiniuj schemat i wstępnie wypełnij bazę danych
W tej sekcji zdefiniujesz strukturę i relacje między kluczowymi elementami aplikacji do obsługi filmów w schemacie. Jednostki takie jak Movie, User i Review są mapowane na tabele bazy danych, a relacje są tworzone za pomocą usługi Firebase Data Connect i dyrektyw schematu GraphQL.
Podstawowe encje i relacje
Typ Movie zawiera kluczowe informacje, takie jak tytuł, gatunek i tagi, których aplikacja używa do wyszukiwania i tworzenia profili filmów. Typ User śledzi interakcje użytkowników, takie jak opinie i dodawanie do ulubionych. Review łączy użytkowników z filmami, umożliwiając aplikacji wyświetlanie ocen i opinii generowanych przez użytkowników.
Tabela użytkowników
Typ użytkownika określa podmiot, który wchodzi w interakcję z filmami, np. zostawia opinie lub dodaje filmy do ulubionych.
W VS Code otwórz plik dataconnect/schema/schema.gql i usuń znacznik komentarza z definicji tabeli User (lub dodaj ją):
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
Tabela filmów
Typ Movie określa główną strukturę encji filmu, w tym pola takie jak tytuł, gatunek, rok wydania i ocena.
W VS Code otwórz plik dataconnect/schema/schema.gql i usuń znacznik komentarza z definicji tabeli Movie (lub dodaj ją):
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
Tabela MovieMetadata
Typ MovieMetadata tworzy relację jeden do jednego z typem Movie. Zawiera dodatkowe dane, np. imię i nazwisko reżysera filmu.
W VS Code otwórz plik dataconnect/schema/schema.gql i usuń znacznik komentarza z definicji tabeli MovieMetadata (lub dodaj ją):
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
Tabela przeglądowa
Typ Review reprezentuje encję opinii i łączy typy User i Movie w relacji wiele do wielu (jeden użytkownik może zostawić wiele opinii, a każdy film może mieć wiele opinii).
W VS Code otwórz plik dataconnect/schema/schema.gql i usuń znacznik komentarza z definicji tabeli Review (lub dodaj ją):
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
Pola i wartości domyślne generowane automatycznie
Schemat używa wyrażeń takich jak @default(expr: "uuidV4()") do automatycznego generowania unikalnych identyfikatorów i sygnatur czasowych. Na przykład pole id w przypadku typów Movie i Review jest automatycznie wypełniane identyfikatorem UUID podczas tworzenia nowego rekordu.
Wstawianie danych testowych
Po zdefiniowaniu schematu możesz wstępnie wypełnić bazę danych danymi testowymi.
- W VS Code otwórz
dataconnect/moviedata_insert.gql. Sprawdź, czy emulatory w rozszerzeniu Firebase Data Connect działają. - U góry pliku powinien być widoczny przycisk Uruchom (lokalnie). Kliknij tę opcję, aby wstawić do bazy danych przykładowe dane filmów.

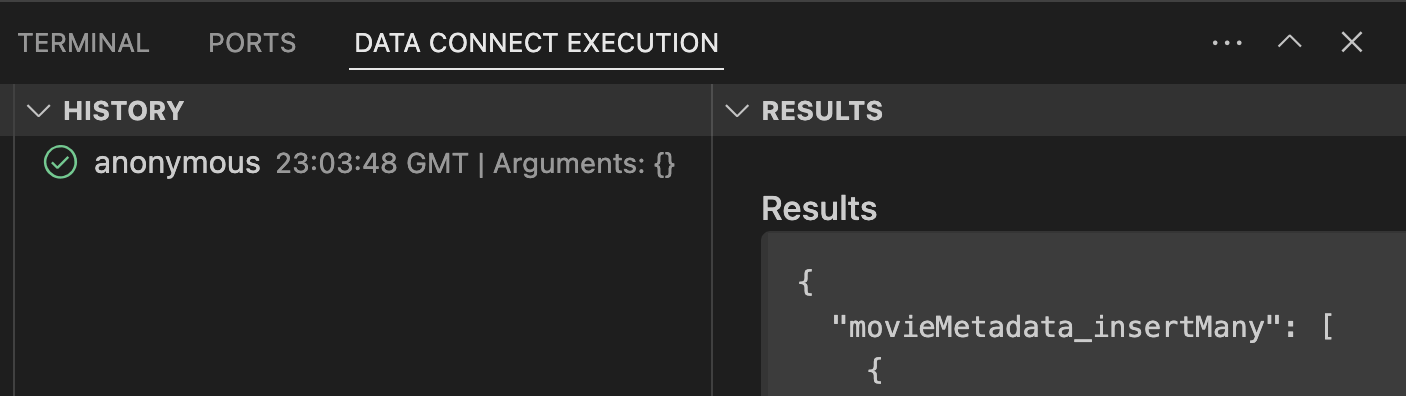
- Sprawdź terminal Data Connect Execution, aby potwierdzić, że dane zostały dodane.

Gdy dane będą już dostępne, przejdź do następnego kroku, aby dowiedzieć się, jak tworzyć zapytania w Data Connect.
5. Tworzenie zapytania do wyświetlania listy filmów
Zacznij od utworzenia zapytania, które wyświetli listę filmów. Dla każdego filmu pobierzesz identyfikator, tytuł, adres URL obrazu i gatunek.
Określanie zapytania
W VS Code otwórz plik dataconnect/connector/queries.gql i usuń znacznik komentarza z zapytania ListMovies (lub dodaj je):
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
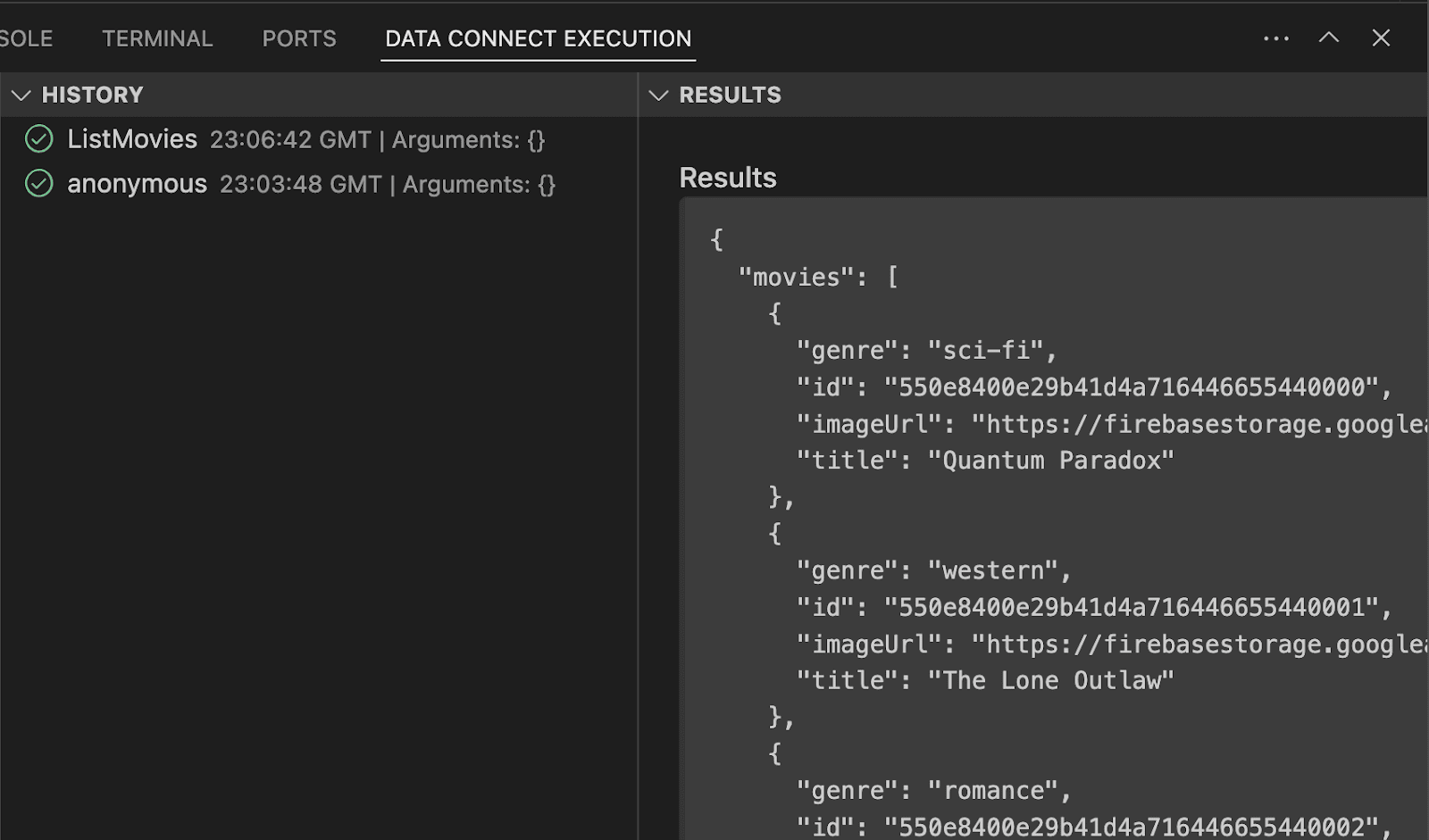
Aby przetestować nowe zapytanie, kliknij przycisk Uruchom (lokalnie), aby wykonać zapytanie w lokalnej bazie danych. Lista filmów z bazy danych powinna być widoczna w sekcji „result” terminala Data Connect Execution.

wywołać go z aplikacji na Androida,
Po przetestowaniu zapytania w emulatorze Data Connect możesz dodać je do aplikacji.
W Android Studio otwórz plik app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt i dodaj ten kod, aby wyświetlić listę filmów w formacie siatki:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
Uruchamianie aplikacji
W Android Studio kliknij przycisk Uruchom, aby uruchomić aplikację w emulatorze Androida.
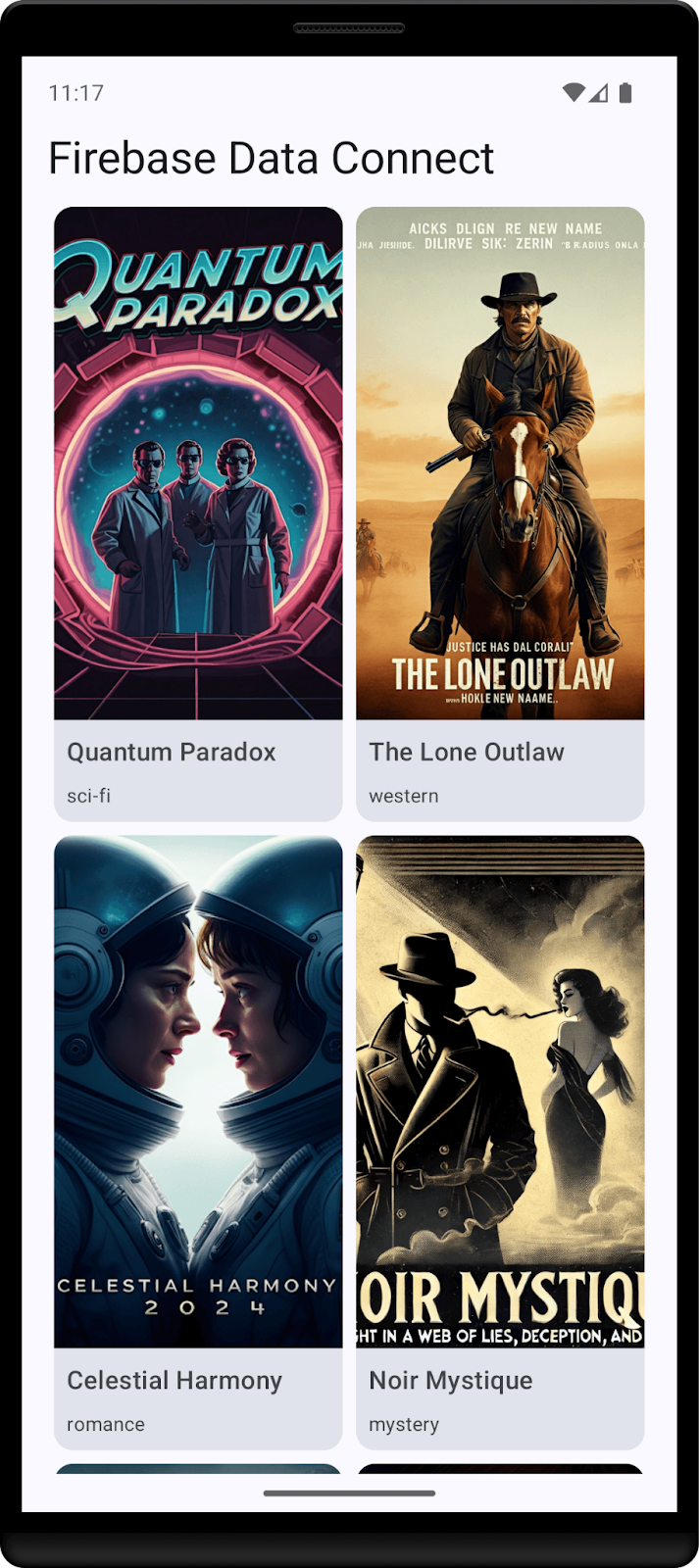
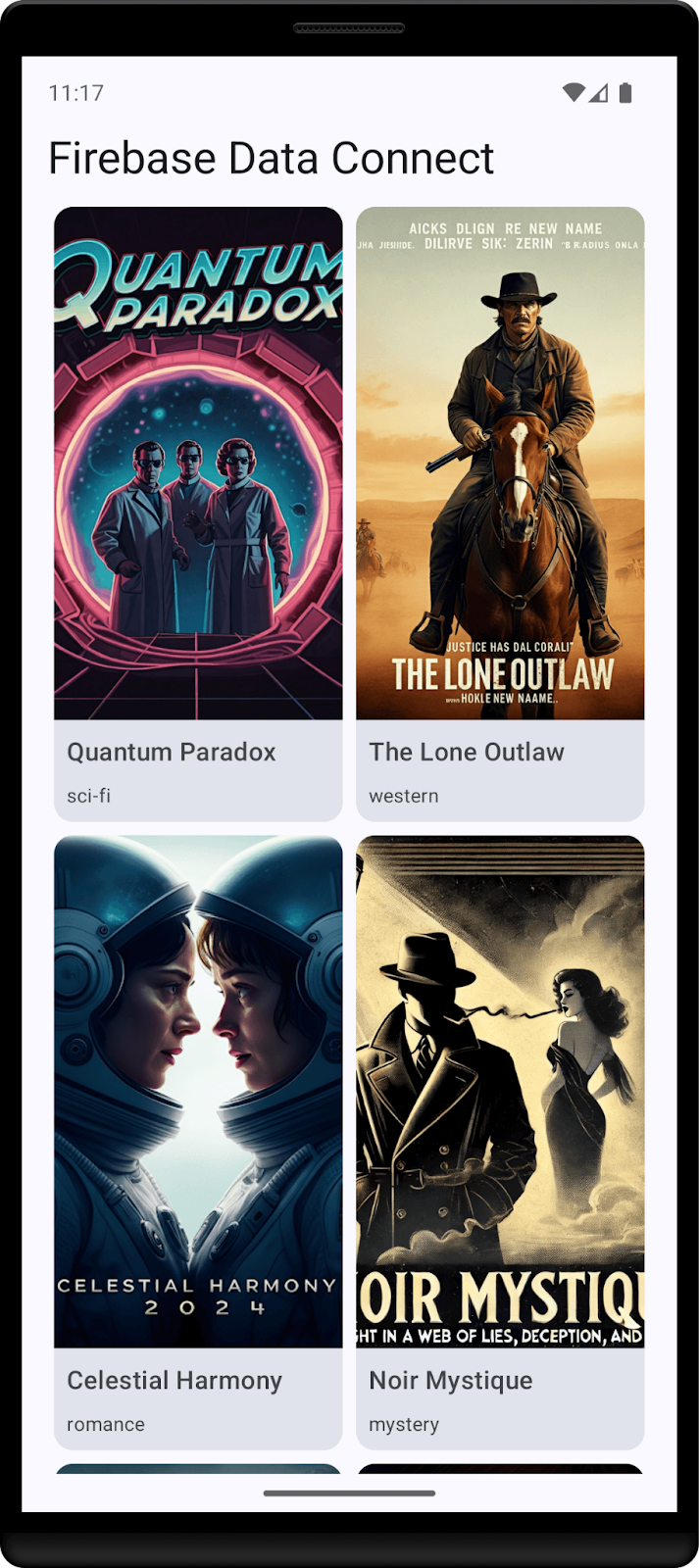
Po uruchomieniu aplikacji powinien pojawić się ekran podobny do tego:

6. Tworzenie zapytania o szczegóły filmu
Aplikacja może już wyświetlać listę filmów, więc teraz utwórzmy zapytanie, które będzie wyświetlać szczegóły każdego filmu.
Określanie zapytania
W VS Code otwórz plik dataconnect/connector/queries.gql i usuń znacznik komentarza z zapytania GetMovieById (lub dodaj je):
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
wywołać go z aplikacji na Androida,
W Android Studio otwórz plik app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt i dodaj ten kod:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
Uruchamianie aplikacji
W Android Studio kliknij przycisk Uruchom, aby uruchomić aplikację w emulatorze Androida.
7. Tworzenie mutacji wstawiającej użytkowników
Teraz, gdy aplikacja może wyświetlać dane, czas dodać nowe dane z aplikacji. Aby to zrobić w bezpieczny sposób, użyj Uwierzytelniania Firebase.
Na potrzeby tego laboratorium kodowego aplikacja używa uwierzytelniania anonimowego do logowania użytkowników, ale w przypadku bezpieczniejszej aplikacji warto rozważyć użycie innej metody uwierzytelniania, np. uwierzytelniania za pomocą adresu e-mail i hasła lub federacyjnego dostawcy tożsamości.
Określanie mutacji
W VS Code otwórz plik dataconnect/connector/mutations.gql i usuń znacznik komentarza z zapytania UpsertUser (lub dodaj je):
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
wywołać go z aplikacji na Androida,
W Android Studio otwórz plik app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt i wywołaj mutację:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
Uruchamianie aplikacji
W Android Studio kliknij przycisk Uruchom, aby uruchomić aplikację w emulatorze Androida.
8. Gratulacje
Udało Ci się dodać Firebase Data Connect do aplikacji na Androida.
Teraz znasz już najważniejsze kroki wymagane do skonfigurowania Data Connect, tworzenia zapytań i mutacji oraz obsługi uwierzytelniania użytkowników.
Co dalej
- Więcej informacji o cenach
- Więcej informacji o zabezpieczaniu operacji
- Wdrażanie w środowisku produkcyjnym (następna sekcja)
- Dowiedz się, jak przeprowadzić wyszukiwanie podobieństwa wektorowego
Opcjonalnie: wdrażanie w wersji produkcyjnej
Ta aplikacja korzystała do tej pory tylko z emulatorów Firebase. Jeśli chcesz dowiedzieć się, jak wdrożyć tę aplikację w prawdziwym projekcie Firebase, przejdź do następnego kroku.
9. (Opcjonalnie) Wdrażanie aplikacji
Dotychczas ta aplikacja działała w całości lokalnie, a wszystkie dane były przechowywane w Pakiecie emulatorów Firebase. W tej sekcji dowiesz się, jak skonfigurować projekt Firebase, aby ta aplikacja działała w środowisku produkcyjnym.
Włączanie Uwierzytelniania Firebase
W konsoli Firebase otwórz sekcję Uwierzytelnianie i kliknij Rozpocznij. Otwórz kartę Metoda logowania i wybierz opcję Logowanie anonimowe u dostawców.
Włącz metodę logowania anonimowego i kliknij Zapisz.
Wdrażanie schematu Firebase Data Connect
Ważne: jeśli wdrażasz schemat w projekcie po raz pierwszy, ten proces utworzy instancję Cloud SQL PostgreSQL, co może potrwać około 15 minut. Nie będzie można wdrożyć aplikacji, dopóki instancja Cloud SQL nie będzie gotowa i zintegrowana z usługą Firebase Data Connect.
- W interfejsie rozszerzenia Firebase Data Connect w VS Code kliknij Wdróż w środowisku produkcyjnym.
- Konieczne może być sprawdzenie zmian w schemacie i zatwierdzenie potencjalnie destrukcyjnych modyfikacji. Pojawi się prośba o:
- Sprawdzanie zmian schematu za pomocą
firebase dataconnect:sql:diff - Gdy uznasz, że możesz już zastosować zmiany, użyj przepływu rozpoczętego przez
firebase dataconnect:sql:migrate.
- Sprawdzanie zmian schematu za pomocą
Instancja Cloud SQL for PostgreSQL zostanie zaktualizowana o ostateczną wdrożoną strukturę i dane. Stan możesz śledzić w konsoli Firebase.
Teraz możesz kliknąć Uruchom (produkcja) w panelu Firebase Data Connect, tak jak w przypadku lokalnych emulatorów, aby dodać dane do środowiska produkcyjnego.
