1. 總覽

在本程式碼研究室中,您將整合 Firebase Data Connect 與 Cloud SQL 資料庫,建構電影評論 Android 應用程式。您將學到如何:
- 為 Firebase Data Connect 編寫 GraphQL 結構定義
- 撰寫查詢和變異
- 實作使用者驗證機制,確保資料安全
事前準備
- 最新版 Android Studio
- 搭載 API 級別 23 以上版本的 Android 模擬器
課程內容
- 如何使用本機模擬器設定 Firebase Data Connect。
- 如何使用 Data Connect 和 GraphQL 設計資料結構定義。
- 如何為電影評論應用程式編寫查詢和異動。
- 如何產生 Kotlin SDK,並在 Android 應用程式中使用。
- (選用) 如何將 Data Connect 服務部署至正式環境。
2. 設定範例專案
建立 Firebase 專案
- 使用 Google 帳戶登入 Firebase 控制台。
- 按一下按鈕建立新專案,然後輸入專案名稱 (例如
Movie Review)。
- 按一下「繼續」。
- 如果系統提示,請詳閱並接受 Firebase 條款,然後按一下「繼續」。
- (選用) 在 Firebase 控制台中啟用 AI 輔助功能 (稱為「Gemini in Firebase」)。
- 本程式碼研究室不需要 Google Analytics,因此請關閉 Google Analytics 選項。
- 按一下「建立專案」,等待專案佈建完成,然後按一下「繼續」。
下載程式碼
執行下列指令,複製本程式碼研究室的範例程式碼。這會在您的機器上建立名為 codelab-dataconnect-android 的目錄:
git clone https://github.com/firebaseextended/codelab-dataconnect-android.git
如果電腦上沒有 Git,也可以直接從 GitHub 下載程式碼。
新增 Firebase 設定
- 在 Firebase 控制台中,選取左側導覽列中的「專案總覽」。按一下「Android」按鈕選取平台。系統提示輸入套件名稱時,請使用
com.google.firebase.example.dataconnect - 按一下「註冊應用程式」,然後按照操作說明下載
google-services.json檔案,並將其移至剛才下載的程式碼app/目錄。然後按一下「下一步」
3. 設定 Data Connect
安裝
自動安裝
在 codelab-dataconnect-android 目錄中執行下列指令:
curl -sL https://firebase.tools/dataconnect | bash
這個指令碼會嘗試為您設定開發環境,並啟動瀏覽器式 IDE。這個 IDE 提供工具,包括預先組合的 VS Code 擴充功能,可協助您管理結構定義、定義要在應用程式中使用的查詢和變動,以及產生強型別 SDK。
執行指令碼後,VS Code 應會自動開啟。
注意:如果已安裝 VS Code 的桌面版,指令碼應會自動開啟該版本。如果指令碼失敗,請按照下方的手動安裝步驟操作。
手動安裝
- 安裝 Visual Studio Code
- 安裝 Node.js
- 在 VS Code 中開啟
codelab-dataconnect-android目錄。 - 從 Visual Studio Code Marketplace 安裝 Firebase Data Connect 擴充功能。
在專案中初始化 Data Connect
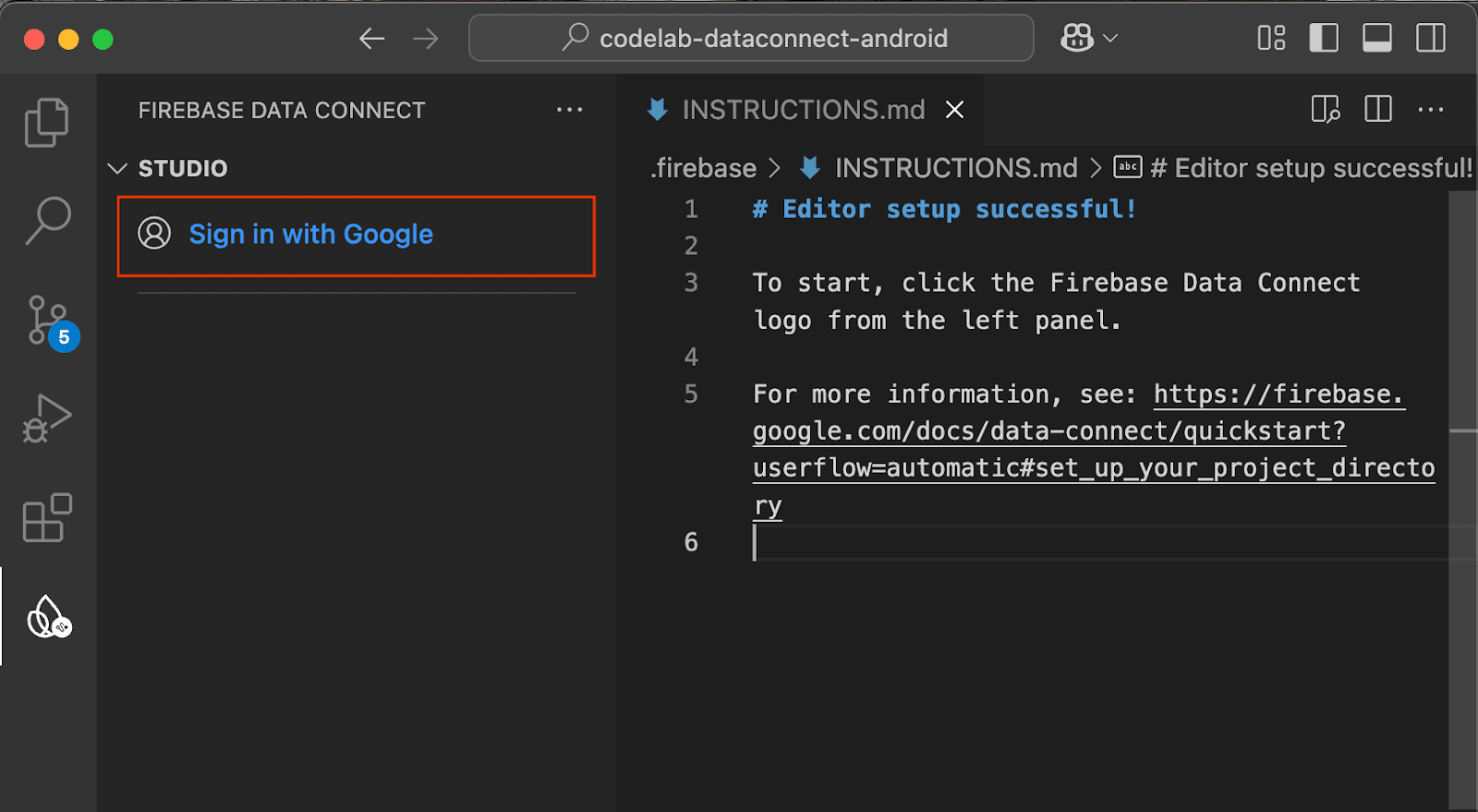
在左側面板中,按一下 Firebase 圖示,開啟 Data Connect VS Code 擴充功能 UI:
- 按一下「使用 Google 帳戶登入」按鈕。瀏覽器視窗隨即開啟,請按照操作說明使用 Google 帳戶登入擴充功能。

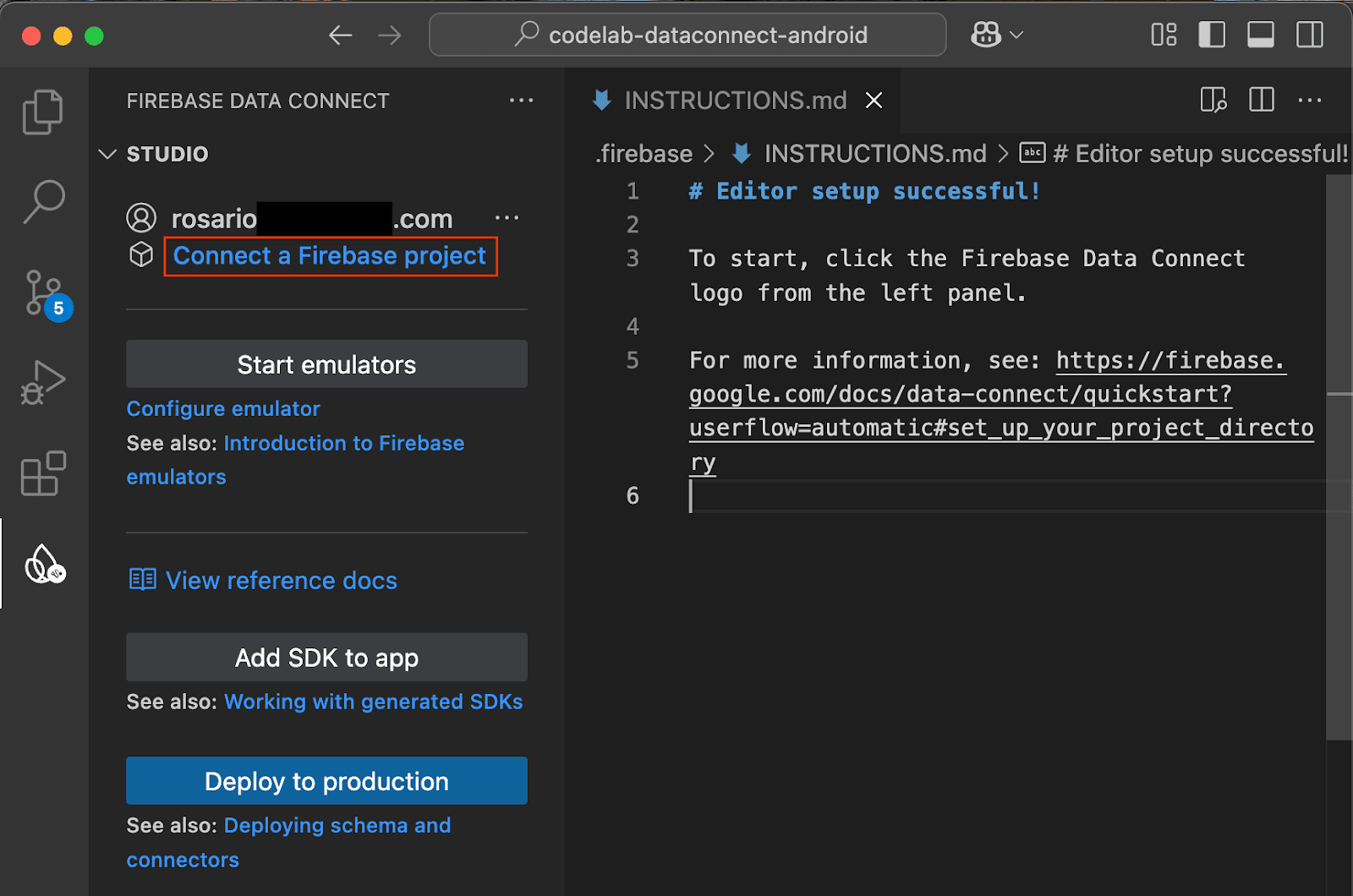
- 按一下「連結 Firebase 專案」按鈕,然後選取您先前在控制台中建立的專案。

按一下「執行 firebase init」按鈕,然後按照整合式終端機中的步驟操作。
設定 SDK 產生作業
按一下「Run firebase init」按鈕後,Firebase Data Connect 擴充功能應會為您初始化 dataconnect/ 目錄。
在 VS Code 中開啟 dataconnect/connector/connector.yaml 檔案,您會看到預設設定。為方便在本程式碼研究室中查看程式碼產生情形,請將 connectorId 變更為 movies,並將套件變更為 com.google.firebase.example.dataconnect.generated:
connectorId: movies
generate:
kotlinSdk:
outputDir: ../../app/src/main/java
package: com.google.firebase.example.dataconnect.generated
如要瞭解這些指標的意義,請參閱下列說明:
- connectorId - 這個連接器的專屬名稱。
- outputDir - 儲存產生的 Data Connect SDK 的路徑。這個路徑是相對於包含 connector.yaml 檔案的目錄。
- package - 要在產生的 SDK 中使用的套件名稱。
啟動 Firebase 模擬器
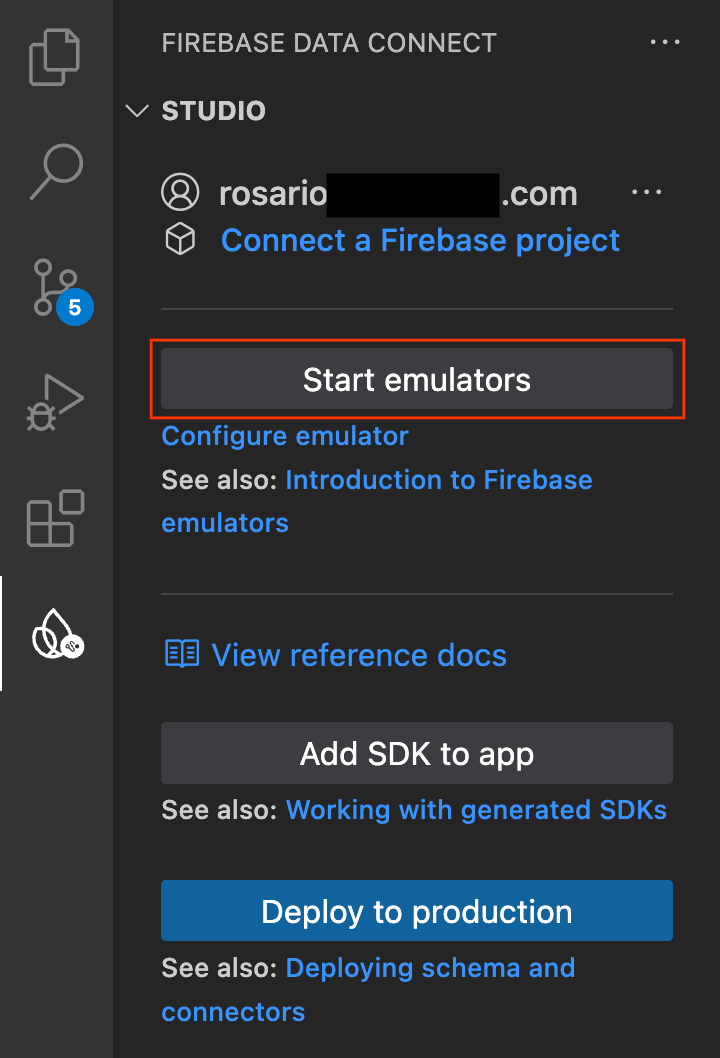
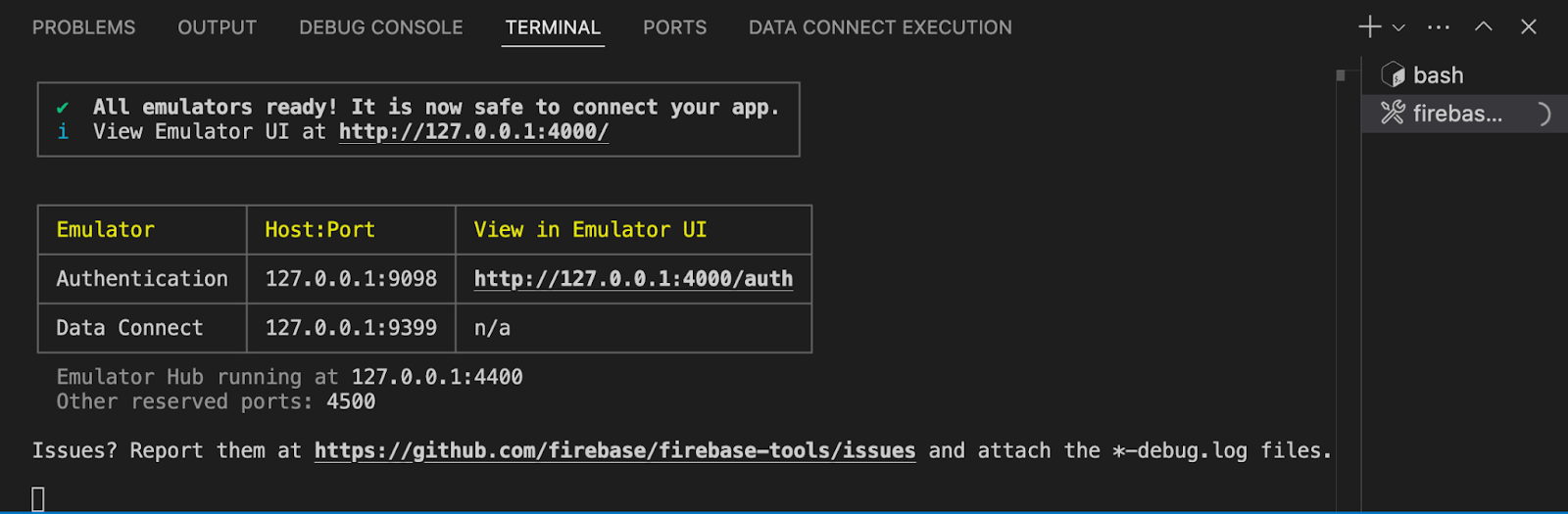
在 VS Code 中,按一下「Start emulators」(啟動模擬器) 按鈕。

整合式終端機中應該會顯示模擬器啟動畫面。如果啟動正確,您應該會看到如下的輸出內容:

設定 Android 應用程式以使用本機模擬器
- 開啟 Android Studio。
- 在 Android Studio 的歡迎畫面中,按一下「Open」按鈕,然後選取
codelab-dataconnect-android目錄。等待 Gradle 同步處理。 - Gradle 同步處理完成後,開啟
app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt檔案並呼叫useEmulator():
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.instance
class MainActivity : ComponentActivity() {
...
// Initialize Firebase Data Connect
MoviesConnector.instance.dataConnect.useEmulator("10.0.2.2", 9399)
...
}
4. 定義結構定義並預先填入資料庫
在本節中,您將在結構定義中定義電影應用程式中主要實體之間的結構和關係。Movie、User 和 Review 等實體會對應至資料庫表格,並使用 Firebase Data Connect 和 GraphQL 結構定義指令建立關係。
核心實體和關係
Movie 型別會保留重要詳細資料,例如名稱、類型和標記,應用程式會使用這些資料進行搜尋和電影個人資料。User 類型會追蹤使用者互動,例如評論和收藏。Review 可將使用者連結至電影,讓應用程式顯示使用者提供的評分和意見回饋。
使用者資料表
「使用者類型」定義與電影互動的使用者實體,例如留下評論或將電影加入我的最愛。
在 VS Code 中開啟 dataconnect/schema/schema.gql 檔案,並取消註解 (或新增) User 資料表定義:
# Users
# Suppose a user can leave reviews for movies
# user -> reviews is a one to many relationship,
# movie -> reviews is a one to many relationship
# movie <-> user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
# The following are generated by the user: User! field in the Review table
# reviews_on_user
# movies_via_Review
}
電影表
Movie 類型會定義電影實體的主要結構,包括片名、類型、發行年份和分級等欄位。
在 VS Code 中開啟 dataconnect/schema/schema.gql 檔案,並取消註解 (或新增) Movie 資料表定義:
# Movies
type Movie @table {
# The below parameter values are generated by default with @table, and can be edited manually.
# implies directive `@col(name: "movie_id")`, generating a column name
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
genre: String
}
MovieMetadata 資料表
MovieMetadata 類型與 Movie 類型建立一對一關係。包括電影導演等其他資料。
在 VS Code 中開啟 dataconnect/schema/schema.gql 檔案,並取消註解 (或新增) MovieMetadata 資料表定義:
# Movie - MovieMetadata is a one-to-one relationship
type MovieMetadata @table {
# @unique indicates a 1-1 relationship
movie: Movie! @unique
# movieId: UUID <- this is created by the above reference
rating: Float
releaseYear: Int
description: String
}
審查表
「評論」類型代表評論實體,並以多對多關係連結「使用者」和「電影」類型 (一位使用者可以留下多則評論,每部電影也可以有多則評論)。
在 VS Code 中開啟 dataconnect/schema/schema.gql 檔案,並取消註解 (或新增) Review 資料表定義:
# Reviews
type Review @table(name: "Reviews", key: ["movie", "user"]) {
id: UUID! @default(expr: "uuidV4()")
user: User!
movie: Movie!
rating: Int
reviewText: String
reviewDate: Date! @default(expr: "request.time")
}
自動產生的欄位和預設值
結構定義會使用 @default(expr: "uuidV4()") 等運算式,自動產生專屬 ID 和時間戳記。舉例來說,建立新記錄時,系統會自動在 Movie 和 Review 類型的 ID 欄位中填入 UUID。
插入模擬資料
定義結構定義後,您現在可以預先填入模擬資料,以測試資料庫。
- 在 VS Code 中開啟
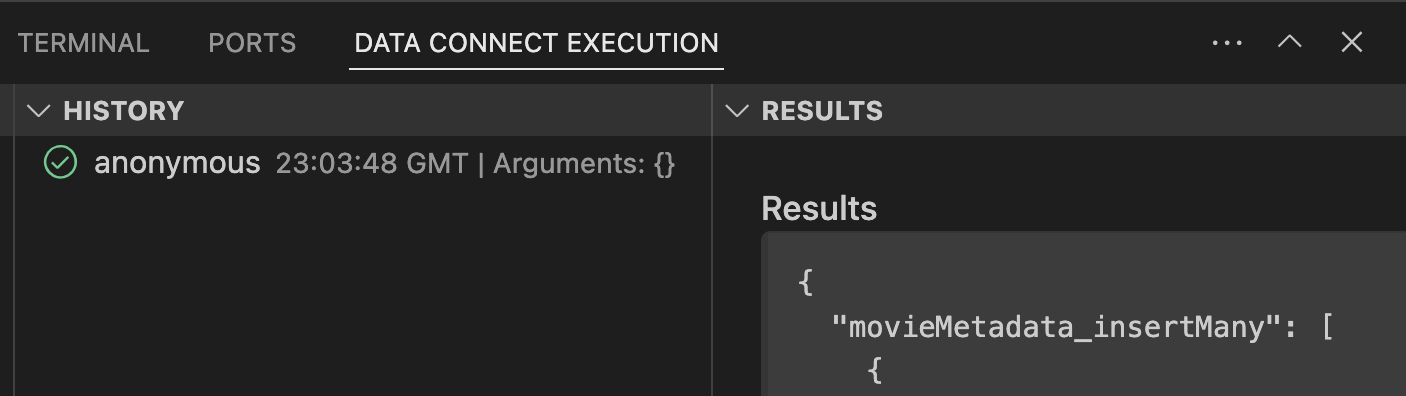
dataconnect/moviedata_insert.gql。確認 Firebase Data Connect 擴充功能的模擬器正在執行。 - 檔案頂端應該會顯示「Run (local)」按鈕。按一下這個按鈕,將模擬電影資料插入資料庫。

- 檢查 Data Connect Execution 終端機,確認資料已成功新增。

資料就位後,請繼續下一個步驟,瞭解如何在 Data Connect 中建立查詢。
5. 建立查詢來列出電影
首先,請建立查詢來列出電影。您將擷取每部電影的 ID、片名、imageUrl 和類型。
定義查詢
在 VS Code 中開啟 dataconnect/connector/queries.gql 檔案,並取消註解 (或新增) ListMovies 查詢:
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
genre
}
}
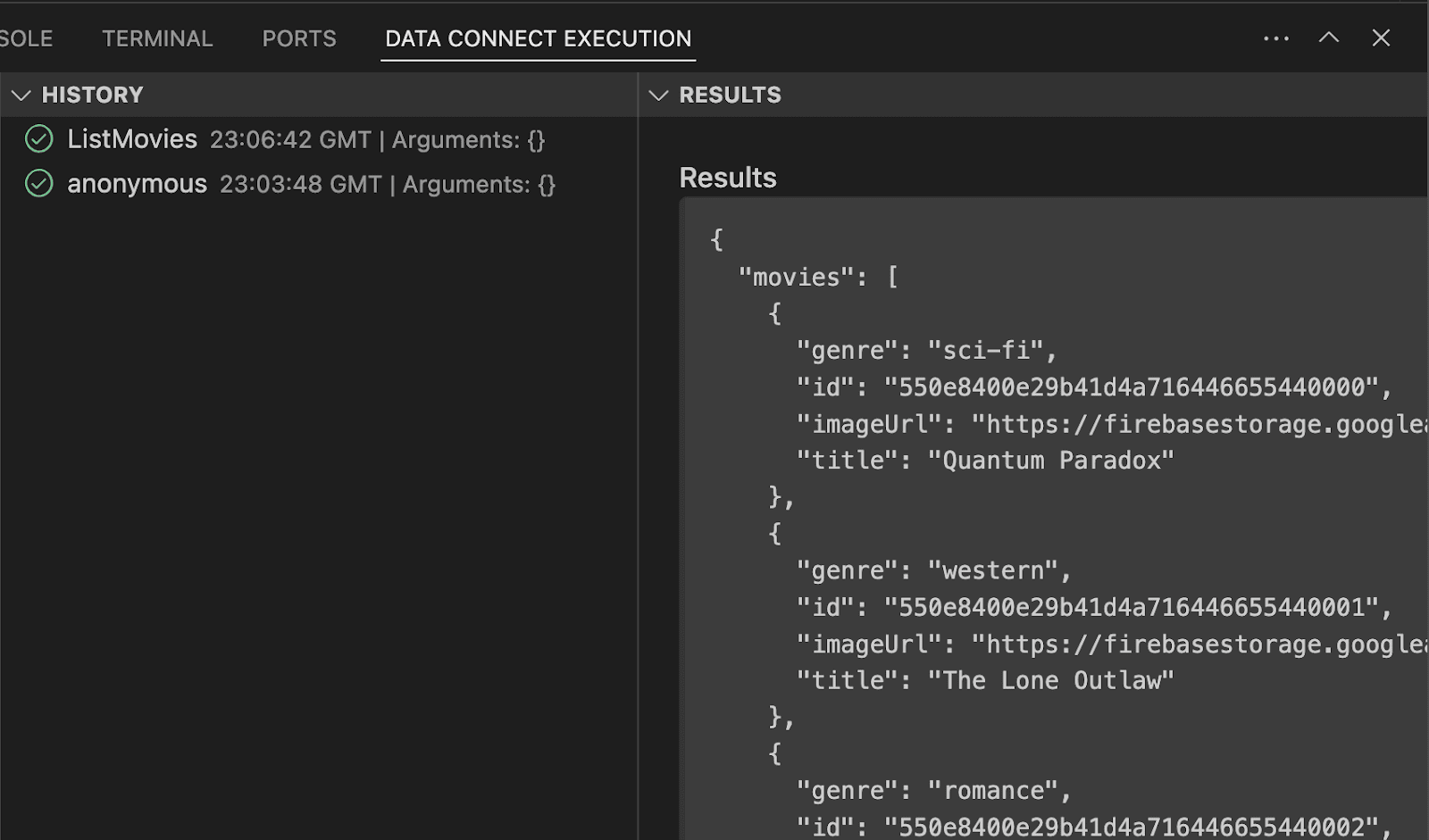
如要測試新查詢,請按一下「執行 (本機)」按鈕,對本機資料庫執行查詢。資料庫中的電影清單應會顯示在 Data Connect 執行終端的「結果」部分下方。

從 Android 應用程式呼叫
您已在 Data Connect 模擬器中測試查詢,現在可以將查詢新增至應用程式。
在 Android Studio 中開啟 app/src/main/java/com/google/firebase/example/dataconnect/MoviesScreen.kt 檔案,然後新增下列程式碼,以格狀格式顯示電影清單:
import com.google.firebase.example.dataconnect.generated.ListMoviesQuery
import com.google.firebase.example.dataconnect.generated.MoviesConnector
import com.google.firebase.example.dataconnect.generated.execute
import com.google.firebase.example.dataconnect.generated.instance
@Composable
fun MoviesScreen(
onMovieClicked: (id: String) -> Unit
) {
var movies by remember { mutableStateOf(emptyList<ListMoviesQuery.Data.MoviesItem>()) }
LaunchedEffect(Unit) {
// Queries need to be executed in a coroutine context
try {
movies = MoviesConnector.instance.listMovies.execute().data.movies
} catch (e: Exception) {
// Will be done at a later step
}
}
LazyVerticalGrid(GridCells.Adaptive(150.dp)) {
items(movies) { movie ->
MovieCard(
movieId = movie.id.toString(),
movieTitle = movie.title,
movieImageUrl = movie.imageUrl,
movieGenre = movie.genre,
onMovieClicked = {
onMovieClicked(movie.id.toString())
}
)
}
}
}
執行應用程式
在 Android Studio 中,按一下「Run」按鈕,在 Android 模擬器中啟動應用程式。
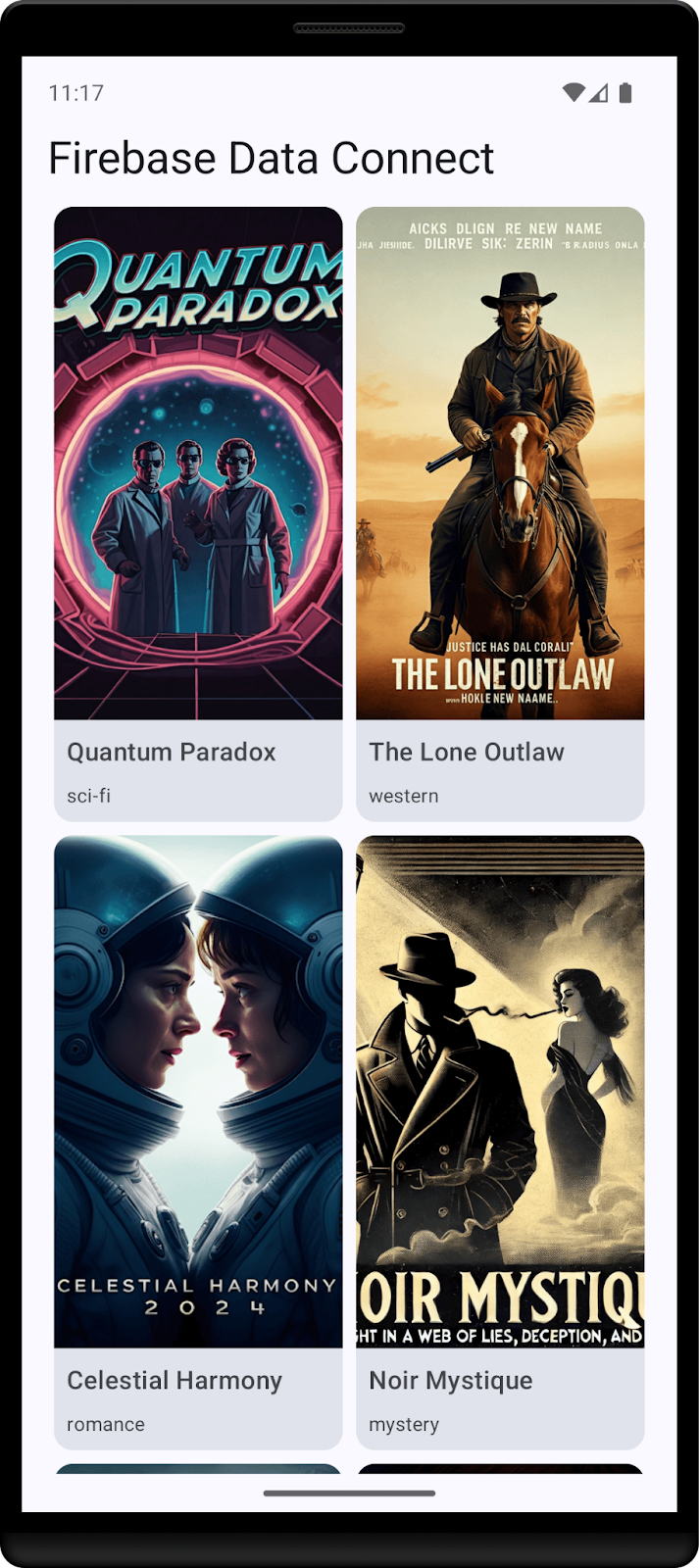
應用程式啟動後,您會看到像這樣的畫面:

6. 建立電影詳細資料查詢
應用程式現在可以列出電影,接下來我們來建立查詢,顯示每部電影的詳細資料。
定義查詢
在 VS Code 中開啟 dataconnect/connector/queries.gql 檔案,並取消註解 (或新增) GetMovieById 查詢:
# Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
genre
metadata: movieMetadata_on_movie {
rating
releaseYear
description
}
reviews: reviews_on_movie {
id
reviewText
reviewDate
rating
user {
id
username
}
}
}
}
從 Android 應用程式呼叫
在 Android Studio 中開啟 app/src/main/java/com/google/firebase/example/dataconnect/MovieDetailScreen.kt 檔案,然後新增下列程式碼:
importcom.google.firebase.example.dataconnect.generated.GetMovieByIdQuery
importcom.google.firebase.example.dataconnect.generated.MoviesConnector
importcom.google.firebase.example.dataconnect.generated.execute
importcom.google.firebase.example.dataconnect.generated.instance
@Composable
fun MovieDetailScreen(
movieId: String
) {
var movie by remember { mutableStateOf<GetMovieByIdQuery.Data.Movie?>(null) }
LaunchedEffect(Unit) {
movie = MoviesConnector.instance.getMovieById.execute(
UUID.fromString(movieId)
).data.movie
}
if (movie == null) {
LoadingScreen()
} else {
MovieDetails(
movieTitle = movie!!.title,
movieImageUrl = movie!!.imageUrl,
movieGenre = movie!!.genre,
movieRating = movie!!.metadata?.rating,
movieReleaseYear = movie!!.metadata?.releaseYear,
movieDescription = movie!!.metadata?.description,
)
}
}
執行應用程式
在 Android Studio 中,按一下「Run」按鈕,在 Android 模擬器中啟動應用程式。
7. 建立變異,插入使用者
應用程式現在可以顯示資料,接下來要從應用程式新增資料。為確保安全,請使用 Firebase 驗證。
在本程式碼研究室中,應用程式會使用匿名驗證方式登入使用者,但如要打造更安全的應用程式,請考慮使用其他驗證方法,例如電子郵件/密碼驗證或同盟身分識別提供者。
定義突變
在 VS Code 中開啟 dataconnect/connector/mutations.gql 檔案,並取消註解 (或新增) UpsertUser 查詢:
# Upsert (update or insert) a user's username based on their auth.uid
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
從 Android 應用程式呼叫
在 Android Studio 中開啟 app/src/main/java/com/google/firebase/example/dataconnect/MainActivity.kt 檔案,然後呼叫突變:
import com.google.firebase.example.dataconnect.generated.execute
LaunchedEffect(Unit) {
// If there's no user signed in, sign in an anonymous user
if (firebaseAuth.currentUser == null) {
firebaseAuth.signInAnonymously().await()
val newUsername = getRandomUsername()
MoviesConnector.instance.upsertUser.execute(newUsername)
}
}
執行應用程式
在 Android Studio 中,按一下「Run」按鈕,在 Android 模擬器中啟動應用程式。
8. 恭喜
恭喜,您已成功在 Android 應用程式中新增 Firebase Data Connect!
您現在已瞭解設定資料連線、建立查詢和變動,以及處理使用者驗證時,必須採取的關鍵步驟。
後續步驟
(選用) 部署至正式環境
目前這個應用程式只使用 Firebase 模擬器。如要瞭解如何將這個應用程式部署至實際的 Firebase 專案,請繼續進行下一個步驟。
9. (選用) 部署應用程式
到目前為止,這個應用程式完全在本機執行,所有資料都包含在 Firebase 模擬器套件中。在本節中,您將瞭解如何設定 Firebase 專案,讓這個應用程式在正式環境中運作。
啟用 Firebase 驗證
在 Firebase 控制台中,前往「驗證」部分,然後按一下「開始使用」。前往「登入方式」分頁,然後從供應商選取「匿名登入」選項。
啟用匿名登入方式,然後按一下「儲存」。
部署 Firebase Data Connect 結構定義
重要事項:如果這是您第一次在專案中部署結構定義,這個程序會建立 Cloud SQL PostgreSQL 執行個體,可能需要約 15 分鐘。Cloud SQL 執行個體準備就緒並與 Firebase Data Connect 整合後,您才能部署。
- 在 Firebase Data Connect VS Code 擴充功能 UI 中,按一下「Deploy to production」。
- 您可能需要檢查結構定義變更,並核准可能造成破壞性影響的修改。系統會提示你:
- 使用
firebase dataconnect:sql:diff查看結構定義變更 - 對變更感到滿意後,請使用
firebase dataconnect:sql:migrate啟動的流程套用變更
- 使用
系統會使用最終部署的結構定義和資料更新 PostgreSQL 適用的 Cloud SQL 執行個體。您可以在 Firebase 控制台中監控狀態。
現在,您可以在 Firebase 資料連線面板中按一下「執行 (正式環境)」,就像使用本機模擬器一樣,將資料新增至正式環境。
