1. खास जानकारी
इस कोडलैब में, Cloud SQL डेटाबेस के साथ Firebase Data Connect को इंटिग्रेट करने की प्रोसेस के बारे में बताया गया है. इससे SwiftUI का इस्तेमाल करके, iOS के लिए फ़िल्म की समीक्षा करने वाला ऐप्लिकेशन बनाया जा सकता है
आपको यह पता चलेगा कि Firebase Data Connect का इस्तेमाल करके, अपने iOS ऐप्लिकेशन को Cloud SQL डेटाबेस से कैसे कनेक्ट करें. इससे, फ़िल्म की समीक्षाओं के लिए डेटा को आसानी से सिंक किया जा सकेगा.
इस कोडलैब के आखिर तक, आपके पास एक ऐसा iOS ऐप्लिकेशन होगा जो काम करता हो. इसमें उपयोगकर्ता फ़िल्में ब्राउज़ कर पाएंगे और उन्हें पसंदीदा के तौर पर मार्क कर पाएंगे. यह सब Cloud SQL डेटाबेस की मदद से होगा. इसके लिए, Firebase Data Connect का इस्तेमाल किया जाएगा.

आपको क्या सीखने को मिलेगा
इस कोडलैब में आपको इनके बारे में जानकारी मिलेगी:
- सेट अप करें Firebase Data Connect. इसके लिए, Firebase Emulator Suite का इस्तेमाल करें, ताकि कम समय में काम पूरा किया जा सके.
- Data Connect और GraphQL का इस्तेमाल करके, डेटाबेस स्कीमा डिज़ाइन करें.
- अपने डेटाबेस स्कीमा से टाइपसेफ़ Swift SDK टूल बनाएं और उसे Swift ऐप्लिकेशन में जोड़ें.
- अपने उपयोगकर्ताओं के डेटा को सुरक्षित रखने के लिए, उपयोगकर्ता की पुष्टि करने की सुविधा लागू करें और इसे Firebase Data Connect के साथ इंटिग्रेट करें.
- GraphQL की मदद से, क्वेरी और म्यूटेशन का इस्तेमाल करके, Cloud SQL में डेटा को वापस पाएं, अपडेट करें, मिटाएं, और मैनेज करें.
- (ज़रूरी नहीं) डेटा कनेक्ट सेवा को प्रोडक्शन में डप्लॉय करें.
ज़रूरी शर्तें
- Xcode का नया वर्शन
- कोड लैब का सैंपल कोड. कोड लैब के शुरुआती चरणों में से किसी एक में, आपको सैंपल कोड डाउनलोड करना होगा.
2. सैंपल प्रोजेक्ट सेट अप करना
Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
Friendly Flix.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
कोड डाउनलोड करना
इस कोडलैब के लिए, सैंपल कोड को क्लोन करने के लिए यहां दिया गया निर्देश चलाएं. इससे आपकी मशीन पर codelab-dataconnect-ios नाम की एक डायरेक्ट्री बन जाएगी:
git clone https://github.com/FirebaseExtended/codelab-dataconnect-ios`
अगर आपकी मशीन पर git नहीं है, तो कोड को सीधे GitHub से भी डाउनलोड किया जा सकता है.
Firebase कॉन्फ़िगरेशन जोड़ना
Firebase SDK, कॉन्फ़िगरेशन फ़ाइल का इस्तेमाल करके आपके Firebase प्रोजेक्ट से कनेक्ट होता है. Apple प्लैटफ़ॉर्म पर, इस फ़ाइल को GoogleServices-Info.plist कहा जाता है. इस चरण में, आपको कॉन्फ़िगरेशन फ़ाइल डाउनलोड करनी होगी और उसे अपने Xcode प्रोजेक्ट में जोड़ना होगा.
- Firebase कंसोल में, बाईं ओर मौजूद नेविगेशन बार में जाकर प्रोजेक्ट की खास जानकारी को चुनें.
- प्लैटफ़ॉर्म चुनने के लिए, iOS+ बटन पर क्लिक करें. Apple बंडल आईडी के लिए प्रॉम्प्ट मिलने पर,
com.google.firebase.samples.FriendlyFlixका इस्तेमाल करें - ऐप्लिकेशन रजिस्टर करें पर क्लिक करें और
GoogleServices-Info.plistफ़ाइल डाउनलोड करने के लिए दिए गए निर्देशों का पालन करें. - डाउनलोड की गई फ़ाइल को, अभी डाउनलोड किए गए कोड की
start/FriendlyFlix/app/FriendlyFlix/FriendlyFlix/डायरेक्ट्री में ले जाएं. साथ ही, मौजूदाGoogleServices-Info.plistफ़ाइल को बदलें. - इसके बाद, Firebase कंसोल में सेटअप प्रोजेक्ट पूरा करने के लिए, आगे बढ़ें पर कुछ बार क्लिक करें. आपको ऐप्लिकेशन में SDK टूल जोड़ने की ज़रूरत नहीं है, क्योंकि स्टार्टर प्रोजेक्ट में यह पहले से ही जोड़ा जा चुका है.
- आखिर में, सेटअप की प्रोसेस पूरी करने के लिए कंसोल पर जारी रखें पर क्लिक करें.
3. Data Connect सेट अप करना
इंस्टॉल करना
अपने-आप इंस्टॉल होने की सुविधा
codelab-dataconnect-ios/FriendlyFlix डायरेक्ट्री में यह कमांड चलाएं:
curl -sL https://firebase.tools/dataconnect | bash
यह स्क्रिप्ट, आपके लिए डेवलपमेंट एनवायरमेंट सेट अप करने और ब्राउज़र पर आधारित आईडीई लॉन्च करने की कोशिश करती है. यह आईडीई, टूलिंग उपलब्ध कराता है. इसमें पहले से बंडल किया गया VS Code एक्सटेंशन भी शामिल है. इससे आपको अपने स्कीमा को मैनेज करने में मदद मिलती है. साथ ही, अपने ऐप्लिकेशन में इस्तेमाल की जाने वाली क्वेरी और म्यूटेशन तय करने और टाइप किए गए एसडीके जनरेट करने में मदद मिलती है.
स्क्रिप्ट चलाने के बाद, VS Code अपने-आप खुल जाना चाहिए.
एक बार ऐसा करने के बाद, VS Code को शुरू किया जा सकता है. इसके लिए, स्थानीय डायरेक्ट्री में VS Code चलाएं:
code .
मैन्युअल रूप से इंस्टॉल करना
- Visual Studio Code इंस्टॉल करना
- Node.js इंस्टॉल करना
- VS Code में,
codelab-dataconnect-ios/FriendlyFlixडायरेक्ट्री खोलें. - Visual Studio Code Marketplace से, Firebase Data Connect एक्सटेंशन इंस्टॉल करें.
प्रोजेक्ट में Data Connect को चालू करना
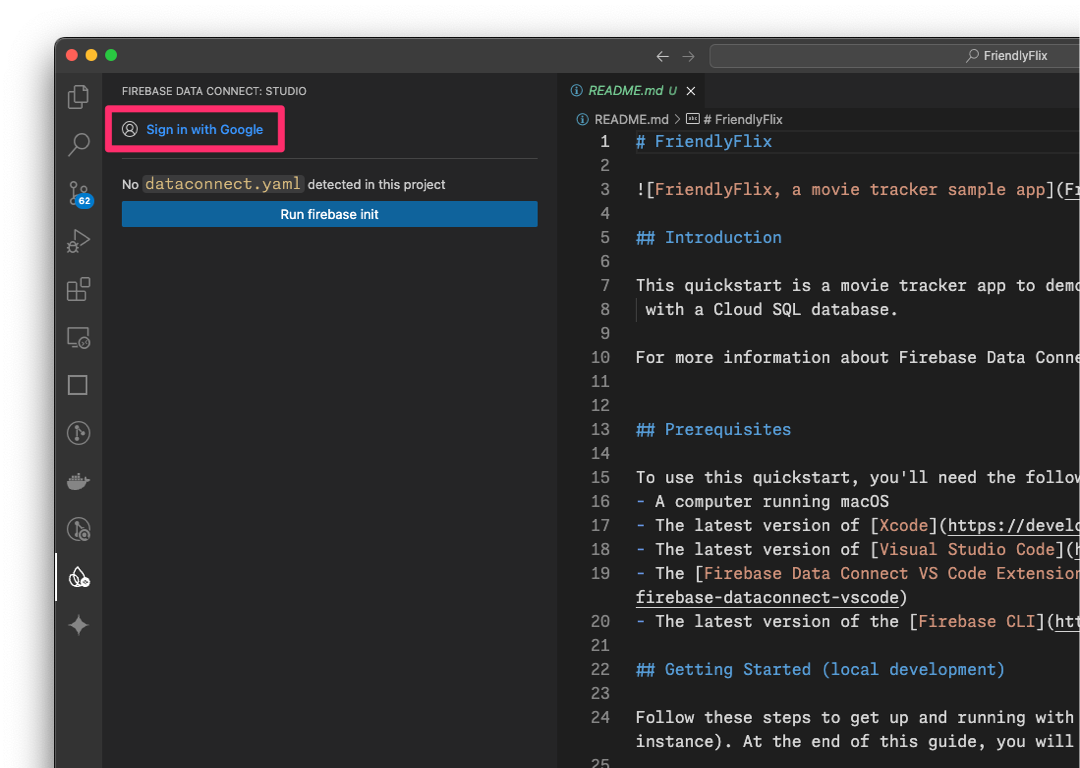
बाईं ओर मौजूद पैनल में, Firebase आइकॉन पर क्लिक करके Data Connect VS Code एक्सटेंशन का यूज़र इंटरफ़ेस (यूआई) खोलें
- Google से साइन इन करें बटन पर क्लिक करें. एक ब्राउज़र विंडो खुलेगी. अपने Google खाते से एक्सटेंशन में साइन इन करने के लिए, दिए गए निर्देशों का पालन करें.

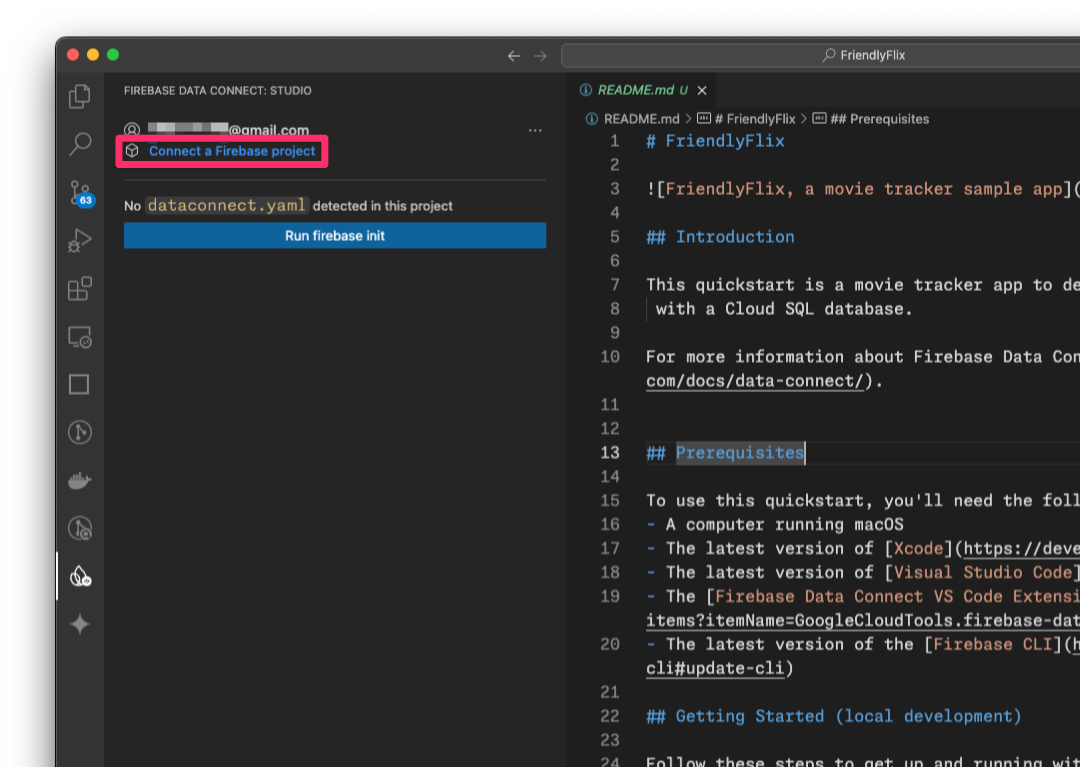
- Firebase प्रोजेक्ट कनेक्ट करें बटन पर क्लिक करें. इसके बाद, कंसोल में पहले से बनाया गया प्रोजेक्ट चुनें.

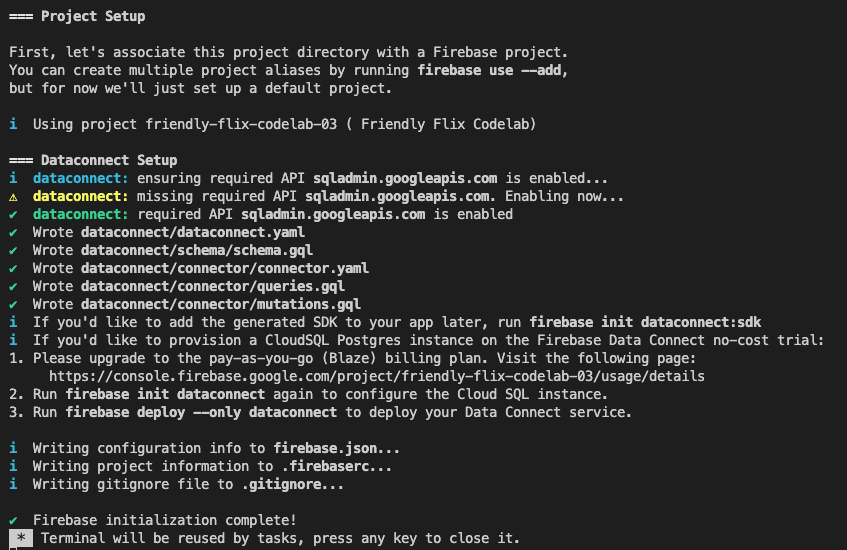
- Run firebase init बटन पर क्लिक करें और इंटिग्रेटेड टर्मिनल में दिए गए चरणों का पालन करें.

एसडीके जनरेशन को कॉन्फ़िगर करना
Run firebase init बटन पर क्लिक करने के बाद, Firebase Data Connect एक्सटेंशन को आपके लिए dataconnect डायरेक्ट्री शुरू करनी चाहिए.
VS Code में, dataconnect/connector/connector.yaml फ़ाइल खोलें. आपको डिफ़ॉल्ट कॉन्फ़िगरेशन दिखेगा.
कृपया कॉन्फ़िगरेशन अपडेट करें और यहां दी गई सेटिंग का इस्तेमाल करें. इससे यह पक्का किया जा सकेगा कि जनरेट किया गया कोड, इस कोडलैब के साथ काम करे. खास तौर पर, पक्का करें कि connectorId को friendly-flix पर और Swift पैकेज को FriendlyFlixSDK पर सेट किया गया हो.
connectorId: "friendly-flix"
generate:
swiftSdk:
outputDir: "../../app"
package: "FriendlyFlixSDK"
observablePublisher: observableMacro
इन सेटिंग का मतलब यहां दिया गया है:
connectorId- इस कनेक्टर के लिए यूनीक नाम.outputDir- वह पाथ जहां जनरेट किया गया Data Connect SDK सेव किया जाएगा. यह पाथ,connector.yamlफ़ाइल वाले डायरेक्ट्री के हिसाब से होता है.package- जनरेट किए गए Swift पैकेज के लिए इस्तेमाल किया जाने वाला पैकेज का नाम.
इस फ़ाइल को सेव करने के बाद, Firebase Data Connect आपके लिए FriendlyFlixSDK नाम का एक Swift पैकेज जनरेट करेगा. साथ ही, इसे FriendlyFlix प्रोजेक्ट फ़ोल्डर के बगल में रख देगा.
Firebase एम्युलेटर शुरू करना
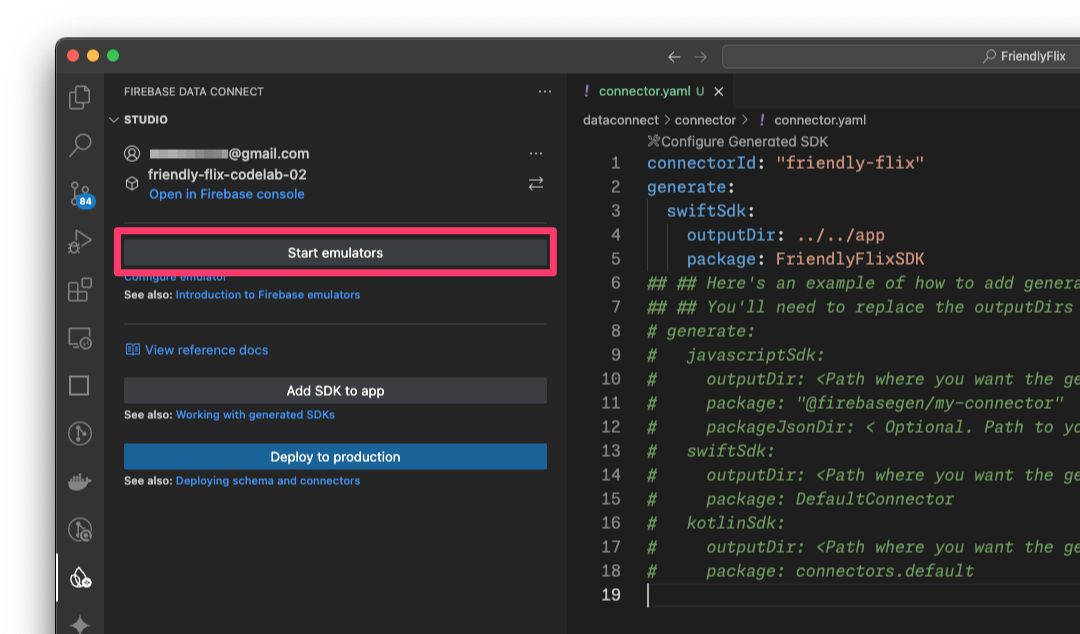
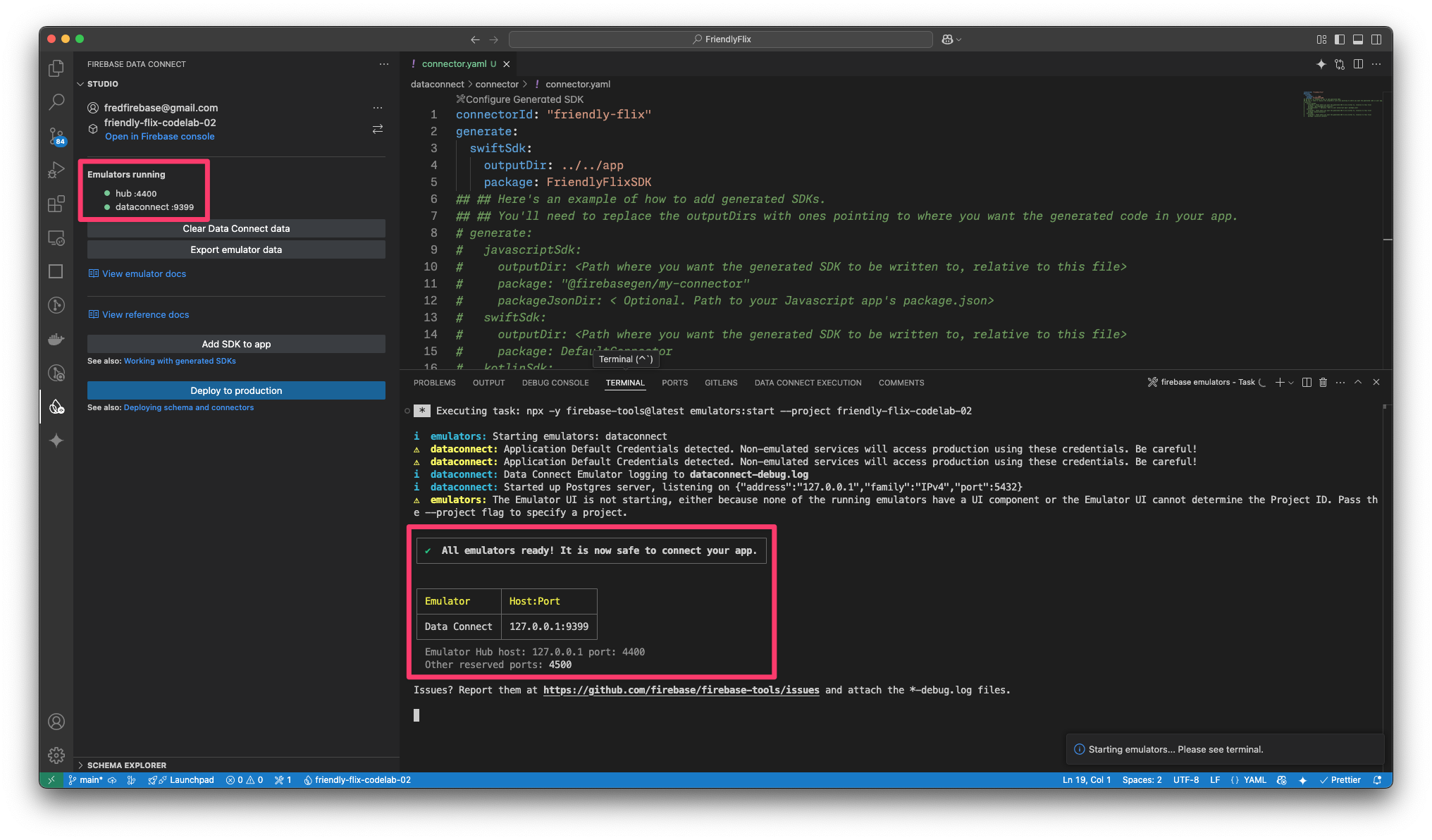
VS Code में, Firebase व्यू पर स्विच करें. इसके बाद, एम्युलेटर शुरू करें बटन पर क्लिक करें.

इससे इंटिग्रेटेड टर्मिनल में Firebase Emulator शुरू हो जाएगा. आउटपुट ऐसा दिखना चाहिए:

npx -y firebase-tools@latest emulators:start --project <your-project-id>
जनरेट किए गए पैकेज को अपने Swift ऐप्लिकेशन में जोड़ना
FriendlyFlix/app/FriendlyFlix/FriendlyFlix.xcodeprojको Xcode में खोलें- File > Add Package Dependencies... चुनें
- स्थानीय जोड़ें... पर क्लिक करें. इसके बाद,
FriendlyFlix/appफ़ोल्डर सेFriendlyFlixSDKपैकेज जोड़ें - Xcode को पैकेज की डिपेंडेंसी से जुड़ी समस्या को हल करने दें.
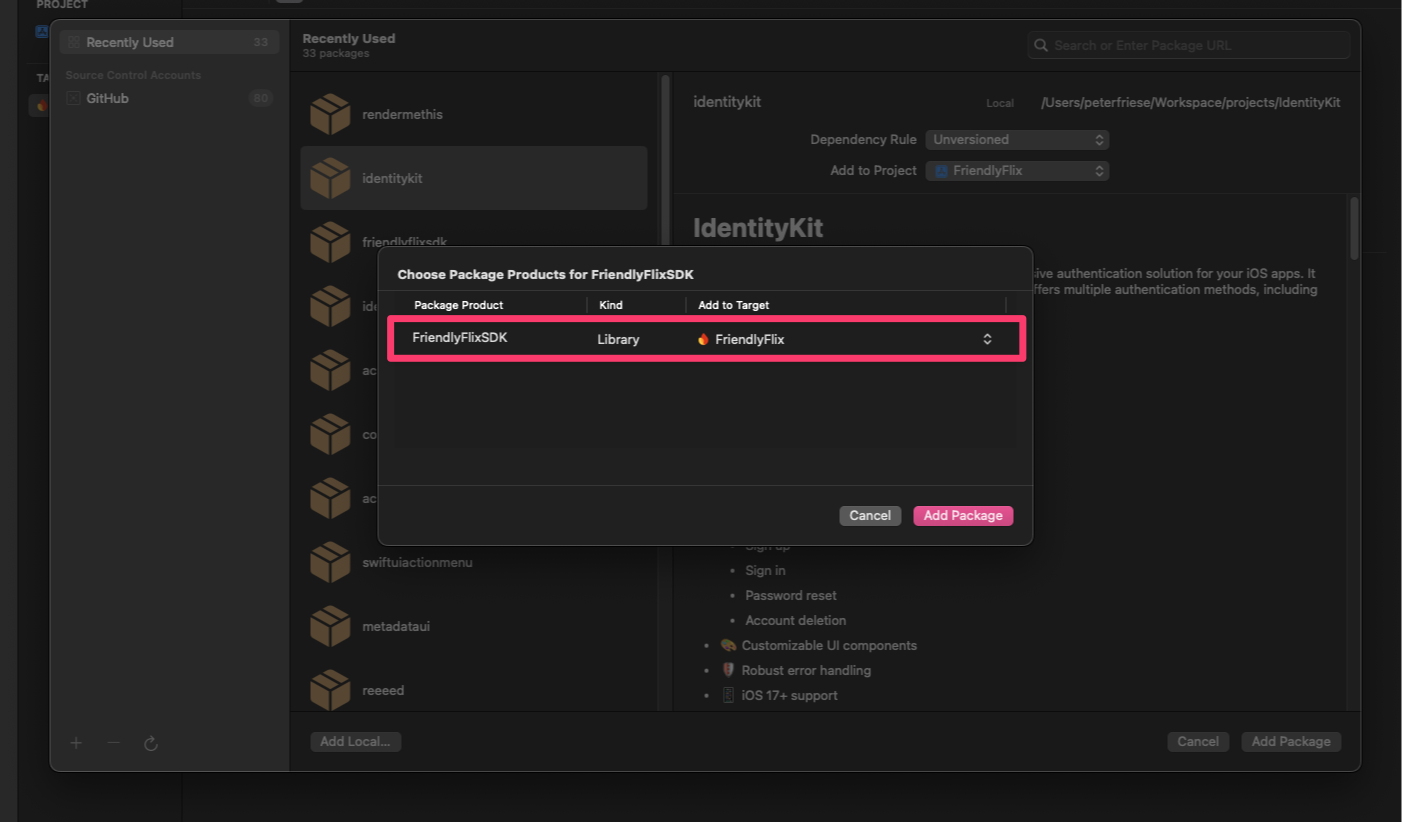
- Choose Package Products for FriendlyFlixSDK डायलॉग में, टारगेट के तौर पर
FriendlyFlixको चुनें. इसके बाद, Add Package पर क्लिक करें.

iOS ऐप्लिकेशन को लोकल एम्युलेटर का इस्तेमाल करने के लिए कॉन्फ़िगर करना
FriendlyFlixApp.swiftखोलें. (Quick Open डायलॉग खोलने के लिए, CMD + Shift + O दबाएं. इसके बाद, फ़ाइल को तुरंत ढूंढने के लिए "FriendlyFlixApp" टाइप करें)- Firebase, Firebase Auth, Firebase Data Connect, और अपने स्कीमा के लिए जनरेट किया गया SDK इंपोर्ट करें
- इनिशियलाइज़र में, Firebase को कॉन्फ़िगर करें.
- पक्का करें कि DataConnect और Firebase Auth, लोकल एम्युलेटर का इस्तेमाल करते हों.
import SwiftUI
import os
import Firebase
import FirebaseAuth
import FriendlyFlixSDK
import FirebaseDataConnect
@main
struct FriendlyFlixApp: App {
...
init() {
FirebaseApp.configure()
if useEmulator {
DataConnect.friendlyFlixConnector.useEmulator(port: 9399)
Auth.auth().useEmulator(withHost: "localhost", port: 9099)
}
authenticationService = AuthenticationService()
}
...
}
- डेस्टिनेशन ड्रॉपडाउन में जाकर, कोई iOS सिम्युलेटर चुनें.
- सिम्युलेटर पर ऐप्लिकेशन चलाने के लिए, Xcode में CMD+R दबाएं या Run बटन पर क्लिक करें.
4. स्कीमा तय करना और डेटाबेस को पहले से भरना
इस सेक्शन में, आपको स्कीमा में फ़िल्म ऐप्लिकेशन की मुख्य इकाइयों के बीच स्ट्रक्चर और संबंधों के बारे में बताना होगा. Movie, MovieMetaData, और अन्य इकाइयों को डेटाबेस टेबल पर मैप किया जाता है. साथ ही, Firebase Data Connect और GraphQL स्कीमा डायरेक्टिव का इस्तेमाल करके संबंध बनाए जाते हैं.
मुख्य इकाइयां और संबंध
मूवी ट्रैकर ऐप्लिकेशन के लिए डेटा मॉडल में कई इकाइयां शामिल होती हैं. इस कोडलैब के दौरान, आपको ये इकाइयां बनानी होंगी. सबसे पहले, मुख्य इकाइयां बनाई जाएंगी. इसके बाद, जैसे-जैसे ज़्यादा सुविधाएं लागू की जाएंगी वैसे-वैसे उन सुविधाओं के लिए ज़रूरी इकाइयां जोड़ी जाएंगी.
इस चरण में, Movie और MovieMetadata टाइप बनाए जाएंगे.
मूवी
Movie टाइप, फ़िल्म की इकाई के मुख्य स्ट्रक्चर को तय करता है. इसमें title, genre, releaseYear, और rating जैसे फ़ील्ड शामिल होते हैं.
VS Code में, dataconnect/schema/schema.gql में Movie टाइप डेफ़िनिशन जोड़ें:
type Movie @table {
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
releaseYear: Int
genre: String
rating: Float
description: String
tags: [String]
}
MovieMetadata
MovieMetadata टाइप, Movie टाइप के साथ वन-टू-वन रिलेशनशिप बनाता है. इसमें फ़िल्म के निर्देशक जैसे अन्य डेटा शामिल होते हैं.
MovieMetadata फ़ाइल में dataconnect/schema/schema.gql टेबल की डेफ़िनिशन जोड़ें:
type MovieMetadata @table {
movie: Movie! @ref
director: String
}
अपने-आप जनरेट होने वाले फ़ील्ड और डिफ़ॉल्ट वैल्यू
स्कीमा में @default(expr: "uuidV4()") जैसे एक्सप्रेशन का इस्तेमाल किया जाता है, ताकि यूनीक आईडी और टाइमस्टैंप अपने-आप जनरेट हो सकें. उदाहरण के लिए, जब कोई नया रिकॉर्ड बनाया जाता है, तो Movie टाइप में मौजूद id फ़ील्ड में यूयूआईडी अपने-आप भर जाता है.
फ़िल्मों और फ़िल्म के मेटाडेटा के लिए मॉक डेटा डालना
स्कीमा तय हो जाने के बाद, अब डेटाबेस में मॉक डेटा पहले से भर दिया जा सकता है, ताकि उसकी टेस्टिंग की जा सके.
- Finder में,
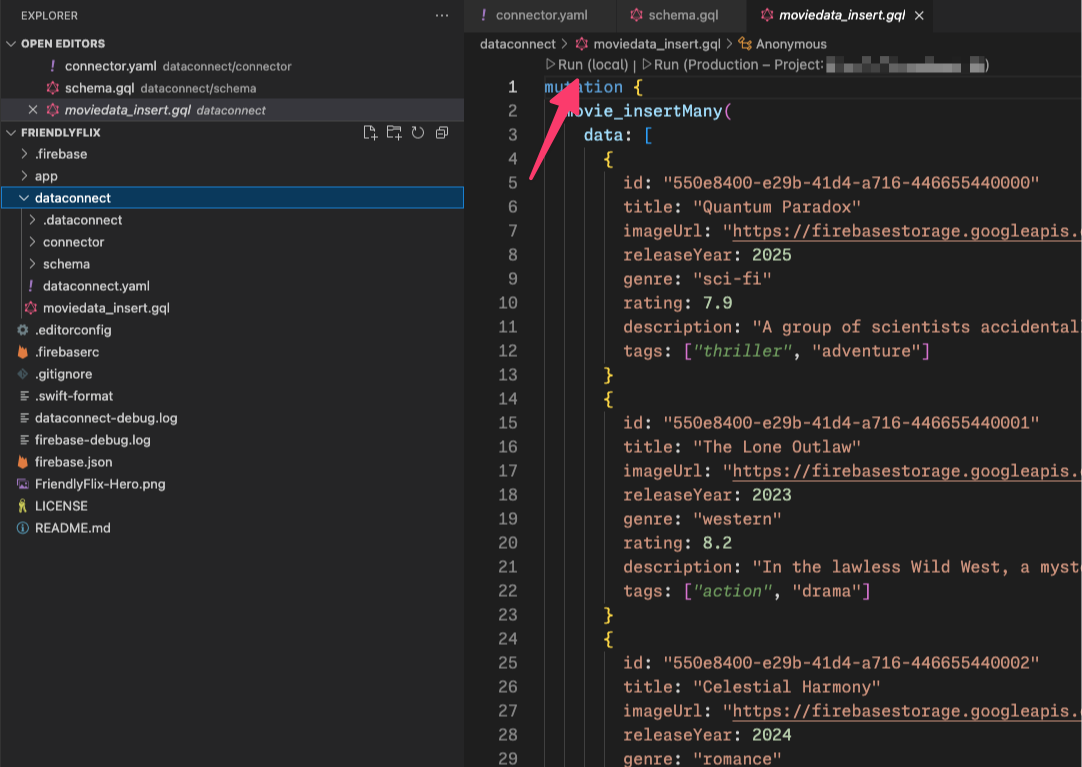
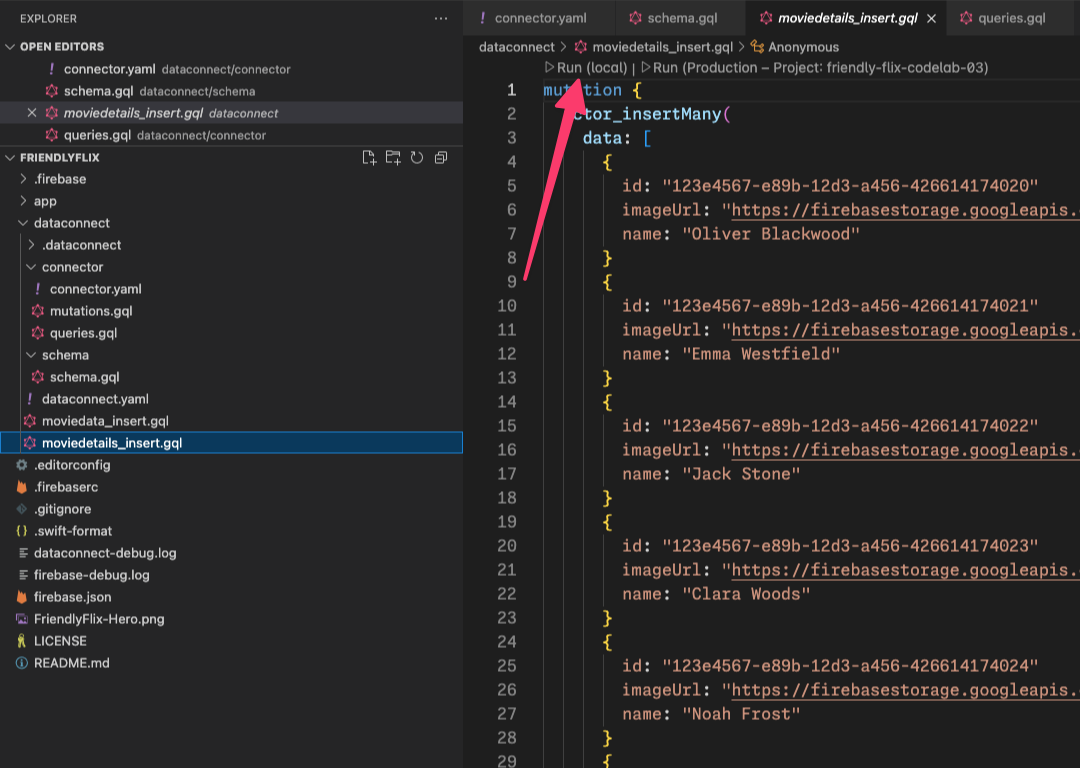
finish/FriendlyFlix/dataconnect/moviedata_insert.gqlकोstart/FriendlyFlix/dataconnectफ़ोल्डर में कॉपी करें. - VS Code में,
dataconnect/moviedata_insert.gqlखोलें. - पक्का करें कि Firebase Data Connect एक्सटेंशन में मौजूद एम्युलेटर चल रहे हों.
- आपको फ़ाइल के सबसे ऊपर, स्थानीय तौर पर चलाएं बटन दिखेगा. अपने डेटाबेस में मॉक मूवी का डेटा डालने के लिए, इस पर क्लिक करें.

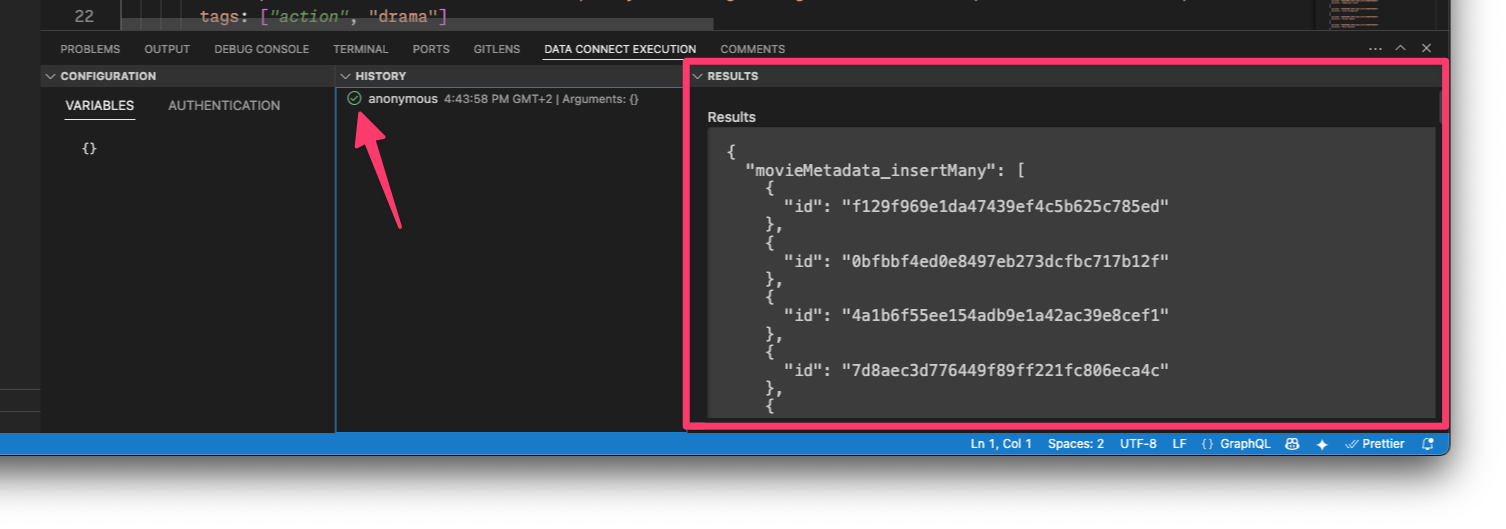
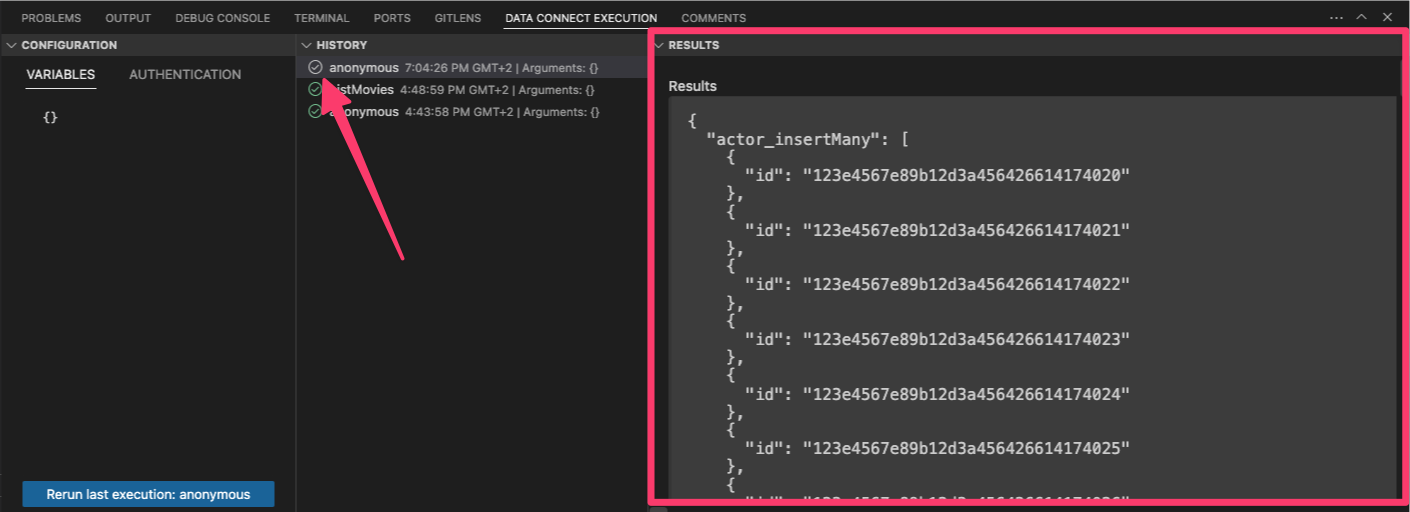
- डेटा कनेक्ट करने की प्रोसेस टर्मिनल में जाकर देखें कि डेटा सही तरीके से जोड़ा गया है या नहीं.

डेटा उपलब्ध होने के बाद, अगले चरण पर जाएं. इसमें आपको Data Connect में क्वेरी बनाने का तरीका बताया जाएगा.
5. फ़िल्में वापस पाना और उन्हें दिखाना
इस सेक्शन में, आपको फ़िल्मों की सूची दिखाने वाली सुविधा को लागू करने का तरीका बताया जाएगा.
सबसे पहले, आपको ऐसी क्वेरी बनाने का तरीका बताया जाएगा जिससे movies टेबल से सभी फ़िल्में वापस मिल जाएं. Firebase Data Connect, टाइपसेफ़ एसडीके के लिए कोड जनरेट करता है. इसके बाद, इस कोड का इस्तेमाल क्वेरी को चलाने और ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में फ़ेच की गई फ़िल्में दिखाने के लिए किया जा सकता है.
ListMovies क्वेरी तय करना
Firebase Data Connect में क्वेरी, GraphQL में लिखी जाती हैं. इससे यह तय किया जा सकता है कि किन फ़ील्ड से डेटा फ़ेच करना है. FriendlyFlix में, फ़िल्में दिखाने वाली स्क्रीन के लिए इन फ़ील्ड की ज़रूरत होती है: title, description, releaseYear, rating, और imageUrl. इसके अलावा, यह एक SwiftUI ऐप्लिकेशन है. इसलिए, आपको SwiftUI व्यू की पहचान करने के लिए id की ज़रूरत होगी.
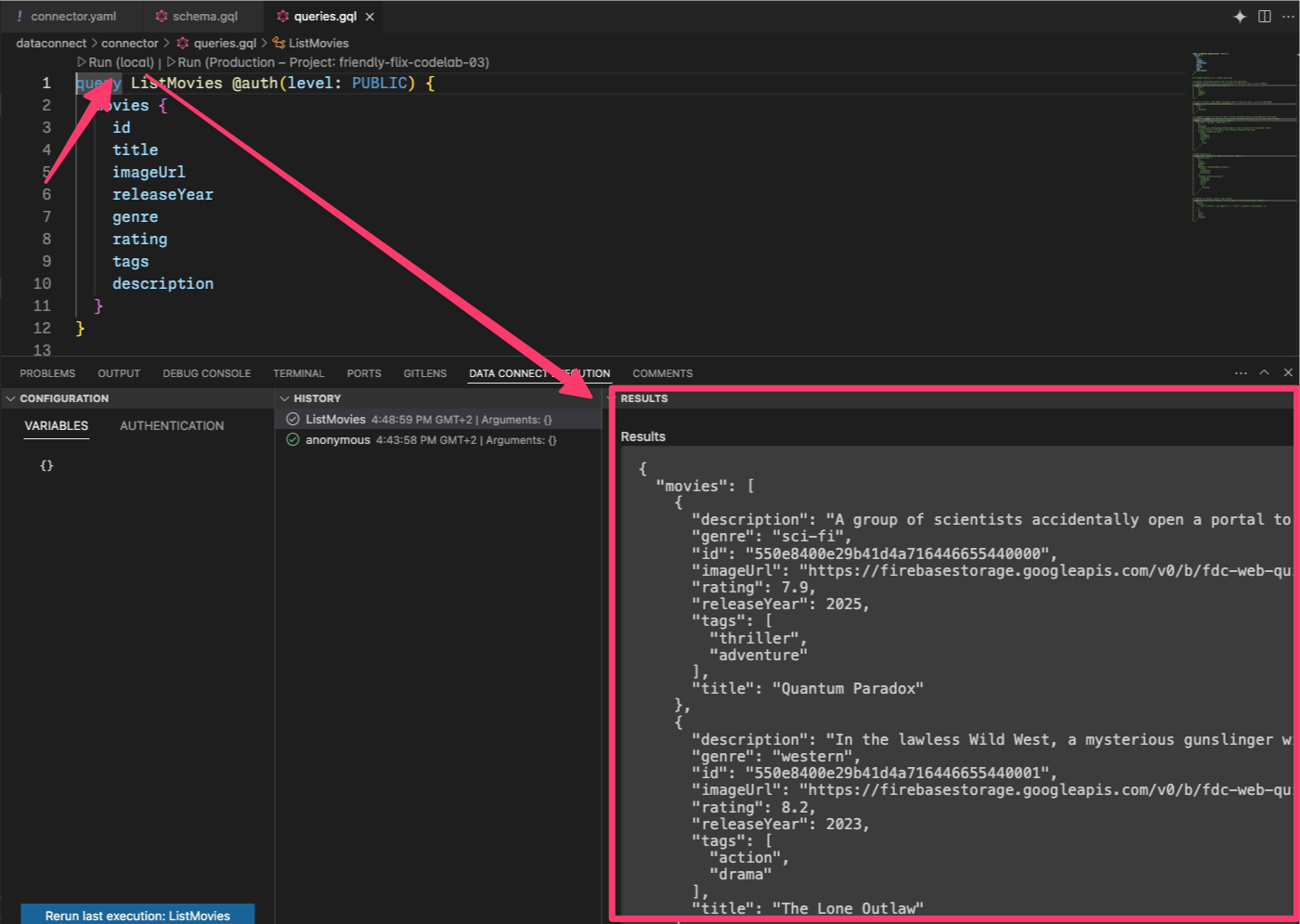
VS Code में, dataconnect/connector/queries.gql फ़ाइल खोलें और ListMovies क्वेरी जोड़ें:
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
releaseYear
genre
rating
tags
description
}
}
नई क्वेरी की जांच करने के लिए, चलाएं (स्थानीय) बटन पर क्लिक करें. इससे आपकी स्थानीय डेटाबेस के ख़िलाफ़ क्वेरी को लागू किया जा सकेगा. डेटाबेस से मिली फ़िल्मों की सूची, डेटा कनेक्ट एक्ज़ीक्यूशन टर्मिनल के नतीजे सेक्शन में दिखनी चाहिए.

ListMovies क्वेरी को ऐप्लिकेशन की होम स्क्रीन से कनेक्ट करना
आपने डेटा कनेक्ट एम्युलेटर में क्वेरी की जांच कर ली है. अब अपने ऐप्लिकेशन में क्वेरी को कॉल किया जा सकता है.
queries.gql सेव करने पर, Firebase Data Connect, FriendlyFlixSDK पैकेज में ListMovies क्वेरी से जुड़ा कोड जनरेट करता है.
Xcode में, Movie+DataConnect.swift खोलें और ListMoviesQuery.Data.Movie से Movie तक मैप करने के लिए, यह कोड जोड़ें:
import FirebaseDataConnect
import FriendlyFlixSDK
extension Movie {
init(from: ListMoviesQuery.Data.Movie) {
id = from.id
title = from.title
description = from.description ?? ""
releaseYear = from.releaseYear
rating = from.rating
imageUrl = from.imageUrl
}
}
HomeScreen.swift फ़ाइल खोलें और नीचे दिए गए कोड स्निपेट का इस्तेमाल करके उसे अपडेट करें.
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct HomeScreen: View {
...
private var connector = DataConnect.friendlyFlixConnector
let heroMoviesRef: QueryRefObservation<ListMoviesQuery.Data, ListMoviesQuery.Variables>
init() {
heroMoviesRef = connector.listMoviesQuery.ref()
}
}
extension HomeScreen {
...
private var heroMovies: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
private var topMovies: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
private var watchList: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
...
}
|
ऐप्लिकेशन चलाएं
iOS सिम्युलेटर में ऐप्लिकेशन लॉन्च करने के लिए, Xcode में Run बटन पर क्लिक करें.
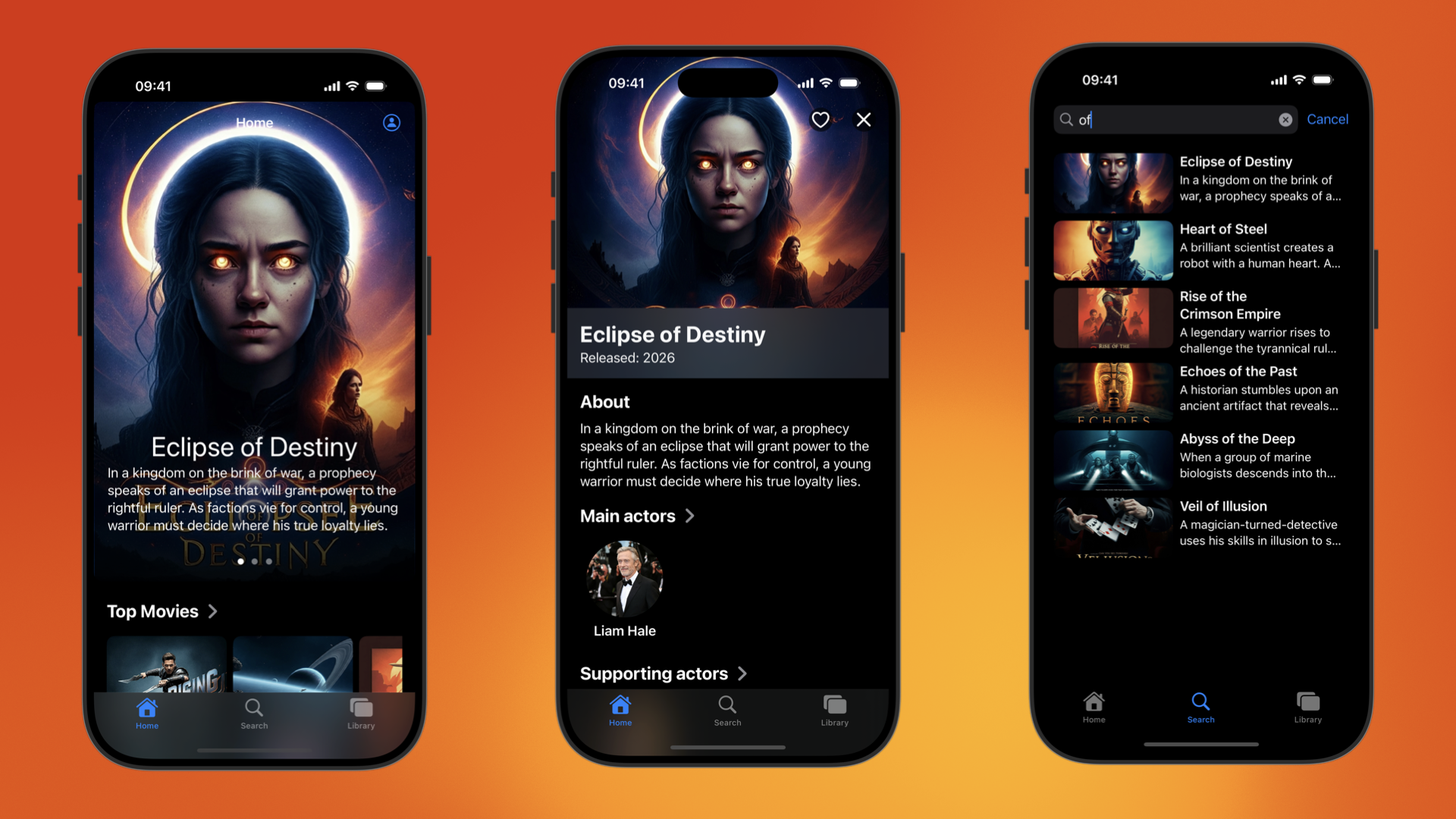
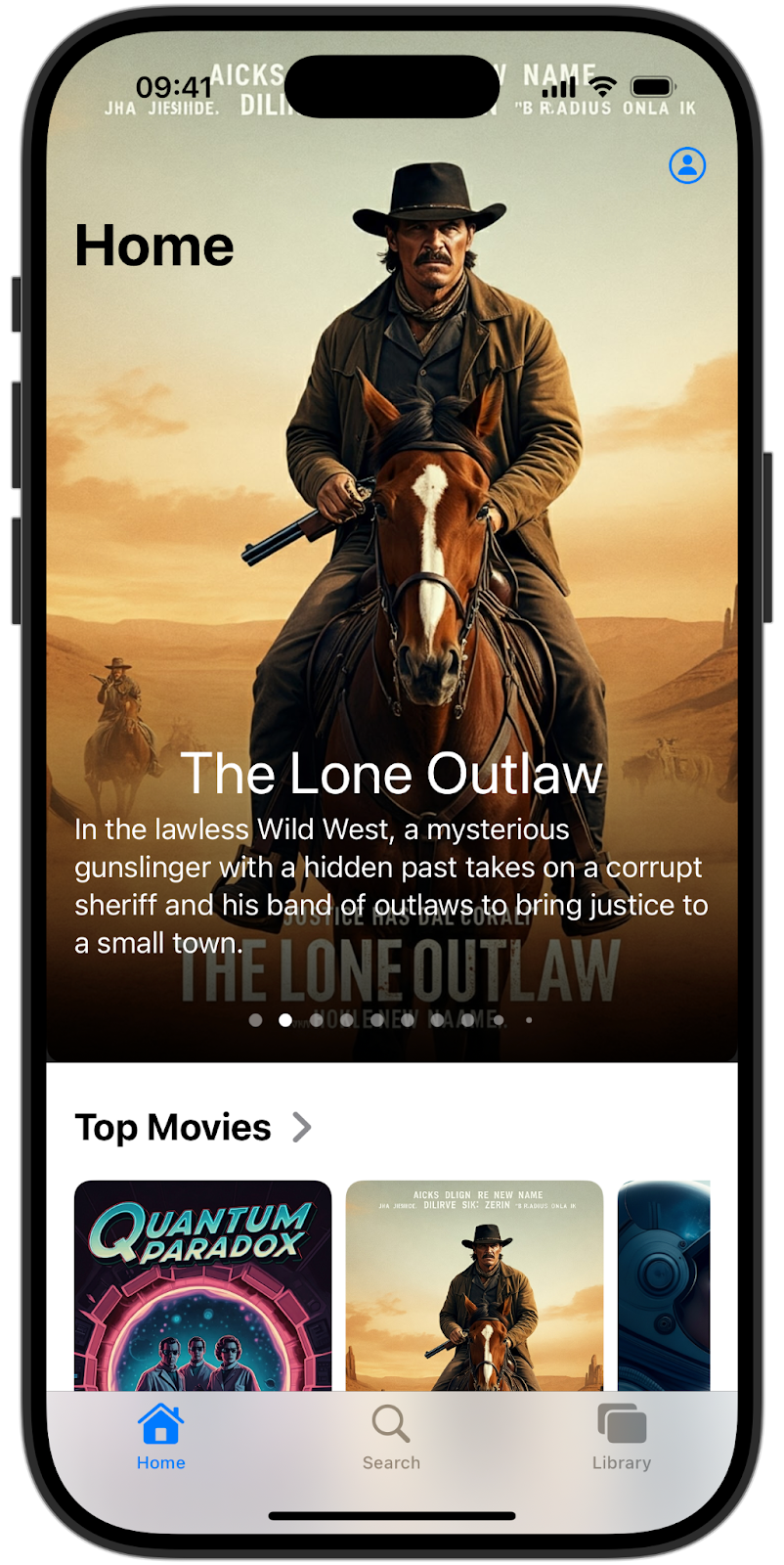
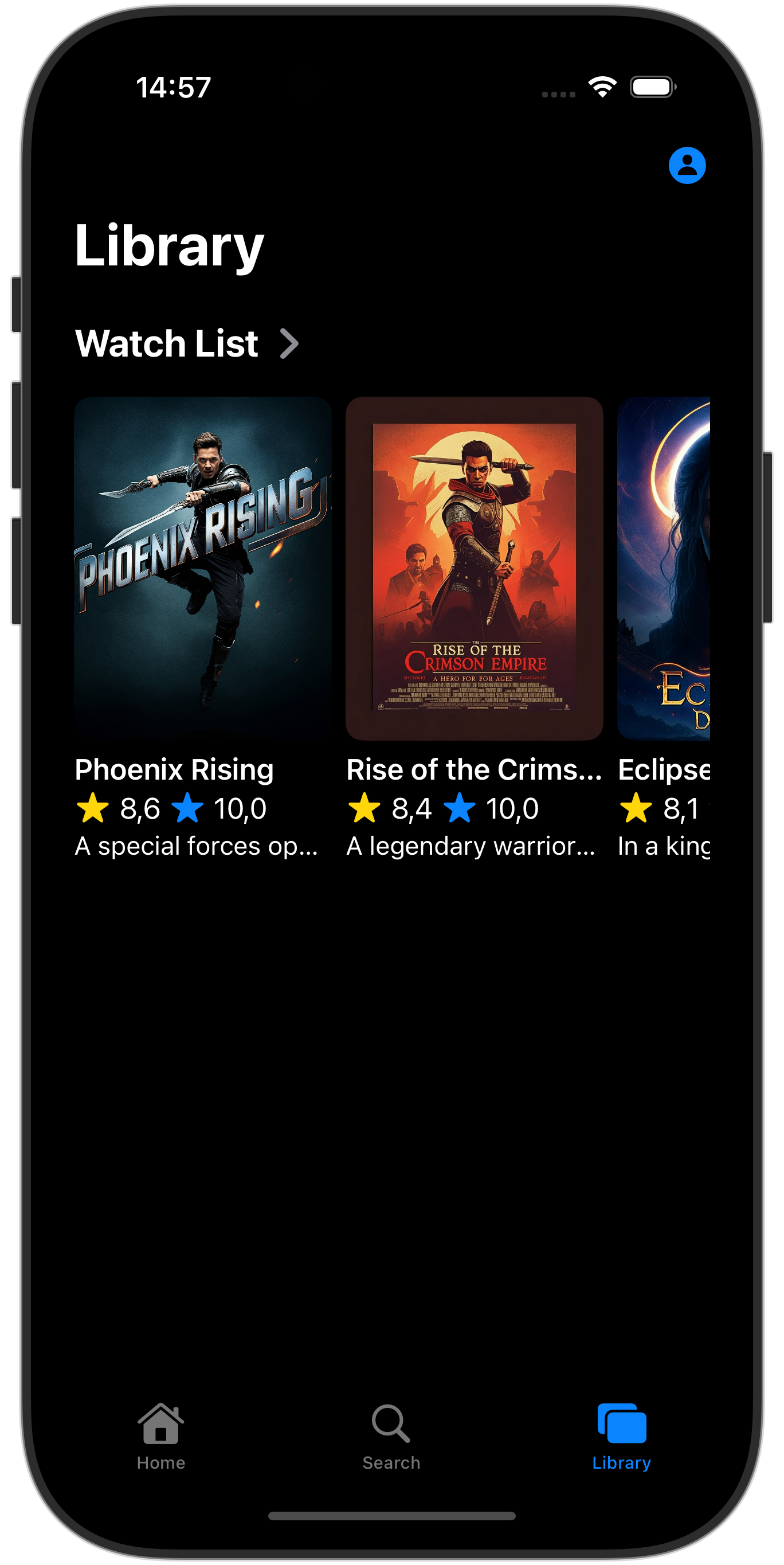
ऐप्लिकेशन लॉन्च होने के बाद, आपको कुछ ऐसी स्क्रीन दिखेगी:

आपको दिख सकता है कि ऐप्लिकेशन के सभी सेक्शन (मुख्य सेक्शन, सबसे ज़्यादा देखी जाने वाली फ़िल्में, और वॉच लिस्ट) में एक ही सूची दिख रही है. ऐसा इसलिए है, क्योंकि उन सभी व्यू के लिए एक ही क्वेरी का इस्तेमाल किया जा रहा है. अगले सेक्शन में, कस्टम क्वेरी लागू की जाएंगी. |
6. हीरो इमेज और टॉप फ़िल्में दिखाना
इस चरण में, आपको इस बात पर ध्यान देना होगा कि हीरो सेक्शन में फ़िल्में कैसे दिखें. हीरो सेक्शन, होम स्क्रीन के सबसे ऊपर मौजूद कैरसेल होता है. साथ ही, आपको यह भी देखना होगा कि सबसे ज़्यादा देखी गई फ़िल्मों वाले सेक्शन में फ़िल्में कैसे दिखें. यह सेक्शन, हीरो सेक्शन के नीचे होता है.
फ़िलहाल, ListMovies क्वेरी से सभी फ़िल्में मिलती हैं. इन सेक्शन के लिए डिसप्ले को ऑप्टिमाइज़ करने के लिए, आपको हर क्वेरी के लिए फ़िल्मों की संख्या सीमित करनी होगी. ListMovies क्वेरी के मौजूदा वर्शन में, नतीजों को सीमित करने की सुविधा पहले से मौजूद नहीं है. इस सेक्शन में, नतीजों को सीमित करने और क्रम से लगाने की सुविधा जोड़ी जाएगी.
ListMovies क्वेरी को बेहतर बनाना
ऑर्डर करने और सीमा तय करने की सुविधा जोड़ने के लिए, queries.gql खोलें और ListMovies को इस तरह अपडेट करें:
query ListMovies(
$orderByRating: OrderDirection
$orderByReleaseYear: OrderDirection
$limit: Int
) @auth(level: PUBLIC) {
movies(
orderBy: [{ rating: $orderByRating }, { releaseYear: $orderByReleaseYear }]
limit: $limit
) {
id
title
description
releaseYear
rating
imageUrl
}
}
इससे, क्वेरी के जवाब में मिलने वाली फ़िल्मों की संख्या को सीमित किया जा सकता है. साथ ही, नतीजों को रेटिंग और रिलीज़ के साल के हिसाब से क्रम से लगाया जा सकता है.
इस फ़ाइल को सेव करने के बाद, Firebase Data Connect FriendlyFlixSDK में कोड को अपने-आप फिर से जनरेट कर देगा. अगले चरण में, इन अतिरिक्त सुविधाओं का इस्तेमाल करने के लिए, HomeScreen.swift में कोड अपडेट किया जा सकता है.
यूज़र इंटरफ़ेस (यूआई) में बेहतर क्वेरी का इस्तेमाल करना
HomeScreen.swift में ज़रूरी बदलाव करने के लिए, Xcode पर वापस जाएं.
सबसे पहले, heroMoviesRef को अपडेट करें, ताकि हाल ही में रिलीज़ हुई तीन फ़िल्में फ़ेच की जा सकें:
struct HomeScreen {
...
init() {
heroMoviesRef = connector.listMoviesQuery
.ref { optionalVars in
optionalVars.limit = 3
optionalVars.orderByReleaseYear = .DESC
}
}
}
इसके बाद, सबसे ज़्यादा रेटिंग वाली फ़िल्मों के लिए एक और क्वेरी रेफ़रंस सेट अप करें. साथ ही, फ़िल्टर को सबसे ज़्यादा रेटिंग वाली पांच फ़िल्मों पर सेट करें:
struct HomeScreen {
...
let topMoviesRef: QueryRefObservation<ListMoviesQuery.Data, ListMoviesQuery.Variables>
init() {
heroMoviesRef = ...
topMoviesRef = connector.listMoviesQuery
.ref { optionalVars in
optionalVars.limit = 5
optionalVars.orderByRating = .DESC
}
}
}
आखिर में, उस कंप्यूटेड प्रॉपर्टी को अपडेट करें जो इस क्वेरी के नतीजे को यूज़र इंटरफ़ेस (यूआई) से कनेक्ट करती है:
extension HomeScreen {
...
private var topMovies: [Movie] {
topMoviesRef.data?.movies.map(Movie.init) ?? []
}
}
इसे चलाकर देखें
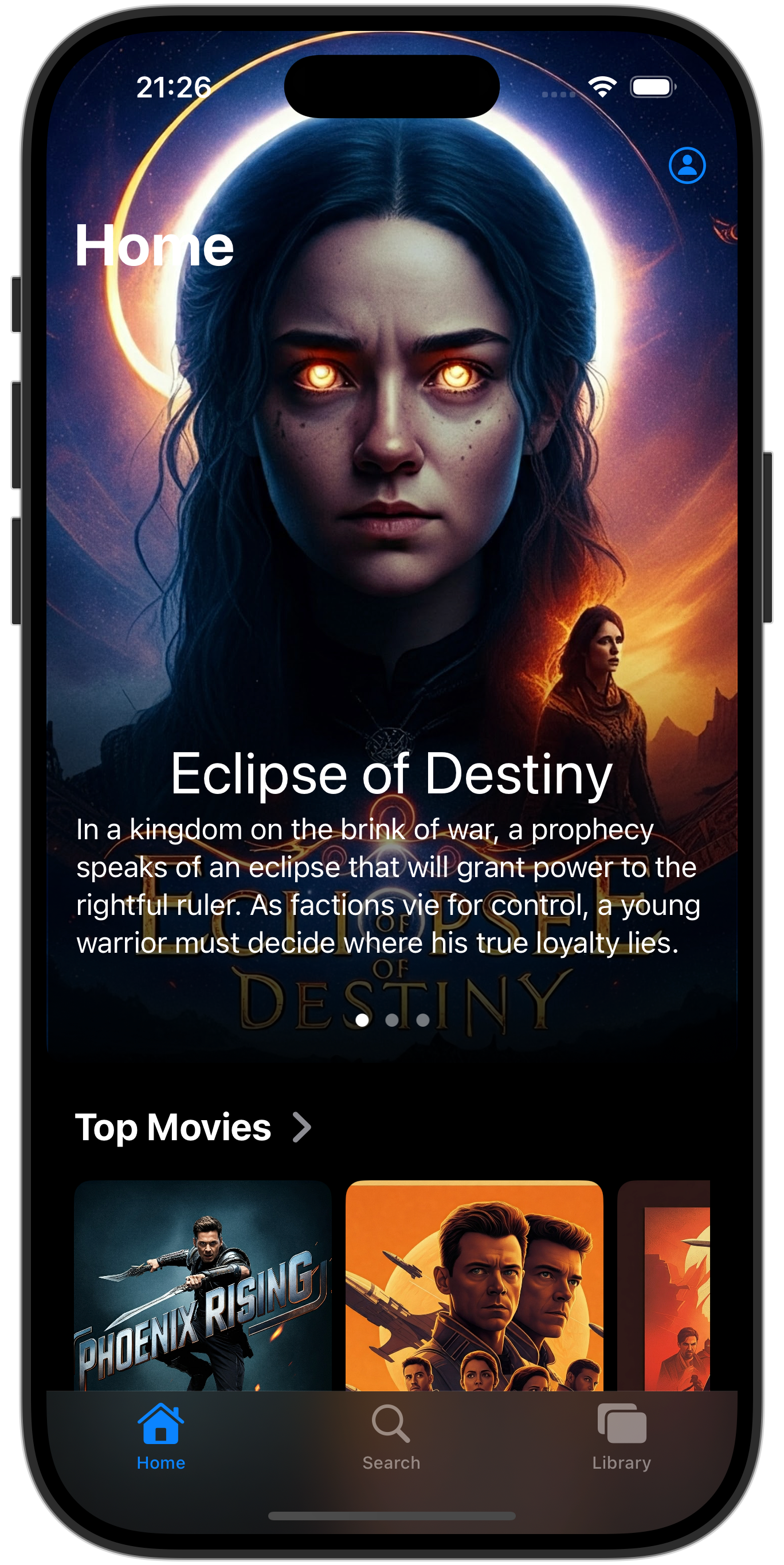
ऐप्लिकेशन को फिर से चलाएं. इससे आपको हीरो सेक्शन में, हाल ही में रिलीज़ हुई तीन फ़िल्में दिखेंगी. साथ ही, टॉप फ़िल्में सेक्शन में, सबसे ज़्यादा रेटिंग वाली पांच फ़िल्में दिखेंगी:

7. फ़िल्म और कलाकार की जानकारी दिखाना
अब उपयोगकर्ता फ़िल्में ब्राउज़ कर सकता है. किसी फ़िल्म के कार्ड पर टैप करने पर, उन्हें फ़िल्म के बारे में कुछ जानकारी दिखेगी. हालांकि, आपने शायद यह देखा हो कि जानकारी में कुछ ज़रूरी चीज़ें शामिल नहीं हैं!
ऐसा इसलिए है, क्योंकि हमने हर फ़िल्म के बारे में सिर्फ़ उतनी जानकारी इकट्ठा की है जितनी हमें फ़िल्म के हीरो सेक्शन और टॉप फ़िल्मों वाले सेक्शन को रेंडर करने के लिए ज़रूरी है: फ़िल्म का टाइटल, कम शब्दों में जानकारी, और इमेज का यूआरएल.
फ़िल्म की जानकारी वाले पेज पर, हम फ़िल्म के बारे में ज़्यादा जानकारी दिखाना चाहेंगे. इस सेक्शन में, ऐप्लिकेशन को बेहतर बनाया जाएगा, ताकि वह फ़िल्म के कलाकारों के नाम और समीक्षाएं, जानकारी वाले पेज पर दिखा सके.
इसके लिए, आपको ये काम करने होंगे:
- फ़िल्म के कलाकारों और समीक्षाओं के बारे में जानकारी देने के लिए, स्कीमा को बेहतर बनाना
- किसी फ़िल्म के बारे में जानकारी पाने के लिए, Firebase Data Connect क्वेरी लिखें
- फ़िल्म की जानकारी वाली स्क्रीन पर नतीजे दिखाए जा रहे हैं
स्कीमा को बेहतर बनाना
VS Code में, dataconnect/schema/schema.gql खोलें और Actor और MovieActor के लिए स्कीमा की परिभाषाएं जोड़ें.
## Actors
## An actor can participate in multiple movies; movies can have multiple actors
## Movie - Actors (or vice versa) is a many to many relationship
type Actor @table {
id: UUID!
imageUrl: String!
name: String! @col(name: "name", dataType: "varchar(30)")
}
## Join table for many-to-many relationship for movies and actors
## The 'key' param signifies the primary key(s) of this table
## In this case, the keys are [movieId, actorId], the generated fields of the reference types [movie, actor]
type MovieActor @table(key: ["movie", "actor"]) {
## @ref creates a field in the current table (MovieActor) that holds the primary key of the referenced type
## In this case, @ref(fields: "id") is implied
movie: Movie!
## movieId: UUID! <- this is created by the implied @ref, see: implicit.gql
actor: Actor!
## actorId: UUID! <- this is created by the implied @ref, see: implicit.gql
role: String! ## "main" or "supporting"
}
ऐक्टर के लिए मॉक डेटा जोड़ना
स्कीमा अपडेट होने के बाद, अब डेटाबेस में ज़्यादा मॉक डेटा डाला जा सकता है, ताकि टेस्टिंग की जा सके.
- Finder में,
finish/FriendlyFlix/dataconnect/moviededetails_insert.gqlकोstart/FriendlyFlix/dataconnectफ़ोल्डर में कॉपी करें. - VS Code में,
dataconnect/moviededetails_insert.gqlखोलें. - पक्का करें कि Firebase Data Connect एक्सटेंशन में मौजूद एम्युलेटर चल रहे हों.
- आपको फ़ाइल के सबसे ऊपर, स्थानीय तौर पर चलाएं बटन दिखेगा. अपने डेटाबेस में मॉक मूवी का डेटा डालने के लिए, इस पर क्लिक करें.

- डेटा कनेक्ट एक्ज़ीक्यूशन टर्मिनल देखें. इससे आपको यह पुष्टि करने में मदद मिलेगी कि डेटा को सही तरीके से जोड़ा गया है.

डेटा मौजूद होने पर, फ़िल्म की जानकारी पाने के लिए क्वेरी तय करने के अगले चरण पर जाएं.
GetMovieById क्वेरी के बारे में जानकारी देना
VS Code में, dataconnect/connector/queries.gql फ़ाइल खोलें और GetMovieById क्वेरी जोड़ें:
## Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
releaseYear
genre
rating
description
tags
metadata: movieMetadatas_on_movie {
director
}
mainActors: actors_via_MovieActor(where: { role: { eq: "main" } }) {
id
name
imageUrl
}
supportingActors: actors_via_MovieActor(
where: { role: { eq: "supporting" } }
) {
id
name
imageUrl
}
}
}
GetMovieById क्वेरी को MovieDetailsView से कनेक्ट करें
Xcode में, MovieDetailsView.swift फ़ाइल खोलें और movieDetails कंप्यूटेड प्रॉपर्टी को अपडेट करके, उसे इस कोड से मैच करें:
import NukeUI
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
@MainActor
struct MovieDetailsView: View {
private var movie: Movie
private var movieDetails: MovieDetails? {
DataConnect.friendlyFlixConnector
.getMovieByIdQuery
.ref(id: movie.id)
.data?.movie.map { movieDetails in
MovieDetails(
title: movieDetails.title,
description: movieDetails.description ?? "",
releaseYear: movieDetails.releaseYear,
rating: movieDetails.rating ?? 0,
imageUrl: movieDetails.imageUrl,
mainActors: movieDetails.mainActors.map { mainActor in
MovieActor(id: mainActor.id,
name: mainActor.name,
imageUrl: mainActor.imageUrl)
},
supportingActors: movieDetails.supportingActors.map{ supportingActor in
MovieActor(id: supportingActor.id,
name: supportingActor.name,
imageUrl: supportingActor.imageUrl)
},
reviews: []
)
}
}
public init(movie: Movie) {
self.movie = movie
}
}
ऐप्लिकेशन चलाएं
Xcode में, iOS सिम्युलेटर पर ऐप्लिकेशन लॉन्च करने के लिए, Run बटन पर क्लिक करें.
ऐप्लिकेशन लॉन्च होने के बाद, फ़िल्म की जानकारी देखने के लिए, फ़िल्म के कार्ड पर टैप करें. यह ऐसा दिखना चाहिए:
8. उपयोगकर्ता की पुष्टि करने की सुविधा लागू करना
फ़िलहाल, यह ऐप्लिकेशन लोगों की दिलचस्पी के हिसाब से फ़िल्मों और कलाकारों की जानकारी नहीं दिखाता है. यहां दिए गए चरणों में, आपको ऐसी सुविधाएं लागू करनी होंगी जो डेटा को साइन इन किए हुए उपयोगकर्ता से जोड़ती हैं. सबसे पहले, उपयोगकर्ताओं को अपनी निजी वॉचलिस्ट में फ़िल्में जोड़ने की अनुमति दें.
वॉचलिस्ट की सुविधा लागू करने से पहले, आपको उपयोगकर्ता की पहचान की पुष्टि करनी होगी. इसे चालू करने के लिए, आपको Firebase Authentication को इंटिग्रेट करना होगा. इससे उपयोगकर्ताओं को ऐप्लिकेशन में साइन इन करने की अनुमति मिलेगी.
आपने शायद होम स्क्रीन पर सबसे ऊपर दाईं ओर, उपयोगकर्ता के अवतार वाला बटन देख लिया होगा. इस पर टैप करने से, आपको एक ऐसी स्क्रीन पर ले जाया जाएगा जहां लोग अपने ईमेल और पासवर्ड का इस्तेमाल करके साइन अप या साइन इन कर सकते हैं.
जब कोई उपयोगकर्ता साइन इन कर लेता है, तो आपके ऐप्लिकेशन को उसकी ज़रूरी जानकारी सेव करनी होगी. इसमें मुख्य रूप से उसका यूनीक User-ID और चुना गया उपयोगकर्ता नाम शामिल है.
Firebase Authentication की सुविधा चालू करना
अपने प्रोजेक्ट के लिए Firebase कंसोल में, Authentication सेक्शन पर जाएं और Firebase Authentication चालू करें. इसके बाद, ईमेल/पासवर्ड की पुष्टि करने की सुविधा देने वाली सेवा चालू करें.
अपने लोकल प्रोजेक्ट फ़ोल्डर में, firebase.json ढूंढें. इसके बाद, Firebase Authentication एम्युलेटर को चालू करने के लिए, इसे इस तरह अपडेट करें.
{
"emulators": {
"dataconnect": {
},
"auth": {
}
},
"dataconnect": {
"source": "dataconnect"
}
}
इसके बाद, बदलाव को लागू करने के लिए, आपको Firebase Emulator को बंद करके फिर से चालू करना होगा.
पुष्टि करने वाला हैंडलर लागू करना
यहां दिए गए सेक्शन में, आपको उपयोगकर्ता की पुष्टि करने की सुविधा को अपने डेटाबेस से कनेक्ट करने का लॉजिक लागू करना होगा. इसके लिए, एक ऑथेंटिकेशन हैंडलर बनाना होता है. यह हैंडलर, साइन-इन करने की प्रोसेस पूरी होने पर सूचना देता है.
उपयोगकर्ता की पुष्टि हो जाने के बाद, यह हैंडलर आपके डेटाबेस में उससे जुड़ा खाता अपने-आप बना देगा.
Xcode में, AuthenticationService.swift फ़ाइल खोलें और यह कोड जोड़ें:
import Foundation
import Observation
import os
import FirebaseAuth
enum AuthenticationState {
case unauthenticated
case authenticating
case authenticated
}
@Observable
class AuthenticationService {
private let logger = Logger(subsystem: "FriendlyFlix", category: "auth")
var presentingAuthenticationDialog = false
var presentingAccountDialog = false
var authenticationState: AuthenticationState = .unauthenticated
var user: User?
private var authenticationListener: AuthStateDidChangeListenerHandle?
init() {
authenticationListener = Auth.auth().addStateDidChangeListener { auth, user in
if let user {
self.authenticationState = .authenticated
self.user = user
} else {
self.authenticationState = .unauthenticated
}
}
}
private var onSignUp: ((User) -> Void)?
public func onSignUp(_ action: @escaping (User) -> Void) {
onSignUp = action
}
func signInWithEmailPassword(email: String, password: String) async throws {
try await Auth.auth().signIn(withEmail: email, password: password)
authenticationState = .authenticated
}
func signUpWithEmailPassword(email: String, password: String) async throws {
try await Auth.auth().createUser(withEmail: email, password: password)
if let onSignUp, let user = Auth.auth().currentUser {
logger
.debug(
"User signed in \(user.displayName ?? "(no fullname)") with email \(user.email ?? "(no email)")"
)
onSignUp(user)
}
authenticationState = .authenticated
}
func signOut() throws {
try Auth.auth().signOut()
authenticationState = .unauthenticated
}
}
यह पुष्टि करने वाला सामान्य हैंडलर है. इसकी मदद से, onSignUp का इस्तेमाल करके एक क्लोज़र रजिस्टर किया जा सकता है. जब उपयोगकर्ता साइन इन कर लेगा, तब इस क्लोज़र को कॉल किया जाएगा.
इसके बाद, उस क्लोज़र के अंदर डेटाबेस में नया उपयोगकर्ता खाता बनाया जा सकता है. हालांकि, इससे पहले आपको एक ऐसा म्यूटेशन बनाना होगा जिसकी मदद से डेटाबेस में नए उपयोगकर्ताओं को बनाया या अपडेट किया जा सके.
स्कीमा में उपयोगकर्ता इकाई जोड़ना
User टाइप, उपयोगकर्ता इकाई को तय करता है. उपयोगकर्ता, फ़िल्मों के साथ इंटरैक्ट कर सकते हैं. इसके लिए, वे फ़िल्मों की समीक्षाएं लिख सकते हैं या उन्हें पसंदीदा के तौर पर मार्क कर सकते हैं.
VS Code में, dataconnect/schema/schema.gql फ़ाइल खोलें और User टेबल की यह डेफ़िनिशन जोड़ें:
## Users
## A user can leave reviews for movies
## user-reviews is a one to many relationship, movie-reviews is a one to many relationship, movie:user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
}
उपयोगकर्ता को जोड़ने या अपडेट करने के लिए म्यूटेशन तय करना
VS Code में, dataconnect/connector/mutations.gql फ़ाइल खोलें और UpsertUser म्यूटेशन जोड़ें:
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
लॉग इन करने के बाद, नया उपयोगकर्ता बनाना
Xcode में, FriendlyFlixApp.swift खोलें और इनिशियलाइज़र में यह कोड जोड़ें:
@main
struct FriendlyFlixApp: App {
...
init() {
...
authenticationService = AuthenticationService()
authenticationService?.onSignUp { user in
let userName = String(user.email?.split(separator: "@").first ?? "(unknown)")
Task {
try await DataConnect.friendlyFlixConnector
.upsertUserMutation.execute(username: userName)
}
}
}
var body: some Scene {
...
}
}
यह कोड, आपके लिए जनरेट किए गए upsertUserMutation Firebase Data Connect का इस्तेमाल करता है. इससे, जब भी कोई उपयोगकर्ता Firebase Authentication का इस्तेमाल करके साइन अप करता है, तब एक नया उपयोगकर्ता जोड़ा जाता है. इसके अलावा, मौजूदा उपयोगकर्ता को उसी आईडी से अपडेट किया जाता है.
इसे चलाकर देखें
यह सुविधा काम कर रही है या नहीं, यह देखने के लिए सबसे पहले iOS ऐप्लिकेशन में साइन अप करें:
- अगर आपने ऐसा नहीं किया है, तो Firebase Emulator को बंद करें और फिर से चालू करें. इससे यह पक्का किया जा सकेगा कि Firebase Authentication Emulator चालू है.
- Xcode में, iOS सिम्युलेटर पर ऐप्लिकेशन लॉन्च करने के लिए, Run बटन पर क्लिक करें.
- स्क्रीन पर सबसे ऊपर दाएं कोने में मौजूद, अवतार आइकॉन पर क्लिक करें.
- साइन अप करें पर क्लिक करें और ऐप्लिकेशन के लिए साइन अप करें.
इसके बाद, डेटाबेस से क्वेरी करें. इससे पुष्टि होगी कि ऐप्लिकेशन ने उपयोगकर्ता के लिए नया खाता बनाया है या नहीं:
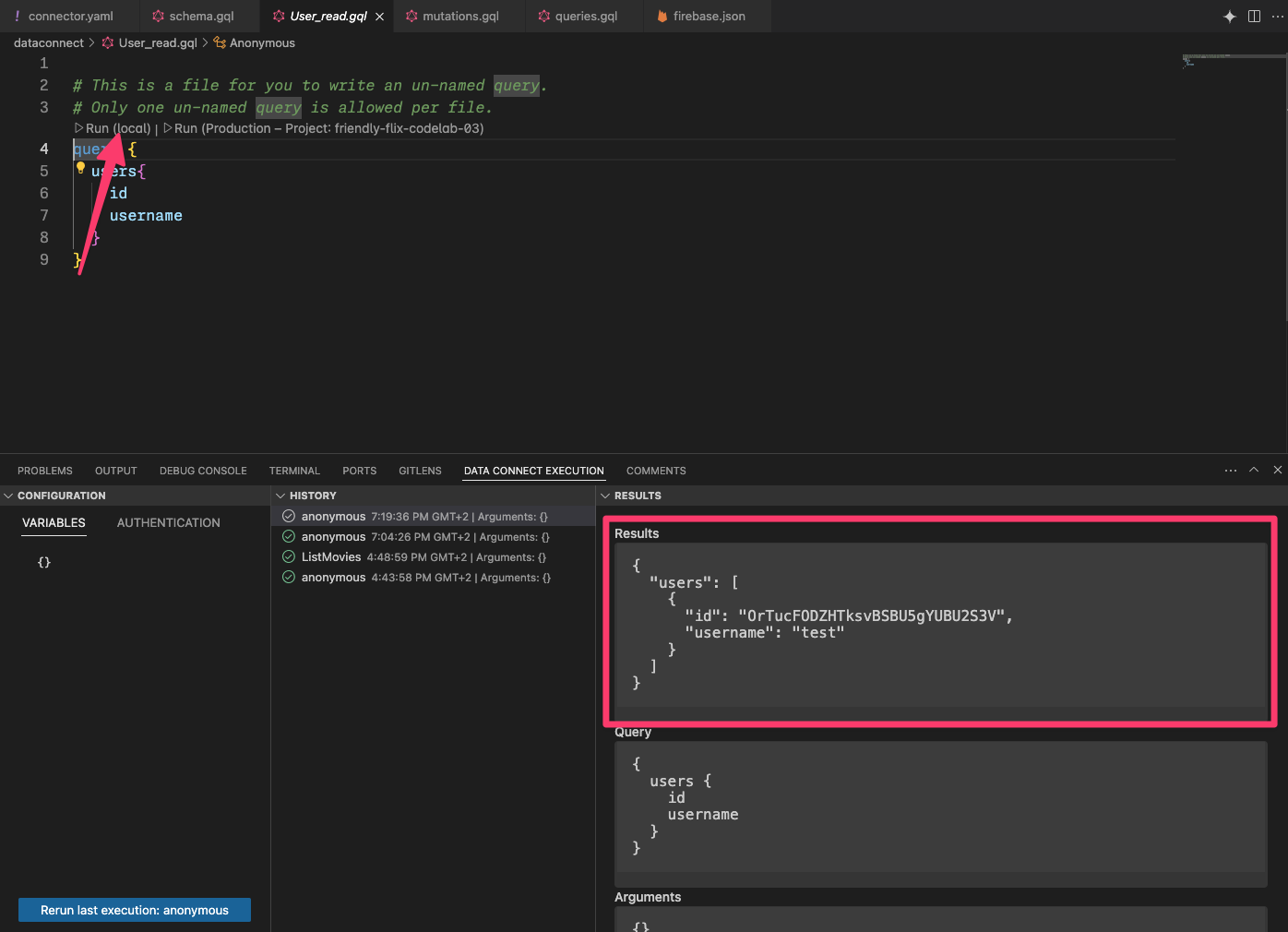
- VS Code में,
dataconnect/schema/schema.gqlखोलें औरUserइकाई पर डेटा पढ़ें पर क्लिक करें - इससे
User_read.gqlनाम की एक नई क्वेरी फ़ाइल बन जाएगी - उपयोगकर्ता टेबल में सभी उपयोगकर्ताओं को देखने के लिए, स्थानीय तौर पर चलाएं पर क्लिक करें
- डेटा कनेक्ट निष्पादन फलक में, अब आपको उस उपयोगकर्ता का खाता दिखाई देगा जिसके साथ आपने अभी-अभी साइन अप किया है

9. पसंदीदा फ़िल्में मैनेज करना
कोडलैब के इस सेक्शन में, आपको फ़िल्म की समीक्षा करने वाले ऐप्लिकेशन में उपयोगकर्ता इंटरैक्शन लागू करने के बारे में बताया जाएगा. खास तौर पर, उपयोगकर्ताओं को उनकी पसंदीदा फ़िल्मों को मैनेज करने की सुविधा देने के बारे में बताया जाएगा. 'पसंदीदा' के तौर पर मार्क की गई फ़िल्में, ऐप्लिकेशन के वॉच लिस्ट सेक्शन में दिखेंगी.
पसंदीदा के तौर पर मार्क करने की सुविधा के लिए स्कीमा को बेहतर बनाएं
FavoriteMovie टाइप एक जॉइन टेबल है. यह उपयोगकर्ताओं और उनकी पसंदीदा फ़िल्मों के बीच मेनी-टू-मेनी रिलेशनशिप को मैनेज करती है. हर टेबल, User को Movie से लिंक करती है.
कोड स्निपेट को अपनी dataconnect/schema/schema.gql फ़ाइल में कॉपी करके चिपकाएं:
type FavoriteMovie
@table(name: "FavoriteMovies", singular: "favorite_movie", plural: "favorite_movies", key: ["user", "movie"]) {
## @ref is implicit
user: User!
movie: Movie!
}
पसंदीदा में जोड़ने और हटाने के लिए म्यूटेशन तय करना
ऐप्लिकेशन में उपयोगकर्ता की पसंदीदा फ़िल्में दिखाने से पहले, उपयोगकर्ता को यह बताना होगा कि उसकी पसंदीदा फ़िल्में कौनसी हैं. इसके लिए, आपको पहले दो म्यूटेशन जोड़ने होंगे. इनसे किसी फ़िल्म को उपयोगकर्ता की पसंदीदा फ़िल्मों की सूची में शामिल किया जा सकता है या उसे सूची से हटाया जा सकता है.
- VS Code में,
mutations.gqlकोdataconnect/connector/mutations.gqlमें खोलें - फ़िल्मों को पसंदीदा के तौर पर मार्क करने की सुविधा को मैनेज करने के लिए, यहां दिए गए म्यूटेशन जोड़ें:
## Add a movie to the user's favorites list
mutation AddFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie_upsert(data: { userId_expr: "auth.uid", movieId: $movieId })
}
## Remove a movie from the user's favorites list
mutation DeleteFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie_delete(key: { userId_expr: "auth.uid", movieId: $movieId })
}
म्यूटेशन को अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) से कनेक्ट करना
लोग, फ़िल्म की जानकारी वाली स्क्रीन पर मौजूद दिल के आइकॉन पर क्लिक करके, किसी फ़िल्म को पसंदीदा के तौर पर मार्क कर सकते हैं.
अभी बनाए गए म्यूटेशन को ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) से कनेक्ट करने के लिए, MovieCardView में ये बदलाव करें:
FriendlyFlixSDKको इंपोर्ट करें और कनेक्टर सेट अप करें
import NukeUI
import os
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct MovieCardView: View {
private let logger = Logger(subsystem: "FriendlyFlix", category: "moviecard")
@Environment(\.dismiss) private var dismiss
private var connector = DataConnect.friendlyFlixConnector
...
}
toggleFavouriteवाला तरीका लागू करें. जब भी उपयोगकर्ताMovieCardViewमें मौजूद दिल वाले आइकॉन पर टैप करेगा, तब इसे कॉल किया जाएगा:
struct MovieCardView {
...
private func toggleFavourite() {
Task {
if isFavourite {
let _ = try await connector.deleteFavoritedMovieMutation.execute(movieId: movie.id)
} else {
let _ = try await connector.addFavoritedMovieMutation.execute(movieId: movie.id)
}
}
}
}
इससे डेटाबेस में मौजूद मौजूदा फ़िल्म के लिए, पसंदीदा होने की स्थिति अपडेट हो जाएगी. एक आखिरी चरण बाकी है. यह पक्का करना है कि यूज़र इंटरफ़ेस (यूआई) की स्थिति, उसके हिसाब से दिख रही हो.
यह पता लगाने के लिए क्वेरी तय करें कि किसी फ़िल्म को पसंदीदा के तौर पर मार्क किया गया है या नहीं
- VS Code में,
queries.gqlकोdataconnect/connectorमें खोलें. - यह देखने के लिए कि किसी फ़िल्म को पसंदीदा के तौर पर मार्क किया गया है या नहीं, यह क्वेरी जोड़ें:
query GetIfFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie(key: { userId_expr: "auth.uid", movieId: $movieId }) {
movieId
}
}
- Xcode में,
GetIfFavoritedMovieक्वेरी का रेफ़रंस इंस्टैंशिएट करें. साथ ही, कंप्यूट की गई प्रॉपर्टी लागू करें. इससे यह तय किया जा सकेगा कि इसMovieCardViewपर दिखाई गई फ़िल्म को मौजूदा उपयोगकर्ता के लिए पसंदीदा के तौर पर मार्क किया गया है या नहीं.
struct MovieCardView: View {
...
public init(showDetails: Bool, movie: Movie) {
self.showDetails = showDetails
self.movie = movie
isFavouriteRef = connector.getIfFavoritedMovieQuery.ref(movieId: movie.id)
}
// MARK: - Favourite handling
private let isFavouriteRef: QueryRefObservation<
GetIfFavoritedMovieQuery.Data,
GetIfFavoritedMovieQuery.Variables
>
private var isFavourite: Bool {
isFavouriteRef.data?.favorite_movie?.movieId != nil
}
...
}
- जब भी उपयोगकर्ता बटन पर टैप करे, तब क्वेरी को लागू करने के लिए
toggleFavouriteमें कोड अपडेट करें. इससे यह पक्का होता है किisFavouriteकंप्यूटेड प्रॉपर्टी हमेशा सही वैल्यू दिखाती है.
private func toggleFavourite() {
Task {
if isFavourite {
...
}
let _ = try await isFavouriteRef.execute()
}
}
पसंदीदा फ़िल्में ढूंढना
इस सुविधा के लिए, आपको आखिरी चरण के तौर पर उपयोगकर्ता की पसंदीदा फ़िल्में फ़ेच करनी होंगी, ताकि वे उन्हें अपनी वॉच लिस्ट में देख सकें.
- VS Code में,
dataconnect/connector/queries.gqlमेंqueries.gqlखोलें और यह क्वेरी चिपकाएं:
## Get favorite movies by user ID
query GetUserFavoriteMovies @auth(level: USER) {
user(id_expr: "auth.uid") {
favoriteMovies: favorite_movies_on_user {
movie {
id
title
genre
imageUrl
releaseYear
rating
description
}
}
}
}
उपयोगकर्ता की पसंदीदा फ़िल्मों की सूची, LibraryScreen पर दिखती है. यह स्क्रीन सिर्फ़ तब डेटा दिखाती है, जब उपयोगकर्ता ने साइन इन किया हो. इसलिए, आपको सबसे पहले स्क्रीन की पुष्टि करने की स्थिति को ऐप्लिकेशन के AuthenticationService से कनेक्ट करना होगा.
FavoriteMovieFavoriteMoviesसेMovieऔरMovie+DataConnect.swiftतक के मैप में कोड जोड़ने के लिए:
import FirebaseDataConnect
import FriendlyFlixSDK
extension Movie {
...
init(from: GetUserFavoriteMoviesQuery.Data.User.FavoriteMovieFavoriteMovies) {
id = from.movie.id
title = from.movie.title
description = from.movie.description ?? ""
releaseYear = from.movie.releaseYear
rating = from.movie.rating
imageUrl = from.movie.imageUrl
}
}
- Xcode में,
LibraryScreenखोलें. इसके बाद,isSignedInको इस तरह अपडेट करें:
struct LibraryScreen: View {
...
private var isSignedIn: Bool {
authenticationService.user != nil
}
}
- इसके बाद, Firebase Data Connect और FriendlyFlixSDK को इंपोर्ट करें. साथ ही,
GetUserFavoriteMoviesक्वेरी का रेफ़रंस पाएं:
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct LibraryScreen {
...
private var connector = DataConnect.friendlyFlixConnector
...
init() {
watchListRef = connector.getUserFavoriteMoviesQuery.ref()
}
private let watchListRef: QueryRefObservation<
GetUserFavoriteMoviesQuery.Data,
GetUserFavoriteMoviesQuery.Variables
>
private var watchList: [Movie] {
watchListRef.data?.user?.favoriteMovies.map(Movie.init) ?? []
}
...
}
- पक्का करें कि व्यू दिखने पर,
watchListRefक्वेरी को एक्ज़ीक्यूट किया गया हो:
extension LibraryScreen: View {
var body: some View {
...
MovieListSection(namespace: namespace, title: "Watch List", movies: watchList)
.onAppear {
Task {
try await watchListRef.execute()
}
...
इसे चलाकर देखें
अब ऐप्लिकेशन को चलाकर, अभी लागू की गई पसंदीदा सुविधा को आज़माया जा सकता है. इन बातों का ध्यान रखें:
- पक्का करें कि Firebase Emulator चल रहा हो
- पक्का करें कि आपने फ़िल्मों और फ़िल्मों की जानकारी के लिए मॉक डेटा जोड़ा हो
- पक्का करें कि आपने उपयोगकर्ता के तौर पर साइन अप किया हो
- Xcode में, iOS सिम्युलेटर पर ऐप्लिकेशन लॉन्च करने के लिए, Run बटन पर क्लिक करें.
- ऐप्लिकेशन लॉन्च होने के बाद, फ़िल्म की जानकारी देखने के लिए, फ़िल्म के कार्ड पर टैप करें.
- किसी मूवी को पसंदीदा के तौर पर मार्क करने के लिए, दिल वाले आइकॉन पर टैप करें. दिल का आइकॉन सॉलिड हो जाना चाहिए.
- कुछ फ़िल्मों के लिए यह तरीका दोहराएं.
- लाइब्रेरी टैब पर जाएं. अब आपको उन सभी फ़िल्मों की सूची दिखेगी जिन्हें आपने पसंदीदा के तौर पर मार्क किया है.

10. बधाई
बधाई हो, आपने iOS ऐप्लिकेशन में Firebase Data Connect को जोड़ लिया है! अब आपको Data Connect को सेट अप करने, क्वेरी और म्यूटेशन बनाने, और उपयोगकर्ता की पुष्टि करने के लिए ज़रूरी मुख्य चरणों के बारे में पता चल गया है.
ज़रूरी नहीं: प्रोडक्शन में डिप्लॉय करना
अब तक इस ऐप्लिकेशन ने सिर्फ़ Firebase Emulator का इस्तेमाल किया है. अगर आपको इस ऐप्लिकेशन को किसी असली Firebase प्रोजेक्ट पर डिप्लॉय करने का तरीका जानना है, तो अगले चरण पर जाएं.
11. (ज़रूरी नहीं) अपना ऐप्लिकेशन डिप्लॉय करना
अब तक यह ऐप्लिकेशन पूरी तरह से लोकल था. इसका सारा डेटा, Firebase Emulator Suite में सेव है. इस सेक्शन में, आपको अपने Firebase प्रोजेक्ट को कॉन्फ़िगर करने का तरीका बताया जाएगा, ताकि यह ऐप्लिकेशन प्रोडक्शन में काम कर सके.
Firebase Authentication की सुविधा चालू करना
- Firebase कंसोल में, Authentication सेक्शन पर जाएं और शुरू करें पर क्लिक करें.
- साइन-इन करने का तरीका टैब पर जाएं .
- नेटिव प्रोवाइडर सेक्शन में जाकर, ईमेल/पासवर्ड का विकल्प चुनें,
- ईमेल/पासवर्ड की सुविधा देने वाली कंपनी को चालू करें. इसके बाद, सेव करें पर क्लिक करें.
Firebase Data Connect की सुविधा चालू करना
अहम जानकारी: अगर आपने अपने प्रोजेक्ट में पहली बार कोई स्कीमा डिप्लॉय किया है, तो इस प्रोसेस से Cloud SQL PostgreSQL इंस्टेंस बनेगा. इसमें करीब 15 मिनट लग सकते हैं. Cloud SQL इंस्टेंस के तैयार होने और Firebase Data Connect के साथ इंटिग्रेट होने तक, आपको डिप्लॉय करने की अनुमति नहीं मिलेगी.
1. Firebase Data Connect VS Code एक्सटेंशन के यूज़र इंटरफ़ेस (यूआई) में, Deploy to production पर क्लिक करें. 2. आपको स्कीमा में हुए बदलावों की समीक्षा करनी पड़ सकती है. साथ ही, डेटा को नुकसान पहुंचाने वाले बदलावों को स्वीकार करना पड़ सकता है. आपको ये काम करने के लिए कहा जाएगा: - firebase dataconnect:sql:diff का इस्तेमाल करके, स्कीमा में हुए बदलावों की समीक्षा करें - बदलावों से संतुष्ट होने पर, firebase dataconnect:sql:migrate की ओर से शुरू किए गए फ़्लो का इस्तेमाल करके उन्हें लागू करें
आपके Cloud SQL for PostgreSQL इंस्टेंस को, डिप्लॉय किए गए फ़ाइनल स्कीमा और डेटा के साथ अपडेट किया जाएगा. Firebase कंसोल में जाकर, स्टेटस देखा जा सकता है.
अब प्रोडक्शन एनवायरमेंट में डेटा जोड़ने के लिए, Firebase Data Connect पैनल में जाकर, Run (Production) पर क्लिक करें. ऐसा ही आपने लोकल एम्युलेटर के लिए किया था.
iOS ऐप्लिकेशन को फिर से चलाने से पहले, पक्का करें कि वह आपके प्रोजेक्ट के प्रोडक्शन इंस्टेंस से कनेक्ट हो रहा हो:
- Product > Scheme > Edit Scheme... मेन्यू खोलें.
- Run सेक्शन में,
-useEmulator YESलॉन्च आर्ग्युमेंट से सही का निशान हटाएं.
