1. ওভারভিউ
এই কোডল্যাবটি SwiftUI ব্যবহার করে iOS এর জন্য একটি মুভি রিভিউ অ্যাপ তৈরি করতে একটি ক্লাউড SQL ডাটাবেসের সাথে Firebase ডেটা কানেক্টকে একীভূত করার প্রক্রিয়ার মাধ্যমে আপনাকে গাইড করে।
আপনি শিখবেন কীভাবে আপনার iOS অ্যাপ্লিকেশনটিকে ফায়ারবেস ডেটা কানেক্ট ব্যবহার করে একটি ক্লাউড SQL ডাটাবেসের সাথে সংযুক্ত করবেন, মুভি পর্যালোচনার জন্য নির্বিঘ্ন ডেটা সিঙ্ক্রোনাইজেশন সক্ষম করে৷
এই কোডল্যাবের শেষ নাগাদ, আপনার কাছে একটি কার্যকরী iOS অ্যাপ থাকবে যা ব্যবহারকারীদের মুভিগুলি ব্রাউজ করতে এবং মুভিগুলিকে পছন্দসই হিসাবে চিহ্নিত করতে দেয়, সবই Firebase ডেটা কানেক্টের শক্তি ব্যবহার করে একটি Cloud SQL ডাটাবেস দ্বারা সমর্থিত৷

আপনি কি শিখবেন
এই কোডল্যাব আপনাকে শেখাবে কিভাবে:
- ফায়ারবেস ডাটা কানেক্ট সেট আপ করুন , ফায়ারবেস এমুলেটর স্যুট ব্যবহার করে দ্রুত ঘুরে আসার জন্য।
- ডেটা কানেক্ট এবং গ্রাফকিউএল ব্যবহার করে একটি ডাটাবেস স্কিমা ডিজাইন করুন ।
- আপনার ডাটাবেস স্কিমা থেকে একটি টাইপসেফ সুইফ্ট SDK তৈরি করুন এবং এটি একটি সুইফট অ্যাপ্লিকেশনে যোগ করুন।
- ব্যবহারকারীর প্রমাণীকরণ প্রয়োগ করুন এবং আপনার ব্যবহারকারীদের ডেটা সুরক্ষিত করতে Firebase ডেটা কানেক্টের সাথে এটিকে একীভূত করুন।
- GraphQL দ্বারা চালিত কোয়েরি এবং মিউটেশন ব্যবহার করে ক্লাউড SQL-এ ডেটা পুনরুদ্ধার, আপডেট, মুছুন এবং পরিচালনা করুন।
- (ঐচ্ছিকভাবে) উৎপাদনে একটি ডেটা সংযোগ পরিষেবা স্থাপন করুন ৷
পূর্বশর্ত
- এক্সকোডের সর্বশেষ সংস্করণ
- কোডল্যাব নমুনা কোড। আপনি কোডল্যাবের প্রথম ধাপগুলির একটিতে নমুনা কোডটি ডাউনলোড করবেন।
2. নমুনা প্রকল্প সেট আপ করুন
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase কনসোলে সাইন ইন করুন।
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
Friendly Flix)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
- প্রকল্প তৈরি করুন ক্লিক করুন, আপনার প্রকল্পের বিধানের জন্য অপেক্ষা করুন এবং তারপরে অবিরত ক্লিক করুন।
কোডটি ডাউনলোড করুন
এই কোডল্যাবের নমুনা কোড ক্লোন করতে নিম্নলিখিত কমান্ডটি চালান। এটি আপনার মেশিনে codelab-dataconnect-ios নামে একটি ডিরেক্টরি তৈরি করবে:
git clone https://github.com/FirebaseExtended/codelab-dataconnect-ios`
আপনার মেশিনে গিট না থাকলে, আপনি সরাসরি GitHub থেকে কোডটি ডাউনলোড করতে পারেন।
Firebase কনফিগারেশন যোগ করুন
Firebase SDK আপনার Firebase প্রকল্পের সাথে সংযোগ করতে একটি কনফিগারেশন ফাইল ব্যবহার করে। অ্যাপল প্ল্যাটফর্মে, এই ফাইলটিকে GoogleServices-Info.plist বলা হয়। এই ধাপে, আপনি কনফিগারেশন ফাইলটি ডাউনলোড করবেন এবং এটি আপনার Xcode প্রকল্পে যোগ করবেন।
- Firebase কনসোলে , বাম নেভিতে প্রজেক্ট ওভারভিউ নির্বাচন করুন।
- প্ল্যাটফর্ম নির্বাচন করতে iOS+ বোতামে ক্লিক করুন। Apple বান্ডেল আইডির জন্য অনুরোধ করা হলে,
com.google.firebase.samples.FriendlyFlixব্যবহার করুন - রেজিস্টার অ্যাপে ক্লিক করুন এবং
GoogleServices-Info.plistফাইলটি ডাউনলোড করতে নির্দেশাবলী অনুসরণ করুন। - বিদ্যমান
GoogleServices-Info.plistফাইলটি প্রতিস্থাপন করে ডাউনলোড করা ফাইলটিকে আপনার এইমাত্র ডাউনলোড করা কোডটিরstart/FriendlyFlix/app/FriendlyFlix/FriendlyFlix/ডিরেক্টরিতে সরান৷ - তারপর Firebase কনসোলে সেটআপ প্রজেক্টটি সম্পূর্ণ করতে কয়েকবার Next এ ক্লিক করুন (আপনাকে অ্যাপে SDK যোগ করার দরকার নেই, কারণ স্টার্টার প্রজেক্টে এটি আপনার জন্য ইতিমধ্যেই যত্ন নেওয়া হয়েছে)।
- অবশেষে, সেটআপ প্রক্রিয়া শেষ করতে Continue to console এ ক্লিক করুন।
3. ডেটা সংযোগ সেট আপ করুন৷
ইনস্টলেশন
স্বয়ংক্রিয় ইনস্টলেশন
codelab-dataconnect-ios/FriendlyFlix ডিরেক্টরিতে নিম্নলিখিত কমান্ডটি চালান:
curl -sL https://firebase.tools/dataconnect | bash
এই স্ক্রিপ্টটি আপনার জন্য ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার এবং একটি ব্রাউজার-ভিত্তিক IDE চালু করার চেষ্টা করে। এই IDE আপনাকে আপনার স্কিমা পরিচালনা করতে এবং আপনার অ্যাপ্লিকেশনে ব্যবহার করা প্রশ্ন এবং মিউটেশনগুলিকে সংজ্ঞায়িত করতে এবং দৃঢ়ভাবে টাইপ করা SDK তৈরি করতে সাহায্য করার জন্য একটি প্রাক-বান্ডেল করা VS কোড এক্সটেনশন সহ টুলিং প্রদান করে।
স্ক্রিপ্ট চালানোর পরে, ভিএস কোড স্বয়ংক্রিয়ভাবে খুলতে হবে।
আপনি একবার এটি করার পরে, আপনি স্থানীয় ডিরেক্টরিতে VS কোড চালিয়ে VS কোড শুরু করতে পারেন:
code .
ম্যানুয়াল ইনস্টলেশন
- ভিজ্যুয়াল স্টুডিও কোড ইনস্টল করুন
- Node.js ইনস্টল করুন
- VS কোডে,
codelab-dataconnect-ios/FriendlyFlixডিরেক্টরি খুলুন। - ভিজ্যুয়াল স্টুডিও কোড মার্কেটপ্লেস থেকে ফায়ারবেস ডেটা কানেক্ট এক্সটেনশন ইনস্টল করুন।
প্রকল্পে ডেটা কানেক্ট শুরু করুন
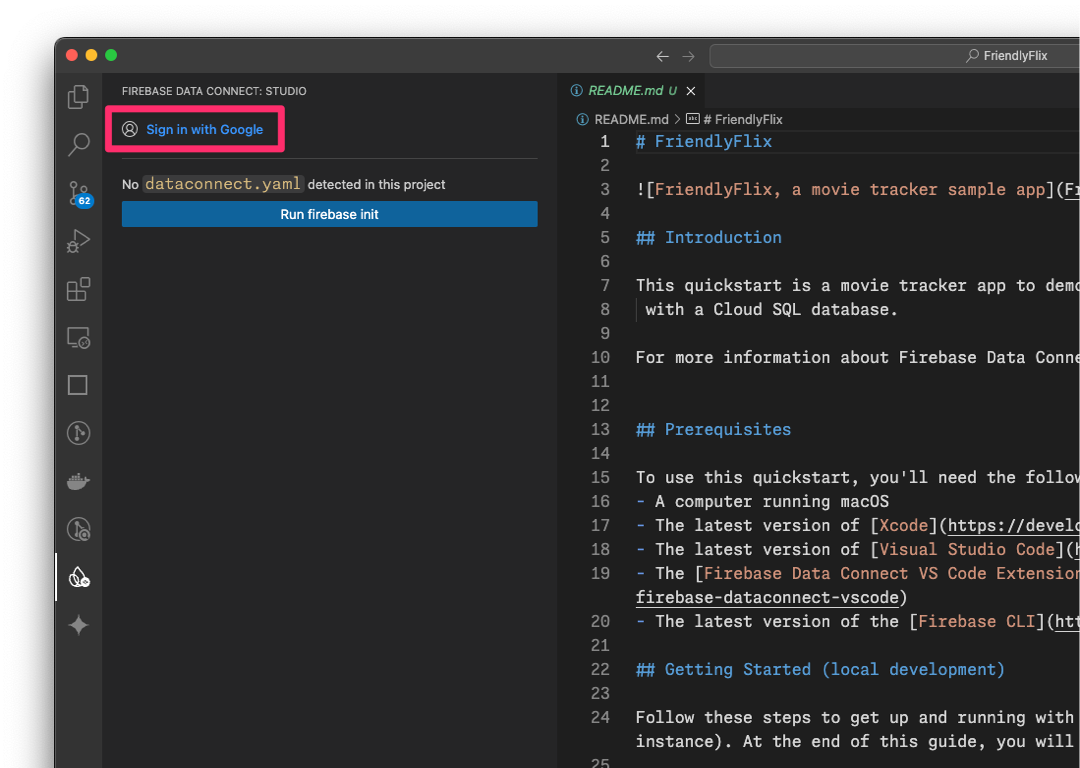
বাম দিকের প্যানেলে, Data Connect VS Code এক্সটেনশন UI খুলতে Firebase আইকনে ক্লিক করুন
- সাইন ইন উইথ গুগল বোতামে ক্লিক করুন। একটি ব্রাউজার উইন্ডো খুলবে; আপনার Google অ্যাকাউন্ট দিয়ে এক্সটেনশনে সাইন ইন করতে নির্দেশাবলী অনুসরণ করুন৷

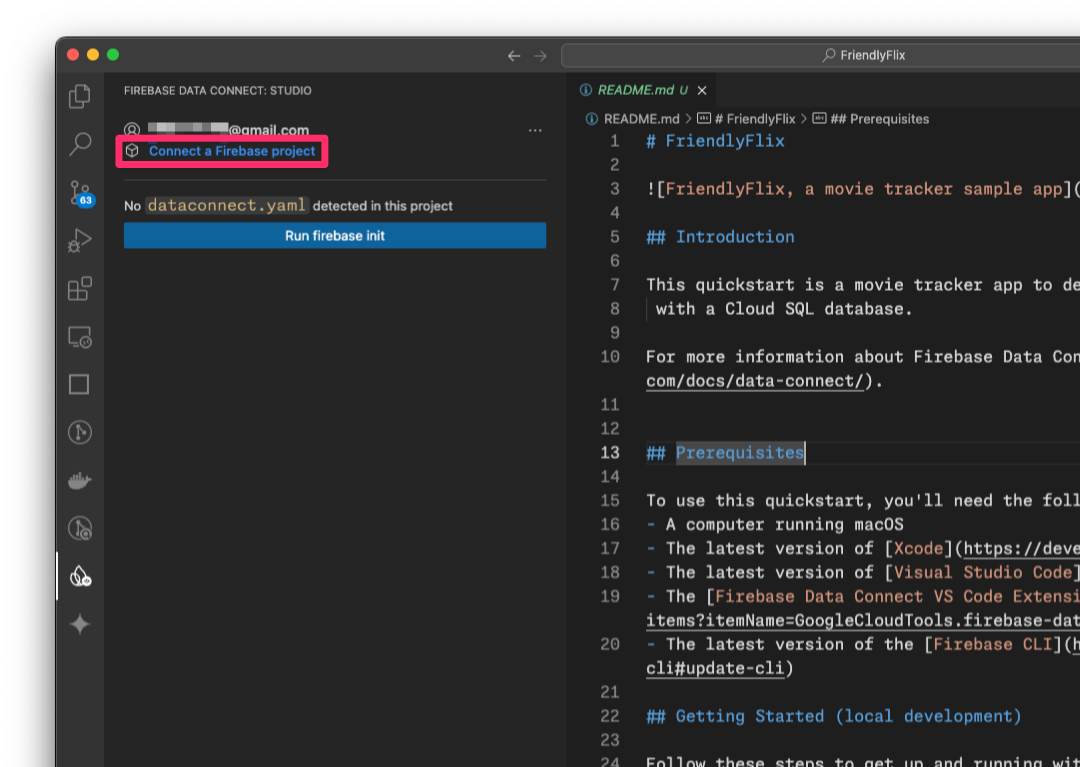
- একটি ফায়ারবেস প্রকল্প সংযুক্ত করুন বোতামে ক্লিক করুন এবং কনসোলে আপনি আগে তৈরি করা প্রকল্পটি নির্বাচন করুন৷

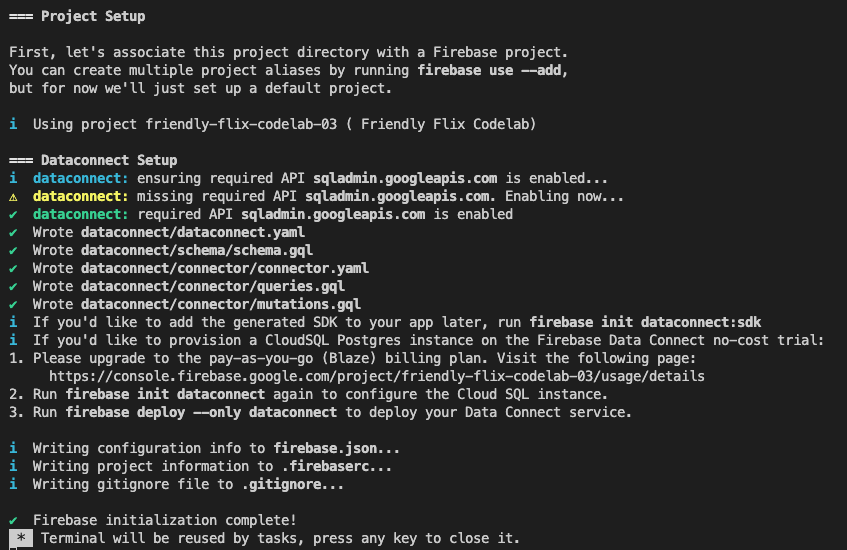
- Run firebase init বোতামে ক্লিক করুন এবং ইন্টিগ্রেটেড টার্মিনালের ধাপগুলি অনুসরণ করুন।

SDK জেনারেশন কনফিগার করুন
আপনি একবার রান ফায়ারবেস ইনিট বোতামে ক্লিক করলে, ফায়ারবেস ডেটা কানেক্ট এক্সটেনশনটি আপনার জন্য একটি dataconnect ডিরেক্টরি শুরু করবে।
VS কোডে, dataconnect/connector/connector.yaml ফাইলটি খুলুন এবং আপনি ডিফল্ট কনফিগারেশন পাবেন।
অনুগ্রহ করে কনফিগারেশন আপডেট করুন এবং উত্পন্ন কোড এই কোডল্যাবের সাথে কাজ করে তা নিশ্চিত করতে নিম্নলিখিত সেটিংস ব্যবহার করুন। বিশেষভাবে, নিশ্চিত করুন যে connectorId friendly-flix সেট করা আছে এবং সুইফট প্যাকেজটি FriendlyFlixSDK তে সেট করা আছে।
connectorId: "friendly-flix"
generate:
swiftSdk:
outputDir: "../../app"
package: "FriendlyFlixSDK"
observablePublisher: observableMacro
এখানে এই সেটিংস মানে কি:
-
connectorId- এই সংযোগকারীর জন্য একটি অনন্য নাম। -
outputDir- পাথ যেখানে জেনারেট করা ডেটা কানেক্ট SDK সংরক্ষণ করা হবে। এই পথটিconnector.yamlফাইল ধারণকারী ডিরেক্টরির সাথে আপেক্ষিক। -
package- জেনারেট করা সুইফট প্যাকেজের জন্য প্যাকেজের নাম ব্যবহার করা হবে।
একবার আপনি এই ফাইলটি সংরক্ষণ করলে, Firebase Data Connect আপনার জন্য FriendlyFlixSDK নামে একটি সুইফ্ট প্যাকেজ তৈরি করবে এবং এটিকে FriendlyFlix প্রকল্প ফোল্ডারের পাশে রাখবে।
Firebase এমুলেটরগুলি শুরু করুন
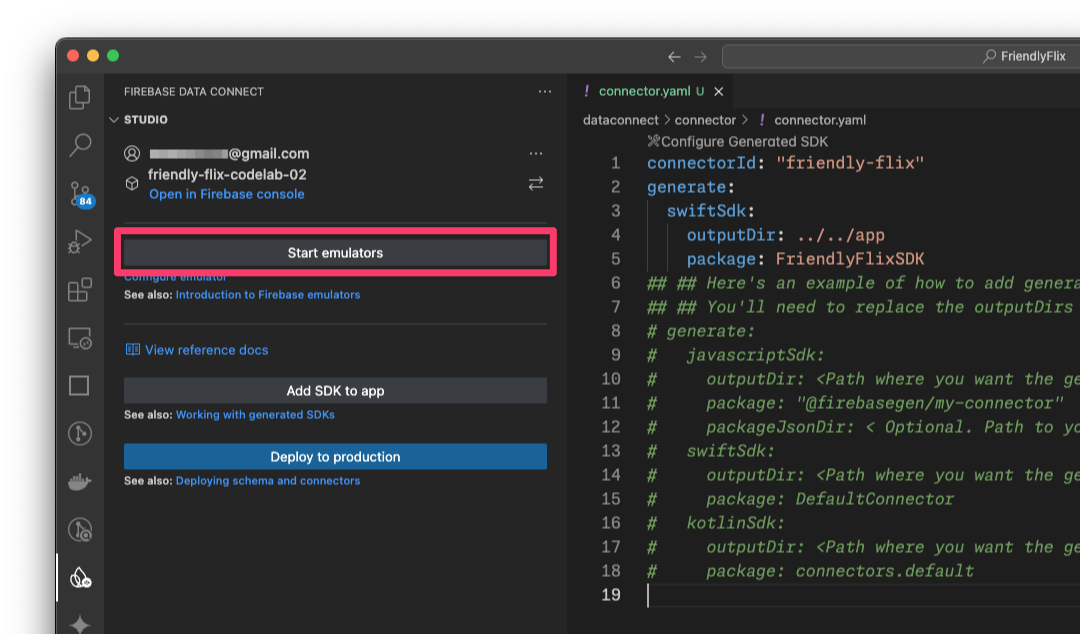
ভিএস কোডে, ফায়ারবেস ভিউতে স্যুইচ করুন এবং তারপরে স্টার্ট এমুলেটর বোতামে ক্লিক করুন।

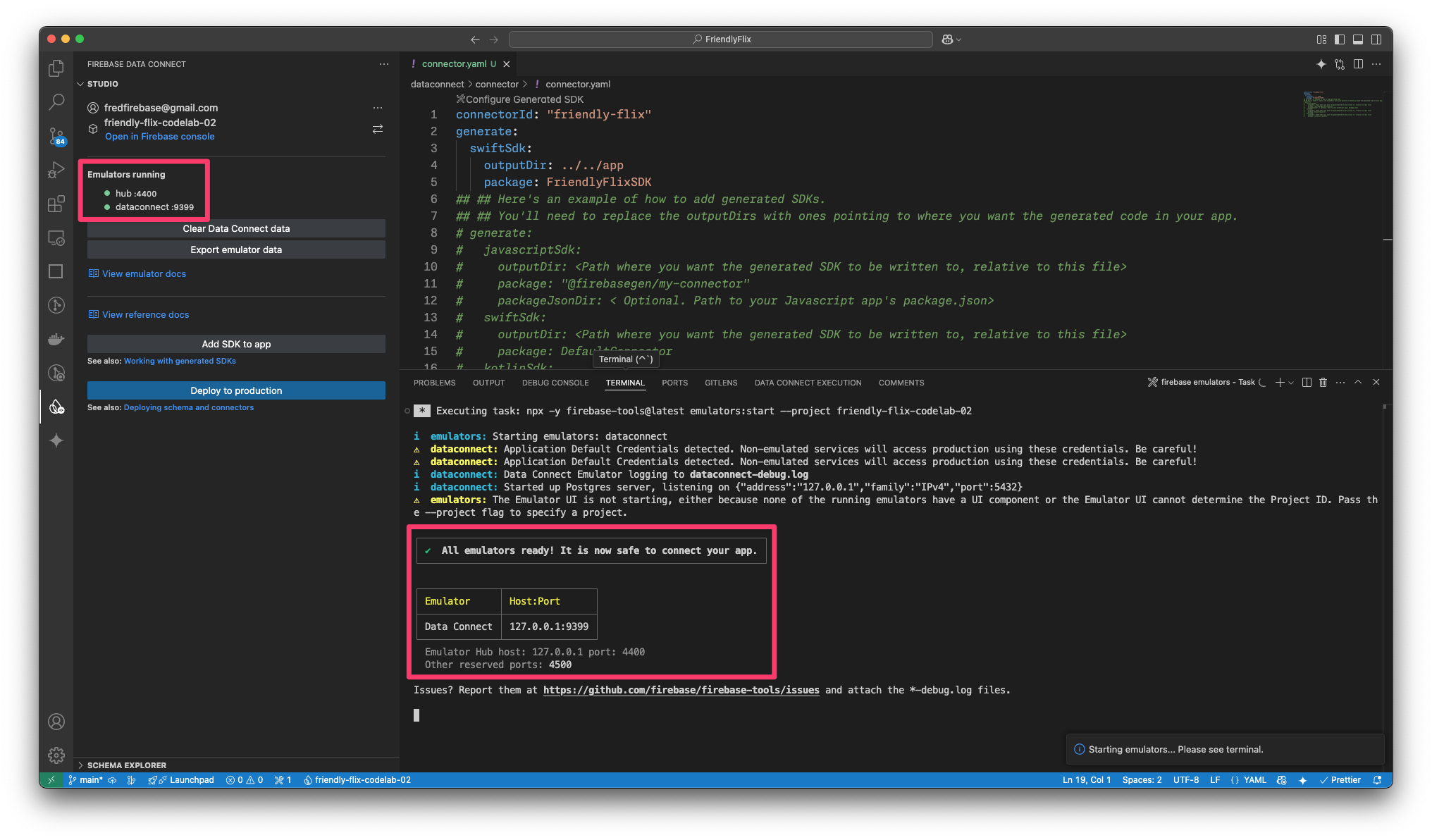
এটি ইন্টিগ্রেটেড টার্মিনালে ফায়ারবেস এমুলেটর শুরু করবে। আউটপুট এই মত হওয়া উচিত:

npx -y firebase-tools@latest emulators:start --project <your-project-id>
আপনার সুইফট অ্যাপে জেনারেট করা প্যাকেজ যোগ করুন
- Xcode-এ
FriendlyFlix/app/FriendlyFlix/FriendlyFlix.xcodeprojখুলুন - ফাইল নির্বাচন করুন > প্যাকেজ নির্ভরতা যোগ করুন...
- Add Local... এ ক্লিক করুন, তারপর
FriendlyFlix/appফোল্ডার থেকেFriendlyFlixSDKপ্যাকেজ যোগ করুন - প্যাকেজ নির্ভরতা সমাধানের জন্য এক্সকোডের জন্য অপেক্ষা করুন।
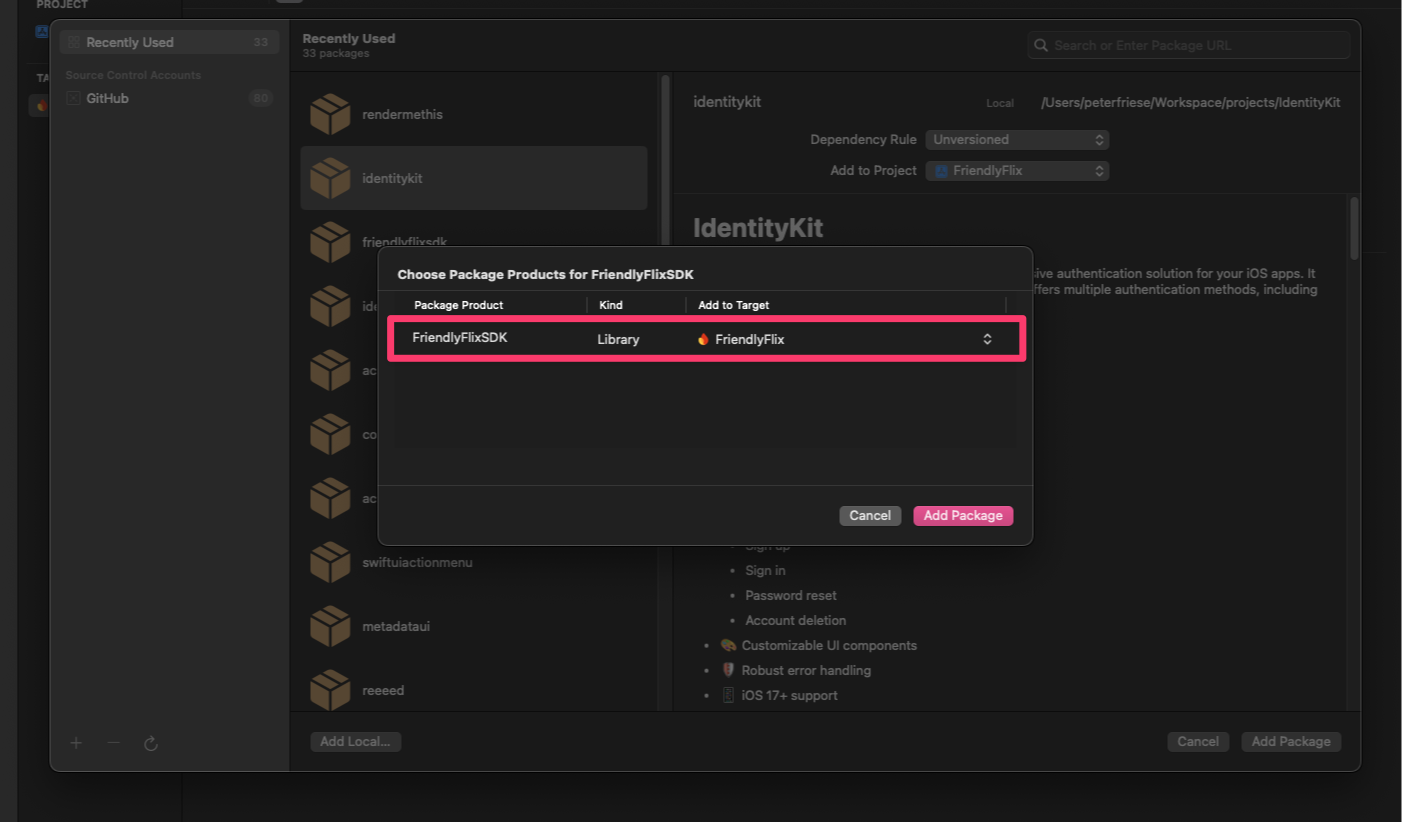
- FriendlyFlixSDK-এর জন্য প্যাকেজ পণ্য চয়ন করুন ডায়ালগে, লক্ষ্য হিসাবে
FriendlyFlixনির্বাচন করুন এবং প্যাকেজ যুক্ত করুন-এ ক্লিক করুন।

স্থানীয় এমুলেটর ব্যবহার করতে iOS অ্যাপ কনফিগার করুন
-
FriendlyFlixApp.swiftখুলুন। ( কুইক ওপেন ডায়ালগ খুলতে আপনি CMD + Shift + O চাপতে পারেন, এবং তারপর ফাইলটি দ্রুত খুঁজে পেতে "FriendlyFlixApp" টাইপ করতে পারেন) - আপনার স্কিমার জন্য Firebase, Firebase Auth, Firebase Data Connect এবং জেনারেট করা SDK আমদানি করুন
- ইনিশিয়ালাইজারে, ফায়ারবেস কনফিগার করুন।
- নিশ্চিত করুন যে DataConnect এবং Firebase Auth স্থানীয় এমুলেটর ব্যবহার করে।
import SwiftUI
import os
import Firebase
import FirebaseAuth
import FriendlyFlixSDK
import FirebaseDataConnect
@main
struct FriendlyFlixApp: App {
...
init() {
FirebaseApp.configure()
if useEmulator {
DataConnect.friendlyFlixConnector.useEmulator(port: 9399)
Auth.auth().useEmulator(withHost: "localhost", port: 9099)
}
authenticationService = AuthenticationService()
}
...
}
- গন্তব্য ড্রপডাউনে একটি iOS সিমুলেটর নির্বাচন করুন।
- সিমুলেটরে অ্যাপটি চালানোর জন্য Xcode-এ CMD+R টিপুন (বা রান বোতামে ক্লিক করুন)।
4. স্কিমা সংজ্ঞায়িত করুন এবং ডাটাবেস প্রাক-পপুলেট করুন
এই বিভাগে, আপনি একটি স্কিমাতে মুভি অ্যাপ্লিকেশনের মূল সত্তাগুলির মধ্যে গঠন এবং সম্পর্কগুলিকে সংজ্ঞায়িত করবেন। ফায়ারবেস ডেটা কানেক্ট এবং গ্রাফকিউএল স্কিমা নির্দেশাবলী ব্যবহার করে সম্পর্ক স্থাপনের সাথে Movie , MovieMetaData এবং অন্যান্যদের মতো সত্তাগুলিকে ডাটাবেস টেবিলে ম্যাপ করা হয়।
মূল সত্তা এবং সম্পর্ক
এই মুভি ট্র্যাকার অ্যাপের ডেটা মডেলটিতে বেশ কয়েকটি সত্তা রয়েছে যা আপনি এই কোডল্যাব চলাকালীন তৈরি করবেন। আপনি প্রথমে মূল সত্তা তৈরি করবেন, এবং - আপনি যত বেশি বেশি বৈশিষ্ট্য বাস্তবায়ন করবেন - আপনি সেই বৈশিষ্ট্যগুলির জন্য প্রয়োজনীয় সত্তা যোগ করবেন।
এই ধাপে, আপনি Movie এবং MovieMetadata প্রকার তৈরি করবেন।
মুভি
Movie ধরন title , genre , releaseYear এবং rating মত ক্ষেত্র সহ একটি মুভি সত্তার জন্য মূল কাঠামোকে সংজ্ঞায়িত করে।
VS কোডে, dataconnect/schema/schema.gql এ Movie টাইপ সংজ্ঞা যোগ করুন:
type Movie @table {
id: UUID! @default(expr: "uuidV4()")
title: String!
imageUrl: String!
releaseYear: Int
genre: String
rating: Float
description: String
tags: [String]
}
মুভি মেটাডেটা
MovieMetadata টাইপ Movie টাইপের সাথে ওয়ান টু ওয়ান সম্পর্ক স্থাপন করে। এতে সিনেমার পরিচালকের মতো অতিরিক্ত ডেটা অন্তর্ভুক্ত রয়েছে।
dataconnect/schema/schema.gql ফাইলে MovieMetadata টেবিল সংজ্ঞা যোগ করুন:
type MovieMetadata @table {
movie: Movie! @ref
director: String
}
স্বয়ংক্রিয়ভাবে তৈরি ক্ষেত্র এবং ডিফল্ট
স্বয়ংক্রিয়ভাবে অনন্য আইডি এবং টাইমস্ট্যাম্প তৈরি করতে স্কিমা @default(expr: "uuidV4()") এর মত এক্সপ্রেশন ব্যবহার করে। উদাহরণস্বরূপ, যখন একটি নতুন রেকর্ড তৈরি করা হয় তখন Movie টাইপের id ক্ষেত্রটি স্বয়ংক্রিয়ভাবে একটি UUID দিয়ে পপুলেট হয়।
মুভি এবং মুভি মেটাডেটার জন্য মক ডেটা সন্নিবেশ করান
স্কিমা সংজ্ঞায়িত করে, আপনি এখন পরীক্ষার জন্য উপহাস ডেটা সহ ডাটাবেসকে প্রাক-পপুলেট করতে পারেন।
- ফাইন্ডারে,
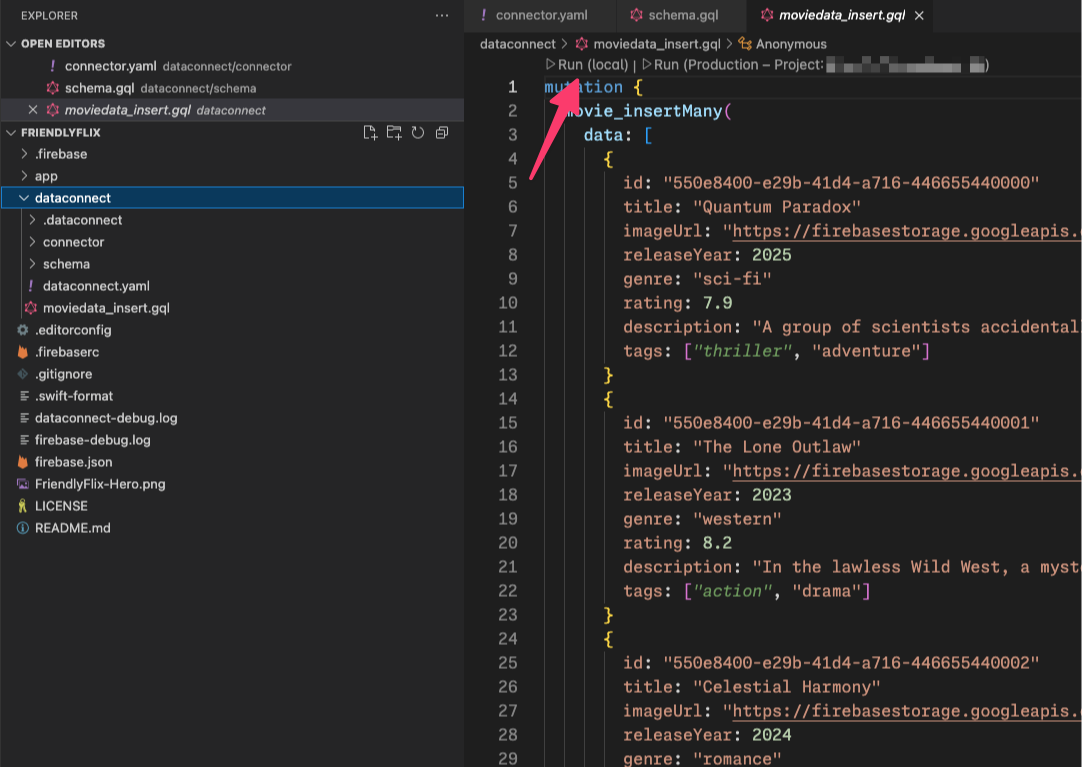
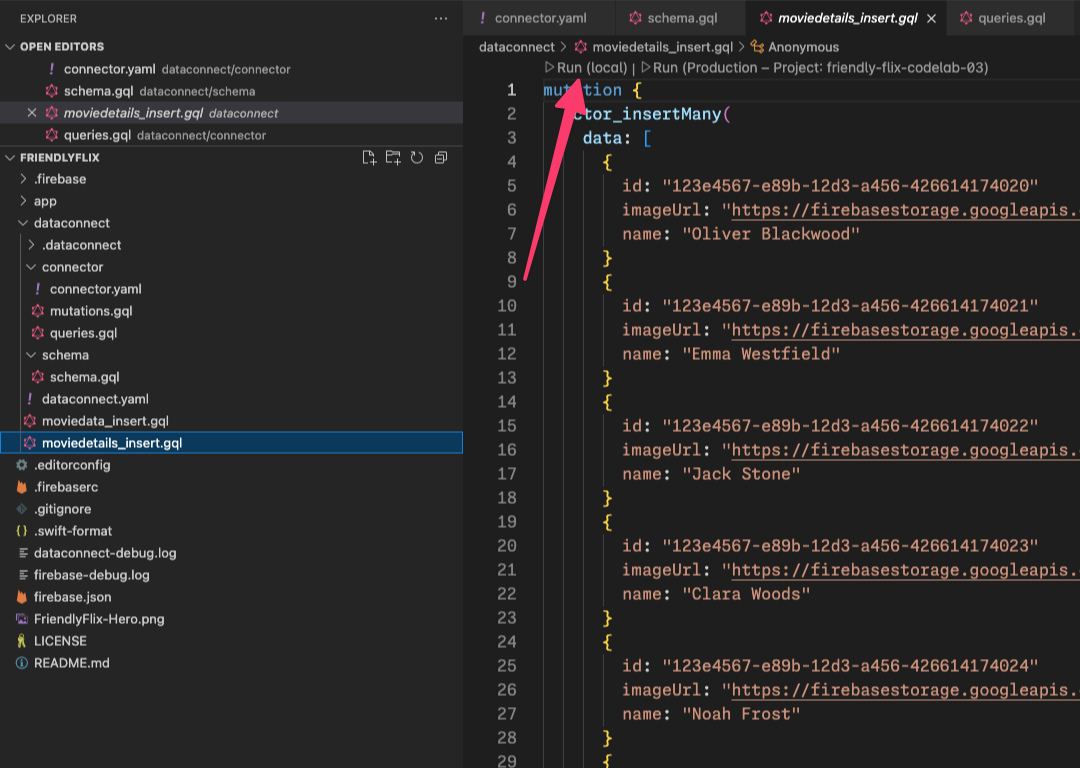
start/FriendlyFlix/dataconnectfinish/FriendlyFlix/dataconnect/moviedata_insert.gqlকপি করুন। - VS কোডে,
dataconnect/moviedata_insert.gqlখুলুন। - Firebase Data Connect এক্সটেনশনের এমুলেটরগুলি চলছে তা নিশ্চিত করুন৷
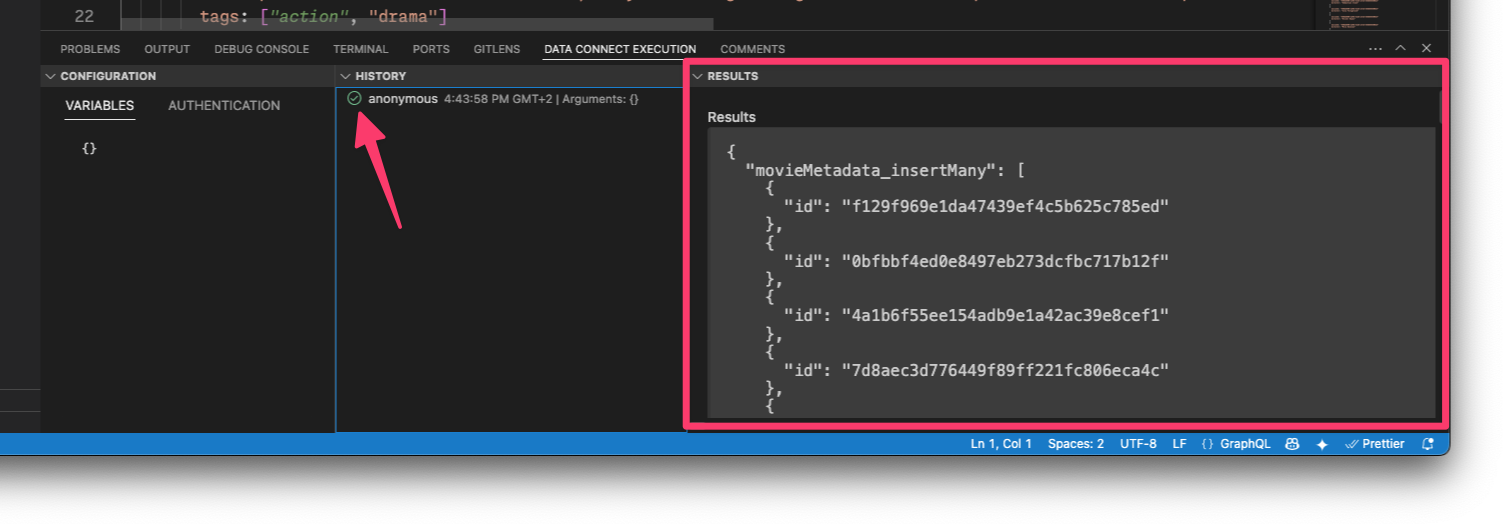
- ফাইলের শীর্ষে আপনার একটি রান (স্থানীয়) বোতাম দেখতে হবে। আপনার ডাটাবেসে মক মুভি ডেটা সন্নিবেশ করতে এটিতে ক্লিক করুন।

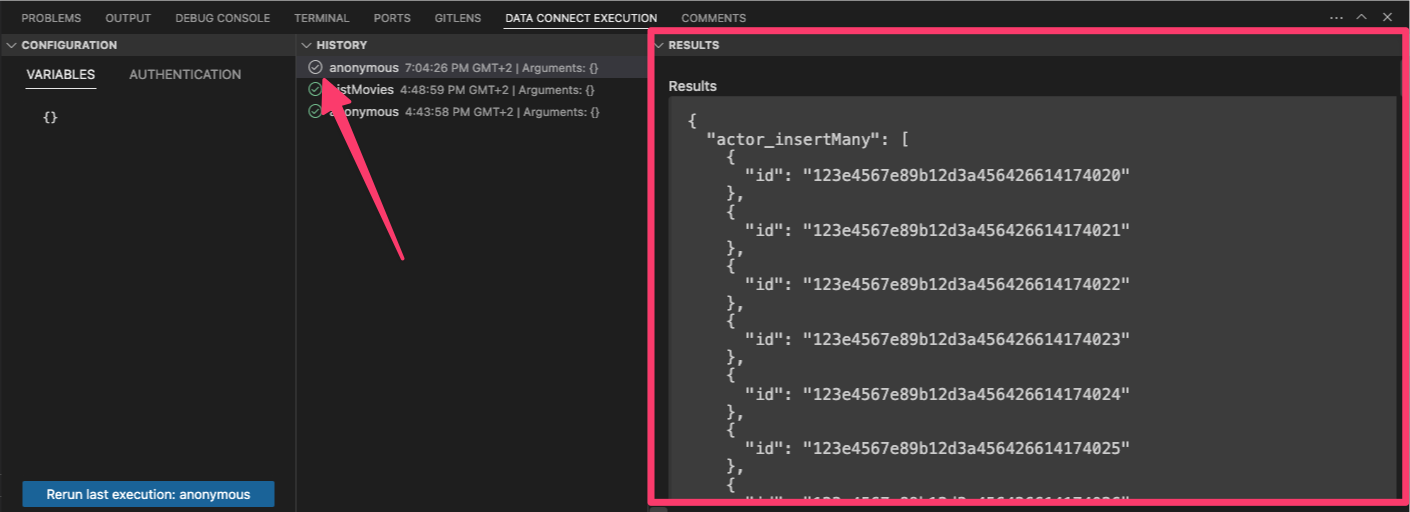
- ডেটা সফলভাবে যোগ করা হয়েছে তা নিশ্চিত করতে ডেটা কানেক্ট এক্সিকিউশন টার্মিনাল চেক করুন।

ডেটা থাকা অবস্থায়, ডেটা কানেক্টে কীভাবে প্রশ্ন তৈরি করতে হয় তা শিখতে পরবর্তী ধাপে যান।
5. পুনরুদ্ধার এবং চলচ্চিত্র প্রদর্শন
এই বিভাগে, আপনি চলচ্চিত্রের একটি তালিকা প্রদর্শনের জন্য একটি বৈশিষ্ট্য বাস্তবায়ন করবেন।
প্রথমে, আপনি শিখবেন কিভাবে একটি কোয়েরি তৈরি করতে হয় যা movies টেবিল থেকে সমস্ত মুভি পুনরুদ্ধার করে। ফায়ারবেস ডেটা কানেক্ট একটি টাইপসেফ SDK-এর জন্য কোড জেনারেট করে যা আপনি ক্যোয়ারী চালানোর জন্য ব্যবহার করতে পারেন এবং আপনার অ্যাপের UI-তে পুনরুদ্ধার করা সিনেমাগুলি প্রদর্শন করতে পারেন।
ListMovies ক্যোয়ারী সংজ্ঞায়িত করুন
ফায়ারবেস ডেটা কানেক্টের ক্যোয়ারীগুলি গ্রাফকিউএল-এ লেখা হয়, যা আপনাকে কোন ক্ষেত্রগুলি আনতে হবে তা নির্দিষ্ট করতে দেয়৷ FriendlyFlix-এ, যেসব স্ক্রীনে সিনেমা দেখায় সেগুলির জন্য নিম্নলিখিত ক্ষেত্রগুলির প্রয়োজন হয়: title , description , releaseYear , rating এবং imageUrl । উপরন্তু, যেহেতু এটি একটি SwiftUI অ্যাপ, তাই আপনার SwiftUI ভিউ আইডেন্টিটিতে সাহায্য করার জন্য id প্রয়োজন হবে।
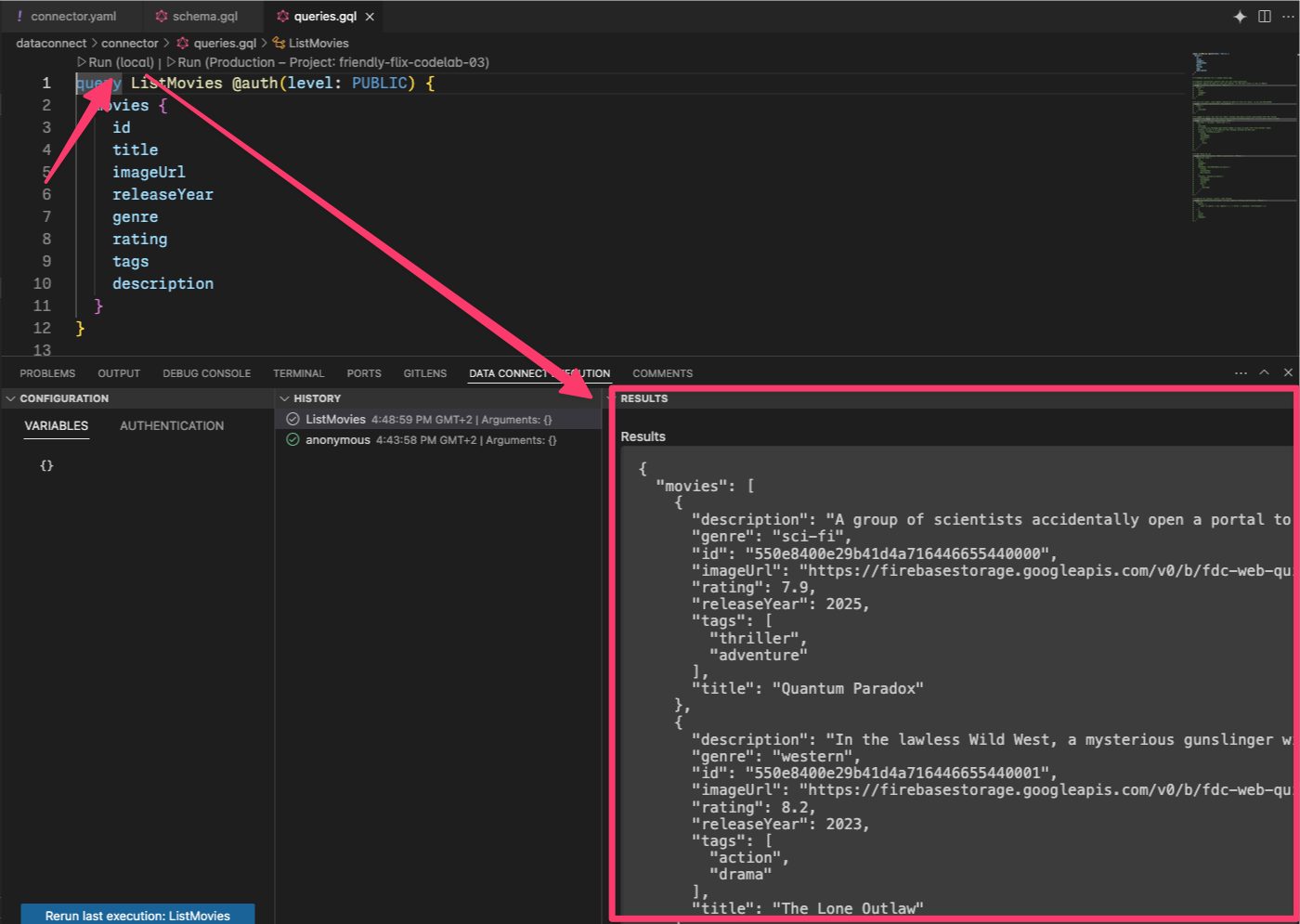
VS কোডে, dataconnect/connector/queries.gql ফাইলটি খুলুন এবং ListMovies ক্যোয়ারী যোগ করুন:
query ListMovies @auth(level: PUBLIC) {
movies {
id
title
imageUrl
releaseYear
genre
rating
tags
description
}
}
নতুন ক্যোয়ারী পরীক্ষা করতে, আপনার স্থানীয় ডাটাবেসের বিরুদ্ধে ক্যোয়ারী চালানোর জন্য রান (স্থানীয়) বোতামে ক্লিক করুন। ডাটাবেস থেকে চলচ্চিত্রের তালিকা ডেটা কানেক্ট এক্সিকিউশন টার্মিনালের ফলাফল বিভাগের অধীনে প্রদর্শিত হবে।

অ্যাপের হোম স্ক্রিনে ListMovies ক্যোয়ারী সংযুক্ত করুন
এখন যেহেতু আপনি ডেটা কানেক্ট এমুলেটরে ক্যোয়ারী পরীক্ষা করেছেন, আপনি আপনার অ্যাপের ভিতর থেকে ক্যোয়ারীটি কল করতে পারেন।
আপনি যখন queries.gql সংরক্ষণ করেন, তখন Firebase ডেটা কানেক্ট FriendlyFlixSDK প্যাকেজে ListMovies কোয়েরির সাথে সম্পর্কিত কোড তৈরি করে।
Xcode-এ, Movie+DataConnect.swift খুলুন এবং ListMoviesQuery.Data.Movie থেকে Movie ম্যাপ করতে নিম্নলিখিত কোড যোগ করুন:
import FirebaseDataConnect
import FriendlyFlixSDK
extension Movie {
init(from: ListMoviesQuery.Data.Movie) {
id = from.id
title = from.title
description = from.description ?? ""
releaseYear = from.releaseYear
rating = from.rating
imageUrl = from.imageUrl
}
}
HomeScreen.swift ফাইলটি খুলুন এবং নিম্নলিখিত কোড স্নিপেট ব্যবহার করে আপডেট করুন।
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct HomeScreen: View {
...
private var connector = DataConnect.friendlyFlixConnector
let heroMoviesRef: QueryRefObservation<ListMoviesQuery.Data, ListMoviesQuery.Variables>
init() {
heroMoviesRef = connector.listMoviesQuery.ref()
}
}
extension HomeScreen {
...
private var heroMovies: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
private var topMovies: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
private var watchList: [Movie] {
heroMoviesRef.data?.movies.map(Movie.init) ?? []
}
...
}
|
অ্যাপটি চালান
Xcode-এ, iOS সিমুলেটরে অ্যাপটি চালু করতে রান বোতামে ক্লিক করুন।
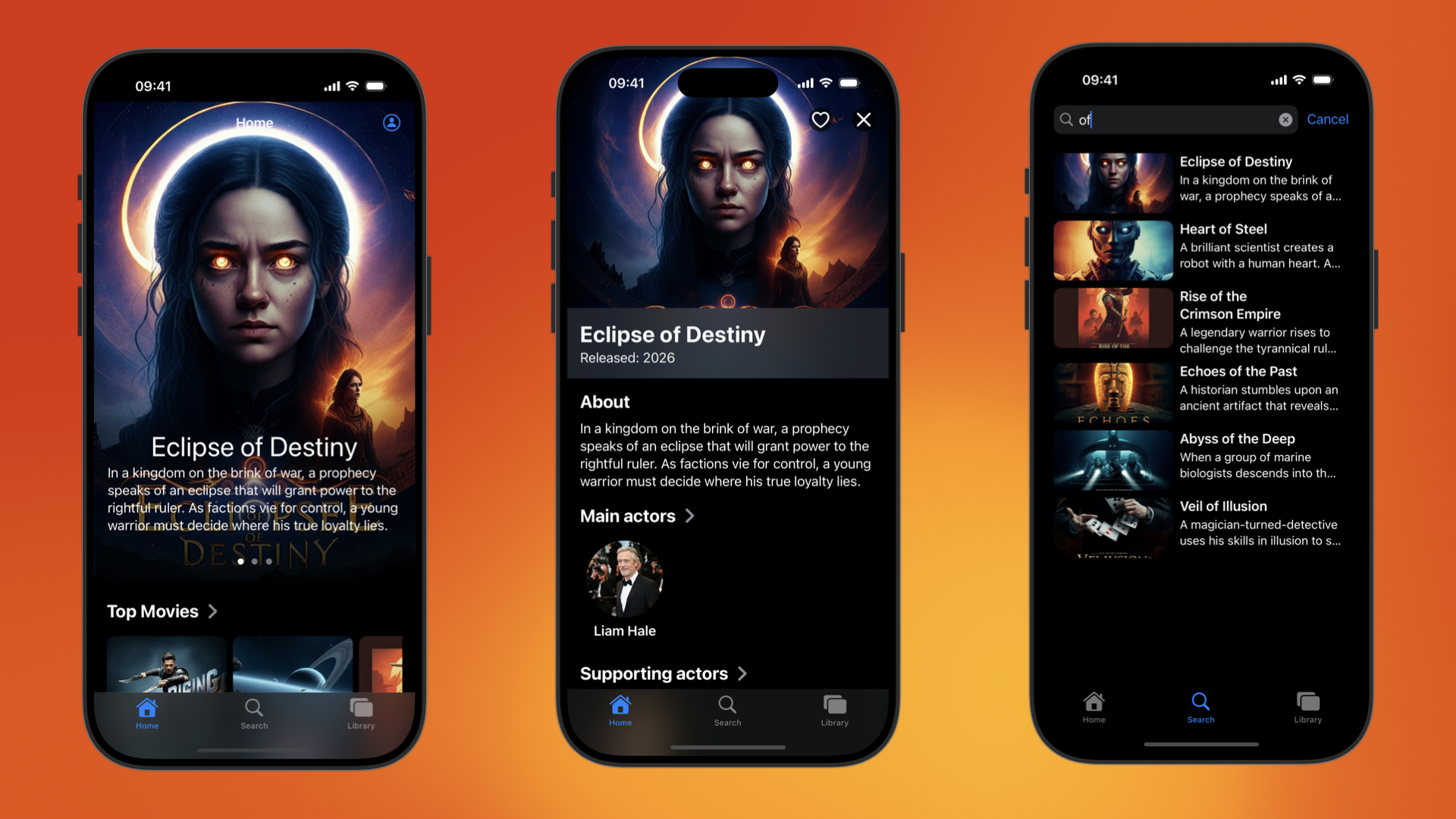
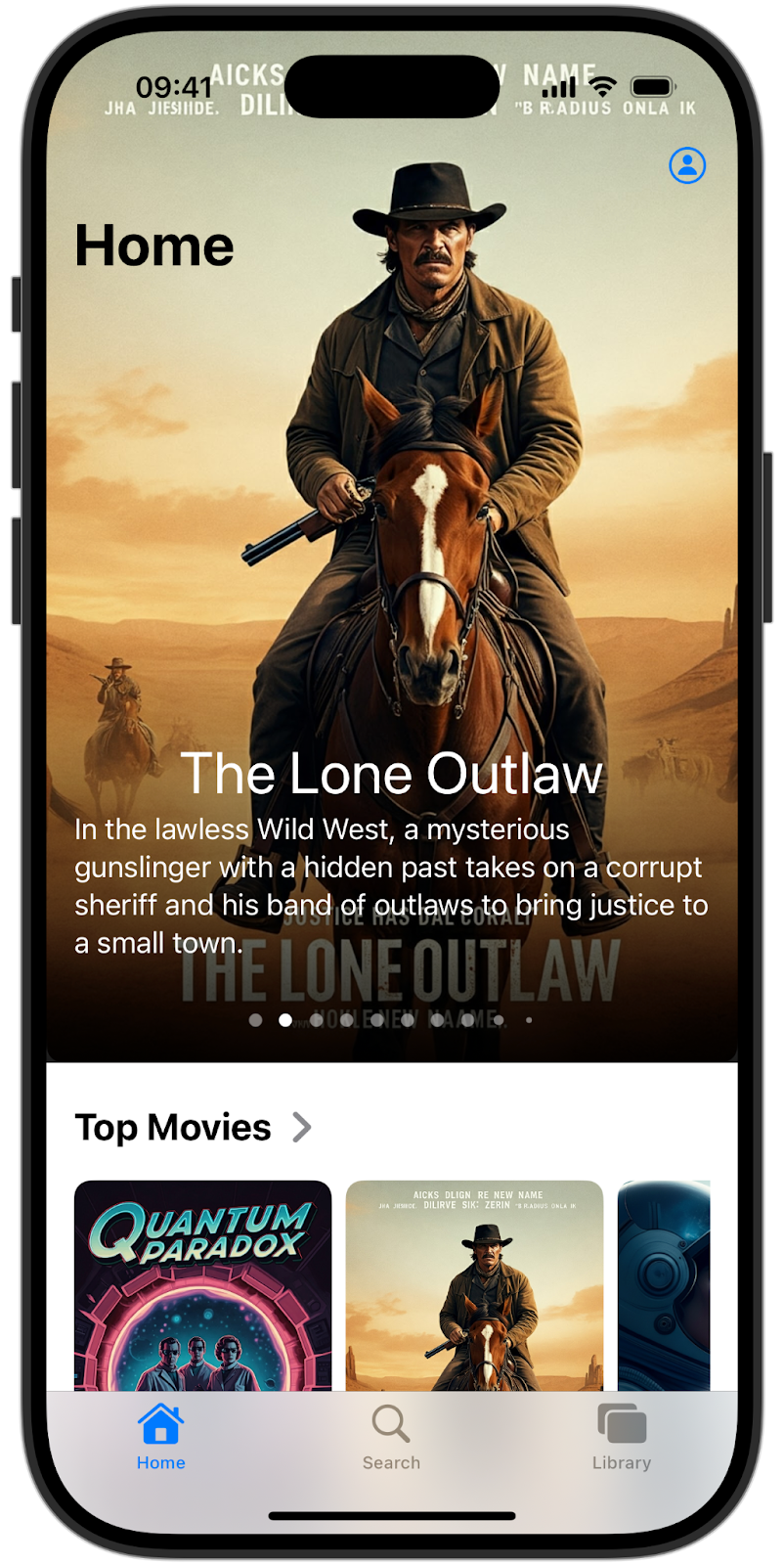
একবার অ্যাপটি চালু হলে, আপনি একটি স্ক্রীন দেখতে পাবেন যা এইরকম দেখাচ্ছে:

আপনি লক্ষ্য করতে পারেন যে অ্যাপের সমস্ত ক্ষেত্র (নায়ক বিভাগ, শীর্ষ চলচ্চিত্র এবং দেখার তালিকা) একই তালিকা দেখায়। এর কারণ হল আপনি সেই সমস্ত ভিউয়ের জন্য একই ক্যোয়ারী ব্যবহার করছেন। পরবর্তী বিভাগগুলিতে, আপনি কাস্টম প্রশ্নগুলি বাস্তবায়ন করবেন। |
6. নায়ক এবং শীর্ষ সিনেমা প্রদর্শন করুন
এই ধাপে, আপনি হিরো বিভাগে সিনেমা দেখানোর উপায় আপডেট করার দিকে মনোনিবেশ করবেন - এটি হোম স্ক্রিনের শীর্ষে বিশিষ্ট ক্যারোজেল - এবং নীচে শীর্ষ চলচ্চিত্র বিভাগেও।
বর্তমানে, ListMovies ক্যোয়ারী সমস্ত সিনেমা পুনরুদ্ধার করে। এই বিভাগগুলির জন্য ডিসপ্লে অপ্টিমাইজ করতে, আপনি প্রতিটি ক্যোয়ারী রিটার্ন করা সিনেমার সংখ্যা সীমিত করবেন। ListMovies কোয়েরির বর্তমান বাস্তবায়ন এখনও ফলাফল সীমিত করার জন্য অন্তর্নির্মিত সমর্থন অফার করে না - সীমাবদ্ধকরণ এবং অর্ডার করার জন্য সমর্থন যোগ করা এমন কিছু যা আপনি এই বিভাগে যোগ করবেন।
ListMovies ক্যোয়ারী উন্নত করুন
queries.gql খুলুন এবং অর্ডার এবং সীমিত করার জন্য সমর্থন যোগ করতে নিম্নরূপ ListMovies আপডেট করুন:
query ListMovies(
$orderByRating: OrderDirection
$orderByReleaseYear: OrderDirection
$limit: Int
) @auth(level: PUBLIC) {
movies(
orderBy: [{ rating: $orderByRating }, { releaseYear: $orderByReleaseYear }]
limit: $limit
) {
id
title
description
releaseYear
rating
imageUrl
}
}
এটি আপনাকে ক্যোয়ারী ফেরত আসা সিনেমার সংখ্যা সীমিত করতে এবং রেটিং এবং প্রকাশের বছর উভয় দ্বারা সেট করা ফলাফলের অর্ডার দেওয়ার অনুমতি দেবে৷
একবার আপনি এই ফাইলটি সংরক্ষণ করলে, Firebase Data Connect স্বয়ংক্রিয়ভাবে FriendlyFlixSDK মধ্যে কোডটি পুনরায় তৈরি করবে। পরবর্তী ধাপে, আপনি এই অতিরিক্ত বৈশিষ্ট্যগুলি ব্যবহার করতে HomeScreen.swift এ কোডটি আপডেট করতে পারেন৷
UI এ উন্নত ক্যোয়ারী ব্যবহার করুন
HomeScreen.swift এ প্রয়োজনীয় পরিবর্তন করতে Xcode-এ ফিরে যান।
প্রথমে, সাম্প্রতিক মুক্তিপ্রাপ্ত ৩টি সিনেমা আনতে heroMoviesRef আপডেট করুন:
struct HomeScreen {
...
init() {
heroMoviesRef = connector.listMoviesQuery
.ref { optionalVars in
optionalVars.limit = 3
optionalVars.orderByReleaseYear = .DESC
}
}
}
এর পরে, শীর্ষ মুভিগুলির জন্য অন্য একটি কোয়েরি রেফারেন্স সেট আপ করুন এবং 5টি সর্বোচ্চ রেট দেওয়া চলচ্চিত্রগুলিতে ফিল্টার সেট করুন:
struct HomeScreen {
...
let topMoviesRef: QueryRefObservation<ListMoviesQuery.Data, ListMoviesQuery.Variables>
init() {
heroMoviesRef = ...
topMoviesRef = connector.listMoviesQuery
.ref { optionalVars in
optionalVars.limit = 5
optionalVars.orderByRating = .DESC
}
}
}
অবশেষে, কম্পিউটেড প্রপার্টি আপডেট করুন যা এই প্রশ্নের ফলাফলকে UI-তে সংযুক্ত করে:
extension HomeScreen {
...
private var topMovies: [Movie] {
topMoviesRef.data?.movies.map(Movie.init) ?? []
}
}
কর্ম এটি দেখুন
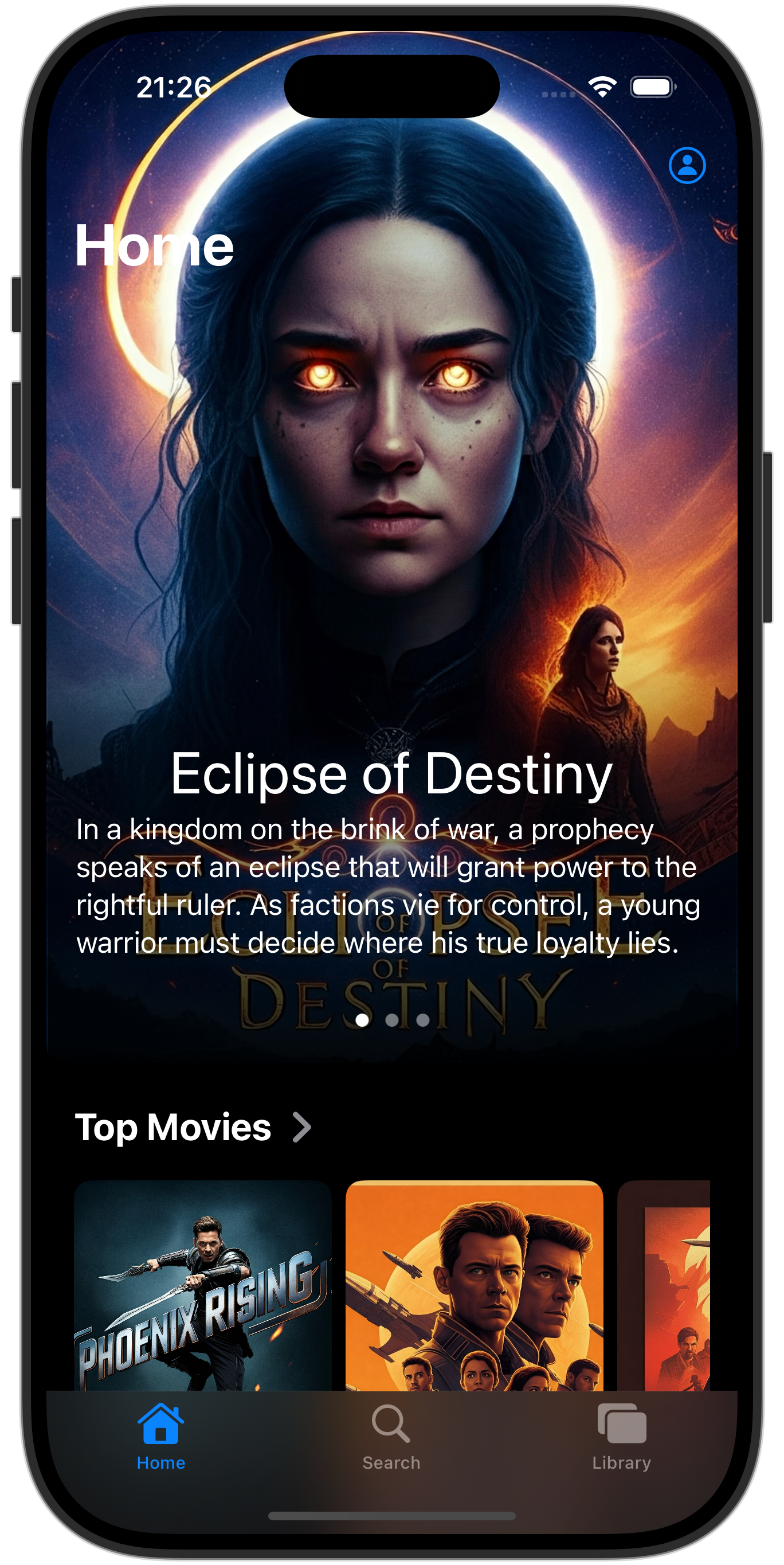
হিরো বিভাগে 3টি সাম্প্রতিকতম মুভি এবং শীর্ষ মুভি বিভাগে 5টি সর্বোচ্চ রেট দেওয়া মুভি দেখতে আবার অ্যাপটি চালান:

7. চলচ্চিত্র এবং অভিনেতার বিবরণ প্রদর্শন করুন
ব্যবহারকারী এখন সিনেমা ব্রাউজ করতে পারেন. একটি মুভি কার্ডে ট্যাপ করার সময়, তাদের চলচ্চিত্র সম্পর্কে কিছু বিবরণ দেখানো হবে, কিন্তু আপনি হয়তো লক্ষ্য করেছেন যে বিবরণগুলিতে একটি নির্দিষ্ট পরিমাণের অভাব রয়েছে, ভাল... বিস্তারিত!
এর কারণ হল মুভির হিরো সেকশন এবং টপ মুভি সেকশন রেন্ডার করার জন্য আমরা প্রতিটি মুভি সম্পর্কে যতটা বিশদ বিবরণ পেয়েছি: মুভির শিরোনাম, একটি সংক্ষিপ্ত বিবরণ এবং ছবির URL।
মুভির বিশদ বিবরণ পৃষ্ঠায়, আমরা চলচ্চিত্র সম্পর্কে আরও তথ্য দেখাতে চাই। এই বিভাগে, আপনি অ্যাপটিকে উন্নত করবেন যাতে এটি মুভির অভিনেতাদের এবং বিশদ পৃষ্ঠায় যেকোনো পর্যালোচনা দেখাতে পারে।
এর জন্য, আপনাকে কয়েকটি জিনিস করতে হবে:
- চলচ্চিত্র অভিনেতা এবং পর্যালোচনা সমর্থন করার জন্য স্কিমা উন্নত করুন
- একটি প্রদত্ত মুভি সম্পর্কে বিস্তারিত আনার জন্য Firebase Data Connect ক্যোয়ারী লিখুন
- মুভির বিস্তারিত স্ক্রিনে ফলাফল দেখানো হচ্ছে
স্কিমা উন্নত করুন
VS কোডে, dataconnect/schema/schema.gql খুলুন এবং Actor এবং MovieActor জন্য স্কিমার সংজ্ঞা যোগ করুন।
## Actors
## An actor can participate in multiple movies; movies can have multiple actors
## Movie - Actors (or vice versa) is a many to many relationship
type Actor @table {
id: UUID!
imageUrl: String!
name: String! @col(name: "name", dataType: "varchar(30)")
}
## Join table for many-to-many relationship for movies and actors
## The 'key' param signifies the primary key(s) of this table
## In this case, the keys are [movieId, actorId], the generated fields of the reference types [movie, actor]
type MovieActor @table(key: ["movie", "actor"]) {
## @ref creates a field in the current table (MovieActor) that holds the primary key of the referenced type
## In this case, @ref(fields: "id") is implied
movie: Movie!
## movieId: UUID! <- this is created by the implied @ref, see: implicit.gql
actor: Actor!
## actorId: UUID! <- this is created by the implied @ref, see: implicit.gql
role: String! ## "main" or "supporting"
}
অভিনেতাদের জন্য উপহাস ডেটা যোগ করুন
স্কিমা আপডেট করার সাথে, আপনি এখন পরীক্ষার জন্য আরও মক ডেটা সহ ডাটাবেস তৈরি করতে পারেন।
- ফাইন্ডারে, start
finish/FriendlyFlix/dataconnect/moviededetails_insert.gqlফোল্ডারেstart/FriendlyFlix/dataconnect/moviededetails_insert.gql কপি করুন। - VS কোডে,
dataconnect/moviededetails_insert.gqlখুলুন। - Firebase Data Connect এক্সটেনশনের এমুলেটরগুলি চলছে তা নিশ্চিত করুন৷
- ফাইলের শীর্ষে আপনার একটি রান (স্থানীয়) বোতাম দেখতে হবে। আপনার ডাটাবেসে মক মুভি ডেটা সন্নিবেশ করতে এটিতে ক্লিক করুন।

- ডেটা সফলভাবে যোগ করা হয়েছে তা নিশ্চিত করতে ডেটা কানেক্ট এক্সিকিউশন টার্মিনাল চেক করুন।

জায়গায় ডেটার সাথে, মুভির বিবরণ আনার জন্য ক্যোয়ারীটি সংজ্ঞায়িত করতে পরবর্তী ধাপে এগিয়ে যান।
GetMovieById ক্যোয়ারী সংজ্ঞায়িত করুন
VS কোডে, dataconnect/connector/queries.gql ফাইলটি খুলুন এবং GetMovieById ক্যোয়ারী যোগ করুন:
## Get movie by id
query GetMovieById($id: UUID!) @auth(level: PUBLIC) {
movie(id: $id) {
id
title
imageUrl
releaseYear
genre
rating
description
tags
metadata: movieMetadatas_on_movie {
director
}
mainActors: actors_via_MovieActor(where: { role: { eq: "main" } }) {
id
name
imageUrl
}
supportingActors: actors_via_MovieActor(
where: { role: { eq: "supporting" } }
) {
id
name
imageUrl
}
}
}
GetMovieById ক্যোয়ারীটিকে MovieDetailsView-এ সংযুক্ত করুন
Xcode-এ, MovieDetailsView.swift ফাইলটি খুলুন এবং নিম্নলিখিত কোডের সাথে মেলে movieDetails গণনা করা সম্পত্তি আপডেট করুন:
import NukeUI
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
@MainActor
struct MovieDetailsView: View {
private var movie: Movie
private var movieDetails: MovieDetails? {
DataConnect.friendlyFlixConnector
.getMovieByIdQuery
.ref(id: movie.id)
.data?.movie.map { movieDetails in
MovieDetails(
title: movieDetails.title,
description: movieDetails.description ?? "",
releaseYear: movieDetails.releaseYear,
rating: movieDetails.rating ?? 0,
imageUrl: movieDetails.imageUrl,
mainActors: movieDetails.mainActors.map { mainActor in
MovieActor(id: mainActor.id,
name: mainActor.name,
imageUrl: mainActor.imageUrl)
},
supportingActors: movieDetails.supportingActors.map{ supportingActor in
MovieActor(id: supportingActor.id,
name: supportingActor.name,
imageUrl: supportingActor.imageUrl)
},
reviews: []
)
}
}
public init(movie: Movie) {
self.movie = movie
}
}
অ্যাপটি চালান
Xcode-এ, iOS সিমুলেটরে অ্যাপটি চালু করতে রান বোতামে ক্লিক করুন।
একবার অ্যাপটি চালু হলে, মুভির বিবরণ প্রদর্শন করতে একটি মুভি কার্ডে আলতো চাপুন। এটি এই মত হওয়া উচিত:
8. ব্যবহারকারীর প্রমাণীকরণ বাস্তবায়ন করুন
বর্তমানে, অ্যাপটি ব্যক্তিগতকৃত চলচ্চিত্র এবং অভিনেতার তথ্য উপস্থাপন করে। নিম্নলিখিত পদক্ষেপগুলিতে, আপনি সাইন-ইন করা ব্যবহারকারীর সাথে ডেটা সংযুক্ত করে এমন বৈশিষ্ট্যগুলি প্রয়োগ করবেন৷ আপনি ব্যবহারকারীদের তাদের ব্যক্তিগত ওয়াচলিস্টে সিনেমা যোগ করার অনুমতি দিয়ে শুরু করবেন।
ওয়াচলিস্ট বৈশিষ্ট্যটি বাস্তবায়ন করার আগে, আপনাকে প্রথমে ব্যবহারকারীর পরিচয় স্থাপন করতে হবে। এটি সক্ষম করতে, আপনি ফায়ারবেস প্রমাণীকরণকে একীভূত করবেন, ব্যবহারকারীদের অ্যাপে সাইন ইন করার অনুমতি দেবে।
আপনি ইতিমধ্যেই হোম স্ক্রিনের উপরের ডানদিকে ব্যবহারকারী অবতার বোতামটি দেখেছেন। এটিকে আলতো চাপলে আপনাকে একটি স্ক্রিনে নিয়ে যাবে যেখানে ব্যবহারকারীরা তাদের ইমেল এবং পাসওয়ার্ড ব্যবহার করে সাইন আপ করতে বা সাইন ইন করতে পারবেন।
একবার একজন ব্যবহারকারী সফলভাবে সাইন ইন করলে, আপনার অ্যাপটিকে তাদের প্রয়োজনীয় বিবরণ, প্রাথমিকভাবে তাদের অনন্য ব্যবহারকারী আইডি এবং নির্বাচিত ব্যবহারকারীর নাম সংরক্ষণ করতে হবে।
ফায়ারবেস প্রমাণীকরণ সক্ষম করুন৷
আপনার প্রকল্পের জন্য Firebase কনসোলে, প্রমাণীকরণ বিভাগে যান এবং Firebase প্রমাণীকরণ সক্ষম করুন। তারপর, ইমেল/পাসওয়ার্ড প্রমাণীকরণ প্রদানকারী সক্ষম করুন।
আপনার স্থানীয় প্রজেক্ট ফোল্ডারে, firebase.json খুঁজুন এবং Firebase প্রমাণীকরণ এমুলেটর সক্ষম করতে নিম্নরূপ আপডেট করুন।
{
"emulators": {
"dataconnect": {
},
"auth": {
}
},
"dataconnect": {
"source": "dataconnect"
}
}
এর পরে, পরিবর্তনটি কার্যকর হওয়ার জন্য আপনাকে ফায়ারবেস এমুলেটর বন্ধ করে পুনরায় চালু করতে হবে।
একটি প্রমাণীকরণ হ্যান্ডলার প্রয়োগ করুন
নিম্নলিখিত বিভাগে, আপনি যুক্তি প্রয়োগ করবেন যা ব্যবহারকারীর প্রমাণীকরণকে আপনার ডাটাবেসের সাথে সংযুক্ত করে। এটি একটি প্রমাণীকরণ হ্যান্ডলার তৈরি করে যা সফল সাইন-ইনগুলির জন্য শোনে।
একবার একজন ব্যবহারকারীকে প্রমাণীকরণ করা হলে, এই হ্যান্ডলারটি স্বয়ংক্রিয়ভাবে আপনার ডাটাবেসে তাদের সংশ্লিষ্ট অ্যাকাউন্ট তৈরি করতে ট্রিগার করবে।
Xcode-এ, AuthenticationService.swift ফাইলটি খুলুন এবং নিম্নলিখিত কোড যোগ করুন:
import Foundation
import Observation
import os
import FirebaseAuth
enum AuthenticationState {
case unauthenticated
case authenticating
case authenticated
}
@Observable
class AuthenticationService {
private let logger = Logger(subsystem: "FriendlyFlix", category: "auth")
var presentingAuthenticationDialog = false
var presentingAccountDialog = false
var authenticationState: AuthenticationState = .unauthenticated
var user: User?
private var authenticationListener: AuthStateDidChangeListenerHandle?
init() {
authenticationListener = Auth.auth().addStateDidChangeListener { auth, user in
if let user {
self.authenticationState = .authenticated
self.user = user
} else {
self.authenticationState = .unauthenticated
}
}
}
private var onSignUp: ((User) -> Void)?
public func onSignUp(_ action: @escaping (User) -> Void) {
onSignUp = action
}
func signInWithEmailPassword(email: String, password: String) async throws {
try await Auth.auth().signIn(withEmail: email, password: password)
authenticationState = .authenticated
}
func signUpWithEmailPassword(email: String, password: String) async throws {
try await Auth.auth().createUser(withEmail: email, password: password)
if let onSignUp, let user = Auth.auth().currentUser {
logger
.debug(
"User signed in \(user.displayName ?? "(no fullname)") with email \(user.email ?? "(no email)")"
)
onSignUp(user)
}
authenticationState = .authenticated
}
func signOut() throws {
try Auth.auth().signOut()
authenticationState = .unauthenticated
}
}
এটি একটি জেনেরিক প্রমাণীকরণ হ্যান্ডলার যা আপনাকে একটি বন্ধ নিবন্ধন করতে onSignUp ব্যবহার করতে দেয় যা ব্যবহারকারী সাইন ইন করলে কল করা হবে৷
সেই বন্ধের ভিতরে, আপনি ডাটাবেসে একটি নতুন ব্যবহারকারী অ্যাকাউন্ট তৈরি করতে পারেন। কিন্তু আপনি এটি করার আগে, আপনাকে একটি মিউটেশন তৈরি করতে হবে যা আপনাকে ডাটাবেসে নতুন ব্যবহারকারী তৈরি বা আপডেট করতে দেয়।
স্কিমাতে একটি ব্যবহারকারী সত্তা যোগ করুন
User ধরন একটি ব্যবহারকারী সত্তাকে সংজ্ঞায়িত করে। ব্যবহারকারীরা পর্যালোচনা ছেড়ে বা সিনেমা পছন্দ করে সিনেমাগুলির সাথে যোগাযোগ করতে পারেন।
VS কোডে, dataconnect/schema/schema.gql ফাইলটি খুলুন এবং নিম্নলিখিত User টেবিল সংজ্ঞা যোগ করুন:
## Users
## A user can leave reviews for movies
## user-reviews is a one to many relationship, movie-reviews is a one to many relationship, movie:user is a many to many relationship
type User @table {
id: String! @col(name: "user_auth")
username: String! @col(name: "username", dataType: "varchar(50)")
}
ব্যবহারকারী সন্নিবেশ বা আপডেট করার জন্য একটি মিউটেশন সংজ্ঞায়িত করুন
VS কোডে, dataconnect/connector/mutations.gql ফাইলটি খুলুন এবং UpsertUser মিউটেশন যোগ করুন:
mutation UpsertUser($username: String!) @auth(level: USER) {
user_upsert(
data: {
id_expr: "auth.uid"
username: $username
}
)
}
সফলভাবে লগ ইন করার পরে একটি নতুন ব্যবহারকারী তৈরি করুন৷
Xcode-এ, FriendlyFlixApp.swift খুলুন এবং ইনিশিয়ালাইজারে নিম্নলিখিত কোড যোগ করুন:
@main
struct FriendlyFlixApp: App {
...
init() {
...
authenticationService = AuthenticationService()
authenticationService?.onSignUp { user in
let userName = String(user.email?.split(separator: "@").first ?? "(unknown)")
Task {
try await DataConnect.friendlyFlixConnector
.upsertUserMutation.execute(username: userName)
}
}
}
var body: some Scene {
...
}
}
যখনই একজন ব্যবহারকারী সফলভাবে Firebase প্রমাণীকরণ ব্যবহার করে সাইন আপ করেন তখন এই কোডটি একটি নতুন ব্যবহারকারী (অথবা একই ID সহ একটি বিদ্যমান ব্যবহারকারীকে আপডেট করতে) আপনার জন্য তৈরি করা upsertUserMutation Firebase Data Connect ব্যবহার করে৷
কর্ম এটি দেখুন
এটি কাজ করে যাচাই করতে, প্রথমে iOS অ্যাপে সাইন আপ করুন:
- আপনি যদি না করে থাকেন, ফায়ারবেস প্রমাণীকরণ এমুলেটর চলছে কিনা তা নিশ্চিত করতে ফায়ারবেস এমুলেটর বন্ধ করুন এবং পুনরায় চালু করুন।
- Xcode-এ, iOS সিমুলেটরে অ্যাপটি চালু করতে রান বোতামে ক্লিক করুন।
- স্ক্রিনের উপরের ডানদিকে কোণায় অবতার আইকনে ক্লিক করুন।
- সাইন আপ ফ্লোতে স্যুইচ করুন এবং অ্যাপে সাইন আপ করুন।
তারপরে, ব্যবহারকারীর জন্য একটি নতুন ব্যবহারকারীর অ্যাকাউন্ট তৈরি করা অ্যাপটি যাচাই করতে ডাটাবেস অনুসন্ধান করুন:
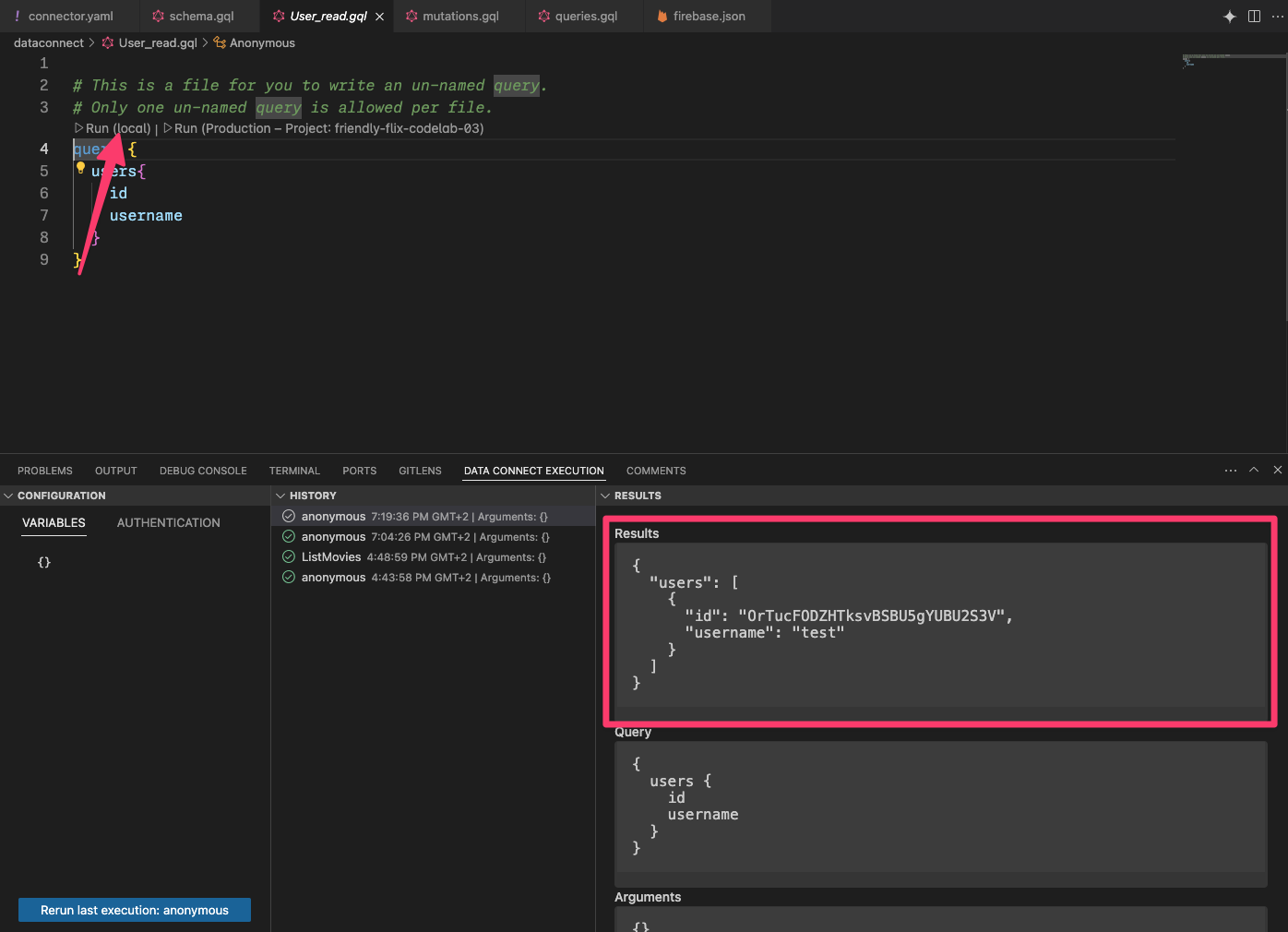
- VS কোডে,
dataconnect/schema/schema.gqlখুলুন এবংUserসত্তার ডেটা পড়ুন ক্লিক করুন - এটি
User_read.gqlনামে একটি নতুন কোয়েরি ফাইল তৈরি করবে - ব্যবহারকারী টেবিলে সমস্ত ব্যবহারকারী দেখতে স্থানীয় রানে ক্লিক করুন
- ডেটা কানেক্ট এক্সিকিউশন প্যানে, আপনি এখন যে ব্যবহারকারীর সাথে সাইন আপ করেছেন তার জন্য একটি অ্যাকাউন্ট দেখতে হবে

9. প্রিয় সিনেমা পরিচালনা করুন
কোডল্যাবের এই বিভাগে, আপনি মুভি রিভিউ অ্যাপে ব্যবহারকারীর ইন্টারঅ্যাকশন প্রয়োগ করবেন, বিশেষ করে ব্যবহারকারীদের তাদের পছন্দের সিনেমা পরিচালনা করতে দেবেন। পছন্দসই হিসাবে চিহ্নিত সিনেমাগুলি অ্যাপের দেখার তালিকা বিভাগে প্রদর্শিত হবে।
পছন্দের সমর্থন করার জন্য স্কিমা উন্নত করুন
FavoriteMovie টাইপ হল একটি যোগদানের টেবিল যা ব্যবহারকারীদের এবং তাদের প্রিয় চলচ্চিত্রগুলির মধ্যে বহু-থেকে-অনেক সম্পর্কগুলি পরিচালনা করে৷ প্রতিটি টেবিল একজন User একটি Movie সাথে লিঙ্ক করে।
আপনার dataconnect/schema/schema.gql ফাইলে কোড স্নিপেটটি অনুলিপি করুন এবং আটকান:
type FavoriteMovie
@table(name: "FavoriteMovies", singular: "favorite_movie", plural: "favorite_movies", key: ["user", "movie"]) {
## @ref is implicit
user: User!
movie: Movie!
}
পছন্দ যোগ এবং অপসারণের জন্য মিউটেশন সংজ্ঞায়িত করুন
অ্যাপটি ব্যবহারকারীর পছন্দের সিনেমা প্রদর্শন করার আগে, ব্যবহারকারীকে তাদের পছন্দের কোনটি নির্দেশ করতে হবে। এটি অর্জন করার জন্য, আপনাকে প্রথমে দুটি মিউটেশন যোগ করতে হবে একটি মুভিকে ব্যবহারকারীর পছন্দের একটি হিসাবে চিহ্নিত করতে, অথবা যথাক্রমে তাদের পছন্দের থেকে আবার সরিয়ে ফেলতে হবে৷
- VS কোডে,
dataconnect/connector/mutations.gqlএmutations.gqlখুলুন - পছন্দের সিনেমা পরিচালনা করতে নিম্নলিখিত মিউটেশন যোগ করুন :
## Add a movie to the user's favorites list
mutation AddFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie_upsert(data: { userId_expr: "auth.uid", movieId: $movieId })
}
## Remove a movie from the user's favorites list
mutation DeleteFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie_delete(key: { userId_expr: "auth.uid", movieId: $movieId })
}
মিউটেশনগুলিকে আপনার অ্যাপের UI-তে সংযুক্ত করুন
ব্যবহারকারীরা মুভির ডিটেইলস স্ক্রিনে হার্ট আইকনে ক্লিক করে একটি মুভিকে ফেভারিট হিসেবে চিহ্নিত করতে পারেন।
আপনি এইমাত্র অ্যাপের UI-তে তৈরি করা মিউটেশনগুলিকে সংযুক্ত করতে, MovieCardView এ নিম্নলিখিত পরিবর্তনগুলি করুন:
-
FriendlyFlixSDKআমদানি করুন এবং সংযোগকারী সেট আপ করুন৷
import NukeUI
import os
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct MovieCardView: View {
private let logger = Logger(subsystem: "FriendlyFlix", category: "moviecard")
@Environment(\.dismiss) private var dismiss
private var connector = DataConnect.friendlyFlixConnector
...
}
-
toggleFavouriteপদ্ধতি প্রয়োগ করুন। যখনই ব্যবহারকারীMovieCardViewহার্ট আইকনে ট্যাপ করবেন তখনই এটি বলা হবে:
struct MovieCardView {
...
private func toggleFavourite() {
Task {
if isFavourite {
let _ = try await connector.deleteFavoritedMovieMutation.execute(movieId: movie.id)
} else {
let _ = try await connector.addFavoritedMovieMutation.execute(movieId: movie.id)
}
}
}
}
এটি ডাটাবেসে বর্তমান চলচ্চিত্রের প্রিয় অবস্থা আপডেট করবে। একটি চূড়ান্ত পদক্ষেপ যা অনুপস্থিত তা হল নিশ্চিত করা যে UI অবস্থা সেই অনুযায়ী প্রতিফলিত হয়েছে।
একটি সিনেমা প্রিয় হিসাবে চিহ্নিত করা হয়েছে কিনা তা খুঁজে বের করার জন্য একটি ক্যোয়ারী সংজ্ঞায়িত করুন
- VS কোডে,
dataconnect/connectorএqueries.gqlখুলুন। - একটি সিনেমা প্রিয় হিসাবে চিহ্নিত করা হয়েছে কিনা তা পরীক্ষা করতে নিম্নলিখিত ক্যোয়ারী যোগ করুন:
query GetIfFavoritedMovie($movieId: UUID!) @auth(level: USER) {
favorite_movie(key: { userId_expr: "auth.uid", movieId: $movieId }) {
movieId
}
}
- Xcode-এ,
GetIfFavoritedMovieকোয়েরির একটি রেফারেন্স ইনস্ট্যান্টিয়েট করুন এবং গণনা করা সম্পত্তি প্রয়োগ করুন যা নির্ধারণ করে যে এইMovieCardViewএ দেখানো মুভিটি বর্তমান ব্যবহারকারীর জন্য একটি প্রিয় হিসাবে চিহ্নিত করা হয়েছে কিনা।
struct MovieCardView: View {
...
public init(showDetails: Bool, movie: Movie) {
self.showDetails = showDetails
self.movie = movie
isFavouriteRef = connector.getIfFavoritedMovieQuery.ref(movieId: movie.id)
}
// MARK: - Favourite handling
private let isFavouriteRef: QueryRefObservation<
GetIfFavoritedMovieQuery.Data,
GetIfFavoritedMovieQuery.Variables
>
private var isFavourite: Bool {
isFavouriteRef.data?.favorite_movie?.movieId != nil
}
...
}
- ব্যবহারকারী যখনই বোতামে ট্যাপ করে তখনই ক্যোয়ারী চালানোর জন্য কোডটি
toggleFavouriteআপডেট করুন। এটি নিশ্চিত করে যেisFavouriteগণনা করা সম্পত্তি সর্বদা সঠিক মান প্রদান করে।
private func toggleFavourite() {
Task {
if isFavourite {
...
}
let _ = try await isFavouriteRef.execute()
}
}
প্রিয় সিনেমা আনুন
এই বৈশিষ্ট্যের জন্য একটি চূড়ান্ত পদক্ষেপ হিসাবে, আপনি ব্যবহারকারীর পছন্দের চলচ্চিত্রগুলি আনার কাজটি বাস্তবায়ন করবেন যাতে তারা তাদের দেখার তালিকায় দেখতে পারে৷
- VS কোডে,
dataconnect/connector/queries.gqlএqueries.gqlখুলুন এবং নিম্নলিখিত ক্যোয়ারী পেস্ট করুন:
## Get favorite movies by user ID
query GetUserFavoriteMovies @auth(level: USER) {
user(id_expr: "auth.uid") {
favoriteMovies: favorite_movies_on_user {
movie {
id
title
genre
imageUrl
releaseYear
rating
description
}
}
}
}
LibraryScreen ব্যবহারকারীর পছন্দের সিনেমার তালিকা প্রদর্শিত হয়। এই স্ক্রীনটি শুধুমাত্র ডেটা প্রদর্শন করবে যদি ব্যবহারকারী সাইন ইন থাকে, তাই আপনি প্রথমে অ্যাপের AuthenticationService সাথে স্ক্রিনের প্রমাণীকরণের অবস্থাকে সংযুক্ত করবেন।
- একটি
FavoriteMovieFavoriteMoviesথেকে একটিMovieথেকেMovie+DataConnect.swiftএ ম্যাপে কোড যোগ করুন:
import FirebaseDataConnect
import FriendlyFlixSDK
extension Movie {
...
init(from: GetUserFavoriteMoviesQuery.Data.User.FavoriteMovieFavoriteMovies) {
id = from.movie.id
title = from.movie.title
description = from.movie.description ?? ""
releaseYear = from.movie.releaseYear
rating = from.movie.rating
imageUrl = from.movie.imageUrl
}
}
- Xcode-এ,
LibraryScreenখুলুন, তারপর নিম্নরূপisSignedInআপডেট করুন:
struct LibraryScreen: View {
...
private var isSignedIn: Bool {
authenticationService.user != nil
}
}
- তারপর, Firebase Data Connect এবং FriendlyFlixSDK আমদানি করুন এবং
GetUserFavoriteMoviesক্যোয়ারীতে একটি রেফারেন্স পান:
import SwiftUI
import FirebaseDataConnect
import FriendlyFlixSDK
struct LibraryScreen {
...
private var connector = DataConnect.friendlyFlixConnector
...
init() {
watchListRef = connector.getUserFavoriteMoviesQuery.ref()
}
private let watchListRef: QueryRefObservation<
GetUserFavoriteMoviesQuery.Data,
GetUserFavoriteMoviesQuery.Variables
>
private var watchList: [Movie] {
watchListRef.data?.user?.favoriteMovies.map(Movie.init) ?? []
}
...
}
- নিশ্চিত করুন যে
watchListRefক্যোয়ারীটি কার্যকর হয়েছে যখন ভিউ প্রদর্শিত হবে:
extension LibraryScreen: View {
var body: some View {
...
MovieListSection(namespace: namespace, title: "Watch List", movies: watchList)
.onAppear {
Task {
try await watchListRef.execute()
}
...
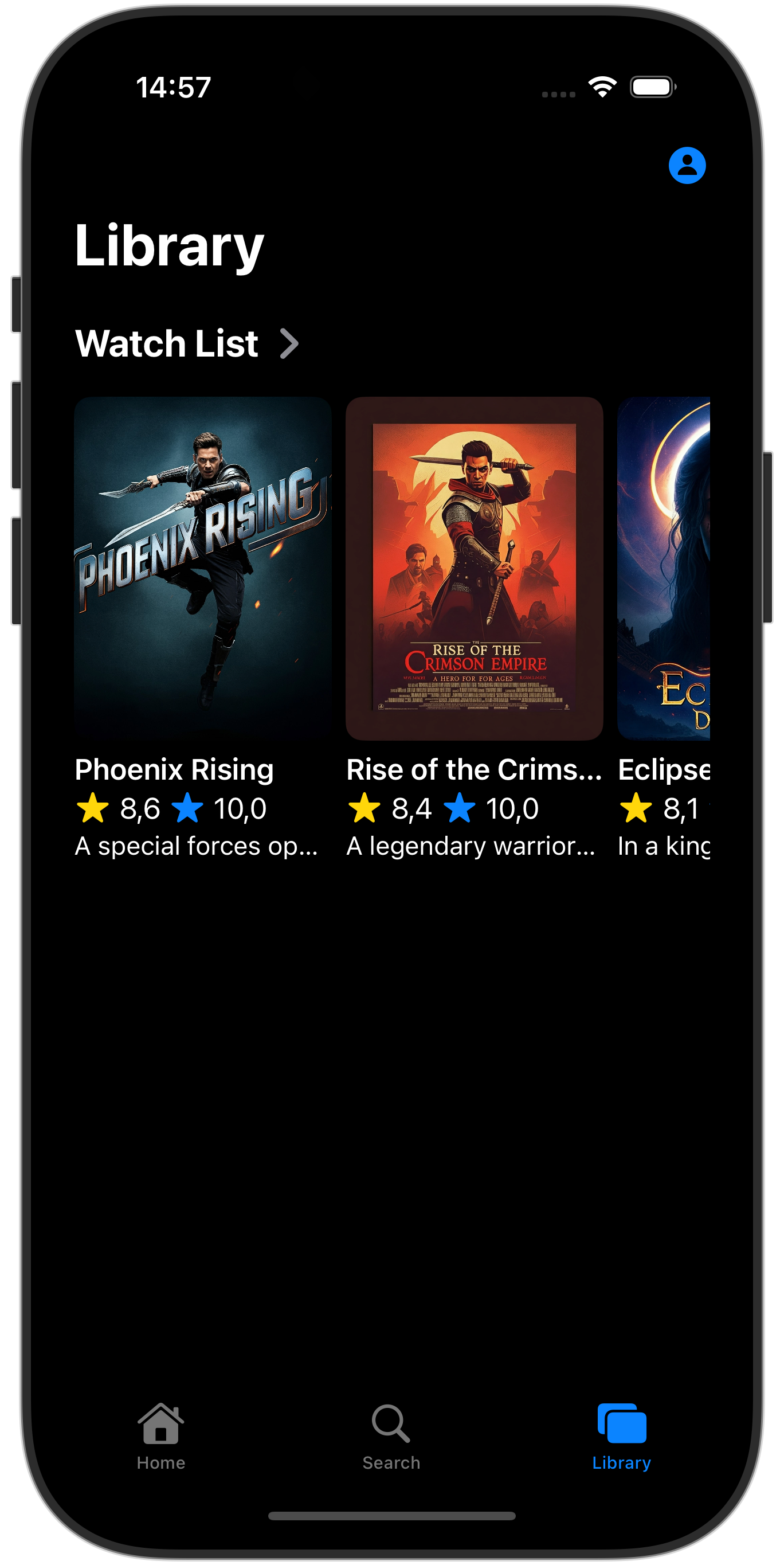
কর্ম এটি দেখুন
আপনি এখন অ্যাপটি চালাতে পারেন এবং আপনি সবেমাত্র প্রয়োগ করা পছন্দসই বৈশিষ্ট্যটি ব্যবহার করে দেখতে পারেন। মনে রাখতে কিছু জিনিস:
- নিশ্চিত করুন যে Firebase এমুলেটর চলছে
- নিশ্চিত করুন যে আপনি সিনেমা এবং মুভির বিবরণের জন্য মক ডেটা যোগ করেছেন
- নিশ্চিত করুন যে আপনি একজন ব্যবহারকারী হিসাবে সাইন আপ করেছেন
- Xcode-এ, iOS সিমুলেটরে অ্যাপটি চালু করতে রান বোতামে ক্লিক করুন।
- একবার অ্যাপটি চালু হলে, মুভির বিবরণ প্রদর্শন করতে একটি মুভি কার্ডে আলতো চাপুন।
- মুভিটিকে প্রিয় হিসেবে চিহ্নিত করতে হার্ট আইকনে আলতো চাপুন। হৃদয় শক্ত হতে হবে।
- কয়েকটি সিনেমার জন্য এটি পুনরাবৃত্তি করুন।
- লাইব্রেরি ট্যাবে যান। আপনি এখন পছন্দসই হিসাবে চিহ্নিত সমস্ত চলচ্চিত্রের একটি তালিকা দেখতে পাবেন৷

10. অভিনন্দন
অভিনন্দন, আপনি সফলভাবে একটি iOS অ্যাপে Firebase Data Connect যোগ করেছেন! এখন আপনি ডেটা কানেক্ট সেট আপ করতে, ক্যোয়ারী এবং মিউটেশন তৈরি করতে এবং ব্যবহারকারীর প্রমাণীকরণ পরিচালনা করতে প্রয়োজনীয় মূল পদক্ষেপগুলি জানেন৷
ঐচ্ছিক: উৎপাদনে স্থাপন
এখন পর্যন্ত এই অ্যাপটি শুধুমাত্র ফায়ারবেস এমুলেটর ব্যবহার করেছে। আপনি যদি এই অ্যাপটিকে একটি বাস্তব ফায়ারবেস প্রকল্পে কীভাবে স্থাপন করতে হয় তা শিখতে চান তাহলে পরবর্তী ধাপে যান।
11. (ঐচ্ছিক) আপনার অ্যাপ স্থাপন করুন
এখন পর্যন্ত এই অ্যাপটি সম্পূর্ণ স্থানীয়, সমস্ত ডেটা Firebase এমুলেটর স্যুটে রয়েছে। এই বিভাগে আপনি শিখবেন কীভাবে আপনার ফায়ারবেস প্রকল্প কনফিগার করবেন যাতে এই অ্যাপটি উৎপাদনে কাজ করে।
ফায়ারবেস প্রমাণীকরণ সক্ষম করুন৷
- ফায়ারবেস কনসোলে, প্রমাণীকরণ বিভাগে যান এবং শুরু করুন ক্লিক করুন।
- সাইন-ইন পদ্ধতি ট্যাবে নেভিগেট করুন।
- স্থানীয় প্রদানকারী বিভাগ থেকে ইমেল/পাসওয়ার্ড বিকল্পটি নির্বাচন করুন,
- ইমেল/পাসওয়ার্ড প্রদানকারী সক্ষম করুন, তারপর সংরক্ষণ করুন ক্লিক করুন।
Firebase ডেটা সংযোগ সক্ষম করুন৷
গুরুত্বপূর্ণ: যদি আপনি প্রথমবার আপনার প্রকল্পে একটি স্কিমা স্থাপন করেন, তাহলে এই প্রক্রিয়াটি একটি Cloud SQL PostgreSQL উদাহরণ তৈরি করবে, যা প্রায় 15 মিনিট সময় নিতে পারে। ক্লাউড এসকিউএল ইনস্ট্যান্স প্রস্তুত না হওয়া পর্যন্ত এবং Firebase ডেটা কানেক্টের সাথে একত্রিত না হওয়া পর্যন্ত আপনি স্থাপন করতে পারবেন না।
1. ফায়ারবেস ডেটা কানেক্ট VS কোড এক্সটেনশন UI-তে, উৎপাদনে স্থাপনে ক্লিক করুন। 2. আপনাকে স্কিমা পরিবর্তনগুলি পর্যালোচনা করতে হবে এবং সম্ভাব্য ধ্বংসাত্মক পরিবর্তনগুলি অনুমোদন করতে হবে৷ আপনাকে অনুরোধ করা হবে: - firebase dataconnect:sql:diff ব্যবহার করে স্কিমা পরিবর্তনগুলি পর্যালোচনা করুন - যখন আপনি পরিবর্তনগুলির সাথে সন্তুষ্ট হন, তখন firebase dataconnect:sql:migrate দ্বারা শুরু হওয়া প্রবাহ ব্যবহার করে সেগুলি প্রয়োগ করুন
PostgreSQL দৃষ্টান্তের জন্য আপনার ক্লাউড SQL চূড়ান্ত স্থাপন করা স্কিমা এবং ডেটা সহ আপডেট করা হবে। আপনি ফায়ারবেস কনসোলে স্ট্যাটাস নিরীক্ষণ করতে পারেন।
এখন আপনি ফায়ারবেস ডেটা কানেক্ট প্যানেলে রান (উৎপাদন) ক্লিক করতে পারেন, ঠিক যেমন আপনি স্থানীয় এমুলেটরগুলির সাথে করেছিলেন, উৎপাদন পরিবেশে ডেটা যোগ করতে।
iOS অ্যাপটি আবার চালানোর আগে, নিশ্চিত করুন যে এটি আপনার প্রোজেক্টের প্রোডাকশন ইনস্ট্যান্সের সাথে সংযোগ করেছে:
- পণ্য > স্কিম > স্কিম সম্পাদনা করুন... মেনু খুলুন।
- রান সেকশনে,
-useEmulator YESলঞ্চ আর্গুমেন্ট আনচেক করুন।

