Firebase Studio ofrece varias formas diferentes de depurar tu app directamente desde tu espacio de trabajo. En el caso de las apps web y de Flutter, una consola web y Lighthouse están integradas directamente en el espacio de trabajo. Las apps de Flutter ofrecen vistas previas web y de Android para verificar y probar tu app mientras escribes código.
La depuración más enriquecida y basada en puntos de interrupción también está disponible para la mayoría de los lenguajes comunes a través de la consola de depuración integrada y se puede ampliar con las extensiones de depurador de OpenVSX. Para la depuración basada en puntos de interrupción de tu código web de frontend (como JavaScript), puedes seguir usando las herramientas para desarrolladores integradas de tu navegador, como las Herramientas para desarrolladores de Chrome.
Obtén una vista previa de la aplicación
Firebase Studio incluye vistas previas de apps en el espacio de trabajo para apps web (Chrome) y apps de Flutter (Android y Chrome). Las versiones preliminares de Android y Chrome admiten la actualización y la recarga en caliente, y ofrecen capacidades de emulador completas.
Para obtener más información sobre las vistas previas de Firebase Studio, consulta Obtén una vista previa de tu app.
Usa la consola web integrada para las vistas previas web

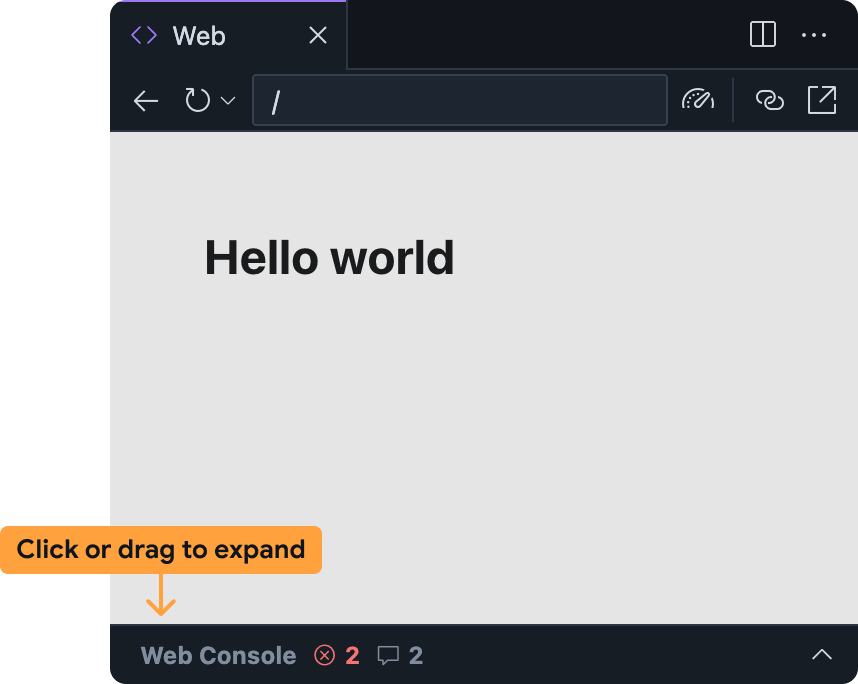
La consola web integrada te ayuda a diagnosticar problemas en tu app directamente desde la vista previa web. Para acceder a la consola web en el panel de vista previa web de Firebase Studio, expande la barra de la parte inferior.
Ten en cuenta que esta función es experimental y no está habilitada de forma predeterminada. Para activarla, sigue estos pasos y comparte tus comentarios después de probarla:
Agrega la consola web a tu espacio de trabajo de Firebase Studio:
- Para abrir Configuración, haz clic en o presiona
Ctrl + ,(en Windows, Linux o ChromeOS) oCmd + ,(en macOS). - Busca la configuración Firebase Studio: Herramientas para desarrolladores web y habilítala. Si editas el archivo
settings.jsondirectamente, puedes agregar"IDX.webDevTools": true. - Actualiza la ventana del navegador para volver a cargar tu espacio de trabajo de Firebase Studio.
- Para abrir Configuración, haz clic en o presiona
Abre la vista previa web en Firebase Studio: Abre la paleta de comandos (
Cmd+Shift+Pen Mac oCtrl+Shift+Pen ChromeOS, Windows o Linux) y selecciona Firebase Studio: Mostrar vista previa web.De forma predeterminada, el panel de la consola web se minimiza dentro del panel de vista previa en la Web. Haz clic en la barra o arrástrala hacia arriba para expandirla.
El panel de la consola web en la vista previa web de Firebase Studio funciona de manera similar a otras consolas, como la que está disponible en Herramientas para desarrolladores de Chrome:
- Allí aparecerán los errores de JavaScript y las sentencias
console.loga medida que uses tu app.- En el caso de los errores y las advertencias, también tienes la opción de obtener asistencia de Gemini. Para ello, selecciona el botón Comprende este error que se encuentra a la derecha del mensaje de error.
- Puedes evaluar JavaScript arbitrario en el contexto de la vista previa web con la barra de instrucciones que se encuentra en la parte inferior.
Ejecuta Lighthouse para obtener vistas previas web
Lighthouse audita tu app según las categorías de auditoría específicas que selecciones y muestra un informe con conclusiones y sugerencias. Puedes ejecutar informes de Lighthouse directamente desde la vista previa web en Firebase Studio.
Abre la vista previa web en Firebase Studio: Abre la paleta de comandos (
Cmd+Shift+Pen Mac oCtrl+Shift+Pen ChromeOS, Windows o Linux) y selecciona Firebase Studio: Mostrar vista previa web.Haz clic en el ícono
Ejecutar Lighthouse de la barra de herramientas de vista previa web.
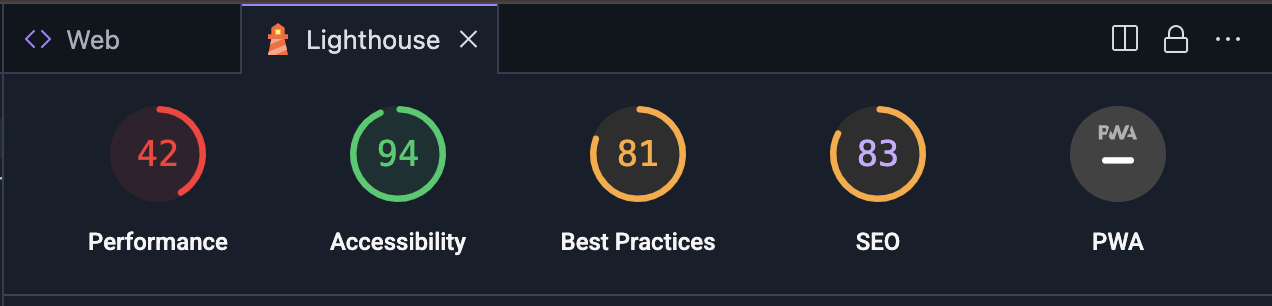
 En el panel de Lighthouse, selecciona las categorías de auditoría que desees. Puedes elegir entre informes que auditan el rendimiento, la accesibilidad, el cumplimiento de las prácticas recomendadas, el SEO y el rendimiento de las apps web progresivas. Haz clic en Analizar página para generar los informes.
En el panel de Lighthouse, selecciona las categorías de auditoría que desees. Puedes elegir entre informes que auditan el rendimiento, la accesibilidad, el cumplimiento de las prácticas recomendadas, el SEO y el rendimiento de las apps web progresivas. Haz clic en Analizar página para generar los informes.Los informes pueden tardar unos minutos en generarse.
Después de que los informes aparezcan en el panel de Lighthouse, puedes revisar los resultados de cada categoría de auditoría o cambiar entre las categorías de auditoría haciendo clic en la puntuación y el nombre de la categoría.
Usa la consola de depuración
Firebase Studio incluye la consola de depuración integrada de Code OSS. Usa esta consola para depurar tu app con depuradores listos para usar para los lenguajes de programación más comunes, o agrega una extensión de depuración desde OpenVSX.
Para personalizar tu experiencia de depuración, también puedes agregar un archivo .vscode/launch.json a tu espacio de trabajo y especificar parámetros de configuración de inicio personalizados. Obtén más información sobre el uso de archivos de configuración de lanzamiento para personalizar la depuración en la configuración de depuración de Visual Studio Code.
Depura con Gemini
Puedes usar Gemini en Firebase para depurar tu código con el chat en tu espacio de trabajo de Code o en App Prototyping agent.
Si bien Gemini puede escribir código por ti, a veces también puede generar errores. Cuando detecte un error, intentará corregirlo. Si descubres que no puede resolver el problema que se indica en el mensaje de error, puedes probar algunas de las siguientes técnicas:
Describe el problema: En la interfaz de chat, describe el problema que tienes de la forma más clara y concisa posible. Si bien Gemini puede tener acceso al contexto, como los mensajes de error y los registros, es posible que no comprenda todo el contexto. Describir el comportamiento junto con el mensaje de error puede ayudar a Gemini a corregir los errores más rápido.
Haz preguntas específicas: No tengas miedo de hacer Geminipreguntas directas sobre tu código. Por ejemplo, "¿Qué podría estar causando una excepción de puntero nulo en esta función?" o "¿Cómo puedo evitar esta condición de carrera?".
Divide los problemas complejos: Si tienes un problema complejo, divídelo en partes más pequeñas y fáciles de administrar. Pídele a Gemini que te ayude a depurar cada parte por separado y a pensar en los problemas paso a paso.
Usa barras de código: Cuando compartas fragmentos de código, usa barras de código para asegurarte de que el código tenga el formato correcto. Esto facilita que Gemini lea y comprenda tu código.
Itera y define mejor: Es posible que Gemini no siempre proporcione la solución perfecta en el primer intento. Revisa las respuestas, haz preguntas para aclarar y proporciona información adicional según sea necesario.
Evita los bucles de instrucciones: Si Gemini se bloquea en un bucle o no puede responder tu pregunta, intenta reformular la instrucción o proporcionar contexto adicional. A veces, solo reformular la pregunta puede ayudar a Gemini a comprender lo que le estás preguntando.
Si reformular la consigna no resuelve el bucle, prueba las siguientes técnicas:
Iniciar un chat nuevo: Si usas Gemini en el chat de Firebase en tu espacio de trabajo de Code, inicia una nueva sesión de chat para restablecer el contexto de Gemini. Esto puede ayudar a deshacerse de cualquier malentendido o suposición que Gemini haya hecho en la conversación anterior.
Proporciona contraejemplos: Si Gemini hace suposiciones incorrectas, proporciona contraejemplos para ayudarlo a comprender el comportamiento correcto.
