জেনারেটিভ মডেল অনেক ধরনের সমস্যা সমাধানে শক্তিশালী। যাইহোক, তারা সীমাবদ্ধতা দ্বারা সীমাবদ্ধ যেমন:
- তারা প্রশিক্ষণের পরে হিমায়িত হয়, যা বাসি জ্ঞানের দিকে পরিচালিত করে।
- তারা বহিরাগত ডেটা অনুসন্ধান বা সংশোধন করতে পারে না।
ফাংশন কলিং আপনাকে এই সীমাবদ্ধতার কিছু কাটিয়ে উঠতে সাহায্য করতে পারে। ফাংশন কলিংকে কখনও কখনও টুল ব্যবহার হিসাবে উল্লেখ করা হয় কারণ এটি একটি মডেলকে তার চূড়ান্ত প্রতিক্রিয়া তৈরি করতে API এবং ফাংশনের মতো বাহ্যিক সরঞ্জামগুলি ব্যবহার করার অনুমতি দেয়।
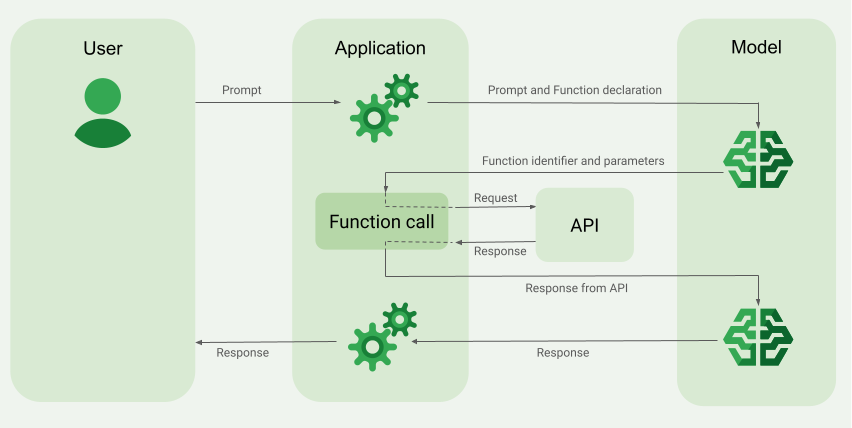
এই নির্দেশিকা আপনাকে দেখায় কিভাবে আপনি এই পৃষ্ঠার পরবর্তী প্রধান বিভাগে বর্ণিত দৃশ্যের অনুরূপ একটি ফাংশন কল সেটআপ বাস্তবায়ন করতে পারেন। উচ্চ-স্তরে, আপনার অ্যাপে ফাংশন কলিং সেট আপ করার ধাপগুলি এখানে রয়েছে:
ধাপ 1 : এমন একটি ফাংশন লিখুন যা মডেলটিকে তার চূড়ান্ত প্রতিক্রিয়া তৈরি করতে প্রয়োজনীয় তথ্য সরবরাহ করতে পারে (উদাহরণস্বরূপ, ফাংশনটি একটি বহিরাগত API কল করতে পারে)।
ধাপ 2 : একটি ফাংশন ঘোষণা তৈরি করুন যা ফাংশন এবং এর পরামিতি বর্ণনা করে।
ধাপ 3 : মডেল ইনিশিয়ালাইজেশনের সময় ফাংশন ডিক্লারেশন প্রদান করুন যাতে মডেল জানে যে এটি কীভাবে ফাংশনটি ব্যবহার করতে পারে, যদি প্রয়োজন হয়।
ধাপ 4 : আপনার অ্যাপ সেট আপ করুন যাতে মডেলটি আপনার অ্যাপের ফাংশনটি কল করার জন্য প্রয়োজনীয় তথ্য পাঠাতে পারে।
ধাপ 5 : ফাংশনের প্রতিক্রিয়াটি মডেলে ফেরত দিন যাতে মডেলটি তার চূড়ান্ত প্রতিক্রিয়া তৈরি করতে পারে।
একটি ফাংশন কলিং উদাহরণের ওভারভিউ
আপনি যখন মডেলটিতে একটি অনুরোধ পাঠান, আপনি মডেলটিকে "সরঞ্জাম" (যেমন ফাংশন) এর একটি সেটও প্রদান করতে পারেন যা এটি তার চূড়ান্ত প্রতিক্রিয়া তৈরি করতে ব্যবহার করতে পারে। এই ফাংশনগুলি ব্যবহার করতে এবং তাদের কল করার জন্য ("ফাংশন কলিং"), মডেল এবং আপনার অ্যাপকে একে অপরের কাছে তথ্য পাঠাতে হবে, তাই ফাংশন কলিং ব্যবহার করার প্রস্তাবিত উপায় হল মাল্টি-টার্ন চ্যাট ইন্টারফেসের মাধ্যমে।
কল্পনা করুন যে আপনার কাছে এমন একটি অ্যাপ আছে যেখানে একজন ব্যবহারকারী একটি প্রম্পট লিখতে পারে যেমন: What was the weather in Boston on October 17, 2024? .
মিথুন মডেলরা হয়তো এই আবহাওয়ার তথ্য জানেন না; যাইহোক, কল্পনা করুন যে আপনি একটি বহিরাগত আবহাওয়া পরিষেবা API সম্পর্কে জানেন যা এটি প্রদান করতে পারে। আপনি Gemini মডেলকে সেই API এবং এর আবহাওয়ার তথ্যের একটি পথ দিতে ফাংশন কলিং ব্যবহার করতে পারেন।
প্রথমে, আপনি আপনার অ্যাপে একটি ফাংশন fetchWeather লিখুন যা এই অনুমানমূলক বাহ্যিক API এর সাথে ইন্টারঅ্যাক্ট করে, যার এই ইনপুট এবং আউটপুট রয়েছে:
| প্যারামিটার | টাইপ | প্রয়োজন | বর্ণনা |
|---|---|---|---|
| ইনপুট | |||
location | অবজেক্ট | হ্যাঁ | শহরের নাম এবং তার রাজ্য যার জন্য আবহাওয়া পেতে হবে। শুধুমাত্র মার্কিন যুক্তরাষ্ট্রের শহরগুলি সমর্থিত। সর্বদা city এবং state একটি নেস্টেড অবজেক্ট হতে হবে। |
date | স্ট্রিং | হ্যাঁ | যে তারিখের জন্য আবহাওয়া আনতে হবে (সর্বদা YYYY-MM-DD ফর্ম্যাটে হতে হবে)। |
| আউটপুট | |||
temperature | পূর্ণসংখ্যা | হ্যাঁ | তাপমাত্রা (ফারেনহাইটে) |
chancePrecipitation | স্ট্রিং | হ্যাঁ | বৃষ্টিপাতের সম্ভাবনা (শতাংশ হিসাবে প্রকাশ করা) |
cloudConditions | স্ট্রিং | হ্যাঁ | মেঘের অবস্থা (একটি clear , partlyCloudy , mostlyCloudy , cloudy ) |
মডেলটি শুরু করার সময়, আপনি মডেলটিকে বলবেন যে এই fetchWeather ফাংশনটি বিদ্যমান এবং প্রয়োজনে আগত অনুরোধগুলি প্রক্রিয়া করার জন্য এটি কীভাবে ব্যবহার করা যেতে পারে। একে "ফাংশন ঘোষণা" বলা হয়। মডেল সরাসরি ফাংশন কল না. পরিবর্তে, যেহেতু মডেলটি আগত অনুরোধটি প্রক্রিয়া করছে, তাই এটি সিদ্ধান্ত নেয় যে fetchWeather ফাংশন অনুরোধের প্রতিক্রিয়া জানাতে সাহায্য করতে পারে কিনা। যদি মডেল সিদ্ধান্ত নেয় যে ফাংশনটি সত্যিই কার্যকর হতে পারে, মডেলটি স্ট্রাকচার্ড ডেটা তৈরি করে যা আপনার অ্যাপকে ফাংশনটি কল করতে সাহায্য করবে।
আগত অনুরোধটি আবার দেখুন: What was the weather in Boston on October 17, 2024? . মডেল সম্ভবত সিদ্ধান্ত নেবে যে fetchWeather ফাংশন এটি একটি প্রতিক্রিয়া তৈরি করতে সাহায্য করতে পারে। মডেলটি fetchWeather জন্য কী ইনপুট পরামিতিগুলির প্রয়োজন তা দেখবে এবং তারপরে মোটামুটি এইরকম দেখায় এমন ফাংশনের জন্য কাঠামোগত ইনপুট ডেটা তৈরি করবে:
{
functionName: fetchWeather,
location: {
city: Boston,
state: Massachusetts // the model can infer the state from the prompt
},
date: 2024-10-17
}
মডেলটি আপনার অ্যাপে এই স্ট্রাকচার্ড ইনপুট ডেটা পাঠায় যাতে আপনার অ্যাপ fetchWeather ফাংশনকে কল করতে পারে। যখন আপনার অ্যাপ এপিআই থেকে আবহাওয়ার অবস্থা ফিরে পায়, তখন এটি মডেলে তথ্য পাঠায়। এই আবহাওয়ার তথ্য মডেলটিকে তার চূড়ান্ত প্রক্রিয়াকরণ সম্পূর্ণ করতে এবং What was the weather in Boston on October 17, 2024?
মডেলটি একটি চূড়ান্ত প্রাকৃতিক-ভাষা প্রতিক্রিয়া প্রদান করতে পারে যেমন: On October 17, 2024, in Boston, it was 38 degrees Fahrenheit with partly cloudy skies.

ফাংশন কলিং বাস্তবায়ন
এই নির্দেশিকায় নিম্নলিখিত পদক্ষেপগুলি আপনাকে দেখায় যে কীভাবে একটি ফাংশন কলিং উদাহরণের ওভারভিউতে বর্ণিত ওয়ার্কফ্লো অনুরূপ একটি ফাংশন কল সেটআপ বাস্তবায়ন করতে হয় (এই পৃষ্ঠার শীর্ষ বিভাগটি দেখুন)।
আপনি শুরু করার আগে
এই পৃষ্ঠায় প্রদানকারী-নির্দিষ্ট সামগ্রী এবং কোড দেখতে আপনার Gemini API প্রদানকারীতে ক্লিক করুন। |
যদি আপনি ইতিমধ্যে না করে থাকেন, শুরু করার নির্দেশিকাটি সম্পূর্ণ করুন, যা বর্ণনা করে যে কীভাবে আপনার Firebase প্রকল্প সেট আপ করবেন, আপনার অ্যাপকে Firebase-এ সংযুক্ত করবেন, SDK যোগ করবেন, আপনার নির্বাচিত Gemini API প্রদানকারীর জন্য ব্যাকএন্ড পরিষেবা শুরু করবেন এবং একটি GenerativeModel উদাহরণ তৈরি করবেন।
ধাপ 1 : ফাংশন লিখুন
কল্পনা করুন যে আপনার কাছে এমন একটি অ্যাপ আছে যেখানে একজন ব্যবহারকারী একটি প্রম্পট লিখতে পারে যেমন: What was the weather in Boston on October 17, 2024? . মিথুন মডেলরা হয়তো এই আবহাওয়ার তথ্য জানেন না; যাইহোক, কল্পনা করুন যে আপনি একটি বহিরাগত আবহাওয়া পরিষেবা API সম্পর্কে জানেন যা এটি প্রদান করতে পারে। এই নির্দেশিকাটির দৃশ্যকল্প এই অনুমানমূলক বাহ্যিক API-এর উপর নির্ভর করে।
আপনার অ্যাপে ফাংশনটি লিখুন যা অনুমানমূলক বাহ্যিক API এর সাথে ইন্টারঅ্যাক্ট করবে এবং মডেলটিকে তার চূড়ান্ত অনুরোধ তৈরি করতে প্রয়োজনীয় তথ্য সরবরাহ করবে। এই আবহাওয়ার উদাহরণে, এটি একটি fetchWeather ফাংশন হবে যা এই অনুমানমূলক বাহ্যিক API এ কল করে।
সুইফট
// This function calls a hypothetical external API that returns
// a collection of weather information for a given location on a given date.
func fetchWeather(city: String, state: String, date: String) -> JSONObject {
// TODO(developer): Write a standard function that would call an external weather API.
// For demo purposes, this hypothetical response is hardcoded here in the expected format.
return [
"temperature": .number(38),
"chancePrecipitation": .string("56%"),
"cloudConditions": .string("partlyCloudy"),
]
}
Kotlin
// This function calls a hypothetical external API that returns
// a collection of weather information for a given location on a given date.
// `location` is an object of the form { city: string, state: string }
data class Location(val city: String, val state: String)
suspend fun fetchWeather(location: Location, date: String): JsonObject {
// TODO(developer): Write a standard function that would call to an external weather API.
// For demo purposes, this hypothetical response is hardcoded here in the expected format.
return JsonObject(mapOf(
"temperature" to JsonPrimitive(38),
"chancePrecipitation" to JsonPrimitive("56%"),
"cloudConditions" to JsonPrimitive("partlyCloudy")
))
}
Java
// This function calls a hypothetical external API that returns
// a collection of weather information for a given location on a given date.
// `location` is an object of the form { city: string, state: string }
public JsonObject fetchWeather(Location location, String date) {
// TODO(developer): Write a standard function that would call to an external weather API.
// For demo purposes, this hypothetical response is hardcoded here in the expected format.
return new JsonObject(Map.of(
"temperature", JsonPrimitive(38),
"chancePrecipitation", JsonPrimitive("56%"),
"cloudConditions", JsonPrimitive("partlyCloudy")));
}
Web
// This function calls a hypothetical external API that returns
// a collection of weather information for a given location on a given date.
// `location` is an object of the form { city: string, state: string }
async function fetchWeather({ location, date }) {
// TODO(developer): Write a standard function that would call to an external weather API.
// For demo purposes, this hypothetical response is hardcoded here in the expected format.
return {
temperature: 38,
chancePrecipitation: "56%",
cloudConditions: "partlyCloudy",
};
}
Dart
// This function calls a hypothetical external API that returns
// a collection of weather information for a given location on a given date.
// `location` is an object of the form { city: string, state: string }
Future<Map<String, Object?>> fetchWeather(
Location location, String date
) async {
// TODO(developer): Write a standard function that would call to an external weather API.
// For demo purposes, this hypothetical response is hardcoded here in the expected format.
final apiResponse = {
'temperature': 38,
'chancePrecipitation': '56%',
'cloudConditions': 'partlyCloudy',
};
return apiResponse;
}
ঐক্য
// This function calls a hypothetical external API that returns
// a collection of weather information for a given location on a given date.
System.Collections.Generic.Dictionary<string, object> FetchWeather(
string city, string state, string date) {
// TODO(developer): Write a standard function that would call an external weather API.
// For demo purposes, this hypothetical response is hardcoded here in the expected format.
return new System.Collections.Generic.Dictionary<string, object>() {
{"temperature", 38},
{"chancePrecipitation", "56%"},
{"cloudConditions", "partlyCloudy"},
};
}
ধাপ 2 : একটি ফাংশন ঘোষণা তৈরি করুন
ফাংশন ঘোষণা তৈরি করুন যা আপনি পরে মডেলকে প্রদান করবেন (এই গাইডের পরবর্তী ধাপ)।
আপনার ঘোষণায়, ফাংশন এবং এর পরামিতিগুলির বিবরণে যতটা সম্ভব বিস্তারিত অন্তর্ভুক্ত করুন।
কোন ফাংশন নির্বাচন করতে হবে এবং ফাংশনে প্রকৃত কলের জন্য কীভাবে প্যারামিটার মান প্রদান করতে হবে তা নির্ধারণ করতে মডেলটি ফাংশন ঘোষণার তথ্য ব্যবহার করে। মডেলটি কীভাবে ফাংশনগুলির মধ্যে বেছে নিতে পারে, সেইসাথে আপনি কীভাবে সেই পছন্দটি নিয়ন্ত্রণ করতে পারেন তার জন্য এই পৃষ্ঠায় পরে অতিরিক্ত আচরণ এবং বিকল্পগুলি দেখুন৷
আপনি যে স্কিমা প্রদান করেন সে সম্পর্কে নিম্নলিখিত নোট করুন:
আপনাকে অবশ্যই একটি স্কিমা বিন্যাসে ফাংশন ঘোষণা প্রদান করতে হবে যা OpenAPI স্কিমার সাথে সামঞ্জস্যপূর্ণ। Vertex AI OpenAPI স্কিমার সীমিত সমর্থন প্রদান করে।
নিম্নলিখিত বৈশিষ্ট্যগুলি সমর্থিত:
type,nullable,required,format,description,properties,items,enum।নিম্নলিখিত বৈশিষ্ট্যগুলি সমর্থিত নয় :
default,optional,maximum,oneOf.
ডিফল্টরূপে, Firebase AI লজিক SDK-এর জন্য, সমস্ত ক্ষেত্র প্রয়োজনীয় বলে বিবেচিত হয় যদি না আপনি একটি
optionalPropertiesঅ্যারেতে ঐচ্ছিক হিসেবে উল্লেখ করেন। এই ঐচ্ছিক ক্ষেত্রগুলির জন্য, মডেলটি ক্ষেত্রগুলি পূরণ করতে পারে বা সেগুলি এড়িয়ে যেতে পারে৷ মনে রাখবেন যে এটি দুটি জেমিনি API প্রদানকারীর ডিফল্ট আচরণের বিপরীত যদি আপনি তাদের সার্ভার SDK বা তাদের API সরাসরি ব্যবহার করেন।
নাম এবং বর্ণনার টিপস সহ ফাংশন ঘোষণার সাথে সম্পর্কিত সর্বোত্তম অনুশীলনের জন্য, দেখুনজেমিনি ডেভেলপার API ডকুমেন্টেশনের সর্বোত্তম অনুশীলন ।
এখানে আপনি কিভাবে একটি ফাংশন ঘোষণা লিখতে পারেন:
সুইফট
let fetchWeatherTool = FunctionDeclaration(
name: "fetchWeather",
description: "Get the weather conditions for a specific city on a specific date.",
parameters: [
"location": .object(
properties: [
"city": .string(description: "The city of the location."),
"state": .string(description: "The US state of the location."),
],
description: """
The name of the city and its state for which to get the weather. Only cities in the
USA are supported.
"""
),
"date": .string(
description: """
The date for which to get the weather. Date must be in the format: YYYY-MM-DD.
"""
),
]
)
Kotlin
val fetchWeatherTool = FunctionDeclaration(
"fetchWeather",
"Get the weather conditions for a specific city on a specific date.",
mapOf(
"location" to Schema.obj(
mapOf(
"city" to Schema.string("The city of the location."),
"state" to Schema.string("The US state of the location."),
),
description = "The name of the city and its state for which " +
"to get the weather. Only cities in the " +
"USA are supported."
),
"date" to Schema.string("The date for which to get the weather." +
" Date must be in the format: YYYY-MM-DD."
),
),
)
Java
FunctionDeclaration fetchWeatherTool = new FunctionDeclaration(
"fetchWeather",
"Get the weather conditions for a specific city on a specific date.",
Map.of("location",
Schema.obj(Map.of(
"city", Schema.str("The city of the location."),
"state", Schema.str("The US state of the location."))),
"date",
Schema.str("The date for which to get the weather. " +
"Date must be in the format: YYYY-MM-DD.")),
Collections.emptyList());
Web
const fetchWeatherTool: FunctionDeclarationsTool = {
functionDeclarations: [
{
name: "fetchWeather",
description:
"Get the weather conditions for a specific city on a specific date",
parameters: Schema.object({
properties: {
location: Schema.object({
description:
"The name of the city and its state for which to get " +
"the weather. Only cities in the USA are supported.",
properties: {
city: Schema.string({
description: "The city of the location."
}),
state: Schema.string({
description: "The US state of the location."
}),
},
}),
date: Schema.string({
description:
"The date for which to get the weather. Date must be in the" +
" format: YYYY-MM-DD.",
}),
},
}),
},
],
};
Dart
final fetchWeatherTool = FunctionDeclaration(
'fetchWeather',
'Get the weather conditions for a specific city on a specific date.',
parameters: {
'location': Schema.object(
description:
'The name of the city and its state for which to get'
'the weather. Only cities in the USA are supported.',
properties: {
'city': Schema.string(
description: 'The city of the location.'
),
'state': Schema.string(
description: 'The US state of the location.'
),
},
),
'date': Schema.string(
description:
'The date for which to get the weather. Date must be in the format: YYYY-MM-DD.'
),
},
);
ঐক্য
var fetchWeatherTool = new Tool(new FunctionDeclaration(
name: "fetchWeather",
description: "Get the weather conditions for a specific city on a specific date.",
parameters: new System.Collections.Generic.Dictionary<string, Schema>() {
{ "location", Schema.Object(
properties: new System.Collections.Generic.Dictionary<string, Schema>() {
{ "city", Schema.String(description: "The city of the location.") },
{ "state", Schema.String(description: "The US state of the location.")}
},
description: "The name of the city and its state for which to get the weather. Only cities in the USA are supported."
) },
{ "date", Schema.String(
description: "The date for which to get the weather. Date must be in the format: YYYY-MM-DD."
)}
}
));
ধাপ 3 : মডেল শুরু করার সময় ফাংশন ঘোষণা প্রদান করুন
আপনি অনুরোধের সাথে প্রদান করতে পারেন এমন ফাংশন ঘোষণার সর্বাধিক সংখ্যা হল 128৷ মডেলটি কীভাবে ফাংশনগুলির মধ্যে নির্বাচন করতে পারে এবং সেইসাথে আপনি কীভাবে সেই পছন্দটি নিয়ন্ত্রণ করতে পারেন ( ফাংশন কলিং মোড সেট করতে একটি toolConfig ব্যবহার করে) এর জন্য পরে এই পৃষ্ঠায় অতিরিক্ত আচরণ এবং বিকল্পগুলি দেখুন৷
সুইফট
import FirebaseAI
// Initialize the Gemini Developer API backend service
// Create a `GenerativeModel` instance with a model that supports your use case
let model = FirebaseAI.firebaseAI(backend: .googleAI()).generativeModel(
modelName: "gemini-2.5-flash",
// Provide the function declaration to the model.
tools: [.functionDeclarations([fetchWeatherTool])]
)
Kotlin
// Initialize the Gemini Developer API backend service
// Create a `GenerativeModel` instance with a model that supports your use case
val model = Firebase.ai(backend = GenerativeBackend.googleAI()).generativeModel(
modelName = "gemini-2.5-flash",
// Provide the function declaration to the model.
tools = listOf(Tool.functionDeclarations(listOf(fetchWeatherTool)))
)
Java
// Initialize the Gemini Developer API backend service
// Create a `GenerativeModel` instance with a model that supports your use case
GenerativeModelFutures model = GenerativeModelFutures.from(
FirebaseAI.getInstance(GenerativeBackend.googleAI())
.generativeModel("gemini-2.5-flash",
null,
null,
// Provide the function declaration to the model.
List.of(Tool.functionDeclarations(List.of(fetchWeatherTool)))));
Web
import { initializeApp } from "firebase/app";
import { getAI, getGenerativeModel, GoogleAIBackend } from "firebase/ai";
// TODO(developer) Replace the following with your app's Firebase configuration
// See: https://firebase.google.com/docs/web/learn-more#config-object
const firebaseConfig = {
// ...
};
// Initialize FirebaseApp
const firebaseApp = initializeApp(firebaseConfig);
// Initialize the Gemini Developer API backend service
const firebaseAI = getAI(firebaseApp, { backend: new GoogleAIBackend() });
// Create a `GenerativeModel` instance with a model that supports your use case
const model = getGenerativeModel(firebaseAI, {
model: "gemini-2.5-flash",
// Provide the function declaration to the model.
tools: fetchWeatherTool
});
Dart
import 'package:firebase_ai/firebase_ai.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
// Initialize FirebaseApp
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
// Initialize the Gemini Developer API backend service
// Create a `GenerativeModel` instance with a model that supports your use case
_functionCallModel = FirebaseAI.googleAI().generativeModel(
model: 'gemini-2.5-flash',
// Provide the function declaration to the model.
tools: [
Tool.functionDeclarations([fetchWeatherTool]),
],
);
ঐক্য
using Firebase;
using Firebase.AI;
// Initialize the Gemini Developer API backend service
// Create a `GenerativeModel` instance with a model that supports your use case
var model = FirebaseAI.DefaultInstance.GetGenerativeModel(
modelName: "gemini-2.5-flash",
// Provide the function declaration to the model.
tools: new Tool[] { fetchWeatherTool }
);
একটি মডেল নির্বাচন কিভাবে শিখুনআপনার ব্যবহারের ক্ষেত্রে এবং অ্যাপের জন্য উপযুক্ত।
ধাপ 4 : বাহ্যিক API চালু করতে ফাংশনটি কল করুন
যদি মডেল সিদ্ধান্ত নেয় যে fetchWeather ফাংশন প্রকৃতপক্ষে এটিকে একটি চূড়ান্ত প্রতিক্রিয়া তৈরি করতে সাহায্য করতে পারে, তাহলে আপনার অ্যাপটিকে মডেলের দেওয়া কাঠামোগত ইনপুট ডেটা ব্যবহার করে সেই ফাংশনে প্রকৃত কল করতে হবে।
যেহেতু মডেল এবং অ্যাপের মধ্যে তথ্যগুলিকে সামনের দিকে পাস করা দরকার, তাই ফাংশন কলিং ব্যবহার করার প্রস্তাবিত উপায় হল মাল্টি-টার্ন চ্যাট ইন্টারফেসের মাধ্যমে৷
নিম্নলিখিত কোড স্নিপেট দেখায় কিভাবে আপনার অ্যাপকে বলা হয়েছে যে মডেলটি fetchWeather ফাংশন ব্যবহার করতে চায়। এটি আরও দেখায় যে মডেলটি ফাংশন কলের জন্য প্রয়োজনীয় ইনপুট প্যারামিটার মান প্রদান করেছে (এবং এর অন্তর্নিহিত বহিরাগত API)।
এই উদাহরণে, আগত অনুরোধে প্রম্পট রয়েছে What was the weather in Boston on October 17, 2024? . এই প্রম্পট থেকে, মডেলটি ইনপুট প্যারামিটারগুলি অনুমান করেছে যা fetchWeather ফাংশনের জন্য প্রয়োজনীয় (অর্থাৎ, city , state , এবং date )।
সুইফট
let chat = model.startChat()
let prompt = "What was the weather in Boston on October 17, 2024?"
// Send the user's question (the prompt) to the model using multi-turn chat.
let response = try await chat.sendMessage(prompt)
var functionResponses = [FunctionResponsePart]()
// When the model responds with one or more function calls, invoke the function(s).
for functionCall in response.functionCalls {
if functionCall.name == "fetchWeather" {
// TODO(developer): Handle invalid arguments.
guard case let .object(location) = functionCall.args["location"] else { fatalError() }
guard case let .string(city) = location["city"] else { fatalError() }
guard case let .string(state) = location["state"] else { fatalError() }
guard case let .string(date) = functionCall.args["date"] else { fatalError() }
functionResponses.append(FunctionResponsePart(
name: functionCall.name,
// Forward the structured input data prepared by the model
// to the hypothetical external API.
response: fetchWeather(city: city, state: state, date: date)
))
}
// TODO(developer): Handle other potential function calls, if any.
}
Kotlin
val prompt = "What was the weather in Boston on October 17, 2024?"
val chat = model.startChat()
// Send the user's question (the prompt) to the model using multi-turn chat.
val result = chat.sendMessage(prompt)
val functionCalls = result.functionCalls
// When the model responds with one or more function calls, invoke the function(s).
val fetchWeatherCall = functionCalls.find { it.name == "fetchWeather" }
// Forward the structured input data prepared by the model
// to the hypothetical external API.
val functionResponse = fetchWeatherCall?.let {
// Alternatively, if your `Location` class is marked as @Serializable, you can use
// val location = Json.decodeFromJsonElement<Location>(it.args["location"]!!)
val location = Location(
it.args["location"]!!.jsonObject["city"]!!.jsonPrimitive.content,
it.args["location"]!!.jsonObject["state"]!!.jsonPrimitive.content
)
val date = it.args["date"]!!.jsonPrimitive.content
fetchWeather(location, date)
}
Java
String prompt = "What was the weather in Boston on October 17, 2024?";
ChatFutures chatFutures = model.startChat();
// Send the user's question (the prompt) to the model using multi-turn chat.
ListenableFuture<GenerateContentResponse> response =
chatFutures.sendMessage(new Content("user", List.of(new TextPart(prompt))));
ListenableFuture<JsonObject> handleFunctionCallFuture = Futures.transform(response, result -> {
for (FunctionCallPart functionCall : result.getFunctionCalls()) {
if (functionCall.getName().equals("fetchWeather")) {
Map<String, JsonElement> args = functionCall.getArgs();
JsonObject locationJsonObject =
JsonElementKt.getJsonObject(args.get("location"));
String city =
JsonElementKt.getContentOrNull(
JsonElementKt.getJsonPrimitive(
locationJsonObject.get("city")));
String state =
JsonElementKt.getContentOrNull(
JsonElementKt.getJsonPrimitive(
locationJsonObject.get("state")));
Location location = new Location(city, state);
String date = JsonElementKt.getContentOrNull(
JsonElementKt.getJsonPrimitive(
args.get("date")));
return fetchWeather(location, date);
}
}
return null;
}, Executors.newSingleThreadExecutor());
Web
const chat = model.startChat();
const prompt = "What was the weather in Boston on October 17, 2024?";
// Send the user's question (the prompt) to the model using multi-turn chat.
let result = await chat.sendMessage(prompt);
const functionCalls = result.response.functionCalls();
let functionCall;
let functionResult;
// When the model responds with one or more function calls, invoke the function(s).
if (functionCalls.length > 0) {
for (const call of functionCalls) {
if (call.name === "fetchWeather") {
// Forward the structured input data prepared by the model
// to the hypothetical external API.
functionResult = await fetchWeather(call.args);
functionCall = call;
}
}
}
Dart
final chat = _functionCallModel.startChat();
const prompt = 'What was the weather in Boston on October 17, 2024?';
// Send the user's question (the prompt) to the model using multi-turn chat.
var response = await chat.sendMessage(Content.text(prompt));
final functionCalls = response.functionCalls.toList();
// When the model responds with one or more function calls, invoke the function(s).
if (functionCalls.isNotEmpty) {
for (final functionCall in functionCalls) {
if (functionCall.name == 'fetchWeather') {
Map<String, dynamic> location =
functionCall.args['location']! as Map<String, dynamic>;
var date = functionCall.args['date']! as String;
var city = location['city'] as String;
var state = location['state'] as String;
final functionResult =
await fetchWeather(Location(city, state), date);
// Send the response to the model so that it can use the result to
// generate text for the user.
response = await functionCallChat.sendMessage(
Content.functionResponse(functionCall.name, functionResult),
);
}
}
} else {
throw UnimplementedError(
'Function not declared to the model: ${functionCall.name}',
);
}
ঐক্য
var chat = model.StartChat();
var prompt = "What was the weather in Boston on October 17, 2024?";
// Send the user's question (the prompt) to the model using multi-turn chat.
var response = await chat.SendMessageAsync(prompt);
var functionResponses = new List<ModelContent>();
foreach (var functionCall in response.FunctionCalls) {
if (functionCall.Name == "fetchWeather") {
// TODO(developer): Handle invalid arguments.
var city = functionCall.Args["city"] as string;
var state = functionCall.Args["state"] as string;
var date = functionCall.Args["date"] as string;
functionResponses.Add(ModelContent.FunctionResponse(
name: functionCall.Name,
// Forward the structured input data prepared by the model
// to the hypothetical external API.
response: FetchWeather(city: city, state: state, date: date)
));
}
// TODO(developer): Handle other potential function calls, if any.
}
ধাপ 5 : চূড়ান্ত প্রতিক্রিয়া তৈরি করতে মডেলটিতে ফাংশনের আউটপুট প্রদান করুন
fetchWeather ফাংশন আবহাওয়ার তথ্য ফেরত দেওয়ার পরে, আপনার অ্যাপটিকে এটিকে মডেলে ফেরত দিতে হবে।
তারপরে, মডেলটি তার চূড়ান্ত প্রক্রিয়াকরণ করে, এবং একটি চূড়ান্ত প্রাকৃতিক-ভাষা প্রতিক্রিয়া তৈরি করে যেমন: On October 17, 2024 in Boston, it was 38 degrees Fahrenheit with partly cloudy skies.
সুইফট
// Send the response(s) from the function back to the model
// so that the model can use it to generate its final response.
let finalResponse = try await chat.sendMessage(
[ModelContent(role: "function", parts: functionResponses)]
)
// Log the text response.
print(finalResponse.text ?? "No text in response.")
Kotlin
// Send the response(s) from the function back to the model
// so that the model can use it to generate its final response.
val finalResponse = chat.sendMessage(content("function") {
part(FunctionResponsePart("fetchWeather", functionResponse!!))
})
// Log the text response.
println(finalResponse.text ?: "No text in response")
Java
ListenableFuture<GenerateContentResponse> modelResponseFuture = Futures.transformAsync(
handleFunctionCallFuture,
// Send the response(s) from the function back to the model
// so that the model can use it to generate its final response.
functionCallResult -> chatFutures.sendMessage(new Content("function",
List.of(new FunctionResponsePart(
"fetchWeather", functionCallResult)))),
Executors.newSingleThreadExecutor());
Futures.addCallback(modelResponseFuture, new FutureCallback<GenerateContentResponse>() {
@Override
public void onSuccess(GenerateContentResponse result) {
if (result.getText() != null) {
// Log the text response.
System.out.println(result.getText());
}
}
@Override
public void onFailure(Throwable t) {
// handle error
}
}, Executors.newSingleThreadExecutor());
Web
// Send the response from the function back to the model
// so that the model can use it to generate its final response.
result = await chat.sendMessage([
{
functionResponse: {
name: functionCall.name, // "fetchWeather"
response: functionResult,
},
},
]);
console.log(result.response.text());
Dart
// Send the response from the function back to the model
// so that the model can use it to generate its final response.
response = await chat
.sendMessage(Content.functionResponse(functionCall.name, functionResult));
ঐক্য
// Send the response(s) from the function back to the model
// so that the model can use it to generate its final response.
var finalResponse = await chat.SendMessageAsync(functionResponses);
// Log the text response.
UnityEngine.Debug.Log(finalResponse.Text ?? "No text in response.");
অতিরিক্ত আচরণ এবং বিকল্প
এখানে ফাংশন কলিংয়ের জন্য কিছু অতিরিক্ত আচরণ রয়েছে যা আপনাকে আপনার কোড এবং বিকল্পগুলিতে মিটমাট করতে হবে যা আপনি নিয়ন্ত্রণ করতে পারেন।
মডেল আবার একটি ফাংশন বা অন্য ফাংশন কল করতে বলতে পারে.
যদি একটি ফাংশন কলের প্রতিক্রিয়া মডেলটির চূড়ান্ত প্রতিক্রিয়া তৈরি করার জন্য অপর্যাপ্ত হয়, তাহলে মডেলটি একটি অতিরিক্ত ফাংশন কলের জন্য জিজ্ঞাসা করতে পারে বা সম্পূর্ণ ভিন্ন ফাংশনে একটি কলের জন্য জিজ্ঞাসা করতে পারে। পরবর্তীটি শুধুমাত্র তখনই ঘটতে পারে যখন আপনি আপনার ফাংশন ঘোষণা তালিকায় মডেলটিতে একাধিক ফাংশন প্রদান করেন।
মডেল অতিরিক্ত ফাংশন কল জন্য জিজ্ঞাসা করতে পারে যে আপনার অ্যাপ্লিকেশন মিটমাট করা প্রয়োজন.
মডেল একই সময়ে একাধিক ফাংশন কল করতে বলতে পারে.
আপনি মডেলকে আপনার ফাংশন ঘোষণা তালিকায় 128টি ফাংশন প্রদান করতে পারেন। এটি দেওয়া, মডেলটি সিদ্ধান্ত নিতে পারে যে এটির চূড়ান্ত প্রতিক্রিয়া তৈরি করতে সহায়তা করার জন্য একাধিক ফাংশন প্রয়োজন। এবং এটি একই সময়ে এই ফাংশনগুলির কয়েকটিকে কল করার সিদ্ধান্ত নিতে পারে – এটিকে সমান্তরাল ফাংশন কলিং বলা হয়।
আপনার অ্যাপ্লিকেশানটিকে মানিয়ে নিতে হবে যে মডেলটি একই সময়ে চলমান একাধিক ফাংশনের জন্য জিজ্ঞাসা করতে পারে এবং আপনার অ্যাপটিকে ফাংশন থেকে মডেলে সমস্ত প্রতিক্রিয়া প্রদান করতে হবে৷
আপনি নিয়ন্ত্রণ করতে পারেন কিভাবে এবং যদি মডেল ফাংশন কল করতে বলতে পারে।
প্রদত্ত ফাংশন ঘোষণাগুলি কীভাবে এবং মডেলটি ব্যবহার করা উচিত সে সম্পর্কে আপনি কিছু সীমাবদ্ধতা রাখতে পারেন। একে ফাংশন কলিং মোড সেটিং বলা হয়। এখানে কিছু উদাহরণ আছে:
মডেলটিকে একটি তাত্ক্ষণিক প্রাকৃতিক ভাষা প্রতিক্রিয়া এবং একটি ফাংশন কলের মধ্যে বেছে নেওয়ার অনুমতি দেওয়ার পরিবর্তে, আপনি এটিকে সর্বদা ফাংশন কল ব্যবহার করতে বাধ্য করতে পারেন। একে জোর করে ফাংশন কলিং বলা হয়।
আপনি যদি একাধিক ফাংশন ঘোষণা প্রদান করেন, আপনি মডেলটিকে শুধুমাত্র প্রদত্ত ফাংশনগুলির একটি উপসেট ব্যবহার করার জন্য সীমাবদ্ধ করতে পারেন।
আপনি প্রম্পট এবং ফাংশন ঘোষণার সাথে একটি টুল কনফিগারেশন ( toolConfig ) যোগ করে এই সীমাবদ্ধতাগুলি (বা মোড) বাস্তবায়ন করেন। টুল কনফিগারেশনে, আপনি নিম্নলিখিত মোডগুলির মধ্যে একটি নির্দিষ্ট করতে পারেন। সবচেয়ে দরকারী মোড হল ANY ।
| মোড | বর্ণনা |
|---|---|
AUTO | ডিফল্ট মডেল আচরণ. মডেল একটি ফাংশন কল বা একটি প্রাকৃতিক ভাষা প্রতিক্রিয়া ব্যবহার করার সিদ্ধান্ত নেয়। |
ANY | মডেলটিকে অবশ্যই ফাংশন কল ব্যবহার করতে হবে ("ফোর্সড ফাংশন কলিং")। মডেলটিকে ফাংশনের একটি উপসেটে সীমাবদ্ধ করতে, allowedFunctionNames অনুমোদিত ফাংশনের নামগুলি নির্দিষ্ট করুন। |
NONE | মডেলটি অবশ্যই ফাংশন কল ব্যবহার করবে না। এই আচরণটি কোনও যুক্ত ফাংশন ঘোষণা ছাড়াই একটি মডেল অনুরোধের সমতুল্য। |
আপনি আর কি করতে পারেন?
অন্যান্য ক্ষমতা ব্যবহার করে দেখুন
- মাল্টি-টার্ন কথোপকথন তৈরি করুন (চ্যাট) ।
- শুধুমাত্র পাঠ্য প্রম্পট থেকে পাঠ্য তৈরি করুন।
- ছবি , পিডিএফ , ভিডিও এবং অডিওর মতো বিভিন্ন ধরনের ফাইল প্রম্পট করে পাঠ্য তৈরি করুন।
বিষয়বস্তু তৈরি নিয়ন্ত্রণ কিভাবে শিখুন
- সর্বোত্তম অনুশীলন, কৌশল এবং উদাহরণ প্রম্পট সহ প্রম্পট ডিজাইন বুঝুন ।
- তাপমাত্রা এবং সর্বোচ্চ আউটপুট টোকেন ( মিথুনের জন্য) বা আকৃতির অনুপাত এবং ব্যক্তি তৈরির ( ইমেজেনের জন্য) মত মডেল প্যারামিটারগুলি কনফিগার করুন ।
- ক্ষতিকারক বলে বিবেচিত প্রতিক্রিয়া পাওয়ার সম্ভাবনা সামঞ্জস্য করতে নিরাপত্তা সেটিংস ব্যবহার করুন ।
সমর্থিত মডেল সম্পর্কে আরও জানুন
বিভিন্ন ব্যবহারের ক্ষেত্রে উপলব্ধ মডেল এবং তাদের কোটা এবং মূল্য সম্পর্কে জানুন।Firebase AI লজিকের সাথে আপনার অভিজ্ঞতা সম্পর্কে মতামত দিন

