Firebase Studio 一般Firebase Studio からファイルをダウンロードするにはどうすればよいですか?ファイルを zip ファイルとしてダウンロードするには:
Explorer ペインでディレクトリを右クリックし、[Zip and Download ] を選択します。
プロジェクト ディレクトリ内のすべてをダウンロードするには:
[ファイル] > [フォルダを開く] を選択します。
デフォルトの /home/user ディレクトリを受け入れます。
ファイルが読み込まれたら、作業ディレクトリを右クリックして [Zip Explorer ] を選択します。App Prototyping agent を使用する場合、作業ディレクトリは studio になります。テンプレートまたはアップロードしたプロジェクトを使用している場合は、これがプロジェクト名になります。
環境の再ビルドを求めるメッセージが表示されたら、[キャンセル ] をクリックします。
ダウンロードが完了したら、[ファイル ] メニューから作業ディレクトリを再度開き、ワークスペースに戻ります。
サードパーティ Cookie が有効になっていません。
始める前に、ブラウザではサードパーティ Cookie を有効にする必要があります。Firebase Studio では、ほとんどのブラウザでワークスペースを認証するためにサードパーティ Cookie が必要です。
Chrome パソコンの場合:
[設定 ] を開きます。
[プライバシーとセキュリティ ] タブを開きます。
[すべての Cookie を許可する ] が有効になっていることを確認します。
Firebase Studio アドレスバーの公開設定アイコン visibility_off をクリックして、[トラッキング防止機能 ] パネルを開きます。[サードパーティ Cookie ] の設定をオンにして、サードパーティ Cookie を一時的に許可します。これにより、Firebase Studio の Cookie が 90 日間有効になります。
Android スマートフォンとタブレットの場合:
( more_vert )[その他 ] > [設定 ] をタップします。
[サイトの設定 ] > [サードパーティ Cookie ] を開きます。
[すべての Cookie を許可する ] が有効になっていることを確認します。
Firebase Studio アドレスバーの公開設定アイコン visibility_off をクリックして、[トラッキング防止機能 ] パネルを開きます。[サードパーティ Cookie ] の設定をオンにして、サードパーティ Cookie を一時的に許可します。これにより、Firebase Studio の Cookie が 90 日間有効になります。
iPhone、iPad の場合:
[設定 ] アプリ > [アプリ ] > [Chrome ] を開きます。
[クロス Web サイト トラッキングを許可 ] をオンにします。
Firebase Studio Safari パソコンの場合:
[Safari] > [設定...] を開きます。次の設定をオフにします。
[詳細] > [すべての Cookie をブロック] [プライバシー] > [クロスサイト トラッキングを防ぐ]
Firebase Studio
iPhone、iPad の場合:
[設定 ] アプリ > [アプリ ] > [Safari ] を開きます。
次の設定をオフにします。
クロスサイト トラッキングを防ぐ [詳細 ] > [すべての Cookie をブロック ]
Firebase Studio Opera
Opera を起動します。
メニューを開き、[設定 ] をクリックします。
[プライバシーとセキュリティ ] セクションに移動し、[サードパーティ Cookie ] オプションを開きます。
[シークレット モードでサードパーティ Cookie をブロックする ] または [サードパーティの Cookie を許可する ] を選択します。
Firebase Studio 円弧
arc://settings に移動します。[プライバシーとセキュリティ ] セクションに移動し、[サードパーティ Cookie ] オプションを開きます。
[シークレット モードでサードパーティ Cookie をブロックする ] または [サードパーティの Cookie を許可する ] を選択します。
Firebase Studio
Firebase Studio でサードパーティ Cookie を有効にする必要があるのはなぜですか?Google では、あるドメイン(cloudworkstations.dev のサブドメイン)の iframe を別のドメイン(studio.firebase.google.com)にレンダリングするため、Firebase Studio はサードパーティ Cookie を有効にする必要があります。サードパーティ Cookie は、安全なクロスオリジン コミュニケーションを有効にします。
React または Next.js の最新バージョンに更新するにはどうすればよいですか?
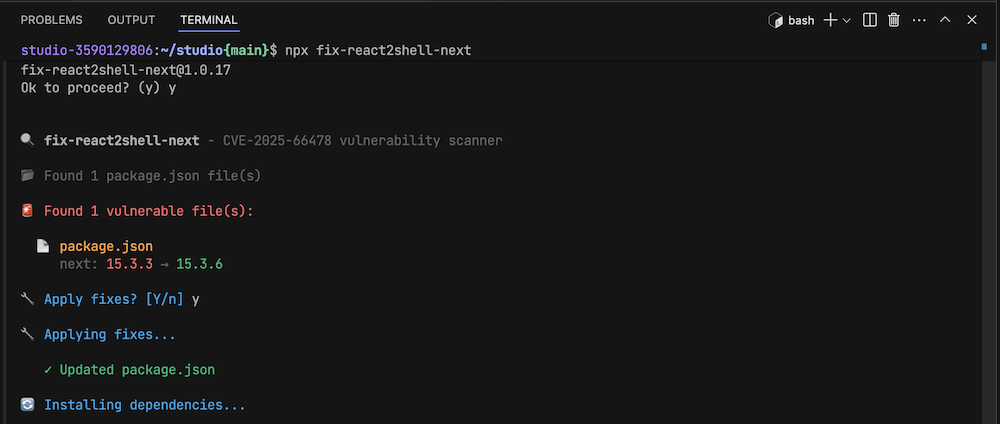
重大なリモートコード実行(RCE)の脆弱性が、Next.js と React Server Components で構築されたアプリケーションに影響します。アプリケーションとデータを保護するために、最新の安定版に更新する必要があります。
Firebase Studio プロジェクトを開き、Code ビューに切り替えます。
ターミナル(Shift+Ctrl+C)を開き、コマンド npx fix-react2shell-next を実行します。
ターミナルのプロンプトに従って続行し、修正を適用します。
プロセスが完了したら、更新したアプリを公開 します。
ワークスペースを開いているときに、「リクエストをバックエンドに転送できません。
約 5 秒ほど待ってから、ページを更新します。
プレビューが読み込まれませんが、コードに問題は見当たりません。Firebase Studio を再開するにはどうすればよいですか?
Firebase Studio が適切に更新されない場合は(通常、大規模なリファクタリングや環境の dev.nix ファイルの変更が原因)、コマンド パレット(Mac では Cmd+Shift+P、ChromeOS、Windows、Linux では Ctrl+Shift+P)を開き、Hard Restart コマンドを実行します。それでも解決しない場合は、環境の再構築 コマンドを実行してください。
ワークスペースが応答せず、読み込み時に空白の画面しか表示されません
ワークスペースが応答しない場合は、VM を再起動してみてください。操作:
Firebase Studio その他 ( more_horiz )メニューをクリックし、[再起動 ] を選択します。
プロンプトが表示されたら、もう一度 [再起動 ] をクリックします。
ワークスペースを再度開きます。
ワークスペースの作成中に「
Firebase Studio は、ワークスペースをオンデマンドでプロビジョニングするために使用される VM のウォームプールを維持します。プールの残量が少なくなると、新しい仮想マシンの起動後にワークスペースがプロビジョニングされます。この処理には時間がかかることがありますが(最大 5 分)、最終的には成功します。
[エラー 28] デバイスに空き容量がない
このメッセージは、ディスクがいっぱいの場合に表示される場合があります。Firebase Studio ワークスペースでは以下が提供されます。
Nix パッケージ と /tmp 用に合計 100 GiB のディスク容量/home ディレクトリ用に 10 GiB
ワークスペースを作成すると、
ワークスペースのプロビジョニング中に内部エラーが発生するほとんどの場合では、1 分ほど待ってからページを更新すると、エラーが解消され、ワークスペースに移動できます。
機能リクエストや発生した問題に関するフィードバックを送信するにはどうすればよいですか?
Firebase Studio の使用中に問題が発生した場合や、機能のリクエストがある場合は、Firebase サポートまでお問い合わせ ください。
Firebase Studio の特定の機能を使用していましたが、その機能が見つかりません。削除されたのはどうしてですか?Firebase Studio の一部の機能は試験運用版です。Google はユーザーからのフィードバックを重視しており、フィードバックを積極的に活用して現在および計画されている機能セットをご案内しています。また、ユーザーや Google の期待に沿わない機能は定期的に削除しています。Firebase Studio の理想のバージョンに追加してほしい機能がある場合は、フィードバックを送信 してください。皆様のご意見をお寄せください。
Firebase Studio コード ワークスペース
ワークスペースは読み込まれるが、エミュレータは空白です。
Google では、クラウドベースのエミュレータの信頼性を積極的に改善しています。ページを更新しても問題が解決しない場合は、Firebase サポートに問題を報告 してください。
Firebase Studio ワークスペースには、プロジェクトと互換性がない Flutter バージョンがあります。ワークスペース内のプリインストールされたほぼすべてのソフトウェアのバージョンは、ローカルマシンと同じように(apt-get または brew を使用して)アップグレードまたはダウングレードできます。ワークスペースでソフトウェアをアップグレードまたはダウングレードできますが、インストールされたソフトウェアはセッションをまたいでは保持されません。必要なすべてのパッケージを dev.nix ファイルに含めることをおすすめします。
Firebase Studio での Flutter バージョン管理の改善に積極的に取り組んでいます。
ワークステーションの URL を他のユーザーと共有しましたが、そのユーザーには表示されません。
ワークスペースの URL を共有できるのは、ワークスペースにアクセスできるユーザーのみです。権限のないユーザーが URL にアクセスしようとすると、エラーが表示されます。必ず明示的にワークスペースを共有 してください。
ワークステーションを共有すると、コラボレーターには何が見えますか?
ワークスペースに追加されたユーザーは、VM のファイル システム全体に完全にアクセスできます。このファイル システムには、ディスクに保存されている秘密鍵やアクセス トークンなどの機密ファイルが含まれている場合があります。ワークスペースは信頼できるユーザーとのみ共有してください。 この方法を使用すると、他のユーザーはワークスペースの正確な状態を確認できるようになります。つまり、ワークスペース上のすべての内容が公開されます。
ワークスペースを共有しましたが、コラボレーターがアプリを公開またはモニタリングできません。なぜですか?
ワークスペースに追加されたユーザーには、「アプリの概要」の公開機能とモニタリング機能の基盤となる Firebase プロジェクトに対する権限がない場合があります。Firebase プロジェクトに対する権限を付与するには、Firebase プロジェクトに対する権限とアクセス をご覧ください。
Firebase Studio にテンプレートがないフレームワークを使用してアプリケーションを構築できますか?はい。Firebase Studio でほぼすべてのフレームワークや言語を動作するように環境をカスタマイズ できます。
Flutter アプリを Firebase Hosting に公開するときには、どのターゲット ディレクトリを選択する必要がありますか?
build/web ディレクトリを選択します。このディレクトリには、index.html と、アプリのビルドが正常に完了した後にウェブアプリのレンダリングに必要なすべての静的アセット(flutter build web 経由)が含まれている必要があります。
フロントエンドがアプリのバックエンドと通信できるように、ワークスペースにアプリのバックエンドを設定するにはどうすればよいですか?
バックエンド サーバーが実行されている TCP ポートを一時的に一般公開すると、フロントエンドとバックエンドを異なるワークスペースで個別に開発しやすくなります。
バックエンド サーバーまたは API サーバーを、ターミナルで手動で、または dev.nix ファイルonStart ライフサイクル フックの一部として起動します。
アクティビティ バー(デフォルトでは左側)の Firebase Studio Firebase Studio
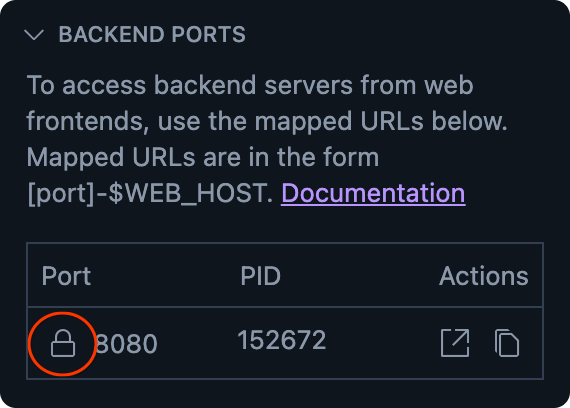
[バックエンド ポート ] セクションを開き、実行中のサーバーのリスト(ポート番号とプロセス ID(PID)を含む)を表示します。
ポート番号の左側にある 公開する ] アイコン(ロック)をクリックします。
警告: これにより、ワークスペースがアクティブな間、および一般公開を明示的にオフにするまで、インターネット上のすべてのユーザーがポートにアクセスできるようになります。 ポート番号の右側にある URL をコピー ] アイコンをクリックして、完全修飾 URL をコピーします。
これで、フロントエンドからこの URL を直接(fetch 呼び出しなどで)参照できるようになりました。
注: フロントエンドがウェブブラウザの場合は、バックエンドまたは API サーバーで CORS サポートを有効にする必要があります(Node.js アプリの場合は cors NPM パッケージ、Python Flask アプリの場合は flask-cors など)。
プレビュータブを閉じました。元に戻すにはどうすればよいですか?
Ctrl+Shift+P(macOS では Cmd-Shift-P)を使用してコマンド パレットを開き、[Firebase Studio : Android プレビューを表示Firebase Studio : ウェブ プレビューを表示
Code OSS とは
Code-Open Source Software(Code-OSS)は、VS Code のコアレイヤであるオープンソース プロジェクトです。Code-OSS は、標準の MIT ライセンスに基づいて GitHub で入手できます。そこでは、Microsoft が、VS Code プロダクトを開発しています。
Gemini
自動生成された Gemini API キーの 1 分あたりのリクエストの割り当てを確認するにはどうすればよいですか?
自動生成された API キーに関連付けられている割り当ては、Google Cloud コンソールGenerative Language API の割り当てとシステム上限 ] ページで確認できます。
許可されているトークンの最大数を超えたエラーが表示されました
プロジェクト内のデータ量(「トークン」で表される)が、モデルが受け入れられる最大上限を超えています。このエラーを解決するには、コードベース内のどのファイルを Gemini に表示されないようにするかを調整してください。
ワークスペースで、Code ビューに切り替えます。
.aiexclude ファイルを作成します
プロジェクト内のデータ量を減らすために、Gemini が無視するファイルまたはディレクトリを含めます。たとえば、.next/ とすべてのサブディレクトリを追加したいとします。パスは、.aiexclude ファイルを含むディレクトリの相対パスにする必要があります。
.next/
もう一度 Gemini を使用してみます。トークンの最大数を超えたというエラーが引き続き表示される場合は、他の大きなファイルまたはディレクトリを .aiexclude ファイルに追加してみてください。
App Prototyping エージェント
プロジェクトを作成できませんでした
Gemini API キーなどのリソースをプロビジョニングする場合や、Firebase App Hosting にデプロイする場合は、Firebase Studio ワークスペースの名前に基づいてプロジェクトが自動的にプロビジョニングされます。
「プロジェクトを作成できませんでした」というエラーが表示された場合:
Google アカウントが組織に属している場合、Google Cloud プロジェクトを作成する権限がない、またはプロジェクトの割り当て上限に達している可能性があります。サポートが必要な場合は管理者にお問い合わせいただくか、プロジェクトの作成と管理 をご覧ください。
Google アカウントが組織に属していない場合は、Google Cloud プロジェクトの割り当て上限に達している可能性があります。割り当ての増加をリクエストしてください 。
プロジェクトの割り当ての詳細については、プロジェクトの割り当ての管理 をご覧ください。
Firebase プロジェクトと Google Cloud プロジェクトの詳細については、Firebase プロジェクトについて をご覧ください。
Cloud Billing アカウント作成エラーFirebase App Hosting へのデプロイなどのリソースをプロビジョニングする場合は、Cloud Billing アカウントを選択または作成できます。
「Cloud Billing プロジェクトを作成できませんでした」というエラーが表示された場合:
Cloud Billing アカウントを作成するための権限があることを確認します。権限を確認するか、管理者にお問い合わせください。
「この請求先アカウントのプロジェクトが多すぎます」というエラーが表示される場合:
Cloud Billing アカウントの作成の詳細については、新しいセルフサービス請求先アカウントを作成する をご覧ください。
上記のいずれの方法でも問題が解決しない場合は、Cloud Billing サポート
App Prototyping agent を取得してアプリに Cloud Firestore と Firebase Authentication を自動的に追加するにはどうすればよいですか?既存のアプリで作業中に、App Prototyping agent にデータベースまたは認証を追加するよう指示します。データベースまたは認証の追加を求めると、App Prototyping agent により確認が求められます。同意すると、App Prototyping agent がリクエストされたバックエンド サービスを使用して Firebase プロジェクトを設定します。
App Prototyping agent に問題の修正方法を提示されないのはなぜですか?アプリ プロトタイピング エージェント は、Next.js エラーを検出して修正方法を提示します。エラーが表示され、修正方法が提示されない場合は、問題のテキストをコピーしてチャットに貼り付けます。
問題の性質について詳しい情報をお持ちの場合は、ご提供いただくと、最適な結果が得られます。
たとえば、Property access is undefined
on object. for 'list' @ L6 のような Firebase エラーが表示された場合、これは Cloud Firestore ルールに関する問題を示しています。この場合は、「この Cloud Firestore ルールの問題を解決するのを手伝ってくれませんか?」のようにエラーの前に記述します。
公開後に「アプリを公開できませんでした」というエラーが表示されます
通常、公開が失敗した場合は、Cloud Build ログに実行可能なエラーが記録されます。公開の失敗をデバッグして解決するには次のようにします。
[アプリの詳細 ] ページで(最小化されている場合は [公開 ] をクリックして表示して)、[詳細を表示 ] をクリックします。Firebase コンソールで App Hosting が開きます。
Firebase コンソールの App Hosting Cloud Build ログを表示
そうすると、Firebase コンソールが開き、ビルドログを確認してエラーを見つけることができます。
エラーをコピーして、ワークスペースの App Prototyping agent または Gemini in Firebase のチャットに貼り付け、Gemini に修正を指示します。
修正を確認するには、[コード ] ビューに切り替えてターミナルを開き、npm
run build を実行します。別のエラーが表示された場合は、もう一度お試しください。FirebaseError が表示された場合は、App Prototyping agent に問題の修正方法を提示されないのはなぜですか?
ビルドが成功したら、npm run start をクリックして、提供された localhost リンクを開き、アプリの機能をテストします。ターミナルでランタイム エラーを確認できます。
すべて正常に完了したら、ターミナルで Ctrl-C キーを押して、ワークスペースで実行されている本番環境パッケージ化ビルドを停止し、App Hosting 公開フローをもう一度試します。
App Prototyping agent を使用して変更できませんApp Prototyping agent がリクエストされたコード変更を完了せずに、App Blueprint の手順に戻る場合、または問題が発生したことを示すエラーを繰り返し返す場合:
VM を再起動します 。
ワークスペースを再度開いても問題が解決しない場合は、App Prototyping agent チャットに「/clear」と入力します。
注: このコマンドは、以前の時点に復元 するボタンを含めて、チャット履歴を消去します。 問題が解決しない場合は、アプリの以前のバージョンからブランチを作成してみてください。
Code ビューに切り替えます
[ソース管理 ] タブを開きます。
[ソース管理グラフ] で、以前のバージョンを右クリックして [ブランチを作成 ] を選択します。ブランチの名前を入力します。
Prototyper mode. If the agent still
doesn't respond or returns an error, try branching from an even earlier
version of your app. に戻る
作成したブランチを切り替える(またはメインブランチに戻る)には、Code ビューの左下隅にあるブランチ名をクリックして、使用するブランチを選択します。
App Prototyping agent に Firebase サービスを統合するよう求めることができません。Google は、App Prototyping agent を使用して Firebase サービスを統合するプロセスの改善に取り組んでいます。ここでは、一般的な課題とヒントをご紹介します。
構成ファイルが更新されない : プロンプトに、更新する特定の値を含めます。これらの値は、Firebase コンソールの [プロジェクトの設定 ] ページで確認できます。たとえば、「構成の measurementId を G-1234567890 に更新してください」というプロンプトを表示できます。アプリをプレビューするときに認証が機能しない : プレビュー URL を承認済みドメインとして含めることが必要になる場合があります。
プロトタイパー モードで、open_in_new [新しいウィンドウで開く ] をクリックします。
新しいプレビュー ウィンドウが開いたら、URL をコピーします。URL は 6000 で始まる必要があります。URL が 9000 で始まる場合は、次のステップに進む前に更新します。
Firebase コンソールの [認証の設定 ] ページで、前のステップでコピーした URL を [承認済みドメイン ] に追加します。注: この方法で有効になるのは、Prototyper mode. The preview within Code
view and the preview pop-out might not allow you to authenticate. に表示されるデフォルトのプレビューのみです。
Firebase セキュリティ ルールが作成されなかった : Gemini はセキュリティ ルールの作成をサポートしますが、作成されたルールを Firebase プロジェクトに自動的に追加することはできません。Firebase ルールを公開するには、Firebase コンソール にコピーする必要があります。Firebase MCP サーバーとの予期しないインタラクション : Firebase MCP サーバー を設定すると、Prototyper for
Firebase integrations. If this occurs, switch to Code view
and prompt Gemini in Firebase to integrate Firebase services. の使用時に予期しない動作が発生する可能性があります。