O Firebase Studio oferece algumas maneiras diferentes de depurar seu aplicativo diretamente pelo espaço de trabalho. Para apps da Web e do Flutter, um console da Web e o Lighthouse são integrados diretamente ao espaço de trabalho. Os aplicativos do Flutter exibem prévias do Android e da Web para verificação pontual e teste do seu aplicativo enquanto você programa.
Uma depuração mais avançada e baseada em pontos de interrupção também está disponível para a maioria das linguagens comuns, pelo console de depuração integrado e extensível com extensões do depurador do OpenVSX. Para a depuração baseada em pontos de interrupção do código da Web do front-end (como JavaScript), é possível continuar usando as ferramentas para desenvolvedores integradas do navegador, como o Chrome DevTools.
Visualizar o app
O Firebase Studio exibe prévias dos aplicativos no espaço de trabalho para apps da Web (Chrome) e do Flutter (Android, Chrome). As prévias do Android e do Chrome permitem atualização e recarga automáticas e oferecem recursos completos de emulador.
Para saber mais sobre as prévias do Firebase Studio, consulte Visualizar o app.
Usar o console da Web integrado para prévias da Web

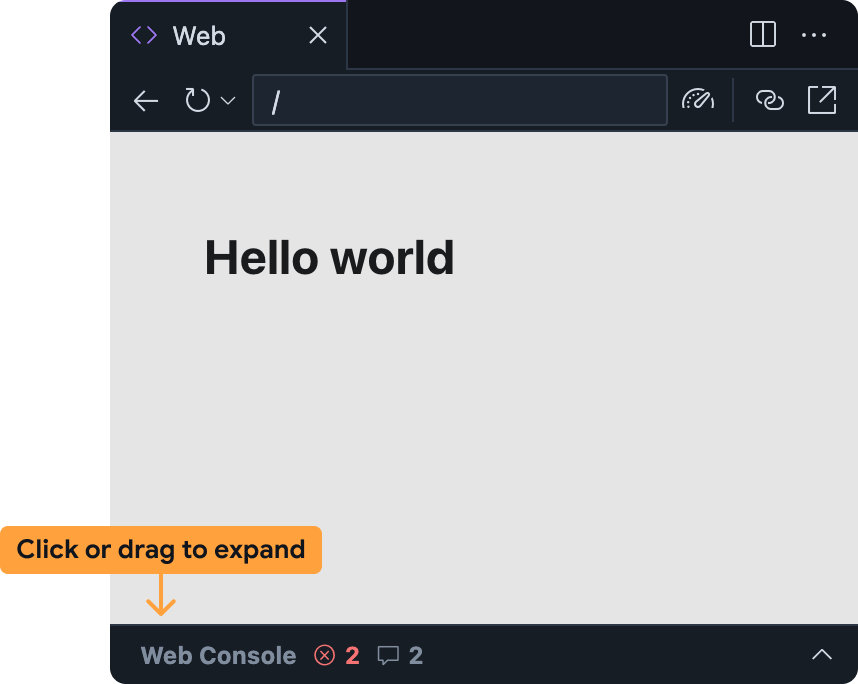
O console da Web integrado ajuda a diagnosticar problemas no aplicativo diretamente pela prévia da Web. É possível acessar o console da Web no painel da prévia da Web do Firebase Studio expandindo a barra na parte inferior.
Esse recurso é experimental e não está ativado por padrão. Para ativá-lo, siga estas etapas e compartilhe seu feedback depois de testá-lo:
Adicione o console da Web ao seu espaço de trabalho do Firebase Studio:
- Abra as Configurações clicando em ou pressionando
Ctrl + ,(no Windows/Linux/ChromeOS) ouCmd + ,(no MacOS). - Localize a configuração Firebase Studio: ferramentas para desenvolvedores da Web e ative-a. Se você for editar diretamente o arquivo
settings.json, adicione"IDX.webDevTools": true. - Atualize a janela do navegador para recarregar o espaço de trabalho do Firebase Studio.
- Abra as Configurações clicando em ou pressionando
Abra a prévia da Web no Firebase Studio: abra a paleta de comandos (
Cmd+Shift+Pno Mac ouCtrl+Shift+Pno ChromeOS, Windows ou Linux) e selecione Firebase Studio: mostrar prévia da Web.O painel do console da Web fica minimizado no painel da prévia da Web por padrão. Clique na barra ou arraste-o para cima para abri-lo.
O painel do console da Web na prévia da Web do Firebase Studio funciona de maneira semelhante a outros consoles, como aquele disponível no Chrome DevTools:
- Erros de JavaScript e instruções
console.logserão exibidos nele enquanto você usa seu aplicativo.- Para erros e avisos, você também tem a opção de receber assistência do Gemini selecionando o botão Entender este erro à direita da mensagem de erro.
- É possível avaliar o JavaScript arbitrário no contexto da sua prévia da Web usando a barra de comandos na parte inferior.
Executar o Lighthouse para prévias da Web
O Lighthouse audita seu aplicativo com base nas categorias de auditoria específicas selecionadas e retorna um relatório com descobertas e sugestões. É possível executar relatórios do Lighthouse diretamente pela prévia da Web no Firebase Studio.
Abra a prévia da Web no Firebase Studio: abra a paleta de comandos (
Cmd+Shift+Pno Mac ouCtrl+Shift+Pno ChromeOS, Windows ou Linux) e selecione Firebase Studio: mostrar prévia da Web.Clique no ícone
Executar Lighthouse na barra de ferramentas da prévia da Web.
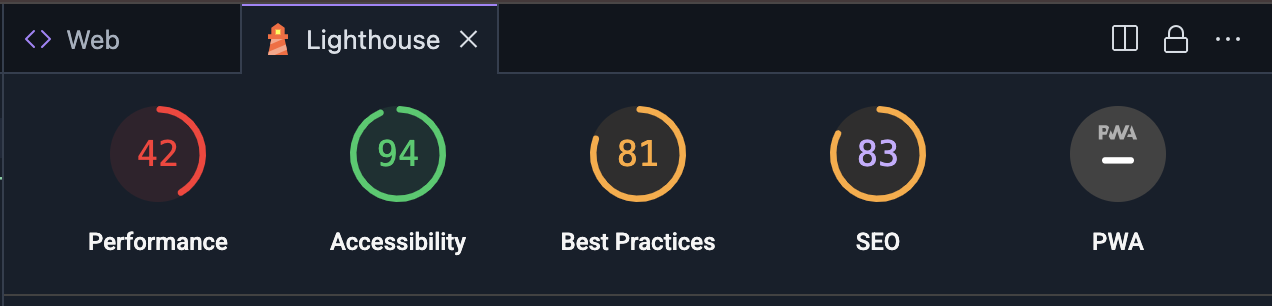
 No painel do Lighthouse, selecione as categorias de auditoria que você quer. Você possível escolher entre relatórios de auditoria de desempenho, acessibilidade, conformidade com práticas recomendadas, SEO e desempenho de App Web Progressivo. Clique em Analisar página para gerar os relatórios.
No painel do Lighthouse, selecione as categorias de auditoria que você quer. Você possível escolher entre relatórios de auditoria de desempenho, acessibilidade, conformidade com práticas recomendadas, SEO e desempenho de App Web Progressivo. Clique em Analisar página para gerar os relatórios.A geração dos relatórios pode levar alguns minutos.
Depois que os relatórios forem exibidos no painel do Lighthouse, analise as descobertas de cada categoria de auditoria ou alterne entre elas clicando na pontuação e no nome da categoria.
Usar o console de depuração
O Firebase Studio tem o console de depuração integrado do Code OSS. Use esse console para depurar seu aplicativo com depuradores prontos para uso na maioria das linguagens de programação mais comuns ou adicione uma extensão de depuração pelo OpenVSX.
Para personalizar a experiência de depuração, adicione um arquivo .vscode/launch.json ao seu espaço de trabalho e especifique configurações de inicialização personalizadas. Saiba mais sobre como usar arquivos de configuração de inicialização para personalizar a depuração em Configuração de depuração do Visual Studio Code.
Depurar com o Gemini
É possível usar o Gemini no Firebase para ajudar a depurar o código pela conversa no seu espaço de trabalho do Code ou no App Prototyping agent.
Embora o Gemini possa escrever código por você, às vezes ele também pode produzir erros. Quando detecta um erro, ele tenta corrigi-lo. Se você achar que não é possível resolver o problema devido à mensagem de erro, tente algumas destas técnicas:
Descreva o problema: na interface da conversa, descreva o problema que está enfrentando da forma mais clara e concisa possível. Embora o Gemini possa ter acesso ao contexto, como mensagens de erro e registros, ele pode não o entender por completo. Descrever o comportamento com a mensagem de erro pode ajudar o Gemini a corrigir erros mais rapidamente.
Faça perguntas específicas: não tenha medo de fazer perguntas diretas sobre o código ao Gemini. Por exemplo, "O que pode estar causando uma exceção de ponteiro nulo nesta função?" ou "Como posso evitar esta disputa?"
Divida problemas complexos: se você estiver lidando com um problema complexo, divida-o em partes menores e mais fáceis de gerenciar. Peça para o Gemini ajudar a depurar cada parte separadamente e pensar nos problemas passo a passo.
Use delimitadores de código: ao compartilhar snippets de código, use delimitadores de código para garantir que o código seja formatado corretamente. Isso facilita a leitura e a compreensão do código pelo Gemini.
Itere e refine: o Gemini nem sempre sugere a solução perfeita na primeira tentativa. Analise as respostas, faça perguntas para esclarecimento e dê mais informações conforme necessário.
Evite repetições de comandos: se o Gemini ficar preso em uma repetição ou não conseguir responder à pergunta, tente reformular o comando ou dar mais contexto. Às vezes, basta reformular sua pergunta para ajudar o Gemini a entender o que você quer.
Se reformular o comando não resolver a repetição, tente estas técnicas:
Inicie uma nova conversa: se você estiver usando a conversa do Gemini no Firebase no seu espaço de trabalho do Code, inicie uma nova sessão de conversa para redefinir o contexto do Gemini. Isso pode ajudar a evitar equívocos ou suposições que o Gemini tenha produzido na conversa anterior.
Contraponha-se com exemplos: se o Gemini gerar suposições incorretas, contraponha-se com exemplos para ajudá-lo a entender o comportamento correto.
