Firebase Studio چندین روش مختلف برای اشکالزدایی برنامه شما، مستقیماً از فضای کاری شما، ارائه میدهد. برای برنامههای وب و فلاتر، یک کنسول وب و Lighthouse مستقیماً در فضای کاری ادغام شدهاند. برنامههای فلاتر پیشنمایشهای اندروید و وب را برای بررسی دقیق و آزمایش برنامه شما در حین کدنویسی ارائه میدهند.
اشکالزدایی غنیتر و مبتنی بر نقطه توقف نیز برای اکثر زبانهای رایج، از طریق کنسول اشکالزدایی داخلی، در دسترس است و با افزونههای اشکالزدایی از OpenVSX قابل توسعه است. برای اشکالزدایی مبتنی بر نقطه توقف کد وب frontend خود (مانند جاوا اسکریپت)، میتوانید به استفاده از ابزارهای توسعهدهنده داخلی مرورگر خود، مانند DevTools کروم ، ادامه دهید.
پیشنمایش برنامه شما
Firebase Studio شامل پیشنمایشهای برنامه در فضای کاری برای برنامههای وب (کروم) و برنامههای فلاتر (اندروید، کروم) است. پیشنمایشهای اندروید و کروم از بارگذاری مجدد و بهروزرسانی سریع پشتیبانی میکنند و قابلیتهای کامل شبیهساز را ارائه میدهند.
برای کسب اطلاعات بیشتر در مورد پیشنمایشهای Firebase Studio ، به پیشنمایش برنامه خود مراجعه کنید.
از کنسول وب یکپارچه برای پیشنمایشهای وب استفاده کنید

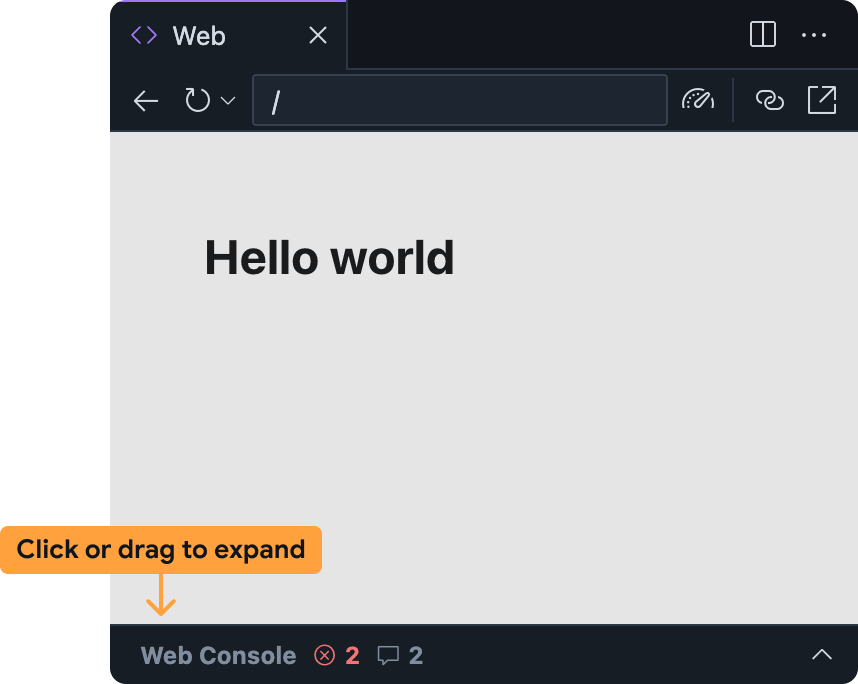
کنسول وب یکپارچه به شما کمک میکند تا مشکلات برنامه خود را مستقیماً از پیشنمایش وب تشخیص دهید. میتوانید با گسترش نوار در پایین، به کنسول وب در پنل پیشنمایش وب Firebase Studio دسترسی پیدا کنید.
توجه داشته باشید که این ویژگی آزمایشی است و به طور پیشفرض فعال نیست. برای فعال کردن آن، این مراحل را دنبال کنید و پس از امتحان کردن، نظرات خود را به اشتراک بگذارید :
کنسول وب را به فضای کاری Firebase Studio خود اضافه کنید:
- با کلیک روی یا فشار دادن
Ctrl + ,(در ویندوز/لینوکس/ChromeOS) یاCmd + ,(در MacOS) تنظیمات را باز کنید. - تنظیمات Firebase Studio : Web Dev Tools را پیدا کنید و آن را فعال کنید. اگر مستقیماً فایل
settings.jsonخود را ویرایش میکنید، میتوانید"IDX.webDevTools": trueاضافه کنید. - برای بارگذاری مجدد فضای کاری Firebase Studio ، پنجره مرورگر خود را رفرش کنید.
- با کلیک روی یا فشار دادن
پیشنمایش وب را در Firebase Studio باز کنید: پالت فرمان (
Cmd+Shift+Pدر مک یاCtrl+Shift+Pدر کروماواس، ویندوز یا لینوکس) را باز کنید و Firebase Studio انتخاب کنید: نمایش پیشنمایش وب .پنل کنسول وب به طور پیشفرض در پنل پیشنمایش وب کوچک شده است. برای بزرگ کردن آن، روی نوار کلیک کنید یا آن را به بالا بکشید.
پنل کنسول وب در پیشنمایش وب Firebase Studio مشابه سایر کنسولها، مانند نمونه موجود در Chrome DevTools ، کار میکند:
- خطاهای جاوا اسکریپت و دستورات
console.logهنگام استفاده از برنامه شما در آنجا نمایش داده میشوند.- برای خطاها و هشدارها، شما همچنین میتوانید با انتخاب دکمه «درک این خطا» در سمت راست پیام خطا، از Gemini کمک بگیرید.
- شما میتوانید با استفاده از نوار اعلان در پایین، جاوا اسکریپت دلخواه را در متن پیشنمایش وب خود ارزیابی کنید.
برای پیشنمایشهای وب، Lighthouse را اجرا کنید
لایتهاوس برنامه شما را بر اساس دستهبندیهای خاص ممیزی که انتخاب میکنید، ممیزی میکند و گزارشی حاوی یافتهها و پیشنهادات را برمیگرداند. میتوانید گزارشهای لایتهاوس را مستقیماً از پیشنمایش وب در Firebase Studio اجرا کنید.
پیشنمایش وب را در Firebase Studio باز کنید: پالت فرمان (
Cmd+Shift+Pدر مک یاCtrl+Shift+Pدر کروماواس، ویندوز یا لینوکس) را باز کنید و Firebase Studio انتخاب کنید: نمایش پیشنمایش وب .کلیک کنید
آیکون Lighthouse را از نوار ابزار پیشنمایش وب اجرا کنید .
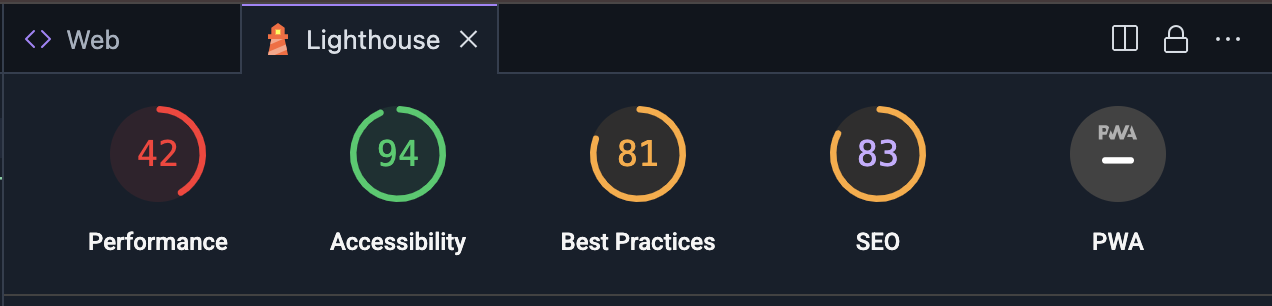
 در پنل Lighthouse، دستههای حسابرسی مورد نظر خود را انتخاب کنید. میتوانید از بین گزارشهای حسابرسی عملکرد ، دسترسیپذیری ، انطباق با بهترین شیوهها ، سئو و عملکرد برنامههای وب پیشرونده ، یکی را انتخاب کنید. برای تولید گزارشها، روی صفحه تجزیه و تحلیل کلیک کنید.
در پنل Lighthouse، دستههای حسابرسی مورد نظر خود را انتخاب کنید. میتوانید از بین گزارشهای حسابرسی عملکرد ، دسترسیپذیری ، انطباق با بهترین شیوهها ، سئو و عملکرد برنامههای وب پیشرونده ، یکی را انتخاب کنید. برای تولید گزارشها، روی صفحه تجزیه و تحلیل کلیک کنید.تولید گزارشها ممکن است چند دقیقه طول بکشد.
پس از نمایش گزارشها در پنل Lighthouse، میتوانید یافتههای هر دسته حسابرسی را بررسی کنید یا با کلیک روی امتیاز و نام دسته، بین دستههای حسابرسی جابجا شوید.
استفاده از کنسول اشکالزدایی
Firebase Studio شامل کنسول اشکالزدایی داخلی از Code OSS است. از این کنسول برای اشکالزدایی برنامه خود با استفاده از اشکالزداهای آماده برای اکثر زبانهای برنامهنویسی رایج استفاده کنید، یا یک افزونه اشکالزدایی از OpenVSX اضافه کنید.
برای سفارشیسازی تجربه اشکالزدایی، میتوانید یک فایل .vscode/launch.json را به فضای کاری خود اضافه کنید و پیکربندیهای راهاندازی سفارشی را مشخص کنید. برای اطلاعات بیشتر در مورد استفاده از فایلهای پیکربندی راهاندازی برای سفارشیسازی اشکالزدایی، به پیکربندی اشکالزدایی Visual Studio Code مراجعه کنید .
اشکال زدایی با Gemini
شما میتوانید از Gemini در Firebase برای کمک به اشکالزدایی کد خود با چت در فضای کاری Code یا App Prototyping agent استفاده کنید.
اگرچه Gemini میتواند برای شما کد بنویسد، اما گاهی اوقات ممکن است خطاهایی نیز ایجاد کند. وقتی خطایی را تشخیص میدهد، سعی میکند آن را برطرف کند. اگر متوجه شدید که با توجه به پیام خطا قادر به حل مشکل نیست، میتوانید برخی از تکنیکهای زیر را امتحان کنید:
مشکل را شرح دهید: در رابط چت، مشکلی را که با آن مواجه هستید، تا حد امکان واضح و مختصر شرح دهید. اگرچه Gemini ممکن است به متنهایی مانند پیامهای خطا و گزارشها دسترسی داشته باشد، اما ممکن است متن کامل را درک نکند. شرح رفتار به همراه پیام خطا میتواند به Gemini کمک کند تا خطاها را سریعتر برطرف کند.
سوالات خاص بپرسید: از پرسیدن سوالات مستقیم در مورد کد خود از Gemini نترسید. برای مثال، "چه چیزی میتواند باعث ایجاد یک استثنای اشارهگر تهی در این تابع شود؟" یا "چگونه میتوانم از این شرایط رقابتی جلوگیری کنم؟"
مشکلات پیچیده را تجزیه کنید: اگر با یک مسئله پیچیده روبرو هستید، آن را به بخشهای کوچکتر و قابل مدیریتتر تقسیم کنید. از Gemini بخواهید که به شما در اشکالزدایی هر بخش به صورت جداگانه کمک کند و گام به گام به مشکلات فکر کنید.
استفاده از حصارهای کد: هنگام اشتراکگذاری قطعه کدهایتان، از حصارهای کد استفاده کنید تا مطمئن شوید که کد به درستی قالببندی شده است. این کار خواندن و درک کد شما را برای Gemini آسانتر میکند.
تکرار و اصلاح: ممکن است Gemini همیشه در اولین تلاش، راهحل کاملی ارائه ندهد. پاسخها را مرور کنید، سوالات روشنکننده بپرسید و در صورت نیاز اطلاعات بیشتری ارائه دهید.
از ایجاد حلقههای پرسشی خودداری کنید: اگر Gemini در یک حلقه گیر کرد یا نتوانست به سوال شما پاسخ دهد، سعی کنید سوال خود را به شکل دیگری بیان کنید یا زمینه بیشتری ارائه دهید. گاهی اوقات، فقط با تغییر عبارت سوالتان میتوانید به Gemini کمک کنید تا آنچه را که میپرسید، درک کند.
اگر تغییر عبارت درخواست شما مشکل حلقه را حل نکرد، تکنیکهای زیر را امتحان کنید:
شروع یک چت جدید: اگر از Gemini در چت Firebase در فضای کاری Code خود استفاده میکنید، یک جلسه چت جدید برای تنظیم مجدد زمینه Gemini شروع کنید. این میتواند به رهایی از هرگونه تصور غلط یا فرضیاتی که Gemini ممکن است در مکالمه قبلی داشته باشد، کمک کند.
مثالهای نقض ارائه دهید: اگر Gemini فرضیات نادرستی دارد، مثالهای نقض ارائه دهید تا به آن در درک رفتار صحیح کمک کنید.

