| Seleziona la piattaforma: | iOS+ Android Web Flutter Unity C++ |
Remote Config in tempo reale ti consente di ricevere chiavi e valori dei parametri aggiornati non appena vengono pubblicati sul server. In questo modo puoi aggiornare rapidamente qualsiasi tipo di attributo dell'app controllato utilizzando un valore del parametro Remote Config. Con gli aggiornamenti in tempo reale di Remote Config, puoi:
- Ridurre il rischio implementando le funzionalità in modo incrementale per gli utenti target ed eseguendo un rollback di emergenza, se necessario.
- Aumenta il coinvolgimento degli utenti personalizzando rapidamente le esperienze utente durante l'utilizzo dell'app. Ad esempio, puoi aggiornare i banner e offrire incentivi per gli utenti che corrispondono a proprietà utente Google Analytics specifiche o regolare dinamicamente la difficoltà del gioco per i gruppi di giocatori.
- Ridurre le dipendenze della build e aumentare la produttività degli sviluppatori: utilizza i parametri Remote Config come flag delle funzionalità per esporre le funzionalità ai team di sviluppo e test, mantenendole nascoste agli utenti in produzione.
Per scoprire di più sui modi in cui puoi utilizzare Remote Config, consulta Che cosa puoi fare con Remote Config?
In questa guida imparerai a:
- Scopri di più sulla relazione client-server che supporta gli aggiornamenti in tempo reale.
- Scopri come funziona la funzionalità in tempo reale dell'SDK.
- Scopri come utilizzare gli aggiornamenti in tempo reale per mantenere aggiornata la configurazione dell'app.
La connessione client-server in tempo reale
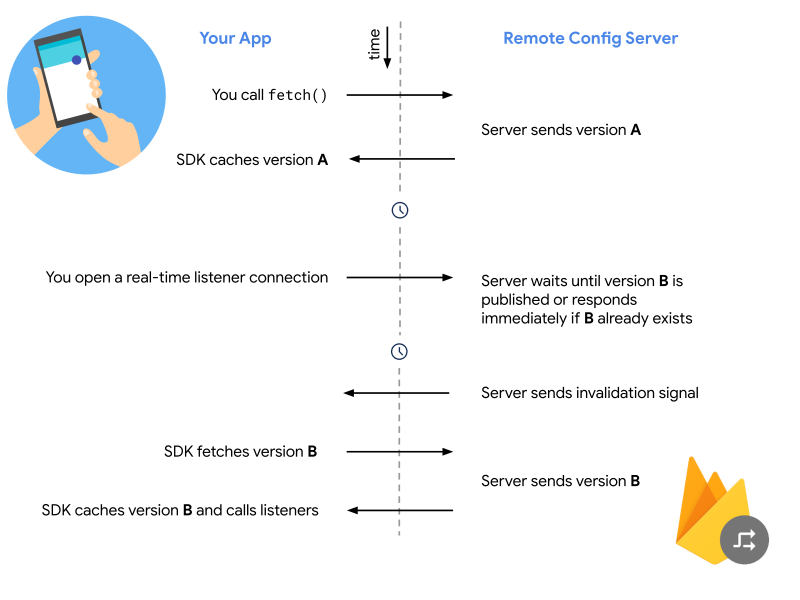
Quando implementi Remote Config in tempo reale nella tua app, crei un listener in tempo reale che apre una connessione HTTP al backend Remote Config. La richiesta include la versione della configurazione memorizzata nella cache sul dispositivo. Il server Remote Config in tempo reale utilizza un messaggio di invalidazione per segnalare all'app quando deve essere recuperata una versione più recente di una configurazione lato server.
Se il server ha una versione più recente, invia immediatamente il segnale di invalidazione.
Se non è disponibile una versione più recente, la connessione rimane aperta e attende fino a quando
non viene pubblicata una versione sul server. Quando l'SDK client riceve un segnale di invalidazione, lo recupera automaticamente, quindi chiama il callback del listener registrato quando hai aperto la connessione del listener. Questo recupero è simile alla chiamata di recupero
che puoi effettuare con l'SDK, ma ignora qualsiasi impostazione di memorizzazione nella cache o minimumFetchInterval. La connessione client-server viene mantenuta mentre l'app è in primo piano.

Poiché la connessione client-server viene stabilita tramite HTTP, non richiede dipendenze da altre librerie.
Ascoltare gli aggiornamenti
Gli aggiornamenti in tempo reale integrano le chiamate Remote Config fetch. Ti consigliamo di
chiamare il recupero all'avvio dell'app (o in un altro momento del ciclo di vita dell'app) e
di ascoltare gli aggiornamenti in tempo reale di Remote Config durante la sessione utente per
assicurarti di avere i valori più recenti non appena vengono pubblicati sul
server.
Per rilevare gli aggiornamenti, chiama
addOnConfigUpdateListener,
implementando un callback richiamato ogni volta che un aggiornamento di Remote Config è
disponibile nell'app. Dietro le quinte, questa chiamata inizia ad ascoltare gli aggiornamenti
dal server Remote Config. Per saperne di più sulla relazione client-server, consulta la sezione precedente.
Il callback è spesso un buon punto per utilizzare activate per rendere disponibili i parametri di configurazione aggiornati alla tua app. Consulta Strategie di caricamento di Firebase Remote Config per altre strategie per attivare i valori dei parametri quando utilizzi Remote Config in tempo reale.
Attivare selettivamente i valori dei parametri
Quando chiami
addOnConfigUpdateListener,
puoi attendere la modifica e attivarla.
Il callback onUpdate viene chiamato quando viene recuperata automaticamente una nuova versione del modello e quando questa nuova versione presenta modifiche ai valori dei parametri attivi nell'app.
Queste funzioni di callback vengono richiamate con un parametro configUpdate.
configUpdate contiene updatedKeys,
che è l'insieme delle chiavi dei parametri modificate che hanno avviato l'aggiornamento in tempo reale
e include quanto segue:
- Chiavi dei parametri aggiunte o rimosse
- Chiavi dei parametri i cui valori sono stati modificati
- Chiavi dei parametri i cui metadati sono stati modificati (ad esempio, Remote Config informazioni di personalizzazione)
- Chiavi dei parametri la cui origine del valore è cambiata (ad esempio, un valore predefinito in-app che viene aggiornato a un valore lato server)
Se utilizzi un listener in tempo reale in una determinata visualizzazione all'interno dell'app, puoi verificare se i parametri pertinenti a quella visualizzazione sono cambiati prima dell'attivazione.
A volte, un recupero (avviato quando chiami il metodo fetch o da
Remote Config in tempo reale) non comporta un aggiornamento per il client. In
questi casi, il
metodo onUpdate
o il completamento non verranno chiamati.
Aggiungere e rimuovere ascoltatori
addOnConfigUpdateListener
è il punto di accesso principale per Remote Config in tempo reale. La prima chiamata a questo listener
nel ciclo di vita dell'app apre la connessione al backend.
Le chiamate successive riutilizzano la stessa connessione, eseguendo il multiplexing del messaggio di invalidazione
descritto nella connessione client-server in tempo reale.
La chiamata restituisce una "registrazione del listener", che ha un metodo chiamato
remove.
Per interrompere l'ascolto, memorizza il riferimento alla registrazione del listener. Chiama
remove per interrompere l'ascolto a questa registrazione. Se è l'unico ascoltatore
registrato, la chiamata a remove chiude la connessione in tempo reale al server.
Anche se puoi interrompere manualmente l'ascolto degli aggiornamenti, spesso non è necessario. Remote Config in tempo reale smette automaticamente di ascoltare gli aggiornamenti quando l'app passa in background e riprende quando l'app torna in primo piano.
Passaggi successivi
Consulta la sezione Inizia a utilizzare Firebase Remote Config per configurare Remote Config e iniziare ad ascoltare gli aggiornamenti in tempo reale.

