| Plattform auswählen: | iOS+ Android Web Flutter Unity C++ |
Mit Remote Config in Echtzeit erhalten Sie aktualisierte Parameterschlüssel und ‑werte, sobald sie auf dem Server veröffentlicht werden. So können Sie schnell alle Arten von App-Attributen aktualisieren, die mit einem Remote Config-Parameterwert gesteuert werden. Mit Remote Config-Echtzeitupdates haben Sie folgende Möglichkeiten:
- Sie können das Risiko verringern, indem Sie Funktionen inkrementell für bestimmte Nutzer einführen und bei Bedarf einen Notfall-Rollback durchführen.
- Sie können das Nutzer-Engagement steigern, indem Sie die Nutzererfahrung schnell anpassen, während die App verwendet wird. Sie könnten beispielsweise Banner aktualisieren und Anreize für Nutzer anbieten, die bestimmten Google Analytics-Nutzerattributen entsprechen, oder den Schwierigkeitsgrad des Spiels für bestimmte Gruppen von Spielern dynamisch anpassen.
- Build-Abhängigkeiten reduzieren und die Entwicklerproduktivität steigern: Verwenden Sie Remote Config-Parameter als Feature-Flags, um Funktionen für Ihre Entwicklungs- und Testteams verfügbar zu machen, während sie für Nutzer in der Produktionsumgebung verborgen bleiben.
Weitere Informationen zur Verwendung von Remote ConfigRemote Config
In diesem Leitfaden erfahren Sie:
- Weitere Informationen zur Client-Server-Beziehung, die Echtzeitaktualisierungen unterstützt.
- Funktionsweise der Echtzeitfunktionen im SDK
- Hier erfahren Sie, wie Sie Ihre App-Konfiguration mit Echtzeit-Updates auf dem neuesten Stand halten.
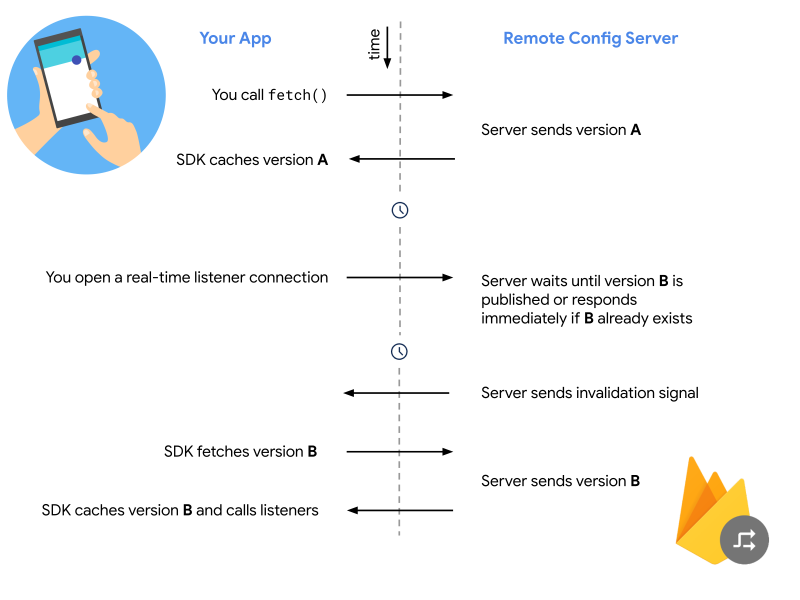
Die Client-Server-Echtzeitverbindung
Wenn Sie Remote Config in Echtzeit in Ihrer App implementieren, erstellen Sie einen Echtzeit-Listener, der eine HTTP-Verbindung zum Remote Config-Backend öffnet. Die Anfrage enthält die Konfigurationsversion, die auf dem Gerät im Cache gespeichert ist. Der Remote Config-Server verwendet eine Invalidierungsnachricht, um der App zu signalisieren, wann eine neuere Version einer serverseitigen Konfiguration abgerufen werden soll.
Wenn auf dem Server eine neuere Version vorhanden ist, wird das Invalidierungssignal sofort gesendet.
Wenn keine neuere Version vorhanden ist, wird die Verbindung offen gehalten und gewartet, bis eine auf dem Server veröffentlicht wird. Wenn das Client-SDK ein Invalidierungssignal empfängt, ruft es dieses automatisch ab und ruft dann den Listener-Callback auf, der beim Öffnen der Listener-Verbindung registriert wurde. Dieser Abruf ähnelt dem Abruf, den Sie mit dem SDK ausführen können, umgeht jedoch das Caching und die minimumFetchInterval-Einstellung. Die Client-Server-Verbindung wird aufrechterhalten, solange die App im Vordergrund ausgeführt wird.

Da die Client-Server-Verbindung über HTTP erfolgt, sind keine Abhängigkeiten von anderen Bibliotheken erforderlich.
Auf Updates warten
Echtzeitupdates ergänzen Remote Config-Aufrufe.fetch Wir empfehlen, „fetch“ beim Start Ihrer App (oder irgendwann während des Lebenszyklus Ihrer App) aufzurufen und während der Nutzersitzung auf Remote Config-Echtzeitupdates zu warten, damit Sie die neuesten Werte haben, sobald sie auf dem Server veröffentlicht werden.
Rufen Sie addOnConfigUpdateListener auf, um auf Updates zu warten. Implementieren Sie dazu einen Callback, der immer dann aufgerufen wird, wenn ein Remote Config-Update in der App verfügbar ist. Im Hintergrund wird durch diesen Aufruf das Warten auf Updates vom Remote Config-Server gestartet. Weitere Informationen zur Client-Server-Beziehung
Der Callback ist oft ein guter Ort, um activate zu verwenden, damit die aktualisierten Konfigurationsparameter für Ihre App verfügbar sind. Weitere Strategien zum Aktivieren von Parameterwerten bei Verwendung von Echtzeit-Remote Config finden Sie unter Firebase Remote Config-Ladestrategien.
Parameterwerte selektiv aktivieren
Wenn Sie addOnConfigUpdateListener aufrufen, können Sie auf die Änderung warten und sie aktivieren.
Der onUpdate-Callback wird aufgerufen, wenn sowohl eine neue Version der Vorlage automatisch abgerufen wurde als auch wenn sich die aktiven Parameterwerte in der App in dieser neuen Version geändert haben.
Diese Callbacks werden mit dem Parameter configUpdate aufgerufen.
configUpdate enthält updatedKeys, die Menge der geänderten Parameterschlüssel, die die Echtzeitaktualisierung ausgelöst haben, und umfasst Folgendes:
- Parameter-Schlüssel, die hinzugefügt oder entfernt wurden
- Parameterschlüssel, deren Werte sich geändert haben
- Parameterschlüssel, deren Metadaten sich geändert haben (z. B. Remote ConfigPersonalisierungsinformationen)
- Parameterschlüssel, deren Wertquelle sich geändert hat (z. B. ein In-App-Standardwert, der auf einen serverseitigen Wert aktualisiert wird)
Wenn Sie in einer bestimmten Ansicht Ihrer App einen Echtzeit-Listener verwenden, können Sie prüfen, ob sich die für diese Ansicht relevanten Parameter geändert haben, bevor Sie ihn aktivieren.
Gelegentlich führt ein Abruf (entweder durch Aufrufen der Methode fetch oder durch Echtzeit-Remote Config) nicht zu einer Aktualisierung des Clients. In diesen Fällen wird die Methode onUpdate oder die Vervollständigung nicht aufgerufen.
Listener hinzufügen und entfernen
addOnConfigUpdateListener ist der Haupteinstiegspunkt für Remote Config in Echtzeit. Wenn Sie diesen Listener zum ersten Mal im Lebenszyklus Ihrer App aufrufen, wird die Verbindung zum Backend geöffnet.
Bei nachfolgenden Aufrufen wird dieselbe Verbindung wiederverwendet und die Invalidierungsnachricht, die unter Echtzeit-Client-Server-Verbindung beschrieben wird, wird gemultiplext.
Der Aufruf gibt eine „Listener-Registrierung“ zurück, die eine Methode namens remove hat.
Um das Zuhören zu beenden, speichern Sie den Verweis auf die Listener-Registrierung. Rufen Sie remove an, um die Registrierung zu beenden. Wenn es der einzige registrierte Listener ist, wird durch Aufrufen von remove die Echtzeitverbindung zum Server geschlossen.
Sie können zwar manuell festlegen, dass nicht mehr nach Updates gesucht werden soll, das ist aber oft nicht erforderlich. Die Echtzeit-Remote Config beendet das Abhören von Updates automatisch, wenn die App in den Hintergrund wechselt, und wird neu gestartet, wenn die App in den Vordergrund geholt wird.
Nächste Schritte
Unter Erste Schritte mit FirebaseRemote Config finden Sie Informationen zum Konfigurieren von Remote Config und zum Echtzeit-Abrufen von Updates.

