Genkit предоставляет два ключевых инструмента разработчика:
- Интерфейс командной строки Node.js для операций с командной строкой.
- Дополнительное локальное веб-приложение, называемое пользовательским интерфейсом разработчика, которое взаимодействует с вашей конфигурацией Genkit для интерактивного тестирования и разработки.
Оба этих инструмента требуют Node.js 20 или более поздней версии.
Установка
Если в вашей системе еще нет Node 20 или новее, установите его сейчас.
Рекомендация. Инструменты
nvmиnvm-windows— это удобный способ установить определенные версии Node, если они еще не установлены в вашей системе. Эти инструменты устанавливают Node индивидуально для каждого пользователя, поэтому вам не нужно вносить общесистемные изменения.Чтобы установить
nvm:Linux, MacOS и т. д.
Выполните следующую команду:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashОкна
Загрузите и запустите установщик, как описано в документации nvm-windows .
Затем, чтобы установить Node и
npm, откройте новую оболочку и выполните следующую команду:nvm install 20Установите Genkit CLI, выполнив следующую команду:
npm i -g genkit-cliЭта команда устанавливает Genkit CLI в каталог установки Node, чтобы его можно было использовать вне проекта Node.
Интерфейс командной строки (CLI)
CLI поддерживает различные команды для облегчения работы с проектами Genkit:
-
genkit start -- <command to run your code>: запустите пользовательский интерфейс разработчика и подключите его к работающему процессу кода. -
genkit flow:run <flowName>: запустить указанный поток. Ваша среда выполнения уже должна быть запущена в отдельном терминале с установленной переменной средыGENKIT_ENV=dev. -
genkit eval:flow <flowName>: оценить конкретный поток. Ваша среда выполнения уже должна быть запущена в отдельном терминале с установленной переменной средыGENKIT_ENV=dev.
Для получения полного списка команд используйте:
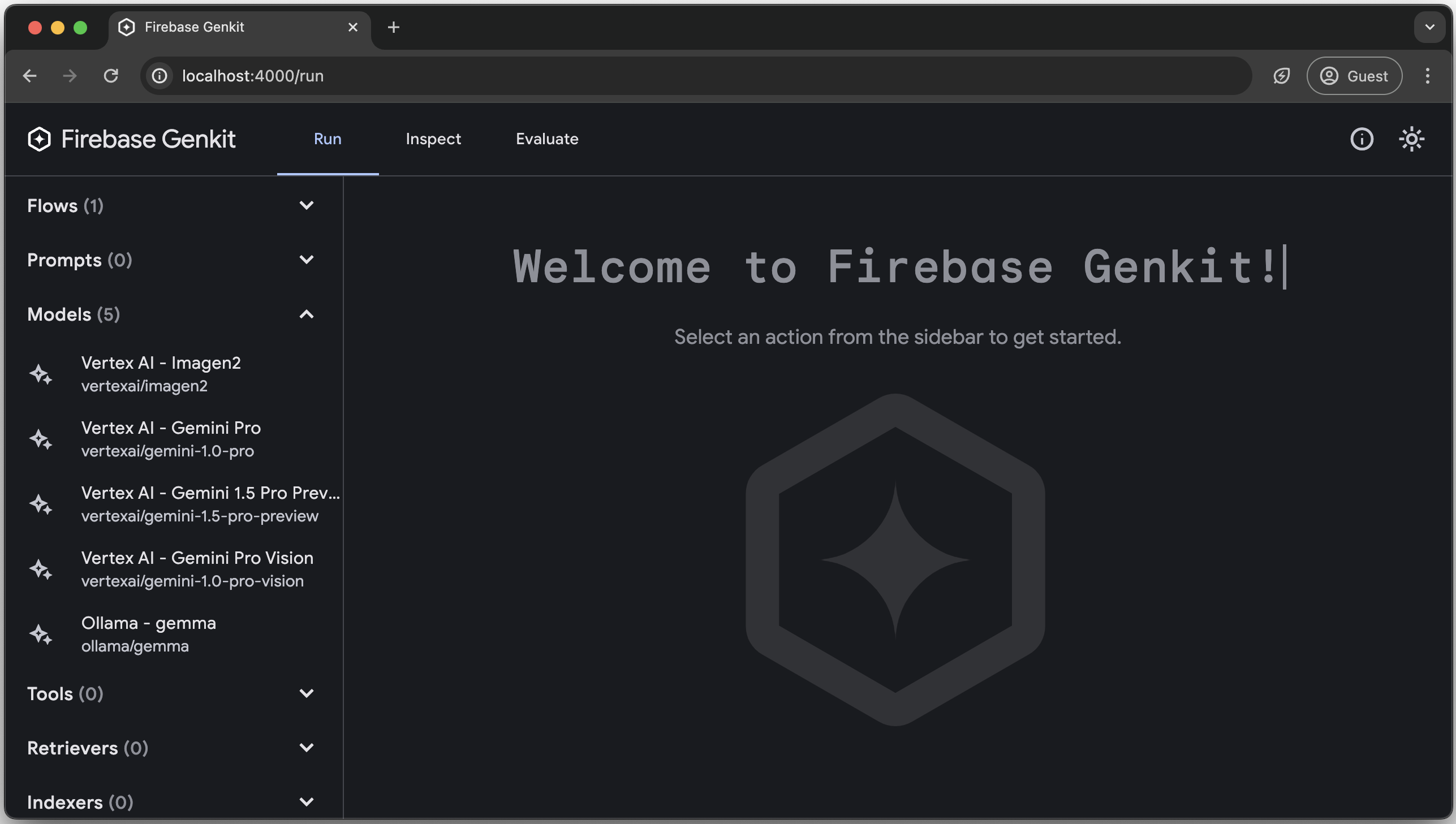
genkit --helpПользовательский интерфейс разработчика Генкита
Пользовательский интерфейс Genkit Developer — это локальное веб-приложение, которое позволяет интерактивно работать с моделями, потоками, подсказками и другими элементами в вашем проекте Genkit.
Пользовательский интерфейс разработчика может определить, какие компоненты Genkit вы определили в своем коде, прикрепив их к работающему процессу кода.
Чтобы запустить пользовательский интерфейс, выполните следующую команду:
genkit start -- <command to run your code> <command to run your code> будет зависеть от настроек вашего проекта, но для большинства приложений будет выглядеть следующим образом:
genkit start -- go run . Пользовательский интерфейс разработчика полагается на то, что приложение Go продолжает работать, даже если логика завершена. Если вы только начинаете и Genkit не является частью более широкого приложения, добавьте select {} в последнюю строку main() чтобы предотвратить завершение работы приложения, чтобы вы могли проверить его в пользовательском интерфейсе.
После запуска команды вы получите следующий результат:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Откройте адрес локального хоста пользовательского интерфейса разработчика Genkit в своем браузере, чтобы просмотреть его. Вы также можете открыть его в простом браузере VS Code, чтобы просмотреть его вместе с вашим кодом.
Кроме того, вы можете добавить параметр -o в команду запуска, чтобы автоматически открывать пользовательский интерфейс разработчика на вкладке браузера по умолчанию.
genkit start -o -- <command to run your code>
В пользовательском интерфейсе разработчика есть средства выполнения действий для Flow , Prompt , Model , Tool , Retriever , Indexer , Embedder и Evaluator на основе компонентов, которые вы определили в своем коде.
Вот краткий гиф-тур с кошками.

Аналитика
Интерфейс командной строки Genkit и пользовательский интерфейс разработчика используют файлы cookie и аналогичные технологии Google для предоставления и повышения качества своих услуг, а также для анализа использования. Узнать больше .
Чтобы отказаться от аналитики, вы можете запустить следующую команду:
genkit config set analyticsOptOut trueВы можете просмотреть текущие настройки, выполнив:
genkit config get analyticsOptOut
