Genkit มีเครื่องมือสําคัญ 2 อย่างสําหรับนักพัฒนาซอฟต์แวร์ ได้แก่
- CLI ของ Node.js สําหรับการดำเนินการในบรรทัดคำสั่ง
- เว็บแอปในเครื่องที่ไม่บังคับซึ่งเรียกว่า UI ของนักพัฒนาซอฟต์แวร์ ซึ่งจะติดต่อกับการกำหนดค่า Genkit ของคุณสำหรับการทดสอบและการพัฒนาแบบอินเทอร์แอกทีฟ
เครื่องมือทั้ง 2 อย่างนี้ต้องใช้ Node.js 20 ขึ้นไป
การติดตั้ง
หากยังไม่มี Node 20 ขึ้นไปในระบบ ให้ติดตั้งเลย
คําแนะนํา: เครื่องมือ
nvmและnvm-windowsเป็นวิธีที่สะดวกในการติดตั้ง Node เวอร์ชันที่เฉพาะเจาะจงหากยังไม่ได้ติดตั้งในระบบ เครื่องมือเหล่านี้จะติดตั้ง Node ตามผู้ใช้แต่ละราย คุณจึงไม่ต้องทําการเปลี่ยนแปลงทั้งระบบวิธีติดตั้ง
nvmLinux, macOS ฯลฯ
เรียกใช้คําสั่งต่อไปนี้
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashWindows
ดาวน์โหลดและเรียกใช้โปรแกรมติดตั้งตามที่อธิบายไว้ในเอกสาร nvm-windows
จากนั้นหากต้องการติดตั้ง Node และ
npmให้เปิด Shell ใหม่แล้วเรียกใช้คำสั่งต่อไปนี้nvm install 20ติดตั้ง Genkit CLI โดยเรียกใช้คำสั่งต่อไปนี้
npm i -g genkit-cliคำสั่งนี้จะติดตั้ง Genkit CLI ลงในไดเรกทอรีการติดตั้ง Node เพื่อให้นำไปใช้นอกโปรเจ็กต์ Node ได้
อินเทอร์เฟซบรรทัดคำสั่ง (CLI)
CLI รองรับคําสั่งต่างๆ เพื่อช่วยให้คุณทํางานกับโปรเจ็กต์ Genkit ได้ง่ายขึ้น ดังนี้
genkit start -- <command to run your code>: เริ่ม UI ของนักพัฒนาซอฟต์แวร์และเชื่อมต่อกับกระบวนการโค้ดที่ทำงานอยู่genkit flow:run <flowName>: เรียกใช้โฟลว์ที่ระบุ รันไทม์ต้องทำงานอยู่ในเทอร์มินัลแยกต่างหากที่มีการตั้งค่าตัวแปรสภาพแวดล้อมGENKIT_ENV=devอยู่แล้วgenkit eval:flow <flowName>: ประเมินโฟลว์ที่เฉพาะเจาะจง รันไทม์ต้องทำงานอยู่ในเทอร์มินัลแยกต่างหากที่มีการตั้งค่าตัวแปรสภาพแวดล้อมGENKIT_ENV=devอยู่แล้ว
ดูรายการคำสั่งทั้งหมดได้ที่
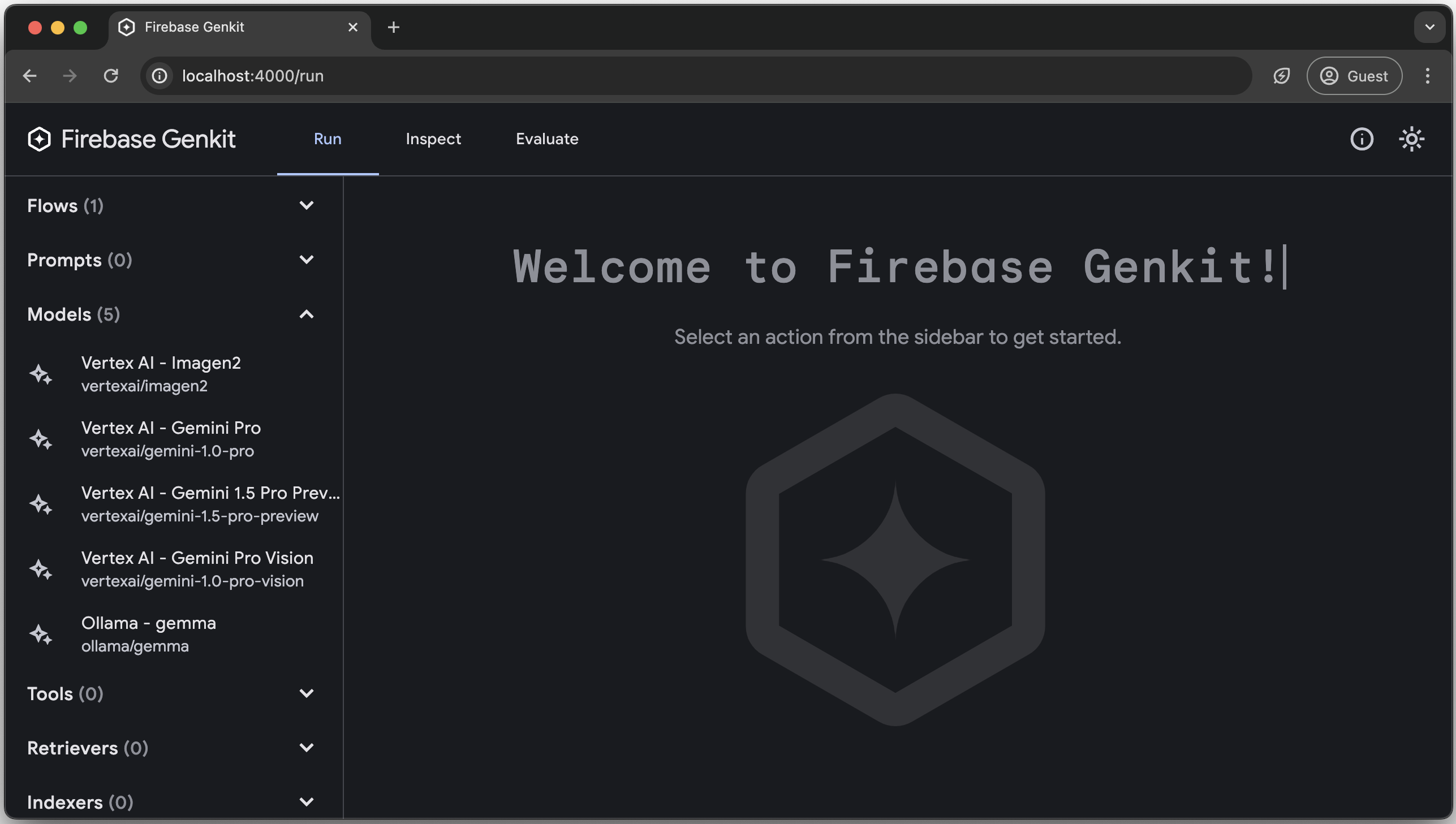
genkit --helpUI นักพัฒนาซอฟต์แวร์ Genkit
UI สําหรับนักพัฒนา Genkit คือเว็บแอปในเครื่องที่ช่วยให้คุณทํางานกับโมเดล ขั้นตอน พรอมต์ และองค์ประกอบอื่นๆ ในโปรเจ็กต์ Genkit แบบอินเทอร์แอกทีฟ
UI ของนักพัฒนาแอปจะระบุคอมโพเนนต์ Genkit ที่คุณกำหนดไว้ในโค้ดได้โดยแนบไปกับกระบวนการโค้ดที่ทำงานอยู่
หากต้องการเริ่ม UI ให้เรียกใช้คําสั่งต่อไปนี้
genkit start -- <command to run your code><command to run your code> จะแตกต่างกันไปตามการตั้งค่าโปรเจ็กต์ แต่สำหรับแอปส่วนใหญ่จะมีลักษณะดังนี้
genkit start -- go run .UI ของนักพัฒนาแอปอาศัยที่แอป Go ทำงานต่อไป แม้ว่าตรรกะจะเสร็จสมบูรณ์แล้วก็ตาม หากคุณเพิ่งเริ่มต้นใช้งานและ Genkit ไม่ได้เป็นส่วนหนึ่งของแอปที่กว้างขึ้น ให้เพิ่ม select {} เป็นบรรทัดสุดท้ายของ main() เพื่อป้องกันไม่ให้แอปปิดลงเพื่อให้คุณตรวจสอบได้ใน UI
หลังจากเรียกใช้คําสั่งแล้ว คุณจะได้รับเอาต์พุตดังต่อไปนี้
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000เปิดที่อยู่โฮสต์ในเครื่องสำหรับ UI ของนักพัฒนาซอฟต์แวร์ Genkit ในเบราว์เซอร์เพื่อดู นอกจากนี้ คุณยังเปิดไฟล์ในเบราว์เซอร์แบบง่ายของ VS Code เพื่อดูไฟล์ควบคู่ไปกับโค้ดได้ด้วย
หรือจะใช้ตัวเลือก -o กับคำสั่ง start เพื่อเปิด UI ของนักพัฒนาซอฟต์แวร์ในแท็บเบราว์เซอร์เริ่มต้นโดยอัตโนมัติก็ได้
genkit start -o -- <command to run your code>
UI ของนักพัฒนาแอปมีโปรแกรมเรียกใช้การดำเนินการสําหรับ Flow, Prompt, Model, Tool,
Retriever, Indexer, Embedder และ Evaluator โดยอิงตามคอมโพเนนต์ที่คุณกําหนดไว้ในโค้ด
มาดูตัวอย่างสั้นๆ ของ GIF ที่มีแมวกัน

Analytics
Genkit CLI และ UI ของนักพัฒนาซอฟต์แวร์ใช้คุกกี้และเทคโนโลยีที่คล้ายกันจาก Google เพื่อให้บริการและปรับปรุงคุณภาพของบริการ รวมถึงวิเคราะห์การใช้งาน ดูข้อมูลเพิ่มเติม
หากต้องการเลือกไม่ใช้ข้อมูลวิเคราะห์ ให้เรียกใช้คําสั่งต่อไปนี้
genkit config set analyticsOptOut trueคุณดูการตั้งค่าปัจจุบันได้โดยเรียกใช้คำสั่งต่อไปนี้
genkit config get analyticsOptOut
