Genkit, iki önemli geliştirici aracı sağlar:
- Komut satırı işlemleri için bir Node.js KSA
- Etkileşimli test ve geliştirme için Genkit yapılandırmanızla arayüz oluşturan, isteğe bağlı bir yerel web uygulaması (Geliştirici Kullanıcı Arayüzü)
Bu araçların her ikisi için de Node.js 20 veya sonraki bir sürüm gereklidir.
Kurulum
Sisteminizde Node 20 veya daha yeni bir sürüm yoksa hemen yükleyin.
Öneri:
nvmvenvm-windowsaraçları, sisteminizde yüklü değilse Node'un belirli sürümlerini yüklemenin kullanışlı bir yoludur. Bu araçlar Node'u kullanıcı başına yükler. Bu nedenle, sistem genelinde değişiklik yapmanız gerekmez.nvm'ı yüklemek için:Linux, macOS vb.
Aşağıdaki komutu çalıştırın:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashWindows
Yükleyiciyi nvm-windows dokümanlarındaki talimatları uygulayarak indirip çalıştırın.
Ardından, Node ve
npm'ü yüklemek için yeni bir kabuk açıp aşağıdaki komutu çalıştırın:nvm install 20Aşağıdaki komutu çalıştırarak Genkit CLI'yi yükleyin:
npm i -g genkit-cliBu komut, Genkit CLI'yi bir Node projesinin dışında kullanılabilmesi için Node yükleme dizininize yükler.
Komut Satırı Arayüzü (KSA)
CLI, Genkit projeleriyle çalışmayı kolaylaştırmak için çeşitli komutları destekler:
genkit start -- <command to run your code>: Geliştirici kullanıcı arayüzünü başlatın ve çalışan bir kod işlemine bağlayın.genkit flow:run <flowName>: Belirtilen akışı çalıştırın. Çalışma zamanınız,GENKIT_ENV=devortam değişkeni ayarlanmış şekilde ayrı bir terminalde çalışıyor olmalıdır.genkit eval:flow <flowName>: Belirli bir akışı değerlendirin. Çalışma zamanınız,GENKIT_ENV=devortam değişkeni ayarlanmış şekilde ayrı bir terminalde çalışıyor olmalıdır.
Komutların tam listesi için:
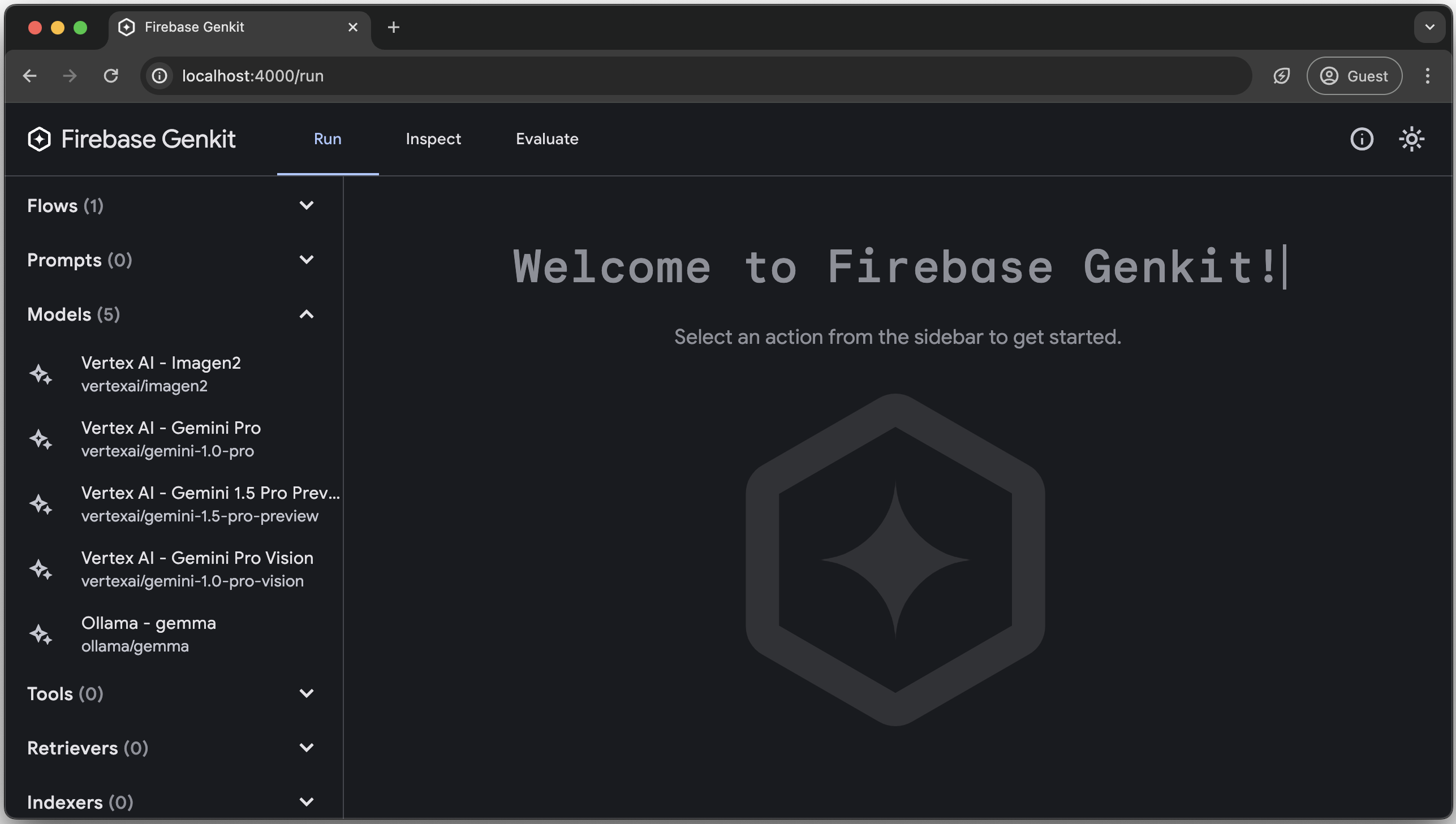
genkit --helpGenkit Geliştirici Kullanıcı Arayüzü
Genkit Geliştirici Kullanıcı Arayüzü, Genkit projenizdeki modeller, akışlar, istemler ve diğer öğelerle etkileşimli olarak çalışmanıza olanak tanıyan yerel bir web uygulamasıdır.
Geliştirici kullanıcı arayüzü, çalışan bir kod işlemine bağlanarak kodunuzda tanımladığınız Genkit bileşenlerini tanımlayabilir.
Kullanıcı arayüzünü başlatmak için aşağıdaki komutu çalıştırın:
genkit start -- <command to run your code><command to run your code>, projenizin kurulumuna göre değişir ancak çoğu uygulama için şu şekilde görünür:
genkit start -- go run .Geliştirici kullanıcı arayüzü, mantık tamamlanmış olsa bile Go uygulamasının çalışmaya devam etmesini gerektirir. Yeni başlıyorsanız ve Genkit daha kapsamlı bir uygulamanın parçası değilse uygulamanın kapanmasını önlemek ve kullanıcı arayüzünde inceleyebilmek için main() dosyasının son satırına select {} ekleyin.
Komutu çalıştırdıktan sonra aşağıdaki gibi bir çıkış alırsınız:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Görüntülemek için tarayıcınızda Genkit geliştirici kullanıcı arayüzünün yerel ana makine adresini açın. Dosyayı, kodunuzla birlikte görüntülemek için VS Code basit tarayıcıda da açabilirsiniz.
Alternatif olarak, varsayılan tarayıcı sekmenizde Geliştirici kullanıcı arayüzünü otomatik olarak açmak için başlangıç komutuna -o seçeneğini ekleyebilirsiniz.
genkit start -o -- <command to run your code>
Geliştirici kullanıcı arayüzünde, kodunuzda tanımladığınız bileşenlere göre Flow, Prompt, Model, Tool, Retriever, Indexer, Embedder ve Evaluator için işlem başlatıcılar bulunur.
Aşağıda, kedilerin yer aldığı kısa bir GIF turu verilmiştir.

Analytics
Genkit CLI ve Geliştirici Kullanıcı Arayüzü, hizmetlerini sunmak, iyileştirmek ve kullanımı analiz etmek için Google'ın çerezlerini ve benzer teknolojilerini kullanır. Daha fazla bilgi edinin.
Analizleri devre dışı bırakmak için aşağıdaki komutu çalıştırabilirsiniz:
genkit config set analyticsOptOut trueŞu komutu çalıştırarak mevcut ayarı görüntüleyebilirsiniz:
genkit config get analyticsOptOut
