Genkit دو ابزار کلیدی توسعه دهنده را ارائه می دهد:
- یک Node.js CLI برای عملیات خط فرمان
- یک برنامه وب محلی اختیاری به نام Developer UI که با پیکربندی Genkit شما برای آزمایش و توسعه تعاملی ارتباط برقرار می کند.
هر دوی این ابزارها به Node.js 20 یا جدیدتر نیاز دارند.
نصب و راه اندازی
اگر در حال حاضر Node 20 یا جدیدتر را روی سیستم خود ندارید، همین الان آن را نصب کنید.
توصیه: ابزارهای
nvmوnvm-windowsراه مناسبی برای نصب نسخههای خاصی از Node هستند، اگر قبلاً روی سیستم شما نصب نشده باشد. این ابزارها Node را بر اساس هر کاربر نصب می کنند، بنابراین نیازی به ایجاد تغییرات در سطح سیستم ندارید.برای نصب
nvm:لینوکس، macOS و غیره
دستور زیر را اجرا کنید:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashویندوز
همانطور که در اسناد nvm-windows توضیح داده شده است، نصب کننده را دانلود و اجرا کنید.
سپس برای نصب Node و
npmیک پوسته جدید باز کنید و دستور زیر را اجرا کنید:nvm install 20Genkit CLI را با اجرای دستور زیر نصب کنید:
npm i -g genkit-cliاین دستور Genkit CLI را در دایرکتوری نصب Node شما نصب می کند تا بتوان از آن در خارج از پروژه Node استفاده کرد.
رابط خط فرمان (CLI)
CLI از دستورات مختلفی برای تسهیل کار با پروژه های Genkit پشتیبانی می کند:
-
genkit start -- <command to run your code>: رابط کاربری توسعه دهنده را راه اندازی کنید و آن را به یک فرآیند کد در حال اجرا متصل کنید. -
genkit flow:run <flowName>: یک جریان مشخص را اجرا کنید. زمان اجرا شما باید از قبل در یک ترمینال جداگانه با مجموعه متغیر محیطیGENKIT_ENV=devاجرا شود. -
genkit eval:flow <flowName>: یک جریان خاص را ارزیابی کنید. زمان اجرا شما باید از قبل در یک ترمینال جداگانه با مجموعه متغیر محیطیGENKIT_ENV=devاجرا شود.
برای لیست کامل دستورات، از:
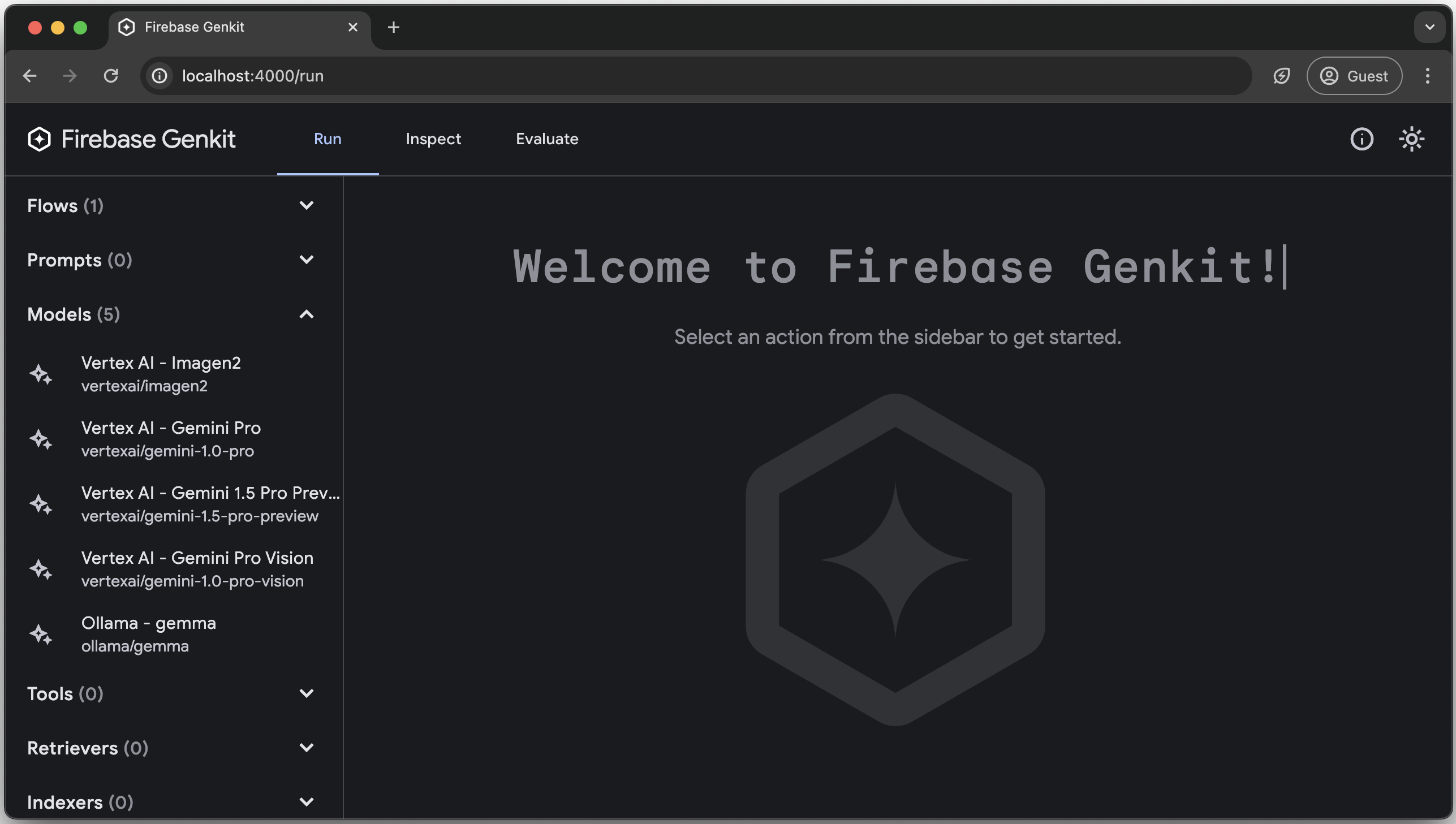
genkit --helpرابط کاربری توسعه دهنده Genkit
Genkit Developer UI یک برنامه وب محلی است که به شما امکان می دهد به صورت تعاملی با مدل ها، جریان ها، درخواست ها و سایر عناصر در پروژه Genkit خود کار کنید.
رابط کاربری توسعهدهنده قادر است با پیوست کردن به یک فرآیند کد در حال اجرا، اجزای Genkit را که در کد خود تعریف کردهاید، شناسایی کند.
برای شروع UI، دستور زیر را اجرا کنید:
genkit start -- <command to run your code> <command to run your code> بر اساس تنظیمات پروژه شما متفاوت خواهد بود، اما برای اکثر برنامه ها به شکل زیر است:
genkit start -- go run . رابط کاربری توسعهدهنده به اجرای برنامه Go وابسته است، حتی اگر منطق کامل شده باشد. اگر تازه شروع کردهاید و Genkit بخشی از یک برنامه گستردهتر نیست، select {} به عنوان آخرین خط main() اضافه کنید تا از خاموش شدن برنامه جلوگیری کنید تا بتوانید آن را در رابط کاربری بررسی کنید.
پس از اجرای دستور خروجی مانند زیر دریافت خواهید کرد:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000آدرس میزبان محلی برای رابط کاربری Genkit Developer را در مرورگر خود باز کنید تا آن را مشاهده کنید. همچنین می توانید آن را در مرورگر ساده VS Code باز کنید تا آن را در کنار کد خود مشاهده کنید.
از طرف دیگر، می توانید از افزودن گزینه -o به دستور start استفاده کنید تا به طور خودکار Developer UI در برگه مرورگر پیش فرض خود باز شود.
genkit start -o -- <command to run your code>
رابط کاربری توسعهدهنده دارای اکشنهایی برای Flow ، Prompt ، Model ، Tool ، Retriever ، Indexer ، Embedder و Evaluator بر اساس مؤلفههایی است که در کد خود تعریف کردهاید.
در اینجا یک تور گیف سریع با گربه ها است.

تجزیه و تحلیل
Genkit CLI و Developer UI از کوکیها و فناوریهای مشابه Google برای ارائه و ارتقای کیفیت خدمات و تجزیه و تحلیل استفاده استفاده میکنند. بیشتر بدانید .
برای انصراف از تجزیه و تحلیل، می توانید دستور زیر را اجرا کنید:
genkit config set analyticsOptOut trueمی توانید تنظیمات فعلی را با اجرای زیر مشاهده کنید:
genkit config get analyticsOptOut
