Genkit には、次の 2 つの主要なデベロッパー ツールが用意されています。
- コマンドライン オペレーション用の Node.js CLI
- デベロッパー UI と呼ばれるローカル ウェブアプリ(省略可)。インタラクティブなテストと開発のために Genkit 構成と連携します。
コマンドライン インターフェース(CLI)
次のコマンドを使用して、プロジェクトに CLI をインストールします。
npm install -g genkit-cliCLI は、Genkit プロジェクトの操作を容易にするためのさまざまなコマンドをサポートしています。
genkit start -- <command to run your code>: デベロッパー UI を起動し、実行中のコードプロセスに接続します。genkit flow:run <flowName>: 指定されたフローを実行します。ランタイムは、GENKIT_ENV=dev環境変数が設定された別のターミナルですでに実行されている必要があります。genkit eval:flow <flowName>: 特定のフローを評価します。ランタイムは、GENKIT_ENV=dev環境変数が設定された別のターミナルですでに実行されている必要があります。
すべてのコマンドの一覧については、以下を使用してください。
genkit --helpGenkit デベロッパー UI
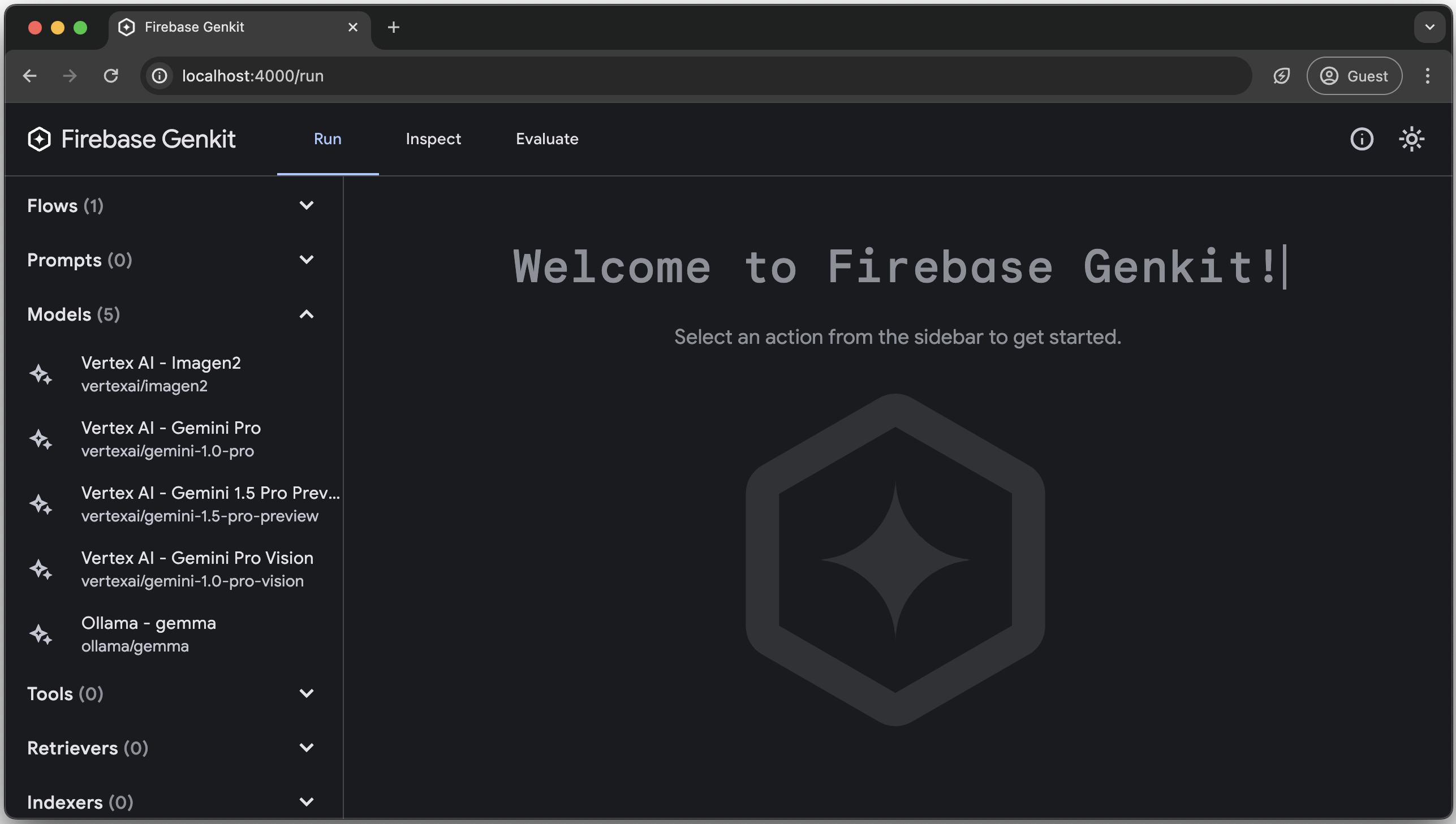
Genkit デベロッパー UI は、Genkit プロジェクト内のモデル、フロー、プロンプトなどの要素をインタラクティブに操作できるローカル ウェブアプリです。
デベロッパー UI は、実行中のコードプロセスに接続することで、コードで定義した Genkit コンポーネントを特定できます。
UI を開始するには、次のコマンドを実行します。
genkit start -- <command to run your code><command to run your code> はプロジェクトの設定によって異なりますが、ほとんどのアプリでは次のようになります。
genkit start -- go run .コマンドを実行すると、次のような出力が表示されます。
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000ブラウザで Genkit デベロッパー UI のローカルホスト アドレスを開いて表示します。VS Code のシンプルなブラウザで開いて、コードと一緒に表示することもできます。
また、-o オプションを開始コマンドに追加して、デフォルトのブラウザタブでデベロッパー UI を自動的に開くこともできます。
genkit start -o -- <command to run your code>
デベロッパー UI には、コードで定義したコンポーネントに基づいて、Flow、Prompt、Model、Tool、Retriever、Indexer、Embedder、Evaluator のアクション ランナーがあります。
猫を使った簡単な GIF でご紹介します。

アナリティクス
Genkit CLI とデベロッパー UI では、高品質なサービスの提供とトラフィックの分析のために、Google の Cookie や同様の技術が使用されています。詳細。
分析をオプトアウトするには、次のコマンドを実行します。
genkit config set analyticsOptOut true現在の設定を表示するには、次のコマンドを実行します。
genkit config get analyticsOptOut