Si, après avoir enregistré votre application pour App Check, vous souhaitez l'exécuter dans un environnement que App Check ne classerait normalement pas comme valide (par exemple, localement pendant le développement ou à partir d'un environnement d'intégration continue (CI)), vous pouvez créer une version de débogage de votre application qui utilise le fournisseur de débogage App Check au lieu d'un véritable fournisseur d'attestation.
Utiliser le fournisseur de débogage sur localhost
Pour utiliser le fournisseur de débogage lorsque vous exécutez votre application à partir de localhost (pendant le développement, par exemple), procédez comme suit :
Dans votre build de débogage, activez le mode débogage en définissant
self.FIREBASE_APPCHECK_DEBUG_TOKENsurtrueavant d'initialiser App Check. Exemple :Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);Accédez à votre application Web en local et ouvrez l'outil pour les développeurs du navigateur. Dans la console de débogage, vous verrez un jeton de débogage :
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
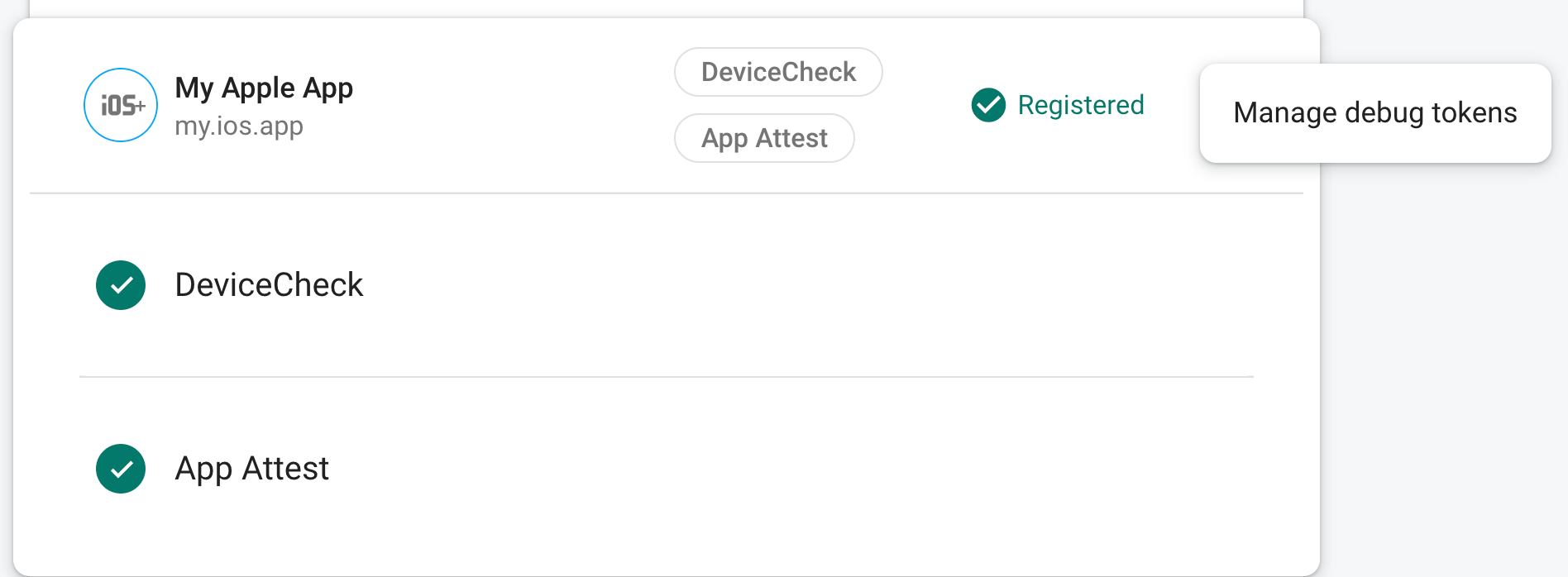
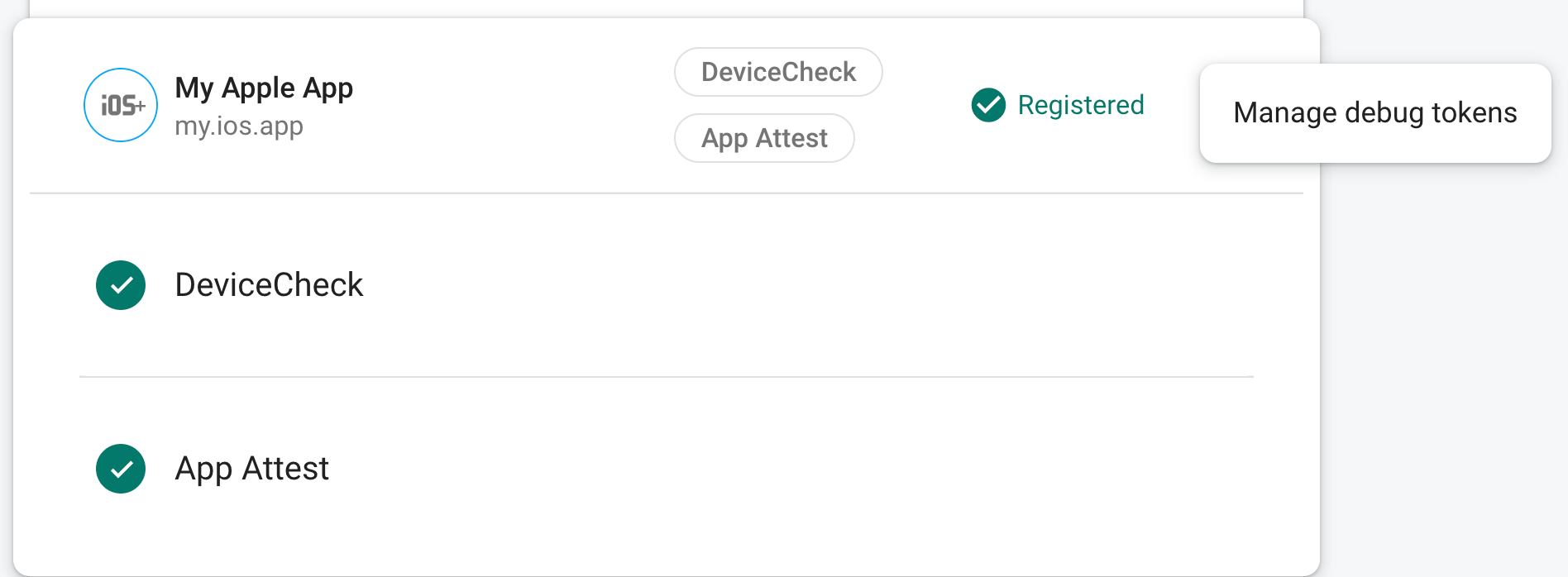
Dans la section App Check de la console Firebase, sélectionnez Gérer les jetons de débogage dans le menu à trois points de votre application. Ensuite, enregistrez le jeton de débogage que vous avez consigné à l'étape précédente.

Une fois le jeton enregistré, les services de backend Firebase l'acceptent comme valide.
Étant donné que ce jeton permet d'accéder à vos ressources Firebase sans appareil valide, il est essentiel que vous le gardiez privé. Ne l'enregistrez pas dans un dépôt public. Si un jeton enregistré est compromis, révoquez-le immédiatement dans la console Firebase.
Ce jeton est stocké localement dans votre navigateur et sera utilisé chaque fois que vous utiliserez votre application dans le même navigateur sur la même machine. Si vous souhaitez utiliser le jeton dans un autre navigateur ou sur une autre machine, définissez self.FIREBASE_APPCHECK_DEBUG_TOKEN sur la chaîne de jeton au lieu de true.
Utiliser le fournisseur de débogage dans un environnement CI
Pour utiliser le fournisseur de débogage dans un environnement d'intégration continue (CI), procédez comme suit :
Dans la section App Check de la console Firebase, sélectionnez Gérer les jetons de débogage dans le menu à trois points de votre application. Créez ensuite un jeton de débogage. Vous en aurez besoin à l'étape suivante.
Étant donné que ce jeton permet d'accéder à vos ressources Firebase sans appareil valide, il est essentiel que vous le gardiez secret. Ne l'enregistrez pas dans un dépôt public. Si un jeton enregistré est compromis, révoquez-le immédiatement dans la console Firebase.

Ajoutez le jeton de débogage que vous venez de créer au keystore sécurisé de votre système d'intégration continue (par exemple, les secrets chiffrés de GitHub Actions ou les variables chiffrées de Travis CI).
Si nécessaire, configurez votre système CI pour que votre jeton de débogage soit disponible dans l'environnement CI en tant que variable d'environnement. Nommez la variable, par exemple
APP_CHECK_DEBUG_TOKEN_FROM_CI.Dans votre version de débogage, activez le mode débogage en définissant
self.FIREBASE_APPCHECK_DEBUG_TOKENsur la valeur de la variable d'environnement du jeton de débogage avant d'importer App Check. Exemple :Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
Lorsque votre application s'exécute dans un environnement CI, les services de backend Firebase acceptent le jeton qu'elle envoie comme valide.

