Firebase App Hosting は Cloud Build を使用して、アプリケーションのソースコードを Cloud Run へのデプロイに適したコンテナ化された形式に変換します。
ビルドプロセスは、次の主要なステージで動作します。
取り込み: アプリケーションのソースコードと構成を収集します。
ビルド: 依存関係をインストールし、アプリケーションをビルドします。
ハンドオフ: 本番環境の Cloud Run コンテナを確定します。
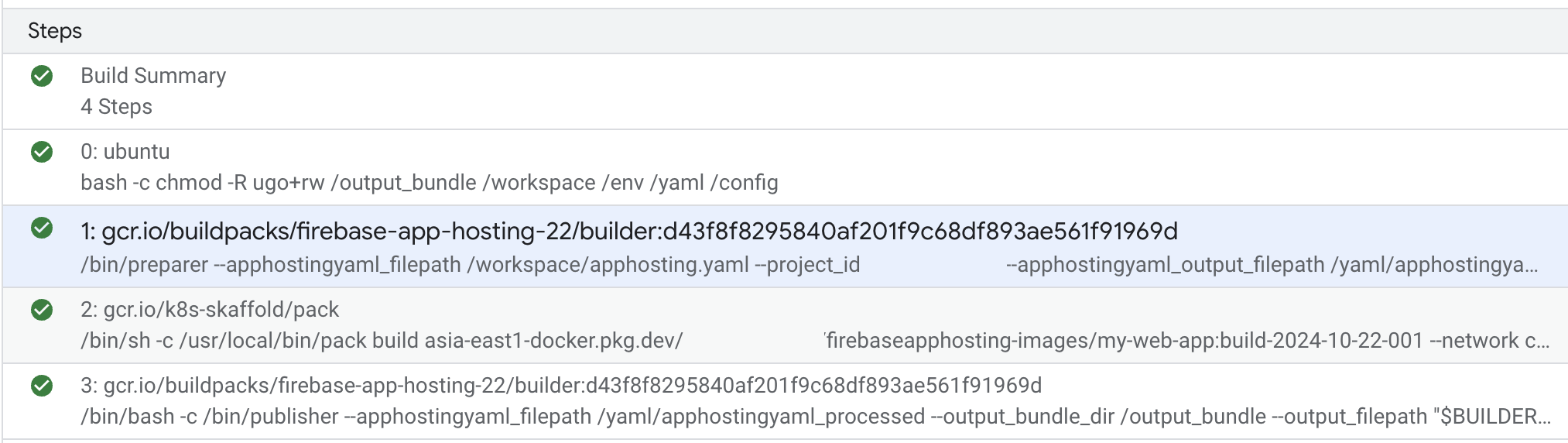
これらの 3 つのステップは、Google Cloud コンソールの Cloud Build に表示されるビルドステップ 1、2、3 に直接対応しています。

取り込みステージ
このステージは、ビルド前のロジックの処理を担当します。ユーザー定義の環境変数を読み取り、サニタイズして書き込みます。また、apphosting.yaml ファイルで指定されたシークレットの参照を解除して固定します。
ビルド ステージ
これはビルドプロセスのコアであり、実行可能なコンテナ イメージと、ビルド構成を定義する bundle.yaml ファイルを生成します。Cloud Native Buildpacks を使用して、アプリケーションを効率的にパッケージ化します。bundle.yaml ファイルの詳細については、github をご覧ください。
Buildpack は、アプリケーションのソースコードを本番環境に対応したコンテナ イメージに変換する役割を担います。Firebase App Hosting は、複数の Buildpack を連結してビルドプロセスを完了します。
- ランタイム Buildpack: 基本的な Node.js アプリケーションの実行に必要なすべてのコンポーネントが含まれ、依存関係がインストールされていることを確認します。
- Monorepo Buildpack: さまざまな monorepo シナリオを処理するように後続の Buildpack を構成します。
Framework Buildpack: 正しいフレームワーク アダプタ(Angular や Next.js など)をインストールし、後続の Buildpack を準備します。
フレームワーク アダプターは、本番環境用のビルドコマンドを実行し、関連するフレームワーク固有の構成値を App Hosting が読み取れる標準形式にマッピングします。
パッケージ マネージャー Buildpack: npm、yarn、pnpm を使用して依存関係のインストールを実行し、アプリをビルドします。
出力バンドル Buildpack: 実行コマンドを定義し、実行用の出力バンドルを準備します。
引き継ぎステージ
この最終段階では、アプリケーションのソースコードから抽出されたすべての情報とビルド コンテナ イメージがパッケージ化され、App Hosting バックエンドに送信されます。App Hosting バックエンドは、この情報を使用して適切な構成で Cloud Run を設定します。
詳細
App Hosting のビルドプロセス全体がオープンソースです。
- Buildpack コードは Google Cloud Buildpack リポジトリにあります。
- フレームワーク アダプタのコードは firebase-framework-tools リポジトリにあります
- Cloud Native Buildpack と Cloud Build の詳細を確認する

