Dengan monorepo, Anda dapat mengatur dan mengelola beberapa project dalam satu direktori. Panduan ini menjelaskan cara mulai men-deploy aplikasi berbasis Nx dengan App Hosting.
Men-deploy monorepo dengan Firebase console
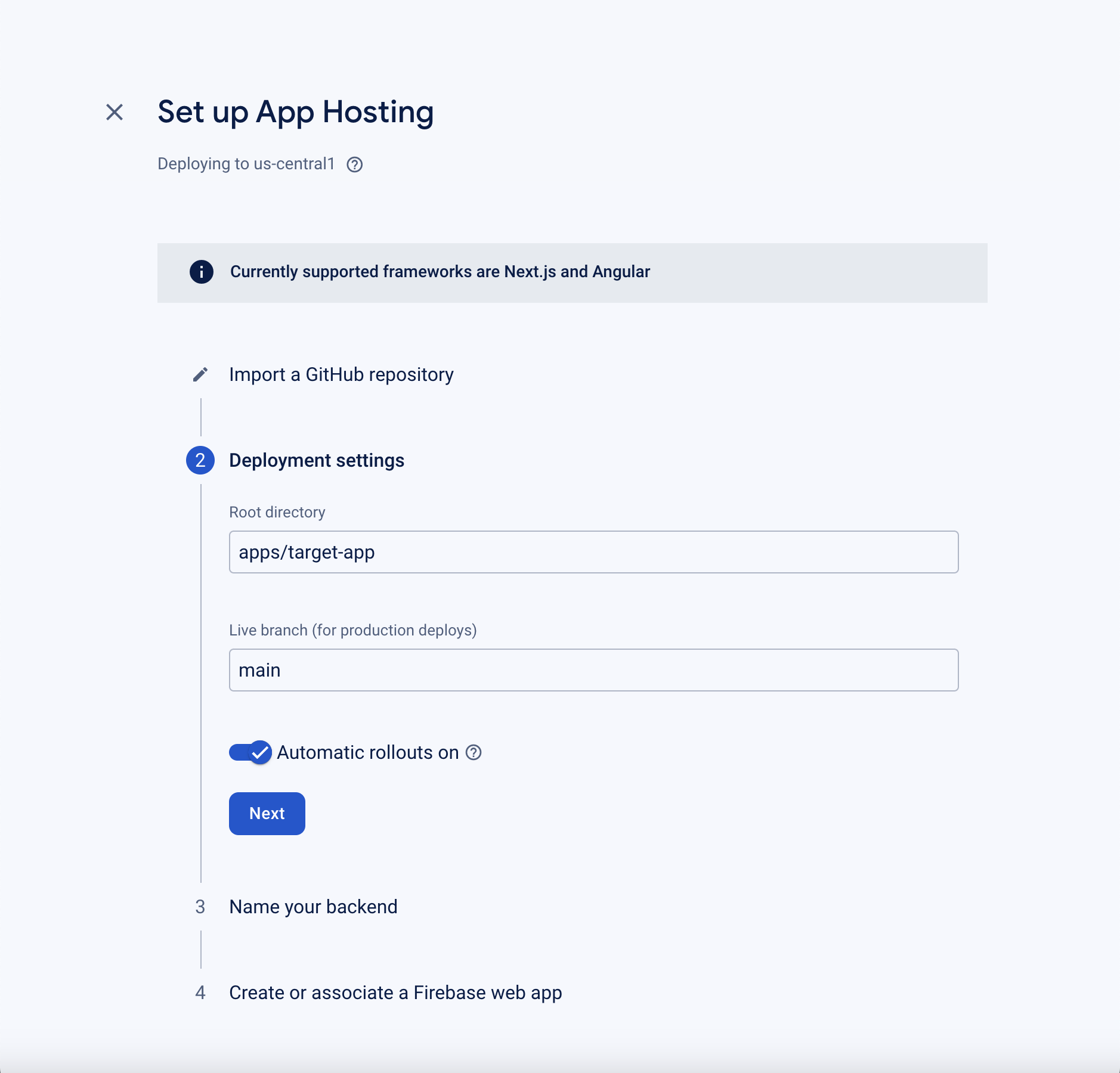
Dukungan monorepo disertakan dalam alur penyiapan backend grafis di Firebase console. Saat diminta untuk memasukkan "Direktori root" di bagian "Setelan deployment", tentukan jalur ke aplikasi yang ingin Anda deploy di dalam monorepo:

Men-deploy monorepo dengan Firebase CLI
Dukungan monorepo sudah ada di alur penyiapan backend yang dipanggil oleh perintah Firebase CLI apphosting:backends:create. Setelah Anda memasuki alur ini dan menentukan repositori GitHub yang dipilih, Anda akan diminta untuk menentukan direktori root aplikasi relatif terhadap repositori Anda; pada perintah ini, teruskan jalur ke aplikasi yang ingin Anda deploy di dalam monorepo:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
Misalnya, berikut adalah aset yang akan di-deploy dengan struktur project Nx berikut dan "target-app" sebagai aplikasi yang ingin Anda bangun dan deploy:
.
├── lib
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Direktori root aplikasi relatif terhadap repositori Anda adalah apps/target-app.
Memecahkan masalah deployment monorepo
- Jika Anda membiarkan kolom "root directory" kosong selama penyiapan backend, App
Hosting mungkin masih dapat membangun dan men-deploy project target pengguna jika
ditentukan dalam
defaultProjectdari file konfigurasi nx.json terkait. - Jika Anda tidak menentukan kolom "root directory" maupun
defaultProject, build akan gagal dan menampilkan pesan bahwa App Hosting tidak dapat menemukan project yang akan ditargetkan dalam monorepo Nx. - Untuk aplikasi Nx + Angular, Anda harus menggunakan builder aplikasi Angular untuk membangun aplikasi. Builder aplikasi Angular ditentukan di
project.json

