Với monorepo, bạn có thể sắp xếp và quản lý nhiều dự án trong một thư mục duy nhất. Hướng dẫn này mô tả cách bắt đầu triển khai các ứng dụng dựa trên Nx bằng App Hosting.
Triển khai kho lưu trữ đơn bằng bảng điều khiển của Firebase
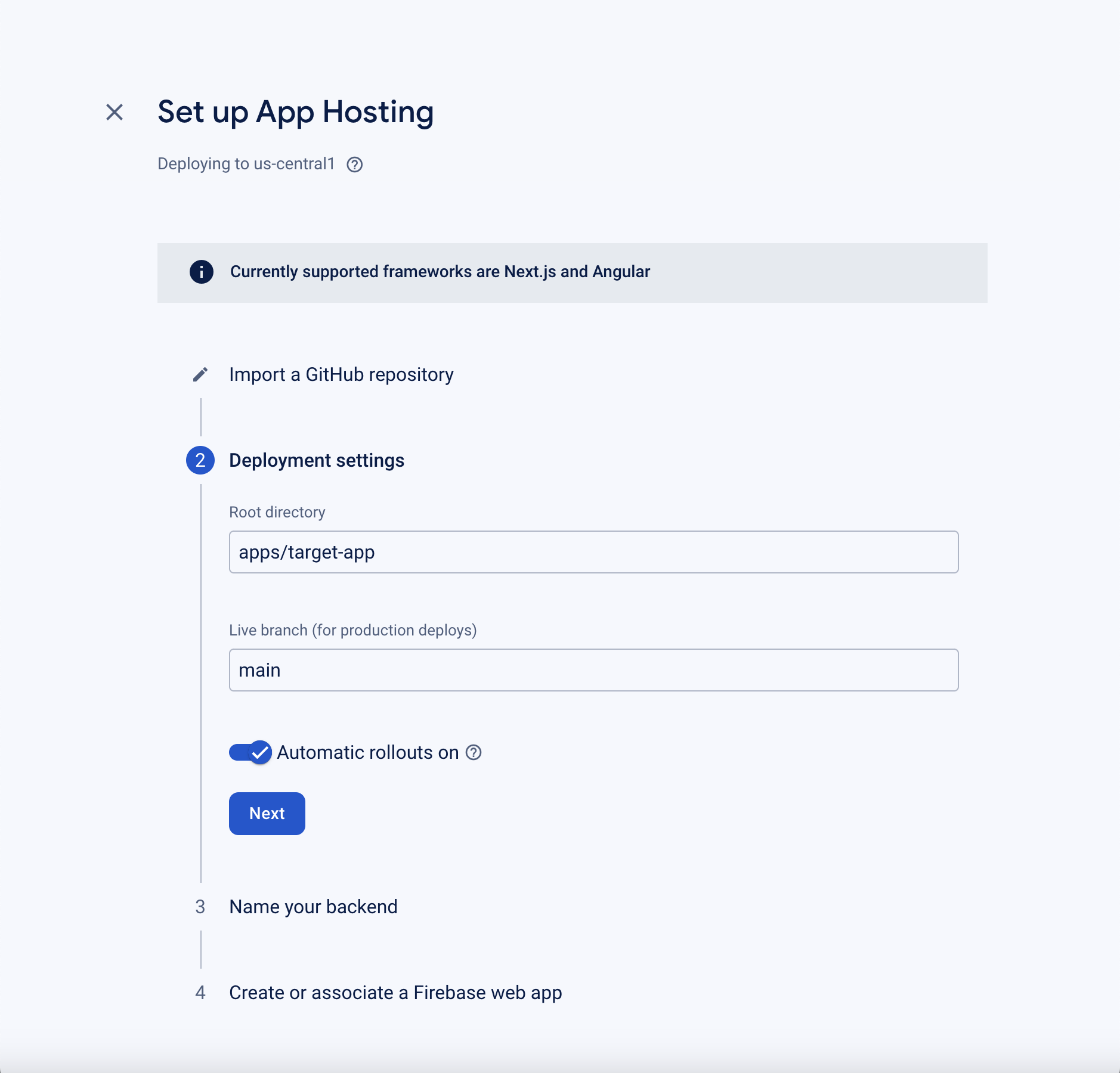
Tính năng hỗ trợ monorepo được tích hợp vào quy trình thiết lập phụ trợ đồ hoạ trong bảng điều khiển Firebase. Khi được nhắc nhập "Thư mục gốc" trong phần "Cài đặt triển khai", hãy chỉ định đường dẫn đến ứng dụng mà bạn muốn triển khai trong monorepo:

Triển khai kho lưu trữ đơn bằng Giao diện dòng lệnh (CLI) của Firebase
Tính năng hỗ trợ monorepo được tích hợp vào quy trình thiết lập phụ trợ do lệnh Firebase CLI apphosting:backends:create gọi. Sau khi nhập quy trình này và chỉ định kho lưu trữ GitHub mà bạn đã chọn, bạn sẽ được nhắc chỉ định thư mục gốc của ứng dụng so với kho lưu trữ; tại lời nhắc này, hãy truyền đường dẫn đến ứng dụng mà bạn muốn triển khai trong monorepo:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
Ví dụ: sau đây là các thành phần sẽ được triển khai dựa trên cấu trúc dự án Nx và "target-app" là ứng dụng mà bạn muốn tạo và triển khai:
.
├── lib
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Thư mục gốc của ứng dụng so với kho lưu trữ của bạn là apps/target-app.
Khắc phục sự cố khi triển khai monorepo
- Nếu bạn bỏ trống trường "thư mục gốc" trong quá trình thiết lập phần phụ trợ, thì Dịch vụ lưu trữ ứng dụng vẫn có thể tạo và triển khai dự án mục tiêu của người dùng nếu dự án đó được chỉ định trong
defaultProjectcủa tệp cấu hình nx.json có liên quan. - Nếu bạn không chỉ định trường "thư mục gốc" cũng như
defaultProject, thì quá trình tạo sẽ thất bại và hiển thị thông báo rằng App Hosting không tìm thấy dự án nào để nhắm đến trong kho lưu trữ đơn Nx. - Đối với các ứng dụng Nx + Angular, bạn phải sử dụng trình tạo ứng dụng Angular để tạo ứng dụng. Trình tạo ứng dụng Angular được chỉ định trong
project.json

