Genkit menyediakan dua alat developer utama:
- CLI Node.js untuk operasi command line
- Aplikasi web lokal opsional, bernama UI Developer, yang berinteraksi dengan konfigurasi Genkit Anda terkait pengujian dan pengembangan interaktif
Kedua alat ini memerlukan Node.js 20 atau versi yang lebih baru.
Penginstalan
Jika Anda belum memiliki Node 20 atau versi yang lebih baru di sistem, instal sekarang.
Rekomendasi: Alat
nvmdannvm-windowsmerupakan cara mudah untuk menginstal versi Node tertentu jika belum diinstal di sistem Anda. Alat-alat ini akan menginstal Node per pengguna, sehingga Anda tidak perlu membuat perubahan di seluruh sistem.Untuk menginstal
nvm:Linux, macOS, dll.
Jalankan perintah berikut:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashWindows
Download dan jalankan penginstal seperti yang dijelaskan di dokumen nvm-windows.
Kemudian, untuk menginstal Node dan
npm, buka shell baru dan jalankan perintah berikut:nvm install 20Instal Genkit CLI dengan menjalankan perintah berikut:
npm i -g genkit-cliPerintah ini menginstal Genkit CLI ke direktori penginstalan Node Anda, sehingga dapat digunakan di luar project Node.
Antarmuka Command Line (CLI)
CLI mendukung berbagai perintah untuk memfasilitasi penggunaan project Genkit:
genkit start -- <command to run your code>: Memulai UI developer dan menghubungkannya ke proses kode yang sedang berjalan.genkit flow:run <flowName>: Menjalankan flow yang ditentukan. Runtime Anda harus sudah berjalan di terminal terpisah dengan variabel lingkunganGENKIT_ENV=devyang ditetapkan.genkit eval:flow <flowName>: Mengevaluasi flow tertentu. Runtime Anda harus sudah berjalan di terminal terpisah dengan variabel lingkunganGENKIT_ENV=devyang ditetapkan.
Untuk mengetahui daftar lengkap perintah, gunakan:
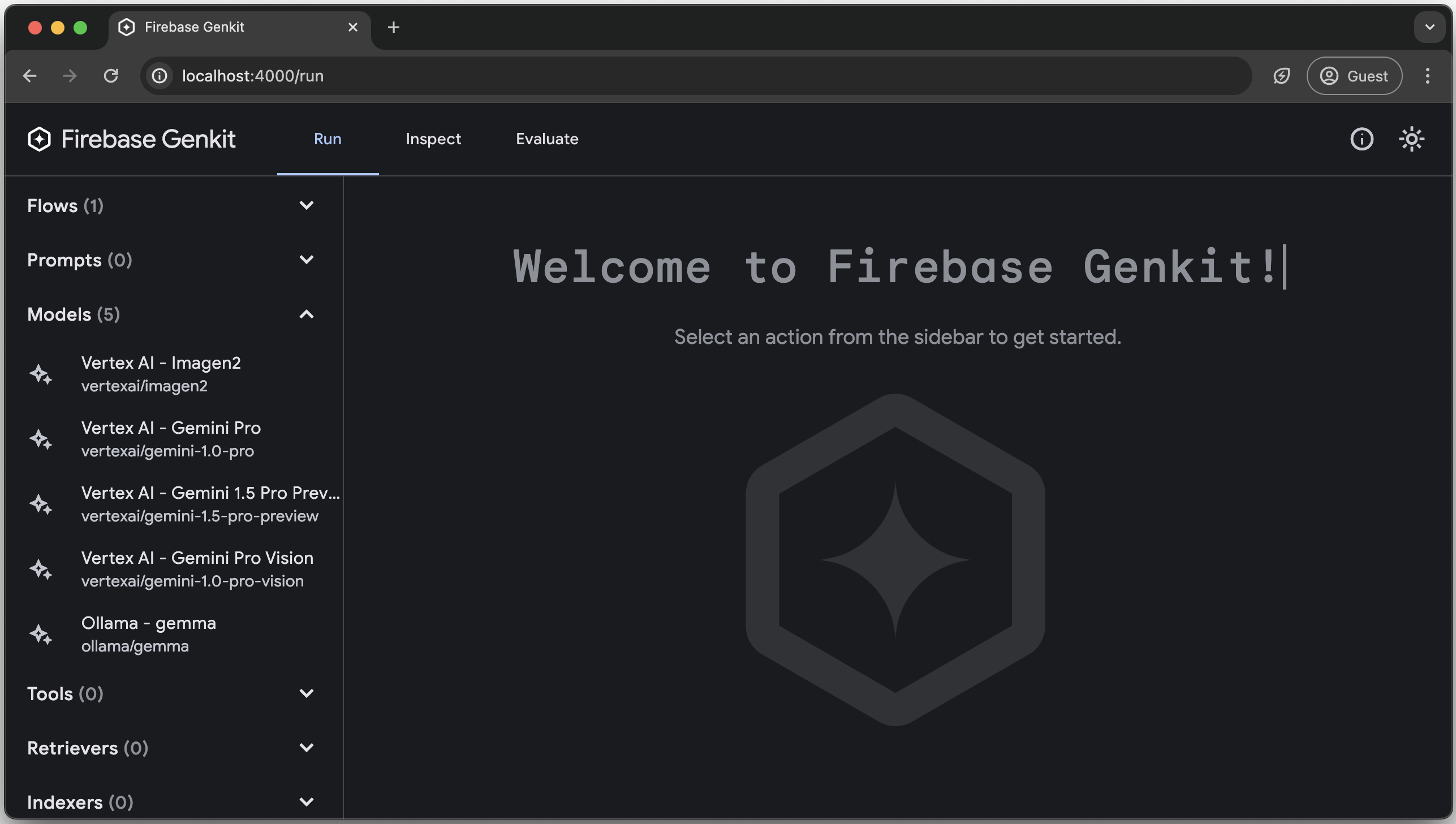
genkit --helpUI Developer Genkit
UI Developer Genkit adalah aplikasi web lokal yang memungkinkan Anda bekerja dengan model, flow, prompt, dan elemen lainnya dalam project Genkit secara interaktif.
UI Developer dapat mengidentifikasi komponen Genkit yang telah Anda tentukan dalam kode dengan melampirkannya ke proses kode yang sedang berjalan.
Untuk memulai UI, jalankan perintah berikut:
genkit start -- <command to run your code><command to run your code> akan bervariasi berdasarkan penyiapan project Anda, tetapi
untuk sebagian besar aplikasi akan terlihat seperti berikut:
genkit start -- go run .UI developer mengandalkan aplikasi Go yang terus berjalan, meskipun logika telah
selesai. Jika Anda baru memulai dan Genkit bukan bagian dari aplikasi
yang lebih luas, tambahkan select {} sebagai baris terakhir main() untuk mencegah aplikasi
dimatikan sehingga Anda dapat memeriksanya di UI.
Setelah menjalankan perintah, Anda akan mendapatkan output seperti berikut:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Buka alamat host lokal UI Developer Genkit di browser untuk melihatnya. Anda juga dapat membuka alamat tersebut di browser sederhana VS Code untuk melihatnya beserta kode Anda.
Atau, Anda dapat menggunakan opsi -o untuk menambahkan perintah mulai guna
membuka UI Developer di tab browser default secara otomatis.
genkit start -o -- <command to run your code>
UI Developer memiliki runner tindakan untuk Flow, Prompt, Model, Tool,
Retriever, Indexer, Embedder, dan Evaluator berdasarkan komponen
yang telah Anda tentukan dalam kode.
Berikut adalah tur gif singkat dengan kucing.

Analytics
Genkit CLI dan UI Developer menggunakan cookie dan teknologi serupa dari Google untuk memberikan dan meningkatkan kualitas layanannya serta menganalisis penggunaan. Pelajari lebih lanjut.
Untuk memilih tidak ikut analisis, Anda dapat menjalankan perintah berikut:
genkit config set analyticsOptOut trueAnda dapat melihat setelan saat ini dengan menjalankan:
genkit config get analyticsOptOut