Dzięki monorepo możesz porządkować wiele projektów i zarządzać nimi w jednym katalogu. Z tego przewodnika dowiesz się, jak zacząć wdrażać aplikacje oparte na Turborepo lub Nx za pomocą App Hosting.
Wdrażanie monorepo za pomocą konsoli Firebase
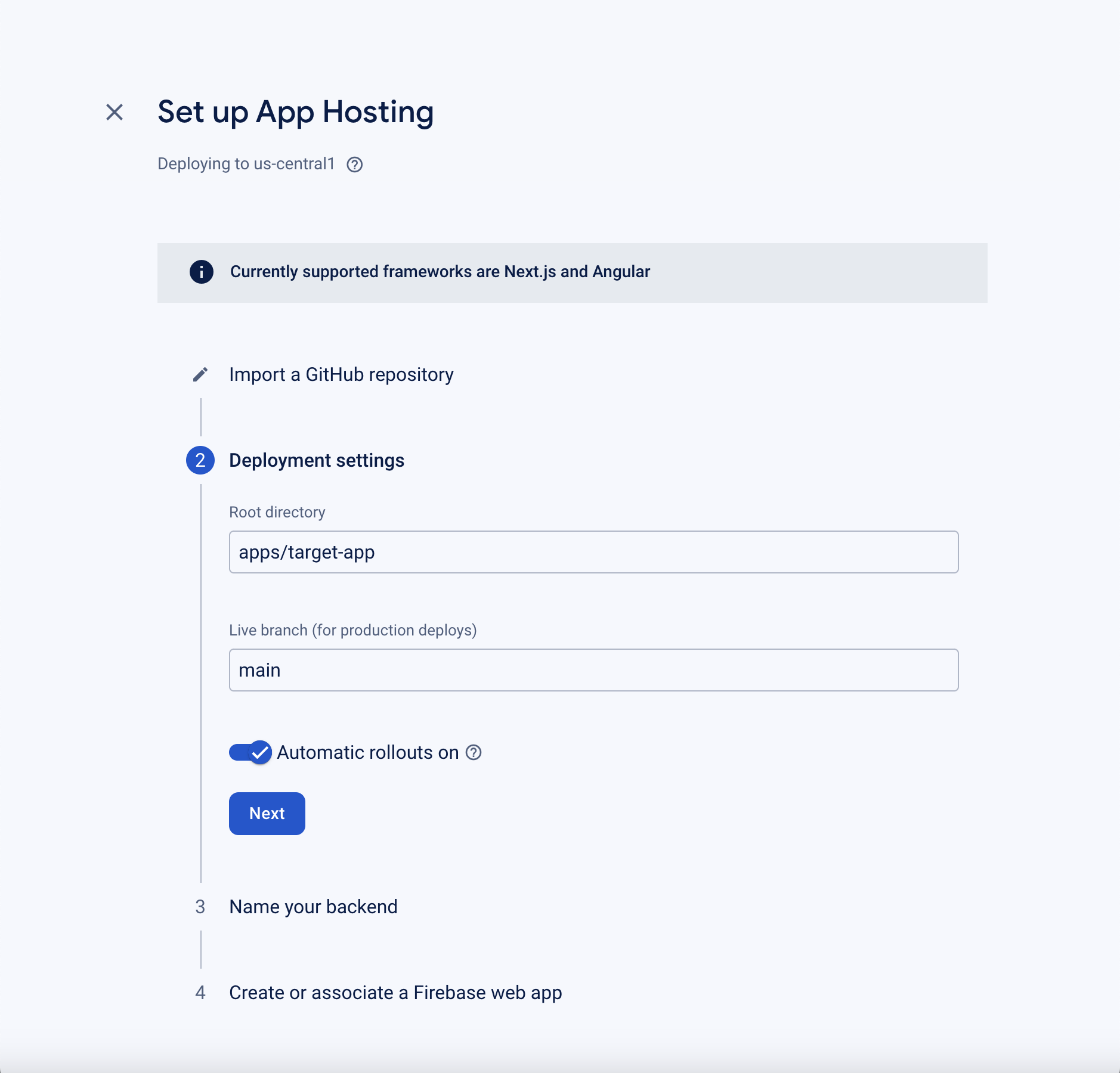
Obsługa monorepo jest wbudowana w graficzny proces konfiguracji backendu w konsoli Firebase. Gdy w sekcji „Ustawienia wdrożenia” pojawi się prośba o podanie „Katalogu głównego”, określ ścieżkę do aplikacji, którą chcesz wdrożyć w repozytorium monorepo:

Wdrażanie monorepo za pomocą wiersza poleceń Firebase
Obsługa monorepo jest wbudowana w proces konfiguracji backendu wywoływany przez polecenie interfejsu wiersza poleceń Firebase apphosting:backends:create. Po wejściu w ten proces i określeniu wybranego repozytorium GitHub pojawi się prośba o określenie katalogu głównego aplikacji względem repozytorium. W tym momencie podaj ścieżkę do aplikacji, którą chcesz wdrożyć w monorepo:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
Oto przykładowe komponenty, które zostaną wdrożone w przypadku poniższej struktury projektu i aplikacji „target-app”, którą chcesz utworzyć i wdrożyć:
Nx
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Turborepo
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
Katalog główny aplikacji względem repozytorium to apps/target-app.
Rozwiązywanie problemów z wdrażaniem monorepo
- Jeśli nie określisz pola „katalog główny” dla Nx, kompilacja zakończy się niepowodzeniem i wyświetli komunikat, że App Hostingnie można znaleźć projektu do kierowania w repozytorium Nx. Podobnie użytkownicy Turborepo muszą określić docelowy katalog aplikacji, ponieważ w Turborepo nie ma domyślnego projektu.
- W przypadku aplikacji Nx + Angular do ich tworzenia musisz użyć narzędzia do tworzenia aplikacji Angular. W pliku
project.jsonokreślono narzędzie do tworzenia aplikacji Angular.
