使用單一存放區,您可以在單一目錄中整理及管理多個專案。本指南說明如何開始使用 App Hosting 部署 Turborepo 或 Nx 型應用程式。
透過 Firebase 控制台部署 Monorepo
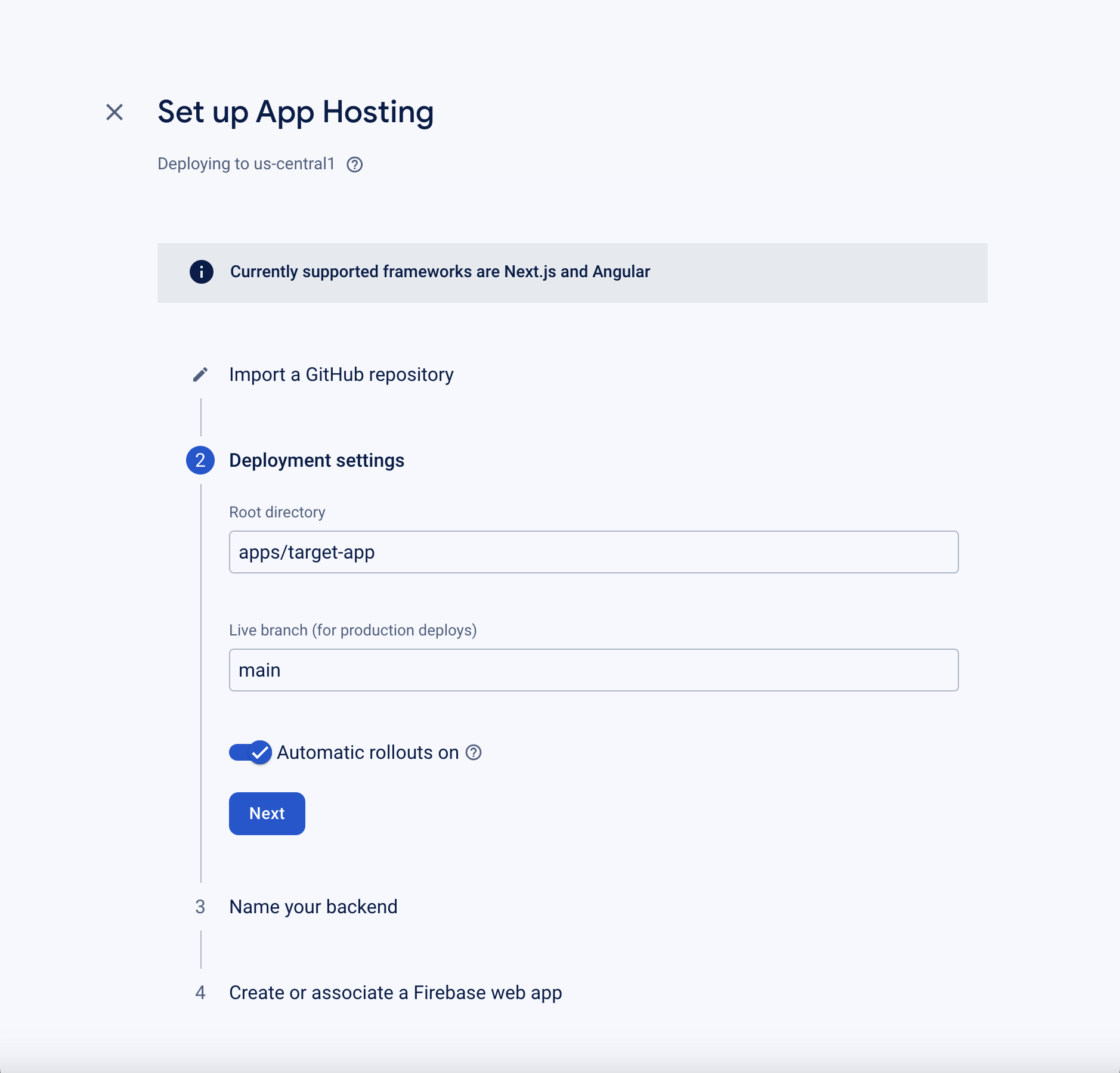
Firebase 控制台的圖形後端設定流程內建 Monorepo 支援功能。系統在「部署設定」下方提示輸入「根目錄」時,請指定要部署至單一存放區的應用程式路徑:

使用 Firebase CLI 部署單一存放區
Firebase CLI 指令 apphosting:backends:create 叫用的後端設定流程內建 Monorepo 支援功能。進入這個流程並指定所選 GitHub 存放區後,系統會提示您指定應用程式的根目錄 (相對於存放區);在提示中,傳遞要在單一存放區內部署的應用程式路徑:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
舉例來說,假設專案結構如下,且「target-app」是您要建構及部署的應用程式,則部署的資產如下:
Nx
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Turborepo
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
相對於存放區的應用程式根目錄為 apps/target-app。
排解單一存放區部署問題
- 如果沒有為 Nx 指定「根目錄」欄位,建構作業就會失敗,並顯示訊息,指出 App Hosting 無法在 Nx monorepo 中找到要鎖定的專案。同樣地,Turborepo 使用者必須指定目標應用程式目錄,因為 Turborepo 沒有預設專案的概念。
- 如果是 Nx + Angular 應用程式,您必須使用 Angular 應用程式建構工具建構應用程式。Angular 應用程式建構工具指定於
project.json
