Com os monorepos, é possível organizar e gerenciar vários projetos em um único diretório. Este guia descreve como começar a implantar apps baseados em Turborepo ou Nx com App Hosting.
Implantar monorepos com o console do Firebase
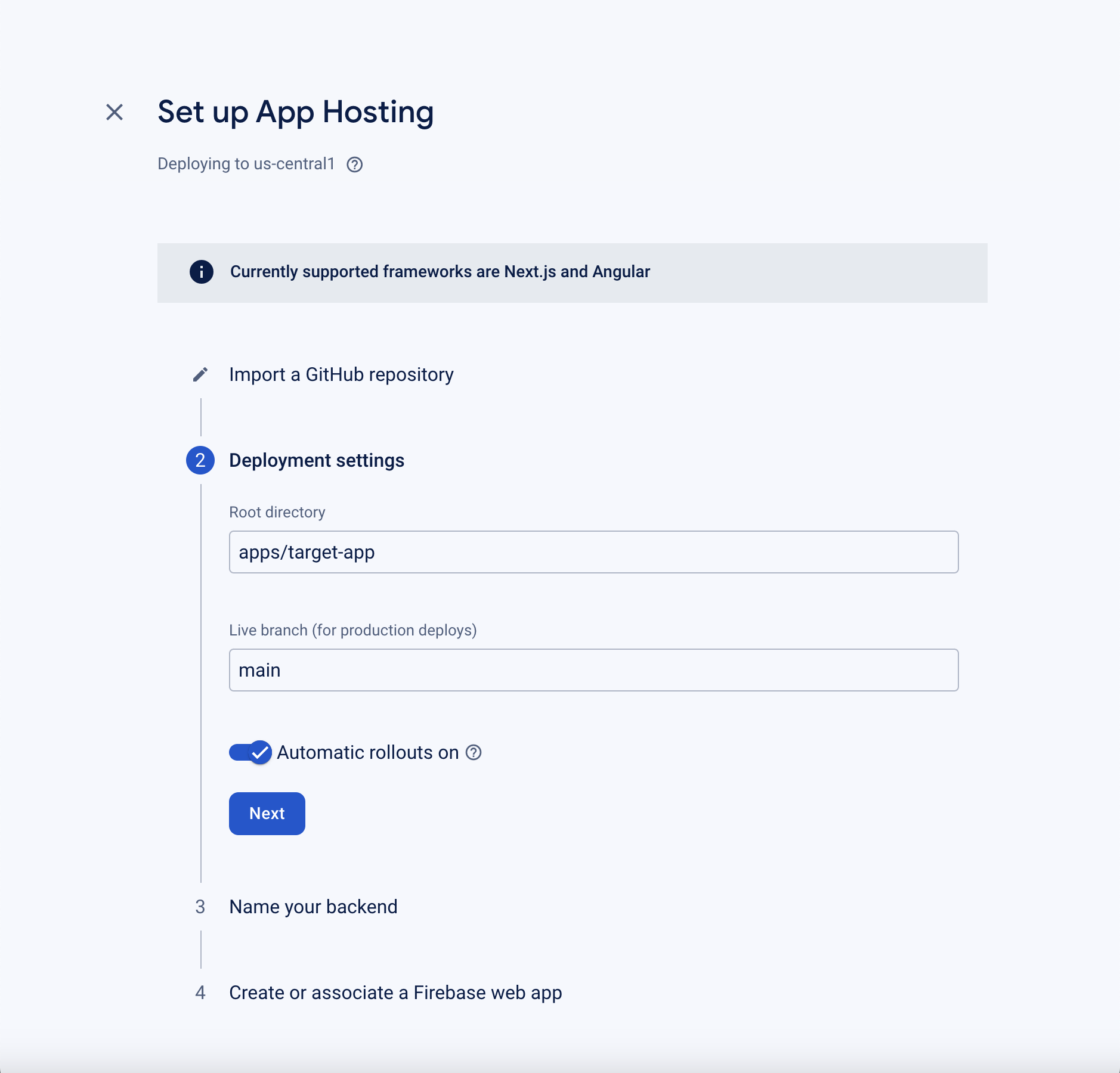
O suporte a monorepo está integrado ao fluxo de configuração gráfica do back-end no console do Firebase. Quando for solicitado um "Diretório raiz" em "Configurações de implantação", especifique o caminho para o aplicativo que você quer implantar no monorepo:

Implantar monorepos com a CLI do Firebase
O suporte a monorepo é integrado ao fluxo de configuração do back-end invocado pelo comando da CLI do Firebase
apphosting:backends:create. Depois de entrar nesse fluxo e especificar o repositório do GitHub escolhido, você vai precisar especificar o diretório raiz do app em relação ao repositório. Nesse momento, transmita o caminho para o aplicativo que você quer implantar no monorepo:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
Por exemplo, estes são os recursos que seriam implantados considerando a seguinte estrutura de projeto e "target-app" como o aplicativo que você quer criar e implantar:
Nx
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Turborepo
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
O diretório raiz do app em relação ao repositório é apps/target-app.
Solução de problemas de implantação de monorepo
- Se você não especificar o campo "diretório raiz" para o Nx, a build vai falhar e mostrar uma mensagem informando que App Hosting não consegue encontrar um projeto para segmentar no monorepo do Nx. Da mesma forma, os usuários do Turborepo precisam especificar um diretório de app de destino porque não há o conceito de um projeto padrão no Turborepo.
- Para aplicativos Nx + Angular, use o builder de aplicativos
Angular para criar o aplicativo. O builder de aplicativos Angular é especificado em
project.json.

