אתם יכולים לאפשר למשתמשים שלכם לבצע אימות באמצעות Firebase עם חשבונות Google שלהם על ידי שילוב של כניסה באמצעות חשבון Google באפליקציה שלכם.
לפני שמתחילים
משתמשים ב-Swift Package Manager כדי להתקין ולנהל יחסי תלות ב-Firebase.
- ב-Xcode, כשפרויקט האפליקציה פתוח, עוברים אל File > Add Packages (קובץ > הוספת חבילות).
- כשמוצגת בקשה, מוסיפים את מאגר Firebase Apple platforms SDK:
- בוחרים את הספרייה Firebase Authentication.
- מוסיפים את הדגל
-ObjCלקטע Other Linker Flags בהגדרות הבנייה של יעד הקישור. - אחרי שתסיימו, פלטפורמת Xcode תתחיל באופן אוטומטי לטפל ביחסי התלות ולהוריד אותם ברקע.
https://github.com/firebase/firebase-ios-sdk.git
הוספת Google Sign-In SDK לפרויקט
ב-Xcode, כשפרויקט האפליקציה פתוח, עוברים אל File > Add Packages (קובץ > הוספת חבילות).
כשמוצגת בקשה, מוסיפים את מאגר Google Sign-In SDK:
https://github.com/google/GoogleSignIn-iOSאחרי שתסיימו, פלטפורמת Xcode תתחיל באופן אוטומטי לטפל ביחסי התלות ולהוריד אותם ברקע.
הפעלת כניסה באמצעות חשבון Google בפרויקט Firebase
כדי לאפשר למשתמשים להיכנס באמצעות כניסה דרך חשבון Google, קודם צריך להפעיל את ספק הכניסה דרך חשבון Google בפרויקט Firebase:
- במסוף Firebase, פותחים את הקטע אימות.
- בכרטיסייה Sign in method (שיטת הכניסה), מפעילים את הספק Google.
לוחצים על שמירה.
מורידים עותק חדש של קובץ
GoogleService-Info.plistשל הפרויקט ומעתיקים אותו לפרויקט Xcode. הגרסה החדשה תחליף את כל הגרסאות הקיימות. (ראו הוספת Firebase לפרויקט iOS).
ייבוא קובצי הכותרת הנדרשים
קודם צריך לייבא לאפליקציה את קובצי הכותרת של Firebase SDK ושל Google Sign-In SDK.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
הטמעה של כניסה באמצעות חשבון Google
כדי להטמיע את הכניסה באמצעות חשבון Google, פועלים לפי השלבים הבאים. לפרטים על שימוש בכניסה באמצעות חשבון Google ב-iOS, אפשר לעיין בתיעוד למפתחים בנושא כניסה באמצעות חשבון Google.
- מוסיפים סכימות של כתובות URL בהתאמה אישית לפרויקט Xcode:
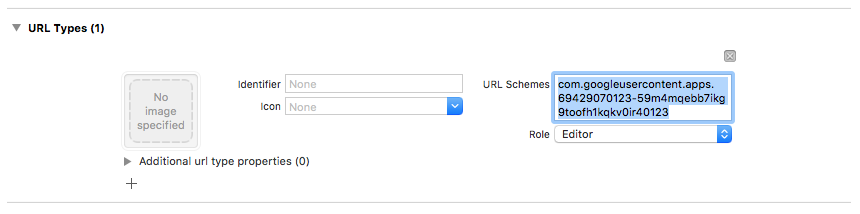
- פותחים את הגדרות הפרויקט: לוחצים על שם הפרויקט בתצוגת העץ שמימין. בוחרים את האפליקציה בקטע יעדים, ואז בוחרים בכרטיסייה מידע ומרחיבים את הקטע סוגי כתובות URL.
- לוחצים על הלחצן + ומוסיפים סכימת כתובות URL למזהה הלקוח ההפוך. כדי למצוא את הערך הזה, פותחים את קובץ ההגדרות
GoogleService-Info.plist REVERSED_CLIENT_ID. מעתיקים את הערך של המפתח הזה, ומדביקים אותו בתיבה URL Schemes בדף ההגדרה. לא משנים את שאר השדות.בסיום התהליך, ההגדרה אמורה להיראות בערך כך (אבל עם הערכים הספציפיים לאפליקציה שלכם):

- בשיטה
application:didFinishLaunchingWithOptions:של נציג האפליקציה, מגדירים את האובייקטFirebaseApp.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- מטמיעים את השיטה
application:openURL:options:של נציג האפליקציה. השיטה צריכה לקרוא לשיטהhandleURLשל המופעGIDSignIn, שתטפל כראוי בכתובת ה-URL שהאפליקציה מקבלת בסוף תהליך האימות.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- מעבירים את בקר התצוגה הנוכחי ואת מזהה הלקוח של האפליקציה אל השיטה
signInשל ספק הכניסה באמצעות חשבון Google, ויוצרים פרטי כניסה לאימות ב-Firebase מהטוקן של אימות Google שמתקבל:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- מוסיפים
GIDSignInButtonללוח התכנון, לקובץ XIB או יוצרים מופע שלו באופן פרוגרמטי. כדי להוסיף את הלחצן ל-storyboard או לקובץ XIB מוסיפים View ומגדירים את המחלקה המותאמת אישית שלו ל-GIDSignInButton. - אופציונלי: אם רוצים להתאים אישית את הלחצן, מבצעים את הפעולות הבאות:
Swift
- בבקר התצוגה, מגדירים את לחצן הכניסה כמאפיין.
@IBOutlet weak var signInButton: GIDSignInButton!
- מקשרים את הלחצן לנכס
signInButtonשהצהרתם עליו. - כדי להתאים אישית את הלחצן, מגדירים את המאפיינים של האובייקט GIDSignInButton.
Objective-C
- בקובץ הכותרת של בקר התצוגה, מכריזים על לחצן הכניסה כמאפיין.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- מקשרים את הלחצן לנכס
signInButtonשהצהרתם עליו. - כדי להתאים אישית את הלחצן, מגדירים את המאפיינים של האובייקט GIDSignInButton.
- בבקר התצוגה, מגדירים את לחצן הכניסה כמאפיין.
אימות באמצעות Firebase
לבסוף, משלימים את תהליך ההתחברות ל-Firebase באמצעות פרטי האימות שנוצרו בשלב הקודם.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
השלבים הבאים
אחרי שהמשתמש נכנס לחשבון בפעם הראשונה, נוצר חשבון משתמש חדש שמקושר לפרטי הכניסה – כלומר, שם המשתמש והסיסמה, מספר הטלפון או פרטי ספק האימות – שבאמצעותם המשתמש נכנס לחשבון. החשבון החדש הזה נשמר כחלק מפרויקט Firebase, ואפשר להשתמש בו כדי לזהות משתמש בכל האפליקציות בפרויקט, בלי קשר לשיטת הכניסה של המשתמש.
-
באפליקציות, אפשר לקבל את פרטי הפרופיל הבסיסיים של המשתמש מאובייקט
User. איך מנהלים משתמשים בFirebase Realtime Database ובCloud Storage כללי האבטחה, אפשר לקבל את מזהה המשתמש הייחודי של המשתמש המחובר מהמשתנה
auth, ולהשתמש בו כדי לקבוע לאילו נתונים המשתמש יכול לגשת.
אתם יכולים לאפשר למשתמשים להיכנס לאפליקציה שלכם באמצעות כמה ספקי אימות על ידי קישור פרטי כניסה של ספק אימות לחשבון משתמש קיים.
כדי להוציא משתמש מהחשבון, קוראים ל-
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
כדאי גם להוסיף קוד לטיפול בשגיאות עבור כל השגיאות שקשורות לאימות. מידע נוסף זמין במאמר בנושא טיפול בשגיאות.
