Bevor Sie mit Firebase Local Emulator Suite beginnen, müssen Sie ein Firebase-Projekt erstellen, Ihre Entwicklungsumgebung einrichten und Firebase SDKs für Ihre Plattform auswählen und installieren. Folgen Sie dazu der Anleitung unter Erste Schritte mit Firebase für Ihre Plattform: Apple, Android oder Web.
Prototyp erstellen und testen
Das Local Emulator Suite enthält mehrere Produkt-Emulatoren, wie in der Einführung in Firebase Local Emulator Suite beschrieben. Sie können Prototypen und Tests mit einzelnen Emulatoren sowie mit Kombinationen von Emulatoren erstellen, je nachdem, welche Firebase-Produkte Sie in der Produktion verwenden.

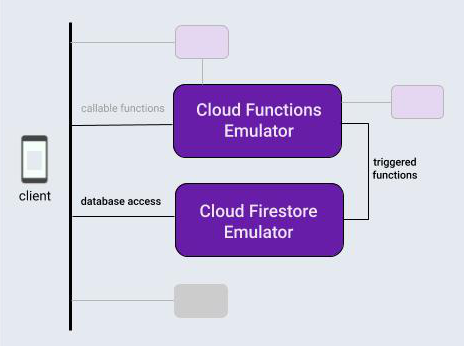
Zur Einführung in den Local Emulator Suite-Workflow gehen wir davon aus, dass Sie an einer App arbeiten, die eine typische Kombination von Produkten verwendet: eine Firebase-Datenbank und Cloud-Funktionen, die durch Vorgänge in dieser Datenbank ausgelöst werden.
Nachdem Sie Ihr Firebase-Projekt lokal initialisiert haben, besteht der Entwicklungszyklus mit Local Emulator Suite in der Regel aus drei Schritten:
Funktionen interaktiv mit den Emulatoren und Emulator Suite UI prototypisieren.
Wenn Sie einen Datenbankemulator oder den Cloud Functions-Emulator verwenden, müssen Sie einmalig Ihre App mit den Emulatoren verbinden.
Tests mit Emulatoren und benutzerdefinierten Skripts automatisieren
Firebase-Projekt lokal initialisieren
Installieren Sie die CLI oder aktualisieren Sie sie auf die neueste Version.
curl -sL firebase.tools | bashFalls noch nicht geschehen, initialisieren Sie das aktuelle Arbeitsverzeichnis als Firebase-Projekt. Folgen Sie dazu der Anleitung auf dem Bildschirm, um anzugeben, dass Sie Cloud Functions und entweder Cloud Firestore oder Realtime Database verwenden:
firebase initIhr Projektverzeichnis enthält jetzt Firebase-Konfigurationsdateien, eine Firebase Security Rules-Definitionsdatei für die Datenbank, ein functions-Verzeichnis mit Cloud Functions-Code und andere unterstützende Dateien.
Interaktive Prototypen erstellen
Mit Local Emulator Suite können Sie schnell Prototypen für neue Funktionen erstellen. Die integrierte Benutzeroberfläche der Suite ist eines der nützlichsten Prototyping-Tools. Das ist so, als ob die Firebase-Konsole lokal ausgeführt wird.
Mit Emulator Suite UI können Sie das Design einer Datenbank iterieren, verschiedene Datenflüsse mit Cloud-Funktionen ausprobieren, Änderungen an Sicherheitsregeln auswerten und Logs prüfen, um die Leistung Ihrer Backend-Dienste zu bestätigen. Wenn Sie dann noch einmal von vorn beginnen möchten, löschen Sie einfach Ihre Datenbank und starten Sie mit einer neuen Designidee.
Sie sind alle verfügbar, wenn Sie Local Emulator Suite mit Folgendem starten:
firebase emulators:startUm einen Prototyp unserer hypothetischen App zu erstellen, richten wir eine einfache Cloud-Funktion ein und testen sie, um Texteinträge in einer Datenbank zu ändern. Außerdem erstellen und füllen wir diese Datenbank in Emulator Suite UI, um die Funktion auszulösen.
- Erstellen Sie eine Cloud Functions-Funktion, die durch Datenbankschreibvorgänge ausgelöst wird, indem Sie die Datei
functions/index.jsin Ihrem Projektverzeichnis bearbeiten. Ersetzen Sie den Inhalt der vorhandenen Datei durch das folgende Snippet. Diese Funktion überwacht Änderungen an Dokumenten in der Sammlungmessages, wandelt den Inhalt des Feldsoriginaleines Dokuments in Großbuchstaben um und speichert das Ergebnis im Felduppercasedieses Dokuments. - Starten Sie Local Emulator Suite mit
firebase emulators:start. Die Emulatoren für Cloud Functions und die Datenbank werden gestartet und automatisch für die Zusammenarbeit konfiguriert. - Rufen Sie die Benutzeroberfläche in Ihrem Browser unter
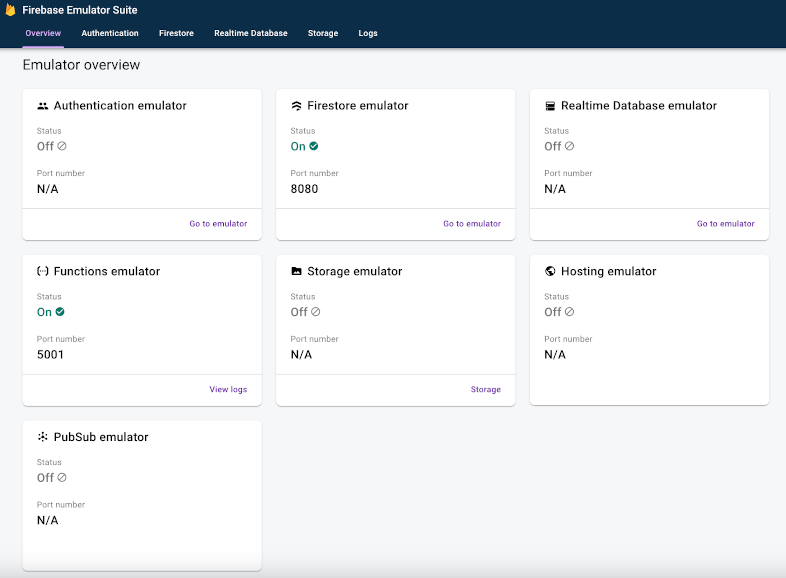
http://localhost:4000auf. Port 4000 ist der Standardport für die Benutzeroberfläche. Prüfen Sie jedoch die Terminalmeldungen, die von der Firebase-Befehlszeile ausgegeben werden. Sehen Sie sich den Status der verfügbaren Emulatoren an. In unserem Fall werden die Emulatoren Cloud Functions und Cloud Firestore ausgeführt.

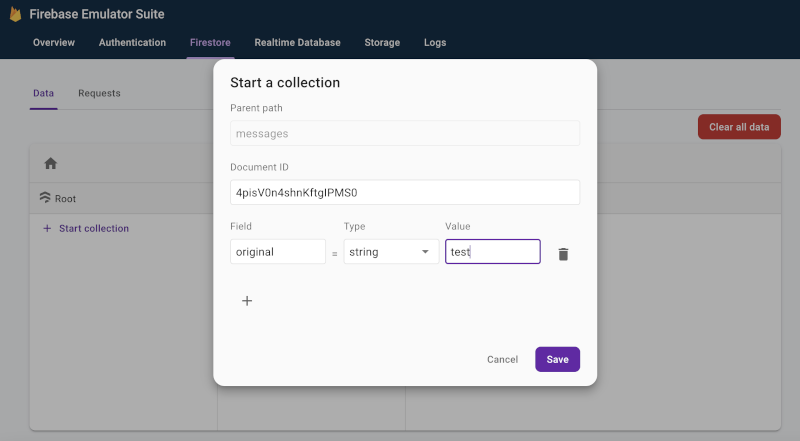
- Klicken Sie in der Benutzeroberfläche auf dem Tab Firestore > Daten auf Sammlung starten und folgen Sie der Anleitung, um ein neues Dokument in einer
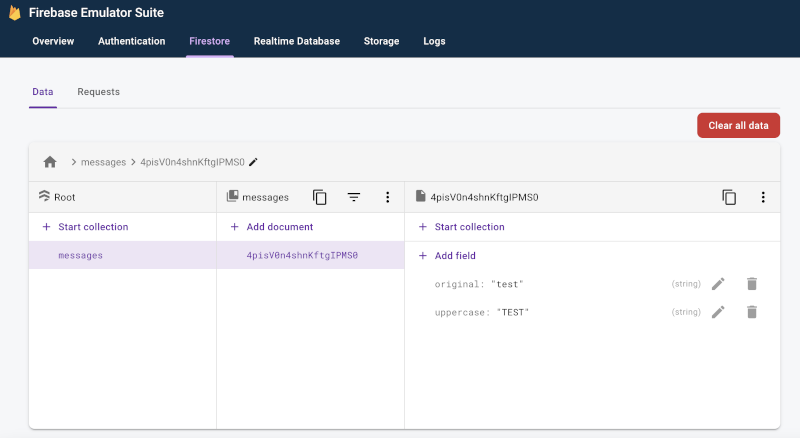
messages-Sammlung mit dem Feldnamenoriginalund dem Werttestzu erstellen. Dadurch wird unsere Cloud-Funktion ausgelöst. Kurz darauf wird ein neues Felduppercasemit dem String „TEST“ angezeigt.


- Auf dem Tab Firestore > Anfragen können Sie Anfragen an Ihre emulierte Datenbank untersuchen, einschließlich aller Firebase Security Rules-Bewertungen, die im Rahmen der Bearbeitung dieser Anfragen durchgeführt wurden.
- Prüfen Sie auf dem Tab Logs, ob bei der Aktualisierung der Datenbank Fehler aufgetreten sind.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.firestore.document('/messages/{documentId}') .onCreate((snap, context) => { const original = snap.data().original; console.log('Uppercasing', context.params.documentId, original); const uppercase = original.toUpperCase(); return snap.ref.set({uppercase}, {merge: true}); });
Sie können ganz einfach zwischen Ihrem Cloud-Funktionscode und interaktiven Datenbankbearbeitungen wechseln, bis Sie den gewünschten Datenfluss erhalten, ohne den In-App-Datenbankzugriffscode zu ändern, Testsuiten neu zu kompilieren und auszuführen.
App mit den Emulatoren verbinden
Wenn Sie mit dem interaktiven Prototyping gute Fortschritte gemacht und sich für ein Design entschieden haben, können Sie Ihrer App mit dem entsprechenden SDK Datenbankzugriffscode hinzufügen. Sie verwenden weiterhin den Tab „Datenbank“ und für Funktionen den Tab Logs in Emulator Suite UI, um zu bestätigen, dass sich Ihre App korrekt verhält.
Denken Sie daran, dass Local Emulator Suite ein lokales Entwicklungstool ist. Schreibvorgänge in Ihre Produktionsdatenbanken lösen keine Funktionen aus, die Sie lokal prototypisieren.
Wenn Ihre App in die Datenbank schreiben soll, müssen Sie Ihre Testklassen oder In-App-Konfiguration auf den Cloud Firestore-Emulator verweisen.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Tests mit benutzerdefinierten Scripts automatisieren
Nun zum letzten Schritt des Workflows. Wenn Sie die Funktion in der App prototypisiert haben und sie auf allen Plattformen vielversprechend aussieht, können Sie mit der endgültigen Implementierung und dem Testen beginnen. Für Unittests und CI-Workflows können Sie Emulatoren starten, Skripttests ausführen und Emulatoren mit einem einzigen Aufruf mit dem Befehl exec herunterfahren:
firebase emulators:exec "./testdir/test.sh"Einzelne Emulatoren genauer ansehen
Nachdem Sie sich den grundlegenden clientseitigen Workflow angesehen haben, können Sie mit den Details zu den einzelnen Emulatoren in der Suite fortfahren, einschließlich der Verwendung für die serverseitige App-Entwicklung:
- Authentication-Emulator in Prototyping-Workflows einbinden
- Weitere Informationen zu den Emulatorfunktionen von Realtime Database
- Weitere Informationen zu den Emulatorfunktionen von Cloud Storage for Firebase
- Weitere Informationen zu den Emulatorfunktionen von Cloud Firestore
- App mit dem Cloud Functions-Emulator verbinden
- Firebase Extensions bewerten und gleichzeitig Abrechnungskosten mit dem Extensions-Emulator minimieren
Und jetzt?
Lesen Sie sich die oben verlinkten Themen zu den einzelnen Emulatoren durch. Gehen Sie anschließend so vor:
- Eine Auswahl an Videos und detaillierten Beispielen finden Sie in der Playlist zum Training von Firebase Emulators.
- Sehen Sie sich erweiterte Anwendungsfälle für das Testen von Sicherheitsregeln und das Firebase Test SDK an: Sicherheitsregeln testen (Cloud Firestore), Sicherheitsregeln testen (Realtime Database) und Sicherheitsregeln testen (Cloud Storage for Firebase).

