Firebase Local Emulator Suite ile çalışmaya başlamadan önce bir Firebase projesi oluşturduğunuzdan, geliştirme ortamınızı ayarladığınızdan ve platformunuz için Firebase SDK'larını Firebase'i kullanmaya başlama konularına göre seçip yüklediğinizden emin olun: Apple, Android veya Web.
Prototip oluşturma ve test etme
Local Emulator Suite, Introduction to Firebase Local Emulator Suite başlıklı makalede açıklandığı gibi çeşitli ürün emülatörleri içerir. Üretimde kullandığınız Firebase ürünlerine karşılık gelen şekilde, tek tek emülatörlerle ve emülatör kombinasyonlarıyla prototip oluşturup test edebilirsiniz.

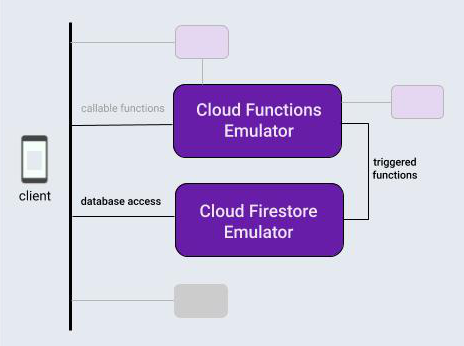
Bu konuda Local Emulator Suite iş akışını tanıtmak için tipik bir ürün kombinasyonu kullanan bir uygulama üzerinde çalıştığınızı varsayalım: Firebase veritabanı ve bu veritabanındaki işlemler tarafından tetiklenen Cloud Functions işlevleri.
Firebase projenizi yerel olarak başlattıktan sonra, Local Emulator Suite kullanılarak yapılan geliştirme döngüsü genellikle üç adımdan oluşur:
Özelliklerin prototipini emülatörler ve Emulator Suite UI ile etkileşimli olarak oluşturun.
Veritabanı emülatörü veya Cloud Functions emülatörünü kullanıyorsanız uygulamanızı emülatörlere bağlamak için tek seferlik bir adım uygulayın.
Emülatörler ve özel komut dosyalarıyla testlerinizi otomatikleştirin.
Firebase projesini yerel olarak başlatma
CLI'yi yüklediğinizden veya en son sürümüne güncellediğinizden emin olun.
curl -sL firebase.tools | bashHenüz yapmadıysanız ekrandaki istemleri uygulayarak geçerli çalışma dizinini Firebase projesi olarak başlatın. Cloud Functions ve Cloud Firestore ya da Realtime Database kullandığınızı belirtin:
firebase initProje dizininizde artık Firebase yapılandırma dosyaları, veritabanı için bir Firebase Security Rules tanım dosyası, bulut işlevleri kodu içeren bir functions dizini ve diğer destekleyici dosyalar bulunur.
Etkileşimli prototip oluşturma
Local Emulator Suite, yeni özelliklerin hızlı bir şekilde prototipini oluşturmanıza olanak tanımak için tasarlanmıştır ve Suite'in yerleşik kullanıcı arayüzü, en kullanışlı prototip oluşturma araçlarından biridir. Bu, Firebase konsolunun yerel olarak çalıştırılmasına benzer.
Emulator Suite UI kullanarak veritabanı tasarımını yineleyebilir, Cloud Functions'ı içeren farklı veri akışlarını deneyebilir, güvenlik kurallarındaki değişiklikleri değerlendirebilir, arka uç hizmetlerinizin nasıl performans gösterdiğini onaylamak için günlükleri kontrol edebilir ve daha fazlasını yapabilirsiniz. Ardından, baştan başlamak isterseniz veritabanınızı temizleyip yeni bir tasarım fikriyle sıfırdan başlayabilirsiniz.
Bu özelliklerin tümü, Local Emulator Suite ile başlatıldığında kullanılabilir:
firebase emulators:startVarsayımsal uygulamamızın prototipini oluşturmak için Emulator Suite UI içinde bir veritabanındaki metin girişlerini değiştirecek, bu veritabanını oluşturup dolduracak ve tetikleyecek temel bir Cloud Function ayarlayıp test edelim.
- Proje dizininizdeki
functions/index.jsdosyasını düzenleyerek veritabanı yazma işlemleri tarafından tetiklenen bir Cloud Functions işlevi oluşturun. Mevcut dosyanın içeriğini aşağıdaki snippet ile değiştirin. Bu işlev,messageskoleksiyonundaki dokümanlarda yapılan değişiklikleri dinler, bir dokümanınoriginalalanının içeriğini büyük harfe dönüştürür ve sonucu bu dokümanınuppercasealanında saklar. - Local Emulator Suite uygulamasını
firebase emulators:startile başlatın. Cloud Functions ve veritabanı emülatörleri, birlikte çalışacak şekilde otomatik olarak yapılandırılmış olarak başlatılır. - Kullanıcı arayüzünü tarayıcınızda
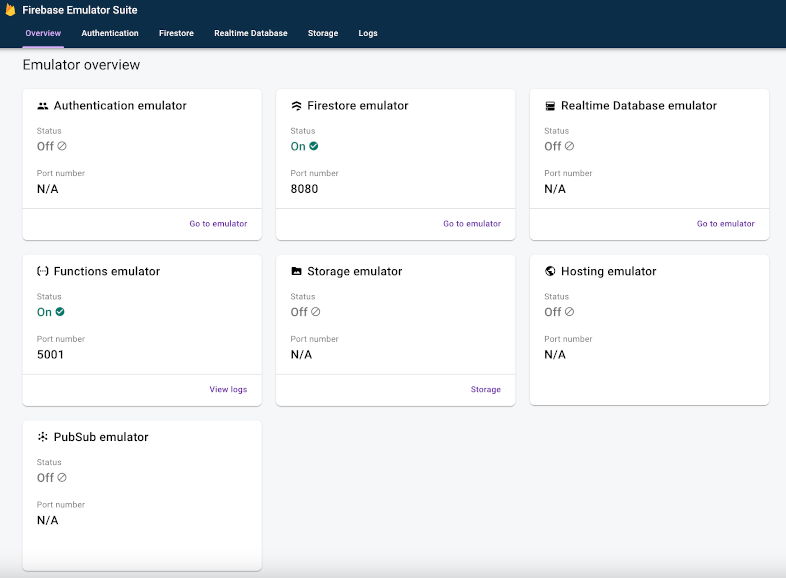
http://localhost:4000adresinde görüntüleyin. Kullanıcı arayüzü için varsayılan bağlantı noktası 4000'dir ancak Firebase CLI tarafından oluşturulan terminal mesajlarını kontrol edin. Kullanılabilir emülatörlerin durumunu not edin. Bu örnekte, Cloud Functions ve Cloud Firestore emülatörleri çalışıyor olacak.

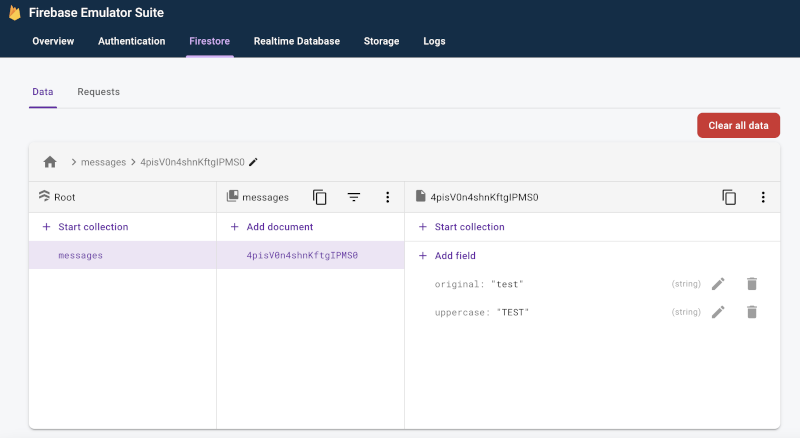
- Kullanıcı arayüzünde Firestore > Veri sekmesinde Koleksiyonu başlat'ı tıklayın ve istemleri uygulayarak
messageskoleksiyonunda, alan adıoriginalve değeritestolan yeni bir doküman oluşturun. Bu işlem, Cloud Functions işlevimizi tetikler. Kısa süre sonra yeni biruppercasealanının göründüğünü ve "TEST" dizesiyle doldurulduğunu gözlemleyin.


- Firestore > İstekler sekmesinde, emüle edilmiş veritabanınıza yapılan istekleri (bu isteklerin karşılanması kapsamında gerçekleştirilen tüm Firebase Security Rules değerlendirmeleri dahil) inceleyin.
- Veritabanını güncellerken işlevinizin hatayla karşılaşmadığını doğrulamak için Günlükler sekmesini kontrol edin.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.firestore.document('/messages/{documentId}') .onCreate((snap, context) => { const original = snap.data().original; console.log('Uppercasing', context.params.documentId, original); const uppercase = original.toUpperCase(); return snap.ref.set({uppercase}, {merge: true}); });
Uygulama içi veritabanı erişim koduna dokunmadan, test paketlerini yeniden derleyip yeniden çalıştırmadan, istediğiniz veri akışını elde edene kadar bulut işlevi kodunuz ve etkileşimli veritabanı düzenlemeleriniz arasında kolayca yineleme yapabilirsiniz.
Uygulamanızı emülatörlere bağlama
Etkileşimli prototipleme konusunda iyi bir ilerleme kaydettiğinizde ve bir tasarım üzerinde karar kıldığınızda, uygun SDK'yı kullanarak uygulamanıza veritabanı erişim kodu eklemeye hazır olursunuz. Uygulamanızın davranışının doğru olduğunu onaylamak için veritabanı sekmesini ve işlevler için Emulator Suite UI'daki Günlükler sekmesini kullanmaya devam edersiniz.
Local Emulator Suite'ın yerel bir geliştirme aracı olduğunu unutmayın. Üretim veritabanlarınıza yazma işlemleri, yerel olarak prototipini oluşturduğunuz işlevleri tetiklemez.
Uygulamanızın veritabanına yazma işlemi yapmasını sağlamak için test sınıflarınızı veya uygulama içi yapılandırmanızı Cloud Firestore emülatörüne yönlendirmeniz gerekir.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Testlerinizi özel komut dosyalarıyla otomatikleştirme
Şimdi de genel iş akışının son adımına geçelim. Uygulama içi özelliğinizin prototipini oluşturduktan ve tüm platformlarınızda umut verici göründüğünden emin olduktan sonra son uygulama ve test aşamasına geçebilirsiniz. Birim testi ve CI iş akışları için exec komutuyla tek bir çağrıda emülatörleri başlatabilir, komut dosyası içeren testleri çalıştırabilir ve emülatörleri kapatabilirsiniz:
firebase emulators:exec "./testdir/test.sh"Emülatörleri daha ayrıntılı inceleme
Temel istemci tarafı iş akışının nasıl göründüğünü öğrendiğinize göre, paketteki her bir emülatörle ilgili ayrıntılara geçebilirsiniz. Bu ayrıntılar arasında, emülatörlerin sunucu tarafı uygulama geliştirme için nasıl kullanılacağı da yer alır:
- Prototip oluşturma iş akışlarınıza Authentication emülatörünü ekleme
- Realtime Database emülatör özellikleri hakkında ayrıntılı bilgi edinin.
- Cloud Storage for Firebase emülatör özellikleri hakkında ayrıntılı bilgi edinin.
- Cloud Firestore emülatör özellikleri hakkında ayrıntılı bilgi edinin.
- Uygulamanızı Cloud Functions emülatörüne bağlama
- Extensions emülatörüyle faturalandırma maliyetlerini en aza indirirken Firebase Extensions'yi değerlendirin
Sonrasında ne olacak?
Yukarıda bağlantısı verilen belirli emülatörlerle ilgili konuları okuduğunuzdan emin olun. Ardından:
- Seçilmiş bir dizi video ve ayrıntılı "Nasıl Yapılır?" örnekleri için Firebase Emulators Eğitimi Oynatma Listesi'ni inceleyin.
- Güvenlik Kuralları'nın test edilmesi ve Firebase Test SDK'sını içeren gelişmiş kullanım alanlarını inceleyin: Güvenlik Kuralları'nı Test Etme (Cloud Firestore), Güvenlik Kuralları'nı Test Etme (Realtime Database) ve Güvenlik Kuralları'nı Test Etme (Cloud Storage for Firebase).

