अगर आपने अपने ऐप्लिकेशन को App Check के लिए रजिस्टर कर लिया है और आपको अपने ऐप्लिकेशन को ऐसे एनवायरमेंट में चलाना है जिसे App Check आम तौर पर मान्य नहीं मानता, तो आपके पास अपने ऐप्लिकेशन का डीबग बिल्ड बनाने का विकल्प होता है. जैसे, डेवलपमेंट के दौरान स्थानीय तौर पर या कंटीन्यूअस इंटिग्रेशन (सीआई) एनवायरमेंट से. यह बिल्ड, पुष्टि करने वाले असली प्रोवाइडर के बजाय App Check के डीबग प्रोवाइडर का इस्तेमाल करता है.
लोकल होस्ट पर डीबग प्रोवाइडर का इस्तेमाल करना
localhost से ऐप्लिकेशन चलाते समय (जैसे, डेवलपमेंट के दौरान) डीबग प्रोवाइडर का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
अपनी डीबग बिल्ड में, App Check को शुरू करने से पहले,
self.FIREBASE_APPCHECK_DEBUG_TOKENकोtrueपर सेट करके डीबग मोड चालू करें. उदाहरण के लिए:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);अपने वेब ऐप्लिकेशन को स्थानीय तौर पर खोलें और ब्राउज़र के डेवलपर टूल को खोलें. डीबग कंसोल में, आपको एक डीबग टोकन दिखेगा:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
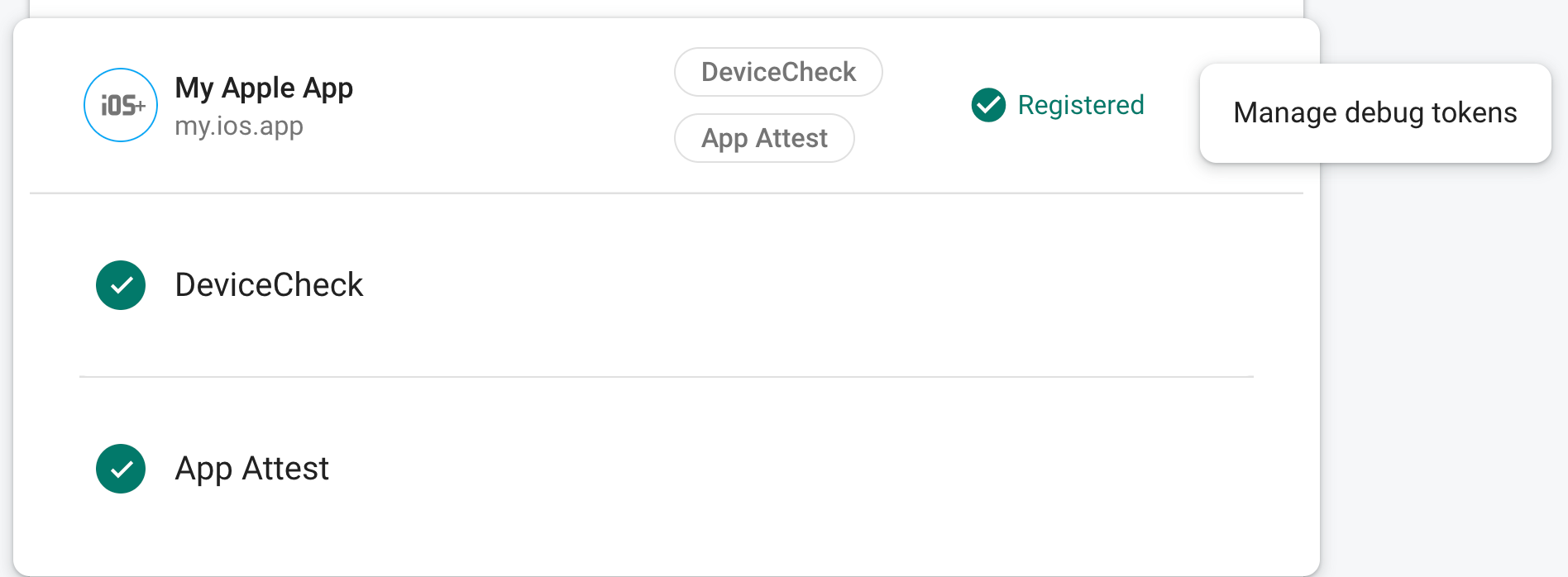
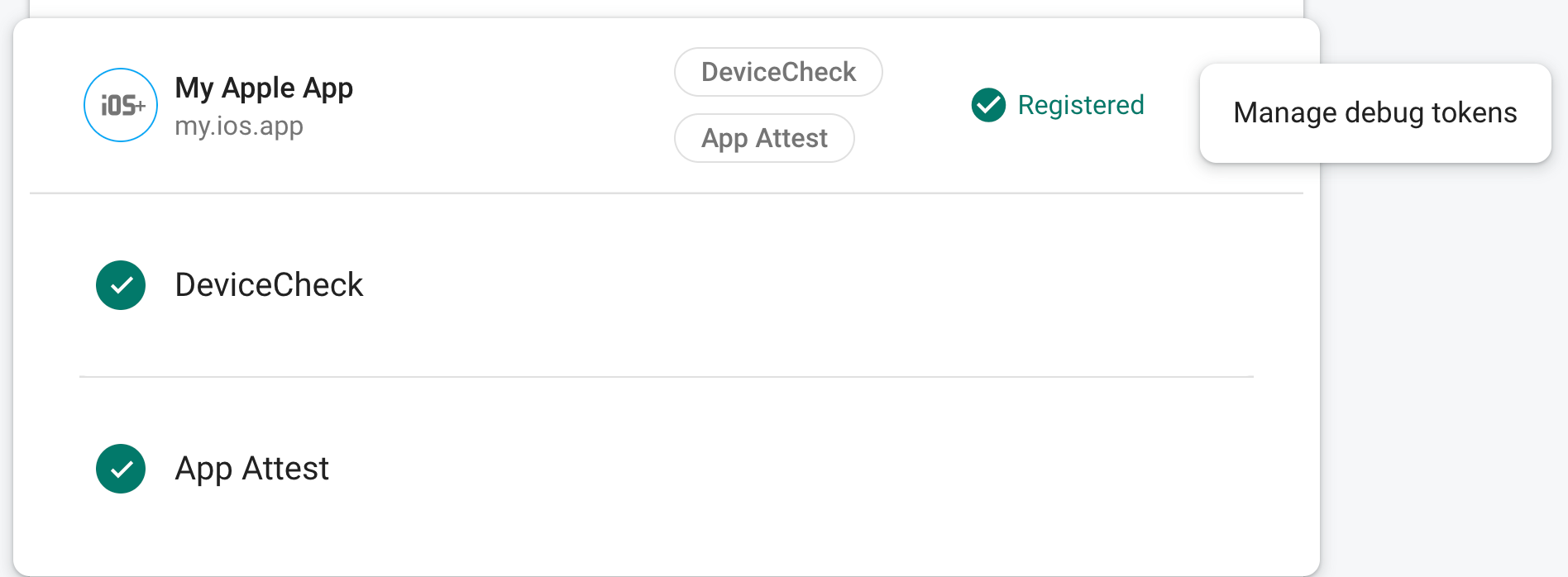
Firebase कंसोल के App Check सेक्शन में जाकर, अपने ऐप्लिकेशन के ओवरफ़्लो मेन्यू से डीबग टोकन मैनेज करें चुनें. इसके बाद, पिछले चरण में लॉग इन किए गए डीबग टोकन को रजिस्टर करें.

टोकन रजिस्टर करने के बाद, Firebase बैकएंड सेवाएं इसे मान्य के तौर पर स्वीकार करेंगी.
यह टोकन, मान्य डिवाइस के बिना भी आपके Firebase संसाधनों को ऐक्सेस करने की अनुमति देता है. इसलिए, यह ज़रूरी है कि आप इसे निजी रखें. इसे किसी सार्वजनिक रिपॉज़िटरी में न डालें. अगर कभी कोई रजिस्टर किया गया टोकन गलत हाथों में पड़ जाता है, तो उसे Firebase कंसोल में जाकर तुरंत रद्द करें.
यह टोकन, आपके ब्राउज़र में स्थानीय तौर पर सेव किया जाता है. इसका इस्तेमाल तब किया जाएगा, जब एक ही मशीन पर एक ही ब्राउज़र में ऐप्लिकेशन का इस्तेमाल किया जाएगा. अगर आपको किसी दूसरे ब्राउज़र या मशीन पर टोकन का इस्तेमाल करना है, तो true के बजाय टोकन स्ट्रिंग को self.FIREBASE_APPCHECK_DEBUG_TOKEN पर सेट करें.
सीआई एनवायरमेंट में डीबग प्रोवाइडर का इस्तेमाल करना
लगातार इंटिग्रेशन (सीआई) एनवायरमेंट में डीबग प्रोवाइडर का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
Firebase कंसोल के App Check सेक्शन में जाकर, अपने ऐप्लिकेशन के ओवरफ़्लो मेन्यू से डीबग टोकन मैनेज करें चुनें. इसके बाद, नया डीबग टोकन बनाएं. आपको अगले चरण में टोकन की ज़रूरत पड़ेगी.
यह टोकन, मान्य डिवाइस के बिना भी आपके Firebase संसाधनों को ऐक्सेस करने की अनुमति देता है. इसलिए, यह ज़रूरी है कि आप इसे निजी रखें. इसे किसी सार्वजनिक रिपॉज़िटरी में न डालें. अगर कभी कोई रजिस्टर किया गया टोकन गलत हाथों में पड़ जाता है, तो उसे Firebase कंसोल में जाकर तुरंत रद्द करें.

अभी बनाया गया डीबग टोकन, अपने सीआई सिस्टम के सुरक्षित की स्टोर में जोड़ें. उदाहरण के लिए, GitHub Actions के एन्क्रिप्ट किए गए सीक्रेट या Travis CI के एन्क्रिप्ट किए गए वैरिएबल.
अगर ज़रूरी हो, तो अपने सीआई सिस्टम को कॉन्फ़िगर करें, ताकि आपका डीबग टोकन सीआई एनवायरमेंट में एनवायरमेंट वैरिएबल के तौर पर उपलब्ध हो सके. वैरिएबल को
APP_CHECK_DEBUG_TOKEN_FROM_CIजैसा कोई नाम दें.अपने डीबग बिल्ड में, डीबग मोड चालू करें. इसके लिए,
self.FIREBASE_APPCHECK_DEBUG_TOKENको डीबग टोकन एनवायरमेंट वैरिएबल की वैल्यू पर सेट करें. ऐसा App Check इंपोर्ट करने से पहले करें. उदाहरण के लिए:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
जब आपका ऐप्लिकेशन सीआई एनवायरमेंट में चलता है, तो Firebase की बैकएंड सेवाएं, भेजे गए टोकन को मान्य मानेंगी.
