หากหลังจากลงทะเบียนแอปสำหรับ App Check แล้ว คุณต้องการเรียกใช้แอปในสภาพแวดล้อมที่โดยปกติแล้ว App Check จะไม่จัดประเภทว่าถูกต้อง เช่น ในเครื่องระหว่างการพัฒนา หรือจากสภาพแวดล้อมการรวมอย่างต่อเนื่อง (CI) คุณสามารถสร้างบิลด์การแก้ไขข้อบกพร่องของแอปที่ใช้ผู้ให้บริการแก้ไขข้อบกพร่องของ App Check แทนผู้ให้บริการการรับรองจริงได้
ใช้ผู้ให้บริการแก้ไขข้อบกพร่องใน localhost
หากต้องการใช้ผู้ให้บริการแก้ไขข้อบกพร่องขณะเรียกใช้แอปจาก localhost (เช่น ระหว่างการพัฒนา) ให้ทำดังนี้
ในบิลด์สำหรับแก้ไขข้อบกพร่อง ให้เปิดใช้โหมดแก้ไขข้อบกพร่องโดยตั้งค่า
self.FIREBASE_APPCHECK_DEBUG_TOKENเป็นtrueก่อนที่จะเริ่มต้น App Check เช่นWeb
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);ไปที่เว็บแอปในเครื่องและเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ คุณจะเห็นโทเค็นการแก้ไขข้อบกพร่องใน คอนโซลการแก้ไขข้อบกพร่อง
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
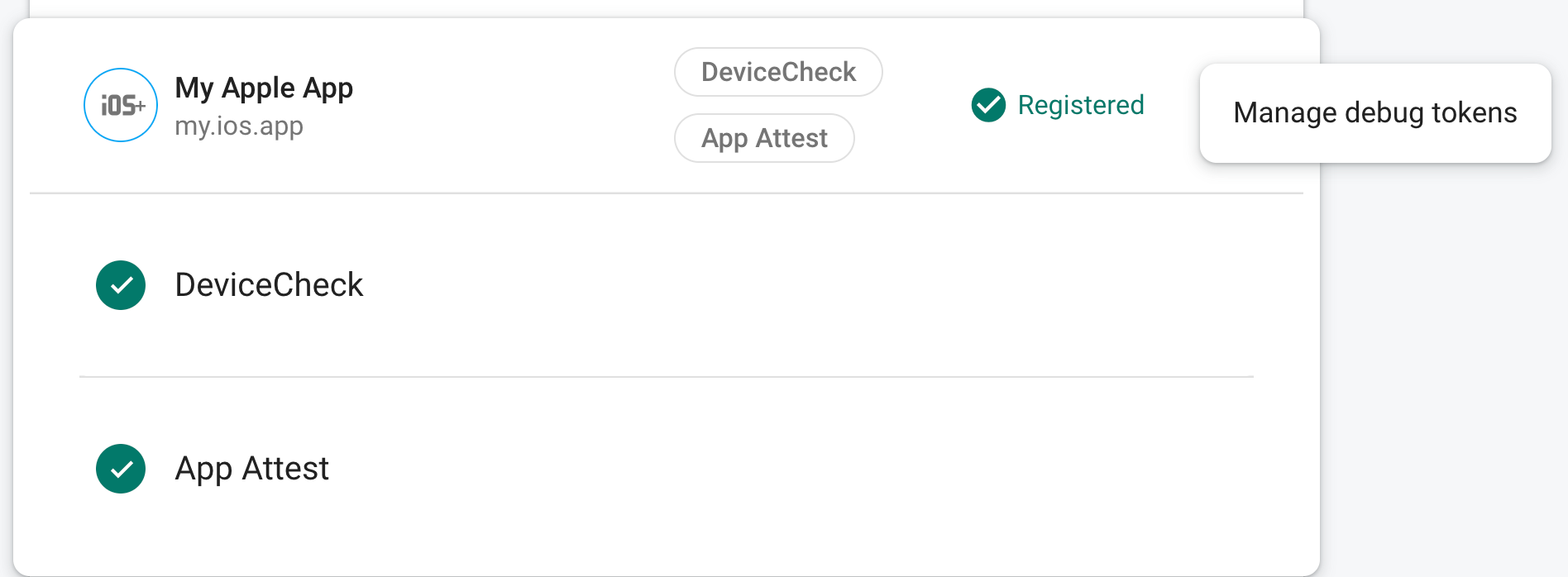
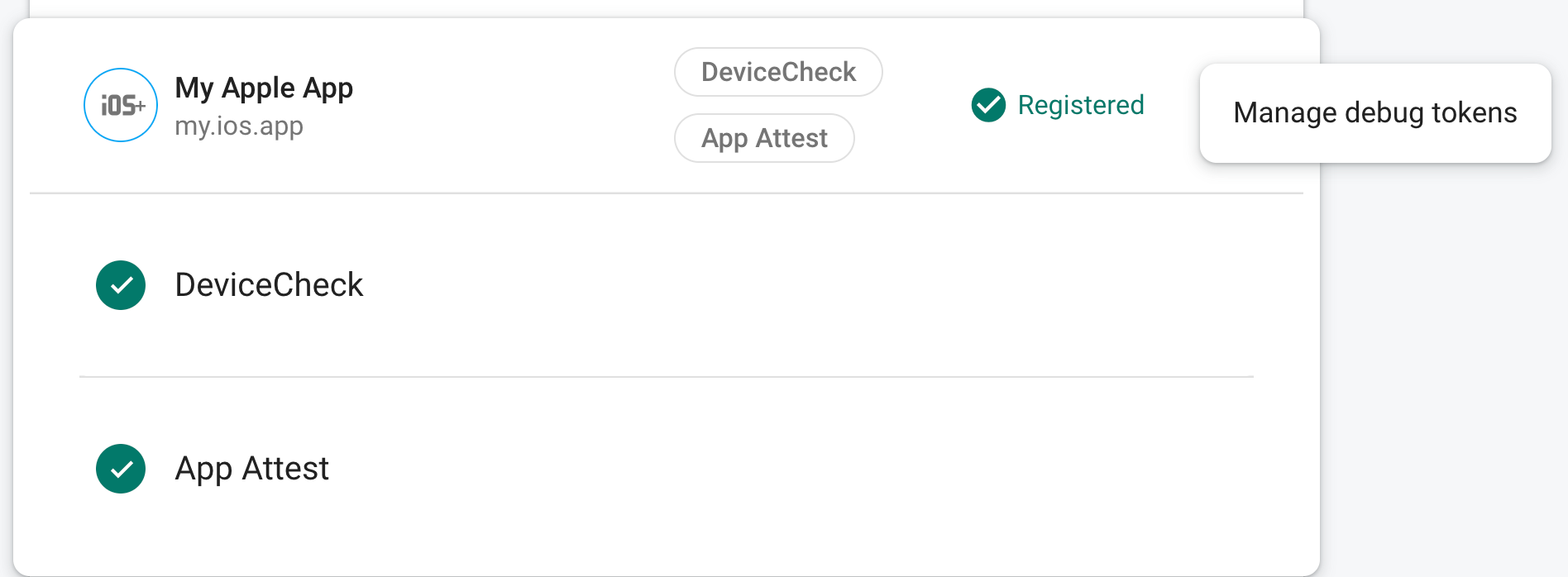
ในส่วน App Check ของคอนโซล Firebase ให้เลือกจัดการโทเค็นการแก้ไขข้อบกพร่องจากเมนู ล้นของแอป จากนั้นลงทะเบียนโทเค็นการแก้ไขข้อบกพร่องที่คุณบันทึกไว้ในขั้นตอนก่อนหน้า

หลังจากลงทะเบียนโทเค็นแล้ว บริการแบ็กเอนด์ของ Firebase จะยอมรับโทเค็นดังกล่าวว่าถูกต้อง
เนื่องจากโทเค็นนี้อนุญาตให้เข้าถึงทรัพยากร Firebase ได้โดยไม่ต้องมี อุปกรณ์ที่ใช้งานได้ คุณจึงควรเก็บโทเค็นนี้ไว้เป็นส่วนตัว อย่านำไปเก็บไว้ใน ที่เก็บข้อมูลสาธารณะ และหากโทเค็นที่ลงทะเบียนถูกบุกรุก ให้เพิกถอนโทเค็นนั้น ทันทีในFirebaseคอนโซล
โทเค็นนี้จะจัดเก็บไว้ในเบราว์เซอร์ของคุณ และจะใช้ทุกครั้งที่คุณใช้แอปในเบราว์เซอร์เดียวกันในเครื่องเดียวกัน หากต้องการใช้โทเค็นในเบราว์เซอร์อื่นหรือในเครื่องอื่น ให้ตั้งค่า
โทเค็นเป็นสตริงโทเค็นแทน trueself.FIREBASE_APPCHECK_DEBUG_TOKEN
ใช้ผู้ให้บริการการแก้ไขข้อบกพร่องในสภาพแวดล้อม CI
หากต้องการใช้ผู้ให้บริการแก้ไขข้อบกพร่องในสภาพแวดล้อมการรวมอย่างต่อเนื่อง (CI) ให้ทำดังนี้
ในส่วน App Check ของคอนโซล Firebase ให้เลือกจัดการโทเค็นการแก้ไขข้อบกพร่องจากเมนู ล้นของแอป จากนั้นสร้างโทเค็นการแก้ไขข้อบกพร่องใหม่ คุณจะต้องใช้โทเค็นใน ขั้นตอนถัดไป
เนื่องจากโทเค็นนี้อนุญาตให้เข้าถึงทรัพยากร Firebase ได้โดยไม่ต้องมี อุปกรณ์ที่ถูกต้อง คุณจึงต้องเก็บโทเค็นนี้ไว้เป็นส่วนตัว อย่านำไปเก็บไว้ใน ที่เก็บข้อมูลสาธารณะ และหากโทเค็นที่ลงทะเบียนถูกบุกรุก ให้เพิกถอนโทเค็นนั้น ทันทีในFirebaseคอนโซล

เพิ่มโทเค็นการแก้ไขข้อบกพร่องที่คุณเพิ่งสร้างลงในที่เก็บคีย์ที่ปลอดภัยของระบบ CI (เช่น Secret ที่เข้ารหัสของ GitHub Actions หรือตัวแปรที่เข้ารหัสของ Travis CI)
หากจำเป็น ให้กำหนดค่าระบบ CI เพื่อให้โทเค็นการแก้ไขข้อบกพร่องพร้อมใช้งาน ภายในสภาพแวดล้อม CI เป็นตัวแปรสภาพแวดล้อม ตั้งชื่อตัวแปร เช่น
APP_CHECK_DEBUG_TOKEN_FROM_CIในบิลด์การแก้ไขข้อบกพร่อง ให้เปิดใช้โหมดแก้ไขข้อบกพร่องโดยตั้งค่า
self.FIREBASE_APPCHECK_DEBUG_TOKENเป็นค่าของตัวแปรสภาพแวดล้อมของโทเค็นการแก้ไขข้อบกพร่อง ก่อนที่จะนําเข้า App Check เช่นWeb
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
เมื่อแอปทํางานในสภาพแวดล้อม CI บริการแบ็กเอนด์ของ Firebase จะยอมรับโทเค็นที่ส่งมาว่าถูกต้อง

