मोनोरिपो की मदद से, एक ही डायरेक्ट्री में कई प्रोजेक्ट व्यवस्थित और मैनेज किए जा सकते हैं. इस गाइड में, App Hosting की मदद से Turborepo या Nx पर आधारित ऐप्लिकेशन डिप्लॉय करने का तरीका बताया गया है.
Firebase कंसोल की मदद से, मोनोरिपो डिप्लॉय करना
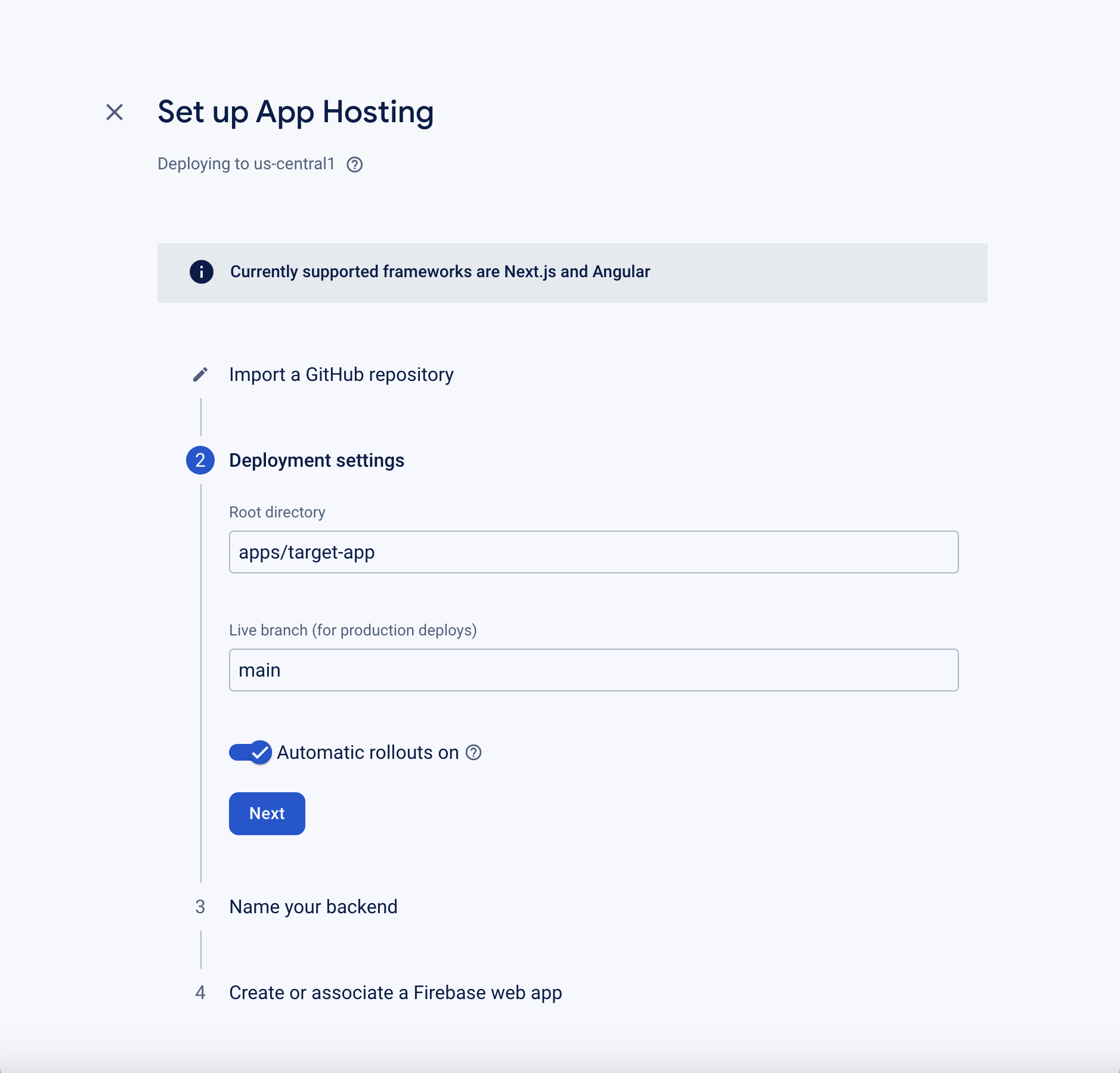
Firebase कंसोल में, ग्राफ़िकल बैकएंड सेटअप फ़्लो में Monorepo के लिए सहायता पहले से मौजूद होती है. "डिप्लॉयमेंट सेटिंग" में "रूट डायरेक्ट्री" के लिए प्रॉम्प्ट मिलने पर, उस ऐप्लिकेशन का पाथ डालें जिसे आपको मोनोरिपो में डिप्लॉय करना है:

Firebase CLI की मदद से, मोनोरिपो डिप्लॉय करना
मोनोरिपो की सुविधा, बैकएंड सेटअप के फ़्लो में पहले से मौजूद होती है. इसे Firebase CLI कमांड apphosting:backends:create से चालू किया जाता है. इस फ़्लो में शामिल होने और GitHub रिपॉज़िटरी चुनने के बाद, आपको अपने ऐप्लिकेशन की रूट डायरेक्ट्री के बारे में बताने के लिए कहा जाएगा. यह डायरेक्ट्री, आपकी रिपॉज़िटरी से जुड़ी होगी. इस प्रॉम्प्ट में, उस ऐप्लिकेशन का पाथ डालें जिसे आपको मोनोरिपो में डिप्लॉय करना है:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
उदाहरण के लिए, यहां दी गई ऐसेट को डिप्लॉय किया जाएगा. इसके लिए, प्रोजेक्ट का स्ट्रक्चर यह है. साथ ही, "target-app" वह ऐप्लिकेशन है जिसे आपको बनाना और डिप्लॉय करना है:
Nx
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Turborepo
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
आपकी रिपॉज़िटरी के हिसाब से ऐप्लिकेशन की रूट डायरेक्ट्री apps/target-app है.
मोनोरिपो डिप्लॉयमेंट से जुड़ी समस्याओं को हल करना
- अगर Nx के लिए "रूट डायरेक्ट्री" फ़ील्ड की जानकारी नहीं दी जाती है, तो बिल्ड पूरा नहीं होगा. साथ ही, यह मैसेज दिखेगा कि App Hosting Nx monorepo में टारगेट करने के लिए कोई प्रोजेक्ट नहीं मिल रहा है. इसी तरह, Turborepo के उपयोगकर्ताओं को टारगेट ऐप्लिकेशन डायरेक्ट्री के बारे में बताना होगा, क्योंकि Turborepo में डिफ़ॉल्ट प्रोजेक्ट का कोई कॉन्सेप्ट नहीं है.
- Nx + Angular ऐप्लिकेशन के लिए, ऐप्लिकेशन बनाने के लिए Angular ऐप्लिकेशन बिल्डर का इस्तेमाल करना ज़रूरी है. Angular ऐप्लिकेशन बिल्डर को
project.jsonमें बताया गया है
