С помощью монорепозиториев вы можете организовывать и управлять несколькими проектами в одной директории. В этом руководстве описано, как начать развертывание приложений на основе Turborepo или Nx с использованием App Hosting .
Развертывайте монорепозитории с помощью консоли Firebase.
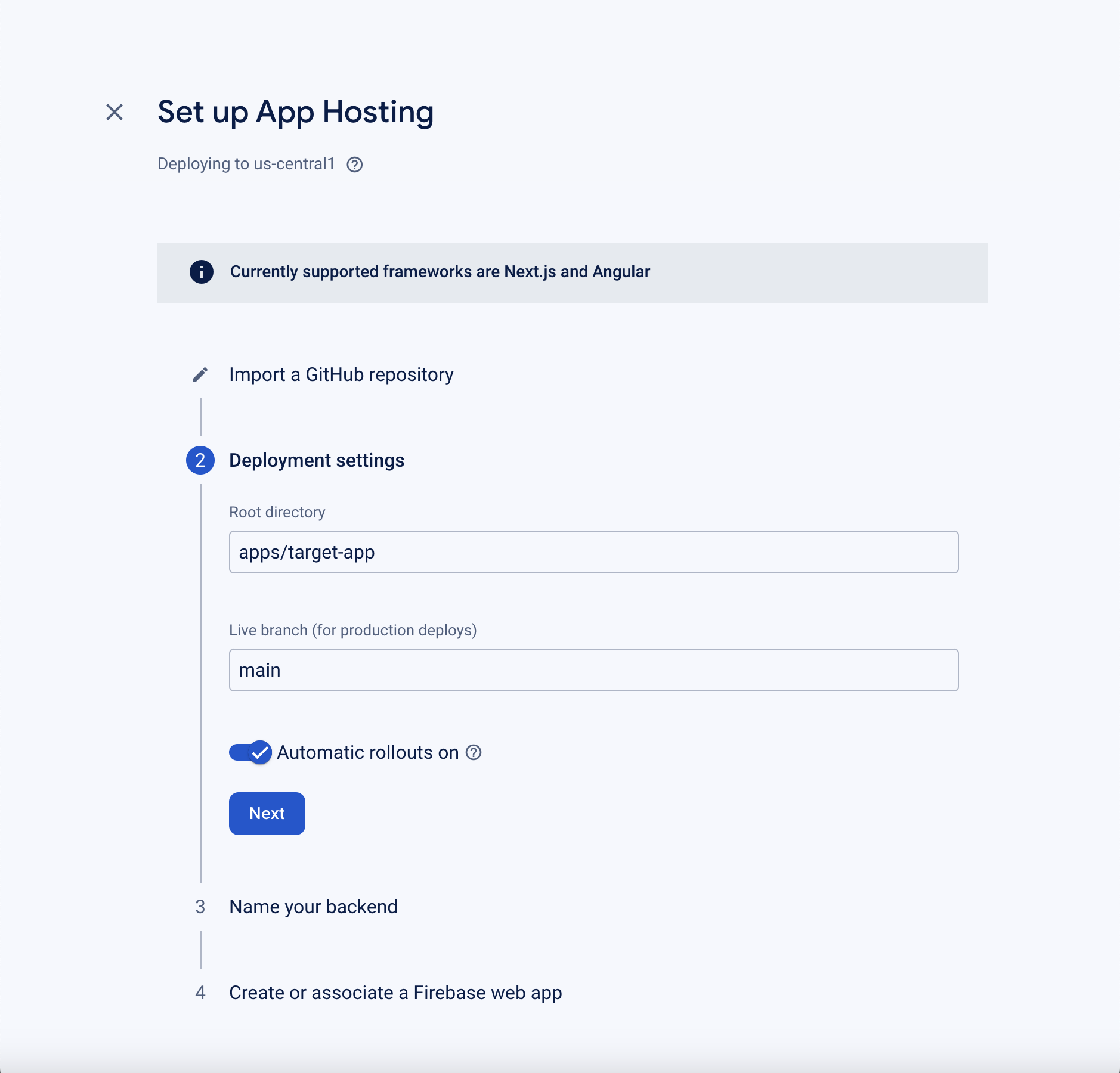
Поддержка монорепозитория встроена в графический интерфейс настройки бэкэнда в консоли Firebase. При запросе «Корневой каталог» в разделе «Параметры развертывания» укажите путь к приложению, которое вы хотите развернуть внутри монорепозитория:

Развертывание монорепозиториев с помощью Firebase CLI
Поддержка монорепозиториев встроена в процесс настройки бэкенда, вызываемый командой Firebase CLI apphosting:backends:create . После того, как вы войдете в этот процесс и укажете выбранный вами репозиторий GitHub, вам будет предложено указать корневой каталог вашего приложения относительно вашего репозитория; в этом запросе передайте путь к приложению, которое вы хотите развернуть внутри монорепозитория:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
Например, вот ресурсы, которые будут развернуты при следующей структуре проекта и использовании в качестве целевого приложения (target-app) приложения, которое вы хотите собрать и развернуть:
Нх
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Турборепо
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
Корневой каталог приложения относительно вашего репозитория — apps/target-app .
Устранение неполадок при развертывании монорепозитория
- Если вы не укажете поле "корневой каталог" для Nx, сборка завершится с ошибкой, и отобразится сообщение о том, что App Hosting не может найти целевой проект внутри монорепозитория Nx. Аналогично, пользователям Turborepo необходимо указать целевой каталог приложения, поскольку в Turborepo отсутствует понятие проекта по умолчанию.
- Для приложений Nx + Angular необходимо использовать Angular Application Builder для сборки приложения. Angular Application Builder указывается в
project.json

