เมื่อใช้ Monorepo คุณจะจัดระเบียบและจัดการหลายโปรเจ็กต์ในไดเรกทอรีเดียวได้ คู่มือนี้อธิบายวิธีเริ่มต้นใช้งานการติดตั้งใช้งานแอปที่ใช้ Turborepo หรือ Nx ด้วย App Hosting
ทําให้ Monorepo ใช้งานได้กับคอนโซล Firebase
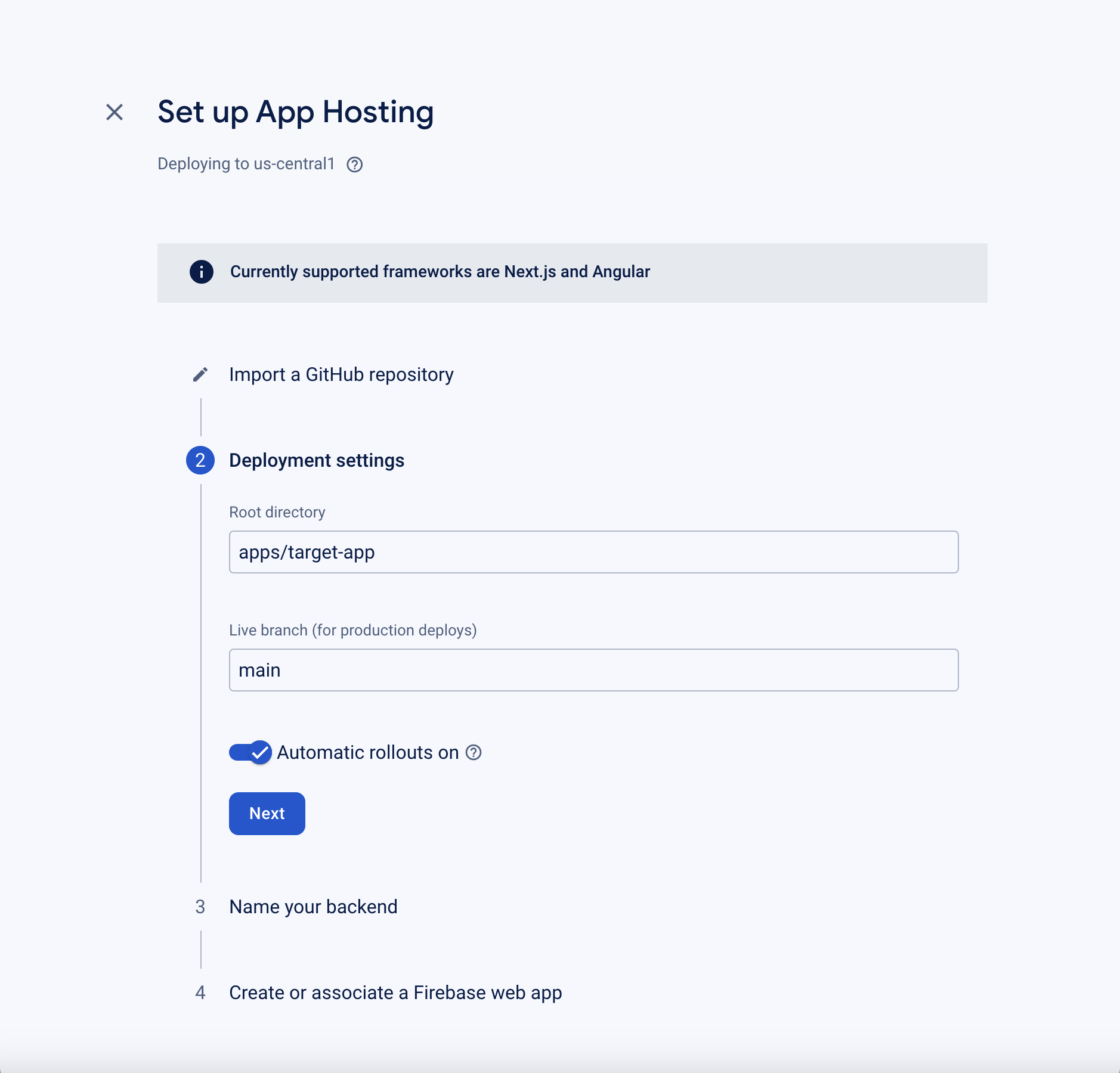
การรองรับ Monorepo มีอยู่ในขั้นตอนการตั้งค่าแบ็กเอนด์แบบกราฟิกในคอนโซล Firebase เมื่อระบบแจ้งให้ระบุ "ไดเรกทอรีราก" ในส่วน "การตั้งค่าการติดตั้งใช้งาน" ให้ระบุเส้นทางไปยังแอปพลิเคชันที่ต้องการติดตั้งใช้งานภายใน Monorepo

ทําให้ Monorepo ใช้งานได้ด้วย Firebase CLI
การรองรับ Monorepo มีอยู่ในขั้นตอนการตั้งค่าแบ็กเอนด์ที่เรียกใช้โดยคำสั่ง Firebase
CLI apphosting:backends:create หลังจากเข้าสู่โฟลว์นี้และระบุที่เก็บ GitHub ที่เลือกแล้ว ระบบจะแจ้งให้คุณระบุไดเรกทอรีรากของแอปที่สัมพันธ์กับที่เก็บของคุณ ในพรอมต์นี้ ให้ส่งเส้นทางไปยังแอปพลิเคชันที่คุณต้องการติดตั้งใช้งานภายใน Monorepo
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
ตัวอย่างเช่น ต่อไปนี้คือชิ้นงานที่จะได้รับการติดตั้งใช้งานเมื่อกำหนดโครงสร้างโปรเจ็กต์และ "target-app" เป็นแอปพลิเคชันที่คุณต้องการสร้างและ ติดตั้งใช้งาน
Nx
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Turborepo
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
ไดเรกทอรีรากของแอปที่สัมพันธ์กับที่เก็บของคุณคือ apps/target-app
การแก้ปัญหาการติดตั้งใช้งาน Monorepo
- หากคุณไม่ได้ระบุฟิลด์ "รูทไดเรกทอรี" สำหรับ Nx บิลด์จะ ล้มเหลวและแสดงข้อความว่า App Hosting ไม่พบโปรเจ็กต์ที่จะกำหนดเป้าหมายภายใน Monorepo ของ Nx ในทำนองเดียวกัน ผู้ใช้ Turborepo ต้องระบุไดเรกทอรีแอปเป้าหมายเนื่องจาก ไม่มีแนวคิดของโปรเจ็กต์เริ่มต้นใน Turborepo
- สำหรับแอปพลิเคชัน Nx + Angular คุณต้องใช้โปรแกรมสร้างแอปพลิเคชัน Angular เพื่อสร้างแอปพลิเคชัน ตัวสร้างแอปพลิเคชัน Angular ระบุไว้ใน
project.json
