अपने ऐप्लिकेशन को Cloud Firestore एम्युलेटर से कनेक्ट करने से पहले, पक्का करें कि आपने Firebase Local Emulator Suite के पूरे वर्कफ़्लो को समझ लिया हो, और आपने Local Emulator Suite को इंस्टॉल और कॉन्फ़िगर कर लिया हो. साथ ही, इसकी सीएलआई कमांड की समीक्षा कर ली हो.
कोई Firebase प्रोजेक्ट चुनना
Firebase Local Emulator Suite, एक Firebase प्रोजेक्ट के लिए प्रॉडक्ट की नकल करता है.
इस्तेमाल किए जाने वाले प्रोजेक्ट को चुनने के लिए, एम्युलेटर शुरू करने से पहले, अपनी वर्किंग डायरेक्ट्री में CLI चलाएं.firebase use इसके अलावा, हर एम्युलेटर कमांड में --project फ़्लैग पास किया जा सकता है.
Local Emulator Suite, असली Firebase प्रोजेक्ट और डेमो प्रोजेक्ट के इम्यूलेशन के साथ काम करता है.
| प्रोजेक्ट का टाइप | सुविधाएं | एम्युलेटर के साथ इस्तेमाल करना |
|---|---|---|
| रियल |
असली Firebase प्रोजेक्ट वह होता है जिसे आपने बनाया और कॉन्फ़िगर किया है. ऐसा ज़्यादातर Firebase कंसोल के ज़रिए किया जाता है. असली प्रोजेक्ट में लाइव संसाधन होते हैं. जैसे, डेटाबेस इंस्टेंस, स्टोरेज बकेट, फ़ंक्शन या Firebase प्रोजेक्ट के लिए सेट अप किया गया कोई अन्य संसाधन. |
असली Firebase प्रोजेक्ट के साथ काम करते समय, किसी भी या सभी प्रॉडक्ट के लिए एम्युलेटर चलाए जा सकते हैं. जिन प्रॉडक्ट के लिए इम्यूलेशन नहीं किया जा रहा है उनके लिए, आपके ऐप्लिकेशन और कोड, लाइव रिसोर्स (डेटाबेस इंस्टेंस, स्टोरेज बकेट, फ़ंक्शन वगैरह) के साथ इंटरैक्ट करेंगे. |
| डेमो |
डेमो Firebase प्रोजेक्ट में, असली Firebase कॉन्फ़िगरेशन नहीं होता है. साथ ही, इसमें लाइव संसाधन भी नहीं होते हैं. इन प्रोजेक्ट को आम तौर पर कोडलैब या अन्य ट्यूटोरियल के ज़रिए ऐक्सेस किया जाता है. डेमो प्रोजेक्ट के आईडी में |
Firebase के डेमो प्रोजेक्ट के साथ काम करते समय, आपके ऐप्लिकेशन और कोड सिर्फ़ एम्युलेटर के साथ इंटरैक्ट करते हैं. अगर आपका ऐप्लिकेशन किसी ऐसे संसाधन के साथ इंटरैक्ट करने की कोशिश करता है जिसके लिए कोई एम्युलेटर नहीं चल रहा है, तो वह कोड काम नहीं करेगा. |
हमारा सुझाव है कि आप जहां भी हो सके वहां डेमो प्रोजेक्ट का इस्तेमाल करें. इसके ये फ़ायदे हैं:
- सेटअप करना आसान है, क्योंकि बिना Firebase प्रोजेक्ट बनाए ही इम्यूलेटर चलाए जा सकते हैं
- ज़्यादा सुरक्षा मिलती है. ऐसा इसलिए, क्योंकि अगर आपका कोड गलती से नॉन-इम्युलेटेड (प्रोडक्शन) संसाधनों को चालू कर देता है, तो डेटा में बदलाव, इस्तेमाल, और बिलिंग की कोई संभावना नहीं होती
- बेहतर ऑफ़लाइन सहायता, क्योंकि SDK कॉन्फ़िगरेशन डाउनलोड करने के लिए इंटरनेट का ऐक्सेस ज़रूरी नहीं है.
अपने ऐप्लिकेशन को एम्युलेटर से कम्यूनिकेट करने के लिए इंस्ट्रूमेंट करें
स्टार्टअप पर, Cloud Firestore एम्युलेटर, आपकी firebase.json फ़ाइल में मौजूद हर firestore कॉन्फ़िगरेशन के लिए, डिफ़ॉल्ट डेटाबेस और नाम वाला डेटाबेस बनाता है.
किसी खास डेटाबेस का रेफ़रंस देने वाले एम्युलेटर को किए गए किसी भी SDK या REST API कॉल के जवाब में, नाम वाले डेटाबेस भी अपने-आप बन जाते हैं. इस तरह के अपने-आप बनने वाले डेटाबेस, ओपन नियमों के साथ काम करते हैं.
Emulator Suite UI में अपने डिफ़ॉल्ट और नाम वाले डेटाबेस के साथ इंटरैक्टिव तरीके से काम करने के लिए, अपने ब्राउज़र के पता बार में जाकर यूआरएल को अपडेट करें. इससे डिफ़ॉल्ट या नाम वाला डेटाबेस चुना जा सकेगा.
- उदाहरण के लिए, अपने डिफ़ॉल्ट इंस्टेंस में डेटा ब्राउज़ करने के लिए, यूआरएल को
localhost:4000/firestore/default/dataपर अपडेट करें ecommerceनाम के इंस्टेंस में ब्राउज़ करने के लिए,localhost:4000/firestore/ecommerce/dataपर अपडेट करें.
Android, Apple प्लैटफ़ॉर्म, और Web SDK
Cloud Firestore के साथ इंटरैक्ट करने के लिए, अपने ऐप्लिकेशन में कॉन्फ़िगरेशन या टेस्ट क्लास इस तरह सेट अप करें. ध्यान दें कि यहां दिए गए सैंपल में, ऐप्लिकेशन कोड डिफ़ॉल्ट प्रोजेक्ट डेटाबेस से कनेक्ट हो रहा है. डिफ़ॉल्ट डेटाबेस के अलावा, अन्य Cloud Firestore डेटाबेस से जुड़े उदाहरणों के लिए, एक से ज़्यादा डेटाबेस के लिए गाइड देखें.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
एम्युलेटर का इस्तेमाल करके, Firestore इवेंट से ट्रिगर होने वाले Cloud Functions को टेस्ट करने के लिए, किसी अन्य सेटअप की ज़रूरत नहीं होती. Firestore और Cloud Functions, दोनों के एम्युलेटर चालू होने पर, वे एक साथ काम करते हैं.
Admin SDK से॰
FIRESTORE_EMULATOR_HOST एनवायरमेंट वैरिएबल सेट होने पर, Firebase Admin SDK अपने-आप Cloud Firestore
इम्यूलेटर से कनेक्ट हो जाते हैं:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
अगर आपका कोड Cloud Functions एम्युलेटर में चल रहा है, तो initializeApp को कॉल करते समय आपका प्रोजेक्ट आईडी और अन्य कॉन्फ़िगरेशन अपने-आप सेट हो जाते हैं.
अगर आपको अपने Admin SDK कोड को किसी दूसरे एनवायरमेंट में चल रहे शेयर किए गए एम्युलेटर से कनेक्ट करना है, तो आपको वही प्रोजेक्ट आईडी देना होगा जिसे आपने Firebase CLI का इस्तेमाल करके सेट किया था.
initializeApp को सीधे तौर पर प्रोजेक्ट आईडी पास किया जा सकता है या GCLOUD_PROJECT एनवायरमेंट वैरिएबल सेट किया जा सकता है.
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
एनवायरमेंट वैरिएबल
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
Cloud Firestore एम्युलेटर, आपके डेटाबेस के साथ इंटरैक्ट करने के लिए REST एंडपॉइंट उपलब्ध कराता है. REST API के सभी कॉल, http://localhost:8080/v1 एंडपॉइंट पर किए जाने चाहिए.
REST कॉल का पूरा पाथ इस पैटर्न के मुताबिक होता है:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
उदाहरण के लिए, प्रोजेक्ट my-project-id के लिए users कलेक्शन में मौजूद सभी दस्तावेज़ों की सूची बनाने के लिए, curl का इस्तेमाल किया जा सकता है:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
जांचों के बीच अपने डेटाबेस को मिटाना
प्रोडक्शन Firestore में, डेटाबेस को फ़्लश करने के लिए कोई प्लैटफ़ॉर्म एसडीके तरीका उपलब्ध नहीं है. हालांकि, Firestore एम्युलेटर में आपको खास तौर पर इस काम के लिए एक REST एंडपॉइंट मिलता है. इसे टेस्ट फ़्रेमवर्क के सेटअप/tearDown चरण, टेस्ट क्लास या शेल (जैसे, curl के साथ) से कॉल किया जा सकता है. ऐसा टेस्ट शुरू होने से पहले किया जाता है. इस तरीके का इस्तेमाल, एम्युलेटर प्रोसेस को बंद करने के विकल्प के तौर पर किया जा सकता है.
एचटीटीपी DELETE ऑपरेशन को सही तरीके से पूरा करें. इसके लिए, यहां दिए गए एंडपॉइंट पर अपना Firebase projectID डालें. उदाहरण के लिए, firestore-emulator-example:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
इसलिए, आपके कोड को REST से इस बात की पुष्टि का इंतज़ार करना चाहिए कि फ़्लश पूरा हो गया है या नहीं.
इस कार्रवाई को शेल से किया जा सकता है:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
इस तरह का कोई चरण लागू करने के बाद, अपने टेस्ट को क्रम से लगाया जा सकता है. साथ ही, अपने फ़ंक्शन को इस भरोसे के साथ ट्रिगर किया जा सकता है कि रन के बीच पुराना डेटा मिटा दिया जाएगा. इसके अलावा, आपको यह भरोसा भी रहेगा कि आपने नए बेसलाइन टेस्ट कॉन्फ़िगरेशन का इस्तेमाल किया है.
डेटा इंपोर्ट और एक्सपोर्ट करना
डेटाबेस और Cloud Storage for Firebase एम्युलेटर की मदद से, चालू एम्युलेटर इंस्टेंस से डेटा एक्सपोर्ट किया जा सकता है. यूनिट टेस्ट या लगातार इंटिग्रेशन वाले वर्कफ़्लो में इस्तेमाल करने के लिए, डेटा का एक बेसलाइन सेट तय करें. इसके बाद, इसे एक्सपोर्ट करें, ताकि टीम के साथ शेयर किया जा सके.
firebase emulators:export ./dirजांचों में, एम्युलेटर शुरू होने पर, बेसलाइन डेटा इंपोर्ट करें.
firebase emulators:start --import=./dirएम्युलेटर को बंद होने पर डेटा एक्सपोर्ट करने का निर्देश दिया जा सकता है. इसके लिए, एक्सपोर्ट पाथ तय करें या --import फ़्लैग को पास किए गए पाथ का इस्तेमाल करें.
firebase emulators:start --import=./dir --export-on-exitडेटा इंपोर्ट और एक्सपोर्ट करने के ये विकल्प, firebase emulators:exec कमांड के साथ भी काम करते हैं. ज़्यादा जानकारी के लिए, एम्युलेटर कमांड रेफ़रंस देखें.
सुरक्षा नियमों से जुड़ी गतिविधि को विज़ुअलाइज़ करना
प्रोटोटाइप और टेस्ट लूप पर काम करते समय, Local Emulator Suite की ओर से उपलब्ध कराए गए विज़ुअलाइज़ेशन टूल और रिपोर्ट का इस्तेमाल किया जा सकता है.
अनुरोध मॉनिटर का इस्तेमाल करना
Cloud Firestore एम्युलेटर की मदद से, Emulator Suite UI में क्लाइंट के अनुरोधों को देखा जा सकता है. इसमें Firebase Security Rules के लिए आकलन की ट्रेसिंग भी शामिल है.
हर अनुरोध के लिए, आकलन के क्रम के बारे में ज़्यादा जानकारी देखने के लिए, Firestore > अनुरोध टैब खोलें.

नियमों के आकलन की रिपोर्ट को विज़ुअलाइज़ करना
अपने प्रोटोटाइप में सुरक्षा नियम जोड़ते समय, Local Emulator Suite डीबग टूल की मदद से उन्हें डीबग किया जा सकता है.
जांचों का सुइट चलाने के बाद, जांच कवरेज रिपोर्ट ऐक्सेस की जा सकती हैं. इनमें यह दिखाया जाता है कि आपके हर सुरक्षा नियम का आकलन कैसे किया गया.
रिपोर्ट पाने के लिए, एम्युलेटर के चालू होने के दौरान, उस पर मौजूद एंडपॉइंट से क्वेरी करें. ब्राउज़र के साथ काम करने वाले वर्शन के लिए, इस यूआरएल का इस्तेमाल करें:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
इससे आपके नियमों को एक्सप्रेशन और सबएक्सप्रेशन में बांटा जाता है. इन पर कर्सर घुमाकर, ज़्यादा जानकारी देखी जा सकती है. जैसे, आकलन की संख्या और दिखाई गई वैल्यू. इस डेटा के रॉ JSON वर्शन के लिए, अपनी क्वेरी में यह यूआरएल शामिल करें:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
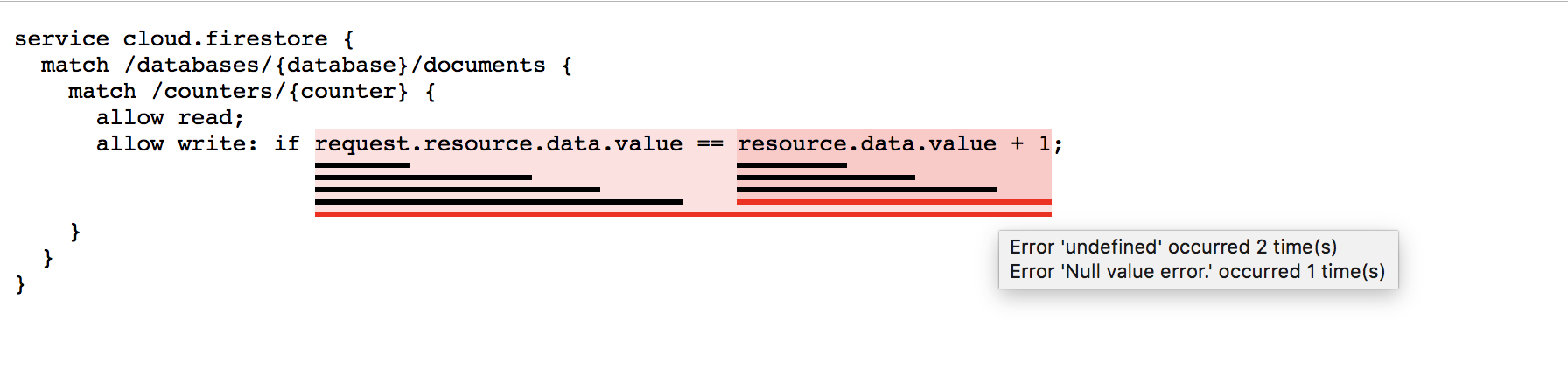
यहां रिपोर्ट के एचटीएमएल वर्शन में, उन आकलन को हाइलाइट किया गया है जिनमें अनडिफ़ाइंड और शून्य वैल्यू वाली गड़बड़ियां दिखती हैं:

Cloud Firestore एम्युलेटर, प्रोडक्शन से कैसे अलग है
Cloud Firestore एम्युलेटर, प्रोडक्शन सेवा के व्यवहार को सटीक तरीके से दोहराने की कोशिश करता है. हालांकि, इसमें कुछ खास सीमाएं हैं.
Cloud Firestore के लिए एक से ज़्यादा डेटाबेस इस्तेमाल करने की सुविधा
फ़िलहाल, Emulator Suite UI में डिफ़ॉल्ट डेटाबेस के लिए, इंटरैक्टिव तरीके से डेटाबेस बनाने, उसमें बदलाव करने, उसे मिटाने, अनुरोध की निगरानी करने, और सुरक्षा से जुड़े विज़ुअलाइज़ेशन की सुविधा उपलब्ध है. हालांकि, यह सुविधा अन्य नामित डेटाबेस के लिए उपलब्ध नहीं है.
हालांकि, एम्युलेटर खुद ही आपकी firebase.json फ़ाइल में मौजूद कॉन्फ़िगरेशन के आधार पर, नाम वाला डेटाबेस बनाता है. साथ ही, SDK या REST API कॉल के जवाब में भी ऐसा करता है.
लेन-देन
फ़िलहाल, एम्युलेटर में प्रोडक्शन में दिखने वाले सभी लेन-देन के व्यवहार को लागू नहीं किया गया है. एक ही दस्तावेज़ में एक साथ कई बार लिखने की सुविधा वाली सुविधाओं को टेस्ट करते समय, एम्युलेटर को लिखने के अनुरोधों को पूरा करने में समय लग सकता है. कुछ मामलों में, लॉक को रिलीज़ होने में 30 सेकंड लग सकते हैं. अगर ज़रूरी हो, तो टेस्ट के टाइम आउट को अपने हिसाब से अडजस्ट करें.
इंडेक्स
एम्युलेटर, कंपाउंड इंडेक्स को ट्रैक नहीं करता है. इसके बजाय, यह किसी भी मान्य क्वेरी को एक्ज़ीक्यूट करेगा. पक्का करें कि आपने अपने ऐप्लिकेशन को असली Cloud Firestore इंस्टेंस के साथ टेस्ट किया हो, ताकि यह पता चल सके कि आपको किन इंडेक्स की ज़रूरत होगी.
सीमाएं
एम्युलेटर, प्रोडक्शन में लागू की गई सभी सीमाओं को लागू नहीं करता है. उदाहरण के लिए, एम्युलेटर ऐसे लेन-देन की अनुमति दे सकता है जिन्हें प्रोडक्शन सेवा बहुत ज़्यादा होने की वजह से अस्वीकार कर देती है. पक्का करें कि आपको दस्तावेज़ में बताई गई सीमाओं के बारे में पता हो. साथ ही, अपने ऐप्लिकेशन को इस तरह से डिज़ाइन करें कि इन सीमाओं का उल्लंघन न हो.
आगे क्या करना है?
- वीडियो के चुने गए सेट और इस्तेमाल के तरीके के बारे में ज़्यादा जानकारी देने वाले उदाहरणों के लिए, Firebase Emulator की ट्रेनिंग वाली प्लेलिस्ट देखें.
- सुरक्षा के नियमों की जांच और Firebase Test SDK टूल से जुड़े ऐडवांस इस्तेमाल के मामलों की जांच करें: सुरक्षा के नियमों की जांच करना (Firestore).
- ट्रिगर किए गए फ़ंक्शन, Cloud Firestore के साथ इंटिग्रेट किए जाते हैं. Cloud Firestore एम्युलेटर के बारे में ज़्यादा जानने के लिए, फ़ंक्शन को स्थानीय तौर पर चलाएं पर जाएं.Cloud Functions for Firebase

