App Hosting выполняет сложный набор фоновых задач, упрощая развертывание вашего приложения. На этой странице описаны ключевые этапы этого процесса, а также информация о точках, где вы можете настроить его в зависимости от потребностей вашего приложения.
Ключевые термины и определения
Для понимания деталей процесса App Hosting полезно дать конкретные определения некоторым терминам. Вот основные ключевые термины:
- Backend : Набор управляемых ресурсов, которые App Hosting создает для сборки и запуска вашего веб-приложения.
- Сборка: Конкретная ревизия вашего приложения, обычно связанная с коммитом Git. Процесс создания сборки включает в себя множество подпроцессов, в частности, сборку вашего приложения в Cloud Build и развертывание ревизии (первоначально обслуживающей 0% трафика до момента ее развертывания) в Cloud Run .
- Развертывание : Процесс настройки сборки для активной обработки трафика. При автоматическом запуске коммитом Git, App Hosting сначала создает сборку, используя вашу рабочую ветку, а затем создает развертывание для перенаправления на нее трафика из рабочей ветки.
- Рабочая ветка : Ветка вашего репозитория GitHub, которая развертывается на ваш рабочий URL. Часто это ветка, в которую объединяются ветки с новыми функциями или ветки разработки.
Архитектура Google Cloud и App Hosting
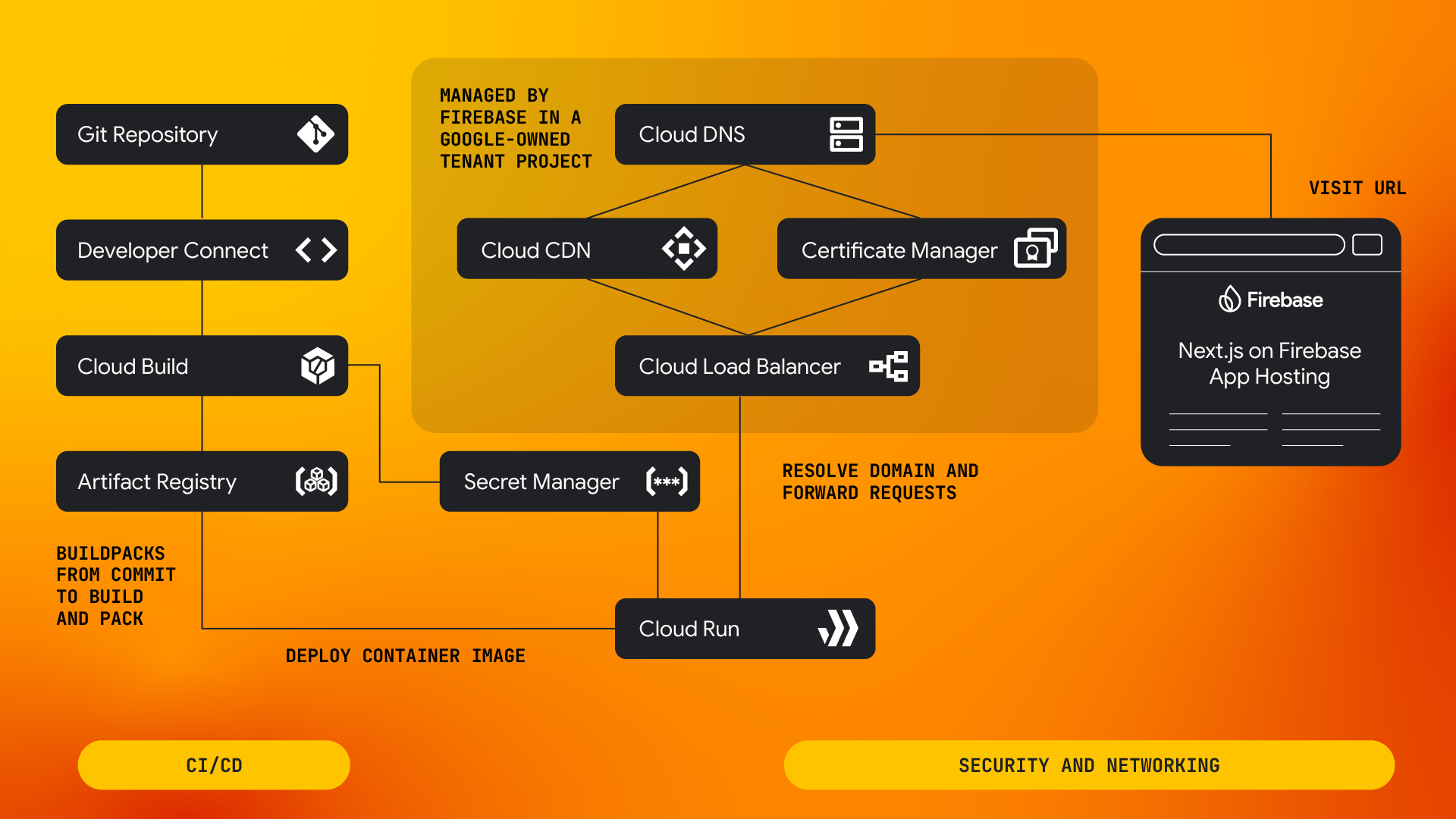
App Hosting объединяет набор продуктов Google Cloud, позволяя развертывать, обслуживать и отслеживать ваше веб-приложение. Приложения создаются с помощью Cloud Build , обслуживаются на Cloud Run и кэшируются в Cloud CDN. Интегрированные сервисы, такие как Cloud Secret Manager, обеспечивают безопасность ваших API-ключей.

- Когда в вашу рабочую ветку отправляется коммит, Google Cloud Developer Connect передаёт событие в Firebase App Hosting .
- В ответ на это событие Firebase App Hosting создает новую сборку для бэкэнда, подключенного к репозиторию.
- Сначала Firebase App Hosting создаст новую сборку Cloud Build для вашего коммита. В этой задаче Google Cloud Buildpacks определяют, какой фреймворк используется в вашем приложении, чтобы создать контейнер и конфигурацию (включая переменные среды, секреты, минимальное или максимальное количество экземпляров, память для параллельного выполнения, ЦП и конфигурацию VPC), подходящие для вашего приложения. Дополнительную информацию см. в описании процесса сборки App Hosting .
- После завершения задачи Cloud Build ваш контейнер сохраняется в репозитории Artifact Registry , предназначенном для Firebase App Hosting . Затем Firebase App Hosting добавляет новую ревизию Cloud Run в службу Cloud Run , используя ваш образ и конфигурацию.
- После завершения и проверки работоспособности вашей версии Cloud Run , Firebase App Hosting изменяет конфигурацию трафика, чтобы все новые запросы направлялись на вашу новую версию Cloud Run . На этом этапе развертывание завершено.
- Когда запрос отправляется на веб-сайт, размещенный на Firebase App Hosting , он обрабатывается балансировщиком нагрузки Google Cloud Load Balancer с включенной Cloud CDN. Некэшированные запросы отправляются в вашу службу Cloud Run . См. раздел «Кэширование содержимого приложения» для получения рекомендаций по оптимизации производительности с помощью Cloud CDN.
Интеграция фреймворка
App Hosting предоставляет предварительно настроенную поддержку сборки и развертывания веб-приложений, разработанных с использованием следующих фреймворков:
- Next.js 13.5.x и выше
- Angular 18.2.x и выше
Подробную информацию о конкретных версиях и уровнях поддержки см. в графике технической поддержки .
Помимо Next.js и Angular, App Hosting также поддерживает любые веб-фреймворки, способные обеспечить сборку, соответствующую нашей спецификации выходного пакета . Дополнительную информацию о фреймворках, адаптерах фреймворков и связанных инструментах, поддерживаемых App Hosting , см. в разделе «Фреймворки и инструменты для App Hosting .
Как работает интеграция репозитория App Hosting
Важная связь между вашим репозиторием GitHub и бэкендом App Hosting обеспечивается платформой Developer Connect — сервисом Google Cloud для подключения внешних инструментов DevOps. При настройке этого соединения (обычно во время создания бэкенда App Hosting ) пользовательский интерфейс Developer Connect проведет вас через процесс установки приложения Firebase GitHub. Ключевые шаги этого процесса:
- Вы предоставляете Developer Connect роль администратора Secret Manager . Это позволяет системе безопасно хранить учетные данные в виде «секретов» в Cloud Secret Manager .
- Вы разрешаете приложению Firebase GitHub доступ к вашему репозиторию GitHub . Для доступа к нужному репозиторию могут потребоваться дополнительные разрешения GitHub .
- Developer Connect хранит специальный токен авторизации GitHub в репозитории менеджера секретов вашего проекта; не изменяйте и не удаляйте этот токен.
Кроме того, App Hosting интегрируется с API проверок GitHub, чтобы обеспечить проверку развертывания. Эта проверка позволяет просматривать статус развертывания в GitHub и отлаживать процесс развертывания в случае возникновения ошибок.
Интеграция с Firebase и другими сервисами Google.
App Hosting настраивает как среду сборки, так и среду выполнения, позволяя инициализировать Firebase Admin SDK с использованием учетных данных Google Application Default Credentials. Таким образом, ваш бэкэнд сможет взаимодействовать с другими продуктами Firebase как во время сборки, так и во время выполнения. Дополнительную информацию об инициализации приложения и других вопросах, связанных с Firebase SDK, см. в разделе «Интеграция Firebase SDK в веб-приложение» .
Места App Hosting
App Hosting размещает ресурсы вашего бэкэнда в определенном месте, называемом основным регионом. Хотя App Hosting интегрируется с глобальной CDN для быстрой доставки, некэшируемый контент обслуживается из основного региона вашего приложения. Такая гибкость в размещении вашего веб-приложения имеет ключевые преимущества:
- Повышение производительности и снижение задержки за счет географического приближения данных к пользователям.
- Катастрофический сбой в работе App Hosting в одном регионе не повлияет на веб-приложения, развернутые в других регионах.
При создании бэкэнда App Hosting из консоли или Firebase CLI вы можете выбрать любой из этих регионов:
-
us-central1(Айова) -
us-east4(Северная Вирджиния) -
us-east5(Колумбус) -
asia-east1(Тайвань) -
asia-southeast1(Сингапур) -
europe-west4(Нидерланды)
Учетная запись службы App Hosting
В процессе сборки и выполнения ваш бэкэнд App Hosting аутентифицируется в других сервисах Google с помощью учетной записи службы. Учетная запись службы по умолчанию для этих целей создается при первом включении App Hosting в проекте Firebase:
firebase-app-hosting-compute@ PROJECT ID .iam.gserviceaccount.com
Эта учетная запись службы по умолчанию применяется ко всем бэкэндам и имеет минимальный набор разрешений, позволяющий создавать, запускать и отслеживать ваше приложение. Она также имеет разрешение на аутентификацию Admin SDK с использованием учетных данных приложения по умолчанию для выполнения таких операций, как загрузка данных из Cloud Firestore . См. роли Firebase App Hosting .
Если вашему приложению необходимо взаимодействовать с дополнительными сервисами Google либо во время сборки, либо из работающего бэкэнда, вы можете настроить учетную запись сервиса по умолчанию, добавив роли. Например, если вашему приложению требуются разрешения для Vertex AI, вам может потребоваться добавить roles/aiplatform.user или аналогичную роль.

