GitHub deposunda mevcut bir Next.js veya Angular uygulaması (Next.js 13.5.x+ ya da Angular 18.2.x+) varsa App Hosting ile çalışmaya başlamak, App Hosting arka ucu oluşturup canlı dalınıza gönderme işlemiyle dağıtımı başlatmak kadar kolaydır. Uygulamanız yoksa bu kılavuzda açıklanan adımları uygulamak için örnek uygulamalarımızdan birini kullanın.
Bu kılavuzda, bir GitHub deposunda her yeni kaydetme işlemi yapıldığında otomatik olarak dağıtım yapmak için Firebase konsolunda App Hosting'nın nasıl ayarlanacağı açıklanmaktadır. Bu akışın sonunda, GitHub deponuzun main dalına yeni bir değişiklik her gönderdiğinizde yeniden dağıtılan canlı bir Next.js veya Angular örnek uygulamanız olur.
Bu kılavuzda önerilen Firebase konsol akışına odaklanılsa da Firebase KSA'yı kullanarak GitHub bağlantısı olmadan yerel kodu dağıtmak da dahil olmak üzere dağıtım yapmanın başka yolları vardır.
1. adım: Demo deposunu çatallayın
https://github.com/FirebaseExtended/firebase-framework-tools adresini ziyaret edin ve Fork'u seçin.
2. adım: App Hosting arka ucu oluşturun
Firebase konsolunda App Hosting'ı açıp Başlayın'ı seçin. App Hosting'i kullanmak için Blaze planına yükseltmeniz gerekir.

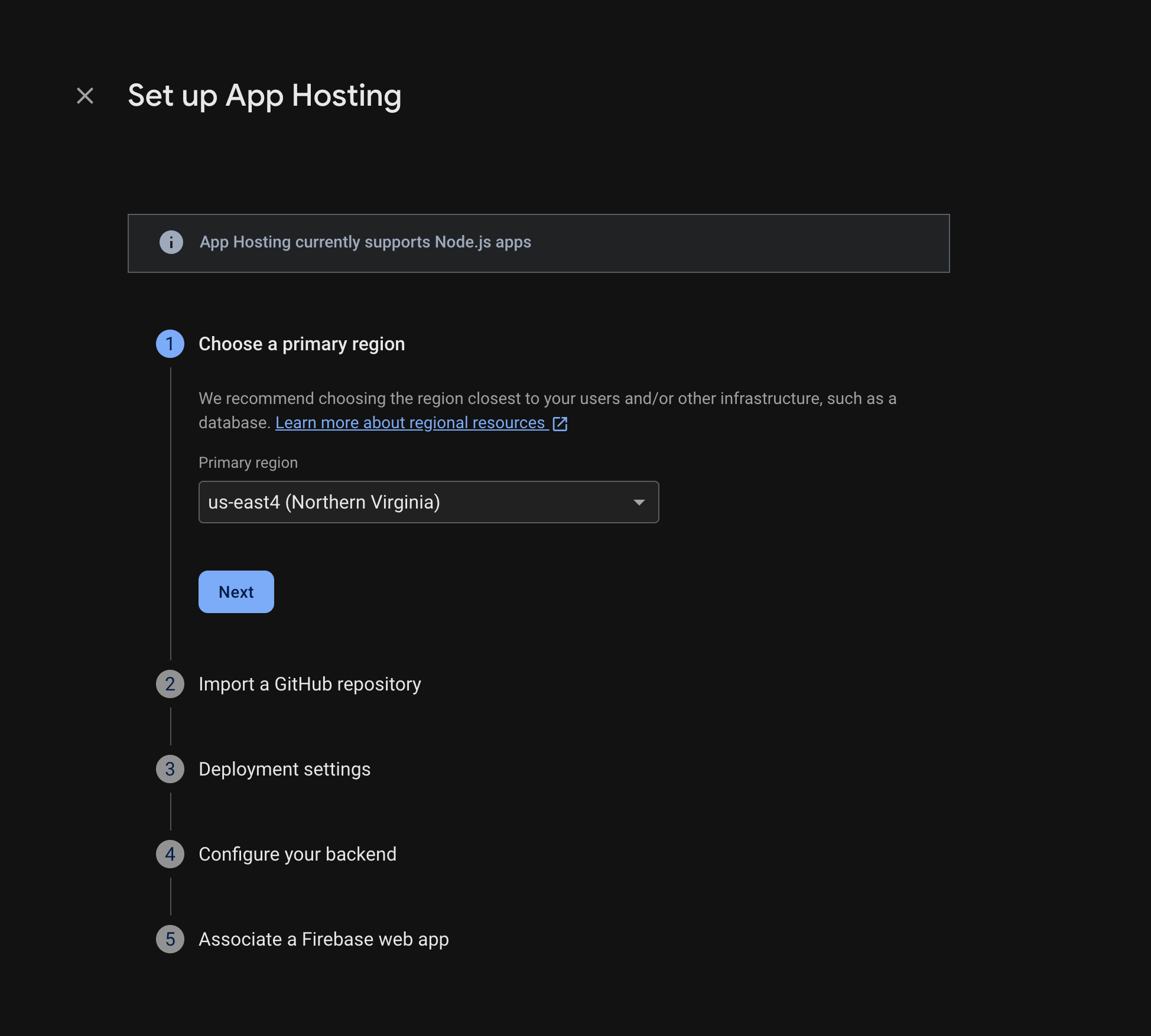
Bu adımları tamamlamak için istemleri uygulayın:
- Birincil bölge seçin (genellikle kullanıcılarınıza en yakın bölge).
- GitHub'a bağlanın. firebase-framework-tools deposunu çatallayarak yeni oluşturduğunuz depoyu seçin.
- Uygulamanızın kök dizinini aşağıdakilerden birine ayarlayın:
- Canlı dalı main olarak ayarlayın.
- Otomatik yayınları etkinleştirin (otomatik yayınlar varsayılan olarak etkindir).
- Arka uçunuza bir ad atayın.
- Yeni bir Firebase web uygulaması oluşturun.
Bitir ve dağıt'ı seçin.
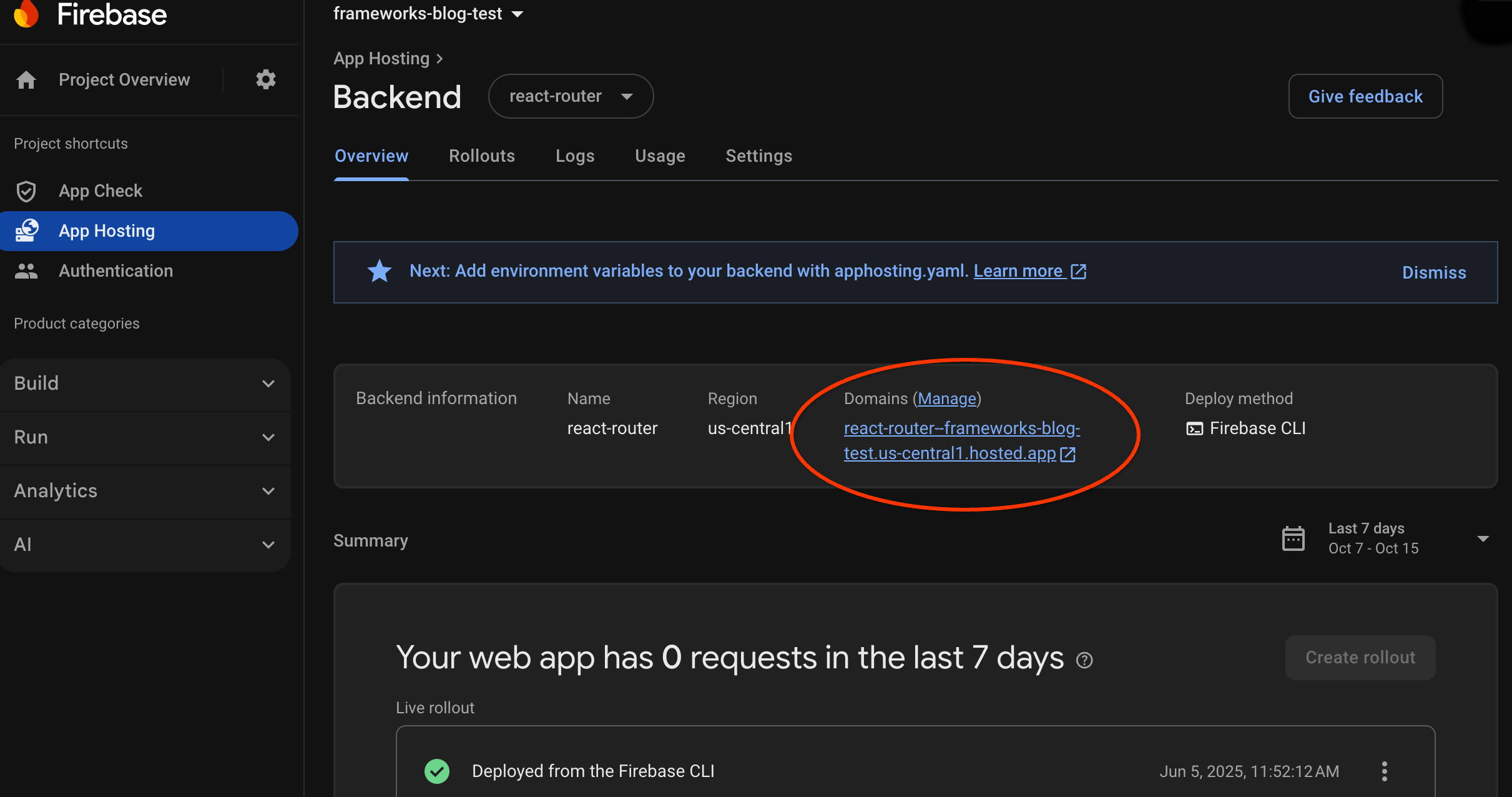
3. adım: Dağıtılan uygulamayı görüntüleyin
Arka uç oluşturduğunuzda Firebase, son kullanıcıların web uygulamanızı ziyaret edebileceği ücretsiz bir alt alan adı sağlar. Bu alan adının biçimi backend-id--project-id.us-central1.hosted.app şeklindedir.
Arka uç kontrol panelindeki Arka uç bilgileri satırında, yeni web sitenizi görüntülemek için canlı arka ucunuzun bağlantısını seçin:

4. adım: Değişiklik göndererek dağıtımı tetikleyin
Arka uçunuz oluşturulduktan ve canlı bir URL'niz olduktan sonra, GitHub deponuzun canlı dalına değişiklikleri her gönderdiğinizde web uygulamanızın yeni bir sürümünün kullanıma sunulmasını tetikleyebilirsiniz. App Hosting kurulumunuzu test etmek için:
Demo GitHub deposunun kendi çatalınızda, demo uygulamasının ana sayfasının kaynağına gidin, istediğiniz tanınabilir düzenlemeyi yapın ve ardından değişikliğinizi ana dala gönderin. Ana sayfanızı bulmak için:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
Firebase konsolunda, yeni değişikliğiniz üretime sunulurken App Hosting izleyin. Lansman tamamlandığında, değişikliğinizi uygulamanın ana sayfasında görüntüleyebilirsiniz.
Sonraki adımlar
- Daha ayrıntılı bilgi: Firebase Authentication ve Google Yapay Zeka özelliklerini entegre eden bir Firebase codelab'ini inceleyin: Next.js | Angular
- Özel alan bağlayın.
- Arka uçunuzu yapılandırma: Ortam değişkenlerini ayarlama, gizli parametreleri depolama ve daha fazlası.
- Yayınları, site kullanımını ve günlükleri izleyin.
